1:WebSocket概述、
WebSocket 是 HTML5 开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。 WebSocket 通信协议于2011年被IETF定为标准RFC 6455,WebSocketAPI 被 W3C 定为标准。 在 WebSocket API 中,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
使用:创建Wevsocket实例化
const hanclick=(()=>{ //点击是触发方法
const ws = new WebSocket('ws://localhost:8000'); //创建Wevsocket实例化
ws.onerror = function () {
console.log("失败了"); //建立失败的函数
};
const data={
id: new Date().getTime(),
user:username,
dateTime: new Date().getTime(),
msg:state.msg
}
// 当连接建立成功,触发 open 事件
ws.onopen = function(evt) {
console.log("建立连接成功 ...");
// 连接建立成功以后,就可以使用这个连接对象通信了
// send 方法发送数据
ws.send(JSON.stringify(data));
};
// 当接收到对方发送的消息的时候,触发 message 事件
// 我们可以通过回调函数的 evt.data 获取对方发送的数据内容
ws.onmessage = function(evt) {
console.log("接收到消息: " +JSON.stringify(evt.data));
然后开启一个后端服务 我用的是no.js
创建index.js
const WebSocket =require('ws') // 实例化ws
const server= new WebSocket.Server({port:8000}) //端口号8000和前端保持一样
server.on('connection',ws=>{ // on是ws的后端方法,看自己, connection是用来返回成功链接到的函数
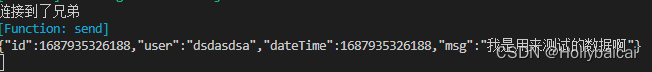
console.log("链接到了兄弟");
ws.on('close',()=>{
console.log("走了,不连了"); // close是用来断开的函数
启动服务器
后端终端 前端触发点击事件发送数据;

实例化对象中可以监听到以下事件:
- open 连接打开的回调事件,这时 readyState 变为 OPEN;
- message 收到消息的回调事件,同时回调函数接收到一个 MessageEvent 数据;
- close 连接关闭的回调事件,这时 readyState 变为 CLOSED;
- error 建立与连接过程发生错误的回调事件;
- 主要是这些事件
本文转载自: https://blog.csdn.net/Hollybaicai/article/details/131480844
版权归原作者 Hollybaicai 所有, 如有侵权,请联系我们删除。
版权归原作者 Hollybaicai 所有, 如有侵权,请联系我们删除。