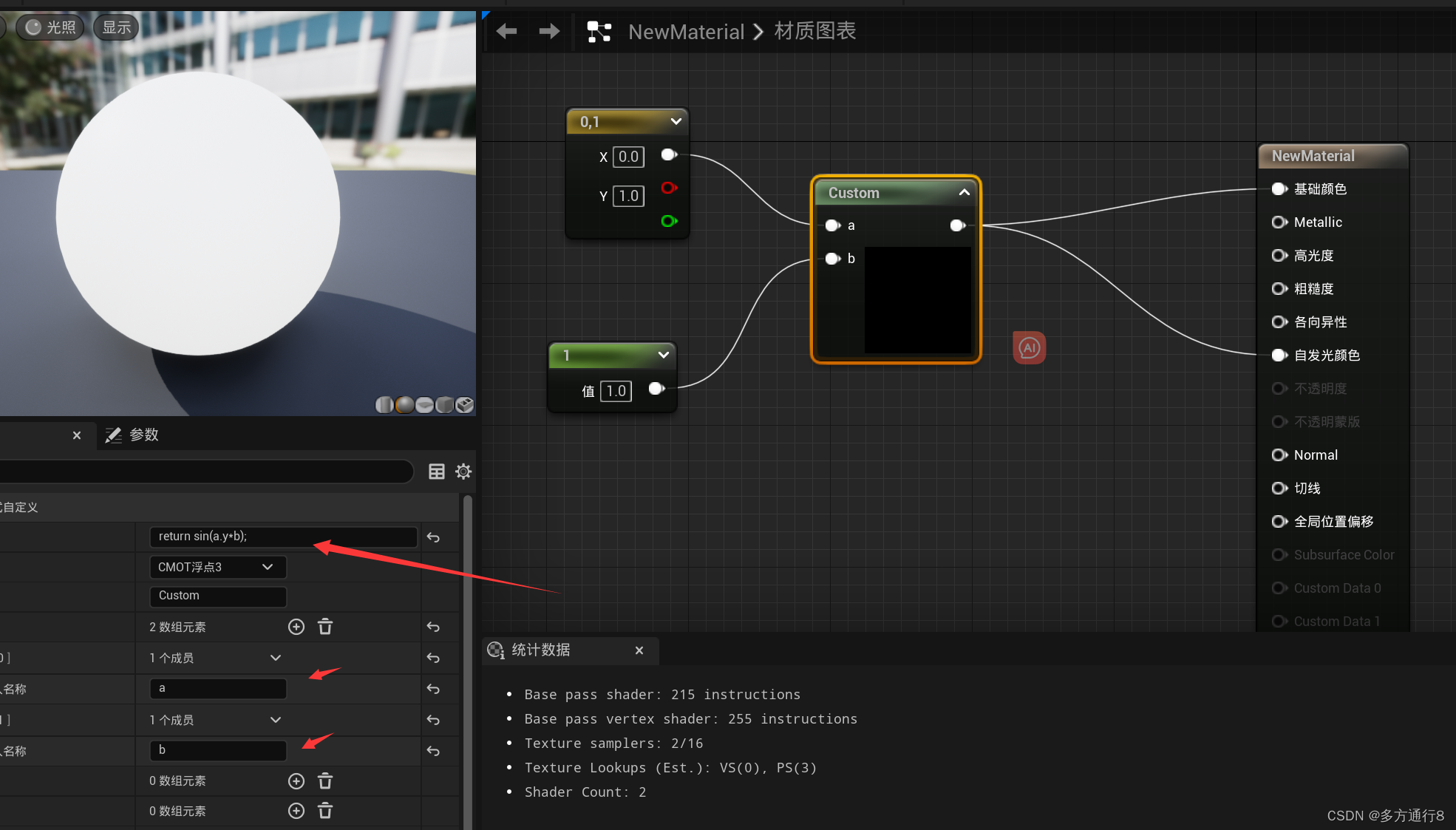
custom节点
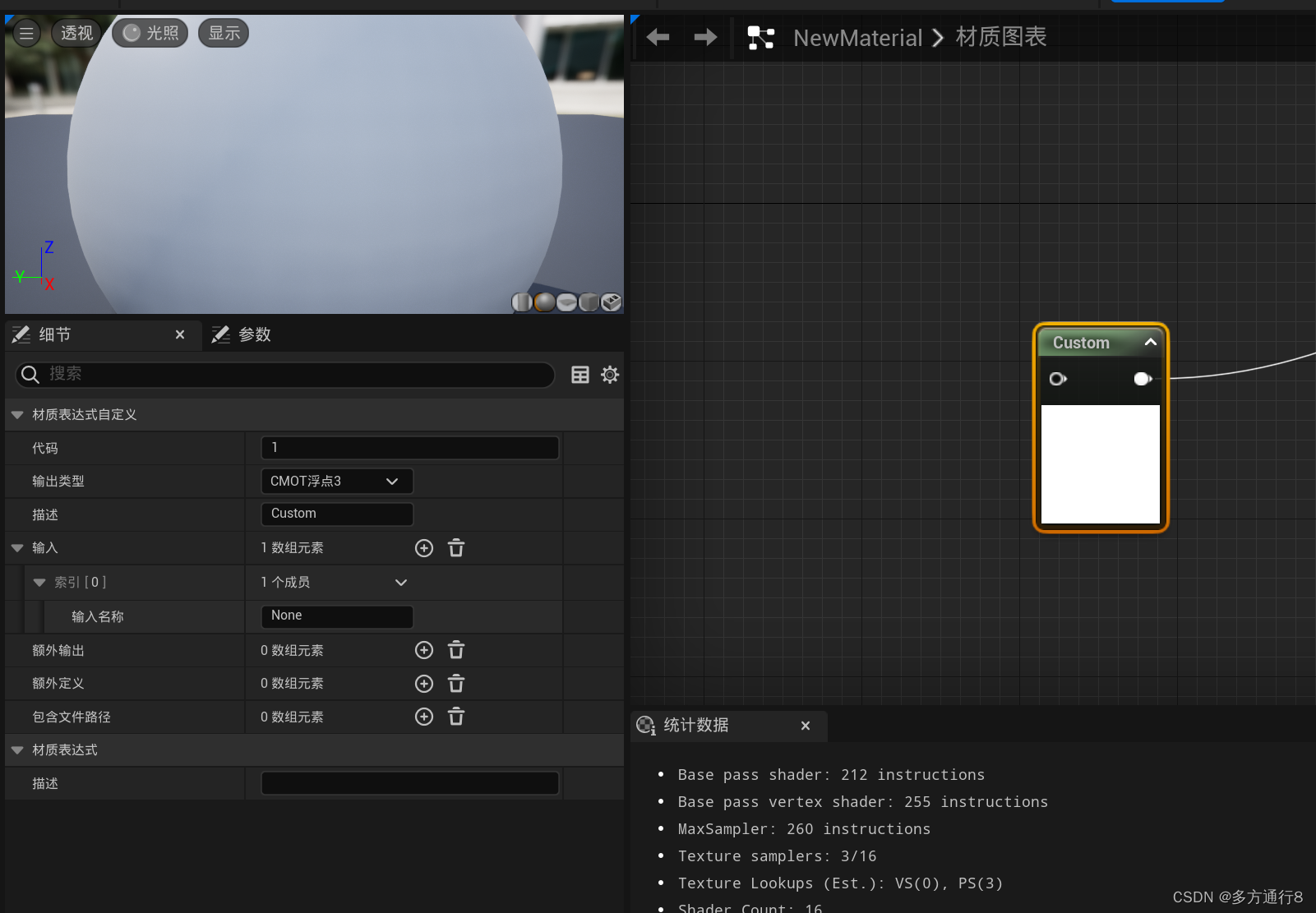
可以看到这是一个简单的Custom节点:

而里面是可以填写代码的:

但是在这里面去写代码会发现十分的繁琐【按下enter后,不会换行,也不会自动缩进】
VSCode环境安装
所以这里我们就可以去vscode里面写:
首先是去vscode里面安装环境:

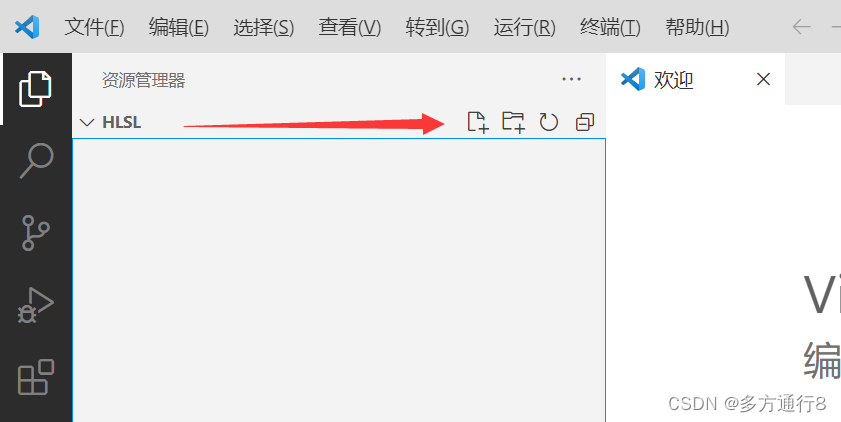
之后找到文件夹,创建一个新的文件,.usf文件:

创建之后,点击右下角的存文本:

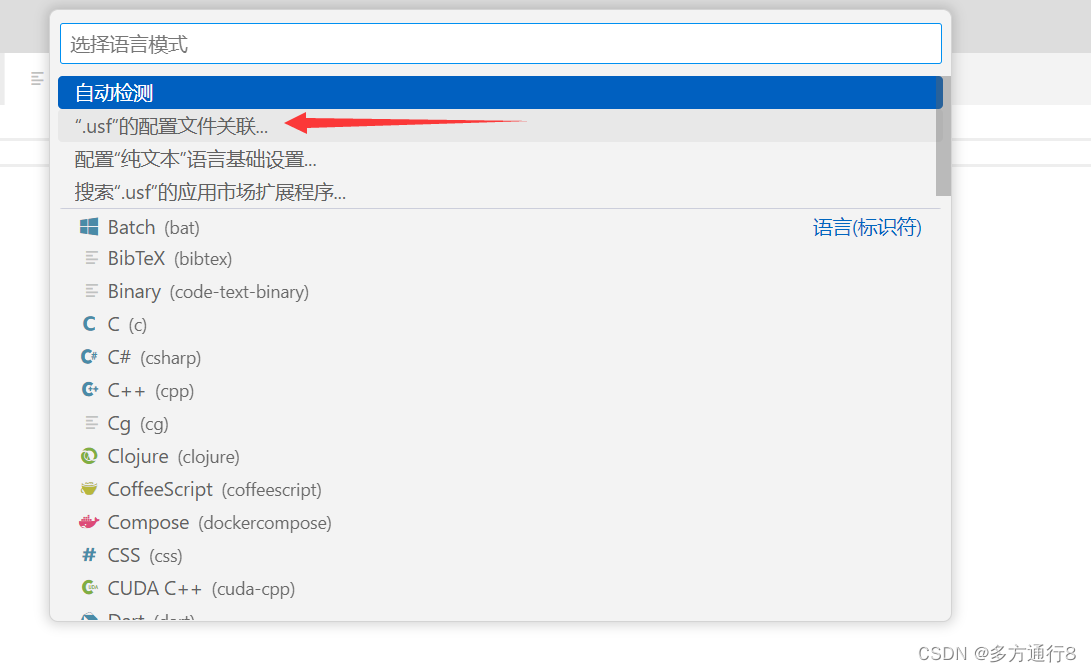
然后选择配置文件关联:

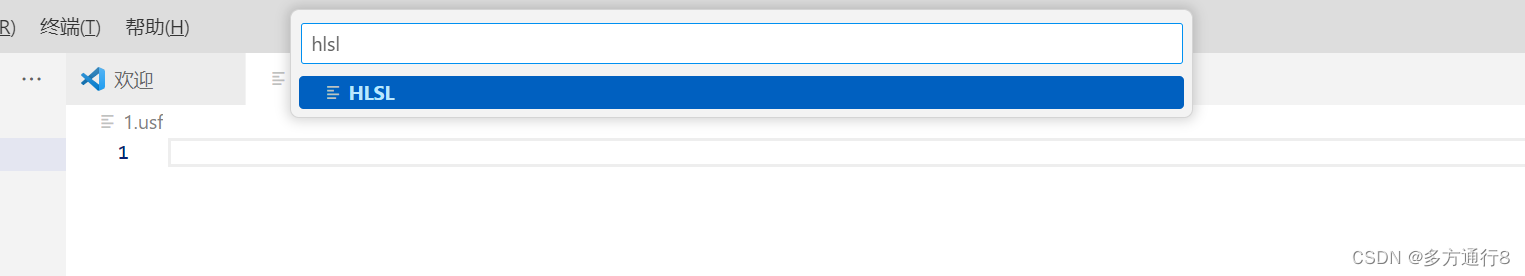
配置为hlsl:

可以看到现在就已经有了提示:

将VSCode里面的代码放入Custom中
现在我们简单写一个代码:
float3 function(float2 a,float b)
{
return sin(a.y*b);
}
但是我们在放到custom里面的时候要这样放入,将红框框内部的删除后放入:

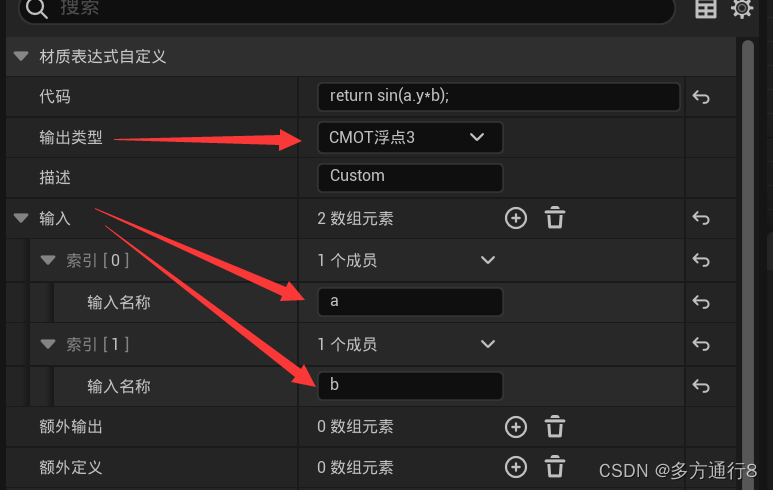
要注意的是,需要输入的变量在自定义节点中去添加,输出类型是可以自己选择的:


版权归原作者 多方通行8 所有, 如有侵权,请联系我们删除。