文章目录
1. Vue 路由(route)
1.1 路由与路由器
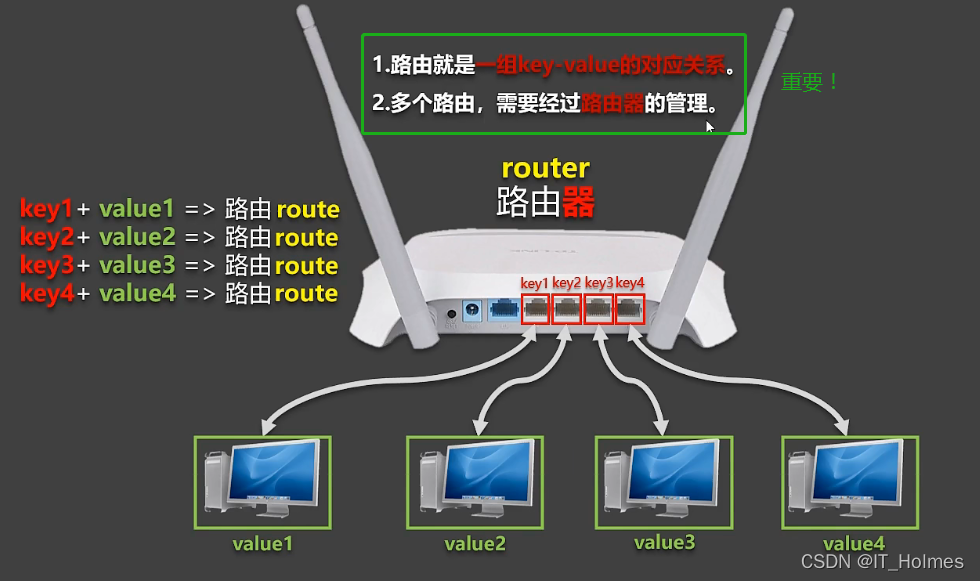
路由器是router , 路由是route。
一个路由就是一组映射关系(key-value形式)。
一个路由器管理了多个路由。
1.2 SPA(single page web application)应用 单页面应用
多页面应用,就是很多个html页面,通过a标签啥的,来回跳转。
- 这种方式,虽然能让页面丰富起来,但是很麻烦,需要重新加载页面,来回蹦跶,很烦。
单页面应用的好处:
- 整个页面不需要重新加载,仅仅是部分模块发生了变化。
- 并且url路径也是变化的。当用户保存了某个路径,就可以直接访问到对应的路由url页面了。

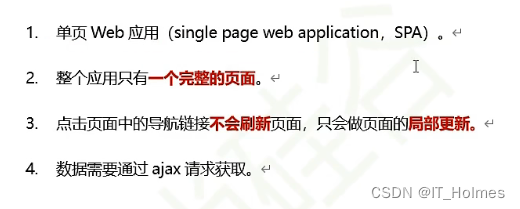
单页面应用的特点:
1.3 路由的分类
后端路由:
- 后端路由是负责处理客户端提交的请求的。对应起来就是我们的一个key(url路径接口),对应了一个value(执行的函数方法啥的,给客户端返回数据)。
- 形式就是:
请求路径对应要执行的函数(进而返回数据)。
前端路由:
- 前端路由就是一个url路径,对应一个component组件页面。用于展示页面内容的。当浏览器的路径改变时,对应的组件就会显示。
- 形式就是:
url路径对应要显示的组件页面。
2. vue-router 插件库
2.1 vue-router的大体流程
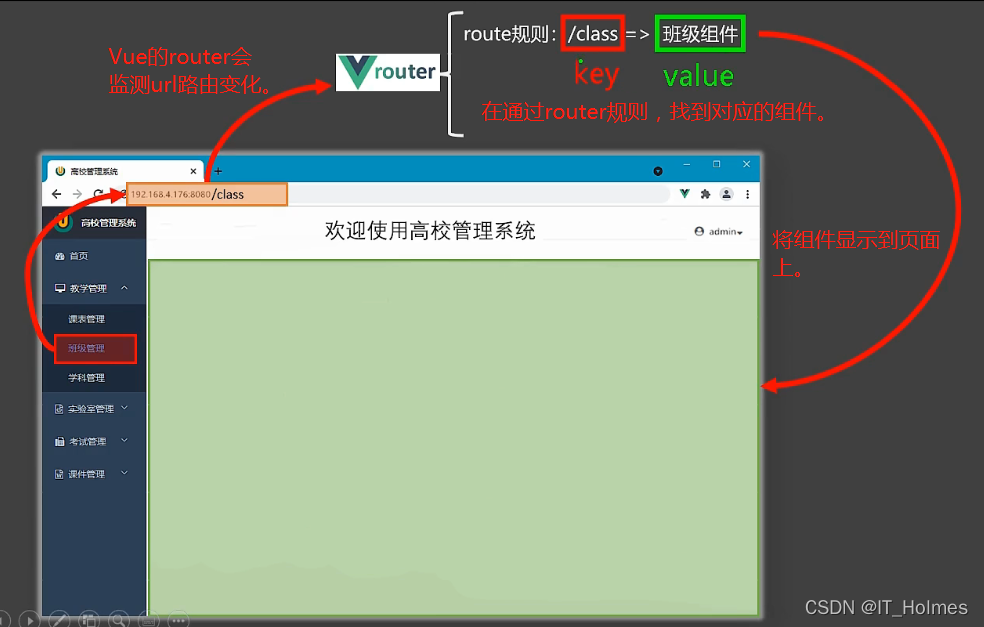
vue-router的大体流程就如下图:
vue-router是一个vue的插件库,专门用来实现SPA应用。
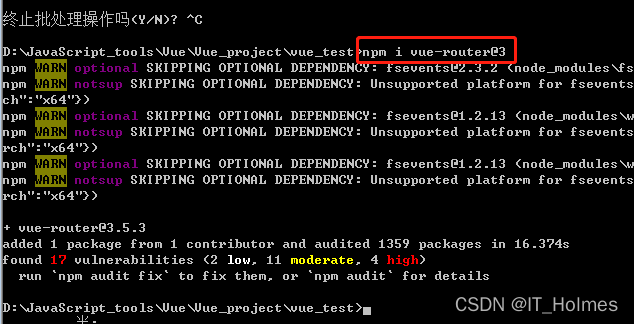
2.2 vue-router的安装
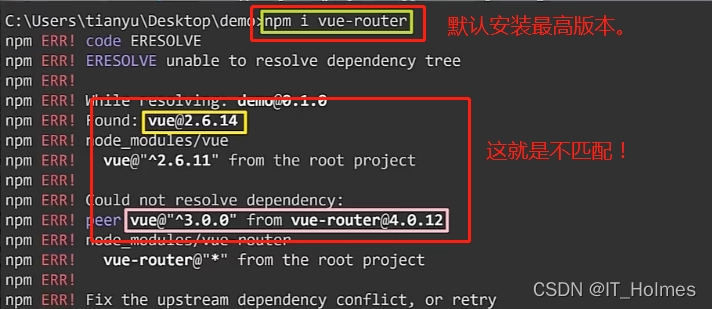
2022年2月7日以后,vue-router的默认版本也变为了4版本。并且vue-router4只能用于vue3中。
vue-router3才能在vue2中使用!
再加上不指定版本号直接安装,默认安装时最高版本。还是注意!
因为是vue2项目,所以要执行npm i vue-router@3命令。
3. vue-router实现流程
main.js文件:
- 导入vuerouter,应用VueRouter插件。
- 因为引入了VueRouter,我们就可以在配置项中添加一个router配置项。这个router要求必须是一个new VueRouter对象。
import Vue from"vue"import App from"./App.vue"
Vue.config.productionTip =false;//导入vuerouterimport VueRouter from'vue-router'//应用VueRouter插件
Vue.use(VueRouter)//再次提醒./router/index.js的index.js可以省略。import router from'./router'//之前的应用了vuex的插件,我们就可以在配置项中添加一个store配置项。//现在引入了VueRouter,我们就可以在配置项中添加一个router配置项。const vm =newVue({
el:'#app',
render:h=>h(App),
router:router
})
src/router/index.js文件:
- 该文件专门用于创建整个应用的路由器。
//该文件专门用于创建整个应用的路由器import VueRouter from'vue-router'import About from'../components/About.vue'import Home from'../components/Home.vue'//创建一个路由器(管理多个路由规则)const router =newVueRouter({
routes:[{//指定好路径和组件。
path:'/about',
component:About
},{
path:'/home',
component:Home
},]})//暴露router路由器exportdefault router
App.vue组件:
- 借助router-link标签实现路由的切换,跳转路由。to属性负责修改url路径,仅负责修改ip端口以及#号后面的url内容。
- 其实这里的router-link经过vue-router转换后也是a标签(加工后的)。
- 使用router-view指定组件的呈现位置。
<template><div><divclass="row"><divclass="col-xs-offset-2 col-xs-8"><divclass="page-header"><h2>Vue Router Demo</h2></div></div></div><divclass="row"><divclass="col-xs-2 col-xs-offset-2"><divclass="list-group"><!-- 原始html中我们使用a标签实现页面的跳转。 --><!-- <a href="" class="list-group-item active" href="./about.html">About</a> --><!-- <a href="" class="list-group-item" href="./home.html">Home</a> --><!--
在Vue中,我们使用router-link来操作url路径。借助router-link标签实现路由的切换。
class属性照样执行。
to属性负责修改url路径,仅负责修改ip端口以及#号后面的url内容。
其实这里的router-link经过vue-router转换后也是a标签(加工后的)。
--><router-linkclass="list-group-item"active-class="active"to="/about">About</router-link><router-linkclass="list-group-item"active-class="active"to="/home">Home</router-link><!--
active的用法和active-class的用法:(高亮样式)
active是激活的意思。
class="list-group-item active" :这里就是一直处于激活状态,并且触发样式。
class="list-group-item" active-class="active" :就是当激活时触发样式。
--></div></div><divclass="col-xs-6"><divclass="panel"><divclass="panel-body"><!-- 使用router-view指定组件的呈现位置。 --><router-view></router-view></div></div></div></div></div></template><script>exportdefault{
name:'App',}</script>
测试需要的两个组件:
About.vue组件:
<template><h2>我是About内容</h2></template><script>exportdefault{
name:'About'}</script><style></style>
Home.vue组件:
<template><h2>我是Home内容</h2></template><script>exportdefault{
name:'Home'}</script><style></style>
高亮样式:
4. vue-router的几个注意事项
4.1 一般组件和路由组件 , components目录和pages目录
一般组件 和 路由组件:
- 一般组件:常用组件,直接使用的组件,自己定义的组件标签的组件。
- 路由组件:不会自己手动的写组件标签,会对应路由规则。
开发中,存放组件一般有两个目录:
- 一般组件放到components目录下。
- 路由组件放到pages目录下。
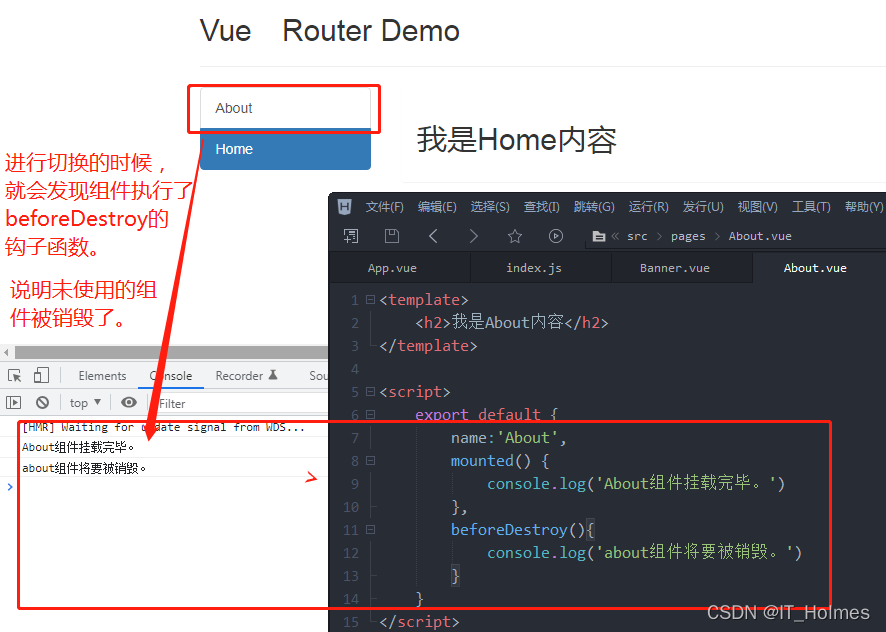
4.2 不使用的组件是被隐藏了,还是被销毁了?
就是当我们切换组件的显示的时候,不被使用的组件是被隐藏了,还是被销毁了?
- 答案是销毁了。
可以通过钩子函数,beforeDestroy()或者mounted()钩子函数来验证。

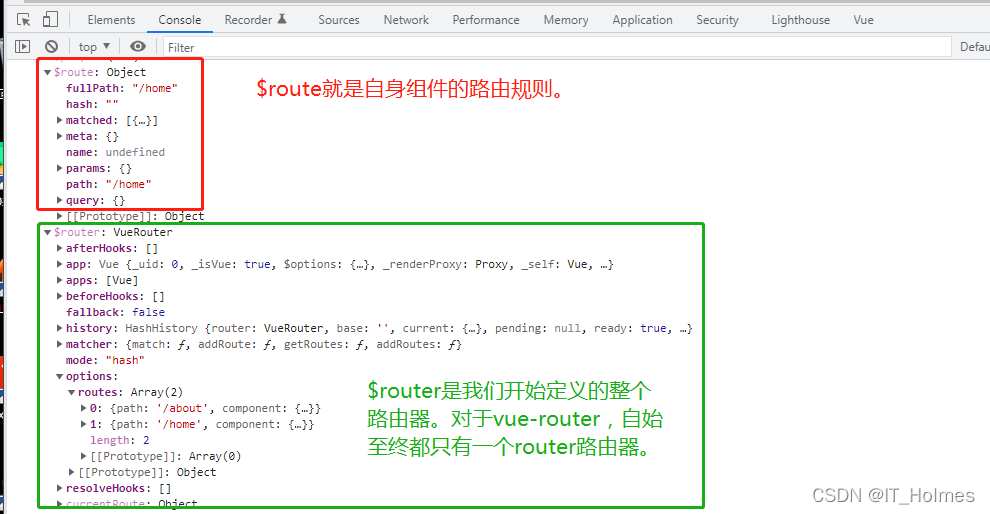
4.3 $route 和 $router
打印当前this组件的时候,我们能够看到一个$route 和 $router:
- 分别对应了自身的route路由规则 和 管理整个路由规则的router路由器。
- 整个应用只有一个router,可以通过组件的$router属性获取到。

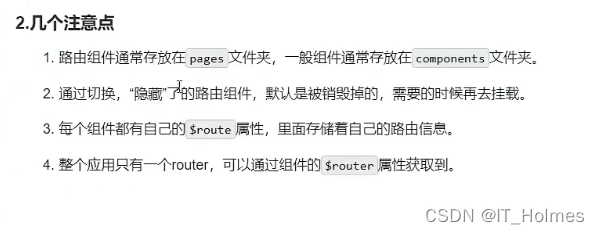
4.4 总结

5. 嵌套路由(也叫做多级路由)
嵌套路由就是不断的嵌套。
- 要注意是的:除了一级路由,其他的路由(children下的路由)都可以不用写 " / "斜杆。因为vue-router会帮我们自动添加。
- 例如:在二级路由的path多添加了 " / "斜杆,那么vue-router就会不识别这个路由规则了。这样router-link的to属性指定了也没用,找不到路由规则。
- 多级路由的router-link的to属性要指定全路径 , 例如:二级路径:<router-link to="/home/message">
src/router/index.js文件:
- 再次强调,注意二级路由以及以下的路由不要添加斜杆!
//该文件专门用于创建整个应用的路由器import VueRouter from'vue-router'import About from'../pages/About.vue'import Home from'../pages/Home.vue'import News from'../pages/News.vue'import Message from'../pages/Message.vue'//创建一个路由器(管理多个路由规则)const router =newVueRouter({
routes:[//一级路由:一级路由加 ' / '。{
path:'/about',
component:About
},{
path:'/home',
component:Home,
children:[//二级路由:vue会自动添加 ' / '不需要我们添加!!{
path:'news',
component:News
},{
path:'message',
component:Message
}]},]})//暴露router路由器exportdefault router
Home.vue文件:
- 其他文件相同,我们只需要继续在Home文件下添加嵌套路由就可以。
<template><div><h2>Home组件内容</h2><div><ulclass="nav nav-tabs"><li><!-- 因为涉及到二级路由,找/home/news对应的路由规则,进而呈现组件页面。 --><router-linkclass="list-group-item"active-class="active"to="/home/news">News</router-link></li><li><router-linkclass="list-group-item"active-class="active"to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div></template><script>exportdefault{
name:'Home',// mounted() {// console.log('Home组件挂载完毕。',this)// },// beforeDestroy(){// console.log('Home组件将要被销毁。')// }}</script><style></style>
两个嵌套组件:
Message.vue文件:
<template><div><ul><li><ahref="">message001</a> </li><li><ahref="">message001</a> </li><li><ahref="">message001</a> </li></ul></div></template><script>exportdefault{
name:'Message'}</script>
News.vue文件:
<template><ul><li>news001</li><li>news002</li><li>news003</li></ul></template><script>exportdefault{
name:'News'}</script>
6. 路由传参(一) 之 query参数传值
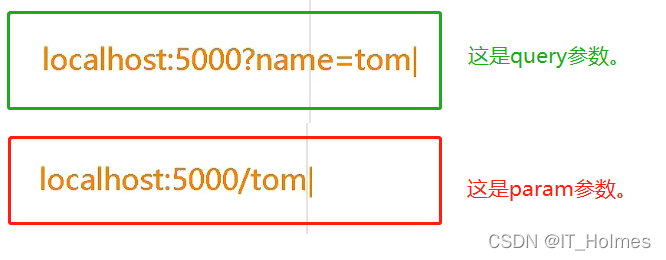
6.1 query参数和body参数
query参数 和 body参数:
- query参数是拼接在请求地址上的传参。不能传递对象类型的参数。
- body参数是在请求体中,对于传递对象类型的参数,只能用body传参。
get方法只能query参数。
post方法既可以query参数也可以body参数。
- 直接在post方法的url后面追加参数。
简而言之,query参数就是拼接在url后面的表单形式的参数。
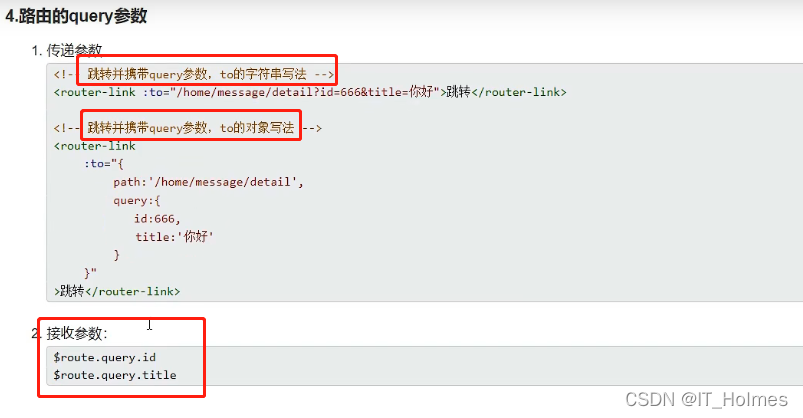
6.2 路由的query参数传值
Message.vue文件:
- 方式一:跳转路由并携带query参数,to的字符串写法。通过js模板字符串和${}来实现。
- 方式二:跳转路由并携带query参数,to的对象写法(推荐)。

<template><div><ul><liv-for="item in messageList":key="item.id"><!--
方式一:跳转路由并携带query参数,to的字符串写法:
加了:号等于to里面的都是js表达式,但是里面不能直接定义!!
因为,这样的js表达式格式不正确的!
想要修改也很简单使用js的模板字符串来操作,然后用${}来传值。
--><!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{item.title}}</router-link> --><!--
方式二:跳转路由并携带query参数,to的对象写法:(推荐)
同样加:号等于里面都是js表达式。传对象也必须是js表达式!
可以一个对象,携带着两个参数:
path:路劲。
query:要传入的参数。
--><router-link:to="{
path:'/home/message/detail',
query:{
id:item.id,
title:item.title,
}
}">
{{item.title}}
</router-link> </li></ul><hr><router-view></router-view></div></template><script>exportdefault{
name:'Message',data(){return{
messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'},]}}}</script>
src/router.index.js文件:
//该文件专门用于创建整个应用的路由器import VueRouter from'vue-router'import About from'../pages/About.vue'import Home from'../pages/Home.vue'import News from'../pages/News.vue'import Message from'../pages/Message.vue'import Detail from'../pages/Detail.vue'//创建一个路由器(管理多个路由规则)const router =newVueRouter({
routes:[//一级路由:一级路由加 ' / '。{
path:'/about',
component:About
},{
path:'/home',
component:Home,
children:[//二级路由:vue会自动添加 ' / '不需要我们添加!!{
path:'news',
component:News
},{
path:'message',
component:Message,
children:[{
path:'detail',
component:Detail,}]}]},]})//暴露router路由器exportdefault router
Detail.vue文件:
- 因为值会直接放到$route中,我们直接获取就可以。
<template><ul><li>消息标号:{{$route.query.id}}</li><li>消息标题:{{$route.query.title}}</li></ul></template><script>exportdefault{
name:'Detail',mounted(){//打印查看相关信息// console.log(this.$route)}}</script><style></style>
6.3 总结

7. 命名路由
命名路由是为了简化跳转。
{
path:'message',
component:Message,
children:[{//设置了name,我们就不用配置全路径,直接在router-link的to属性中配置一个{name:xiangqing}就可以了。
name:'xiangqing',
path:'detail',
component:Detail,}]}
<liv-for="item in messageList":key="item.id"><router-link:to="{
name:'xiangqing',
query:{
id:item.id,
title:item.title,
}
}">
{{item.title}}
</router-link></li>
8. 路由传参(二) 之 params参数传值
8.1 什么是params参数?
什么是params参数?
- 像下图一样传参的形式就叫做params参数传参。

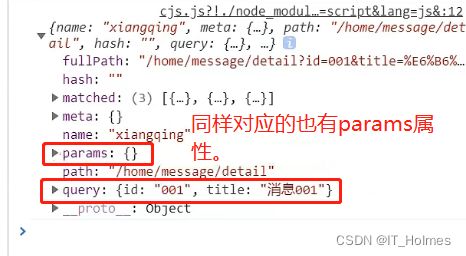
当我们查看this.$route中的内容时:
- 有params和query属性。

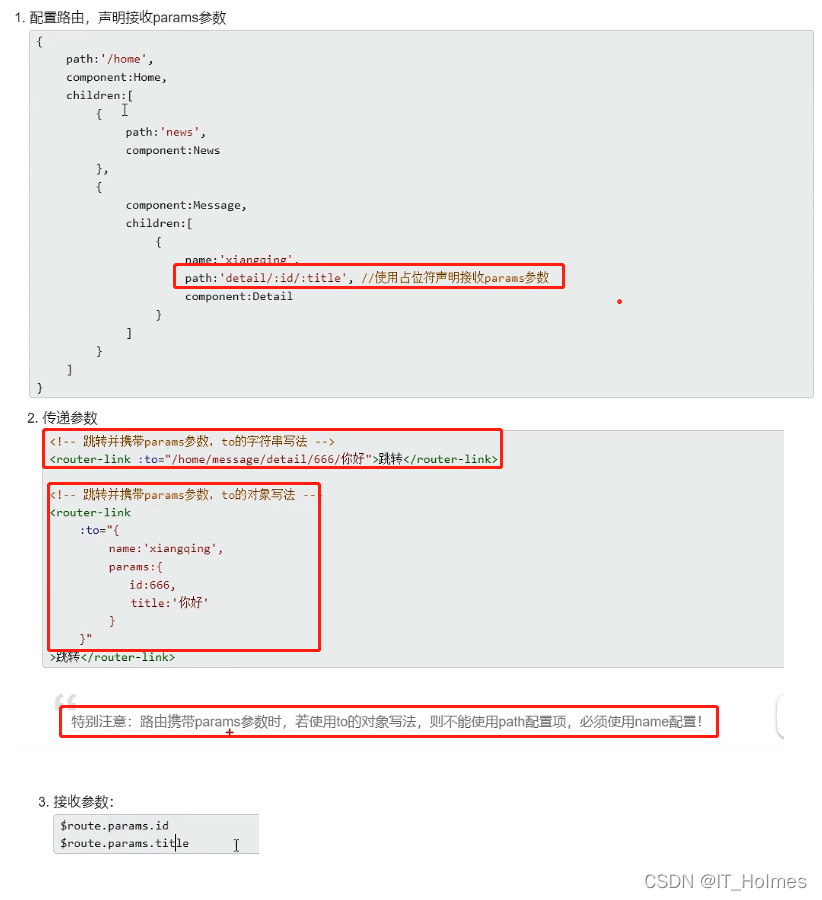
8.2 params使用和注意事项
params的对象写法有一个很大的坑:
- 只能匹配name,不能匹配path!!这一点很重要!
<!-- 跳转路由并携带params参数,to的对象写法: --><router-link:to="{
//只能使用name,不能使用path。
name:'xiangqing',
params:{
id:item.id,
title:item.title,
}
}">
{{item.title}}
</router-link>
params参数使用:
- 开始必须要配置占位符,来匹配发送过来的参数。
{
path:'message',
component:Message,
children:[{
name:'xiangqing',//:id和:title 叫做站位符。负责拿到发送过来的params参数。
path:'detail/:id/:title',
component:Detail,}]}
同样params也是有两种写法,字符串写法和对象写法!
<liv-for="item in messageList":key="item.id"><!-- 跳转路由并携带params参数,to的字符串写法: --><router-link:to="`/home/message/detail/${item.id}/${item.title}`">
{{item.title}}
</router-link><!-- 跳转路由并携带params参数,to的对象写法: --><router-link:to="{
//只能使用name,不能使用path。
name:'xiangqing',
params:{
id:item.id,
title:item.title,
}
}">
{{item.title}}
</router-link></li>
自然读取的使用也是直接读取当前组件的$route下的params就可以了。
<ul><li>消息标号:{{$route.params.id}}</li><li>消息标题:{{$route.params.title}}</li></ul>
8.3 总结

9. 路由的props配置
props的第一种写法:值为对象。(不常用)
- 该对象中的所有的key-value都会以props的形式传给Detail组件。
children:[{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,/*
props的第一种写法:值为对象。
该对象中的所有的key-value都会以props的形式传给Detail组件。
这种写法因为数据是固定的,所以不常用!
*/
props:{a:1,b:'hello'}}]
<template><ul><li>消息标题:a:{{a}}</li><li>消息标题:b:{{b}}</li></ul></template><script>exportdefault{
name:'Detail',
props:['a','b']}</script>
props的第一种写法:值为布尔值。
- 若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给对应组件也就是detail组件。
- 注意:这种写法只能传递params参数,不能传递query参数。
children:[{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,/*
props的第一种写法:值为布尔值。
若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给对应组件也就是detail组件。
*/
props:true}]
<liv-for="item in messageList":key="item.id"><!-- 跳转路由并携带params参数,to的对象写法: --><router-link:to="{
//只能使用name,不能使用path。
name:'xiangqing',
params:{
id:item.id,
title:item.title,
}
}">
{{item.title}}
</router-link> </li>
<template><ul><li>消息标号:{{id}}</li><li>消息标题:{{title}}</li></ul></template><script>exportdefault{
name:'Detail',
props:['id','title']}</script>
props的第三种写法:值为函数。(推荐)
- 该函数会默认拿到一个$route,里面携带着传送过来的数据。
- 可以通过解构赋值来简化,并且query和params都可以拿到。
children:[{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,/*
props的第三种写法:值为函数。
props(){}同样是简写形式。
这个函数式有参数的,传入的参数就是$route!
这样种方式既可以传params又可以传query参数。
props($route){
return {id:$route.params.id,title:$route.params.title}
// return {id:$route.query.id,title:$route.query.title}
}
也可以通过解构赋值来得到简化版本的。
*/props({query:{id,title}}){//解构赋值return{
id,
title
}}}]
10. router-link的push 和 replace模式
10.1 router-link的push模式(默认)
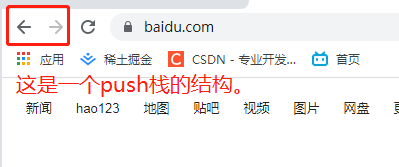
浏览器的历史记录操作如下按钮,本质上是一个栈的结构。
- 这种栈的模式叫做,push模式。
- router-link的push模式是默认的。


10.2 router-link的replace模式
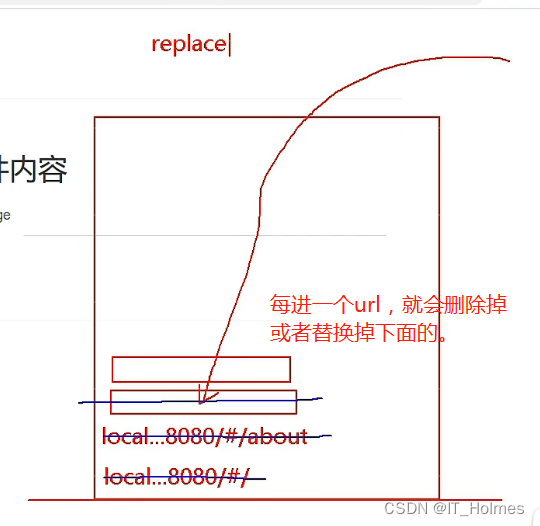
栈的replace模式:
- replace模式就是不断的替换 或者 push进来后,杀死前一个url浏览器记录。
- router-link标签可以使用:replace="true"来开启replace模式。
- :replace="true"可以简写为replace。

总结:
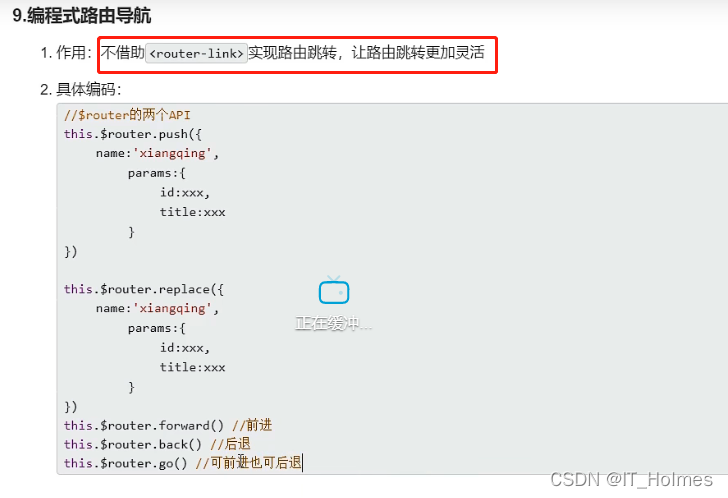
11. 编程式路由导航
11.1 router-link的弊端
router-link最终展示到页面上,就是一个加工后的a标签而已。
但是如果我们想要咋一个按钮或者其他标签上绑定就没办法在使用router-link来实现了。
换句话说,就是不借助<router-link>实现路由跳转。让路由更加灵活。
11.2 this.$router的push和replace的使用
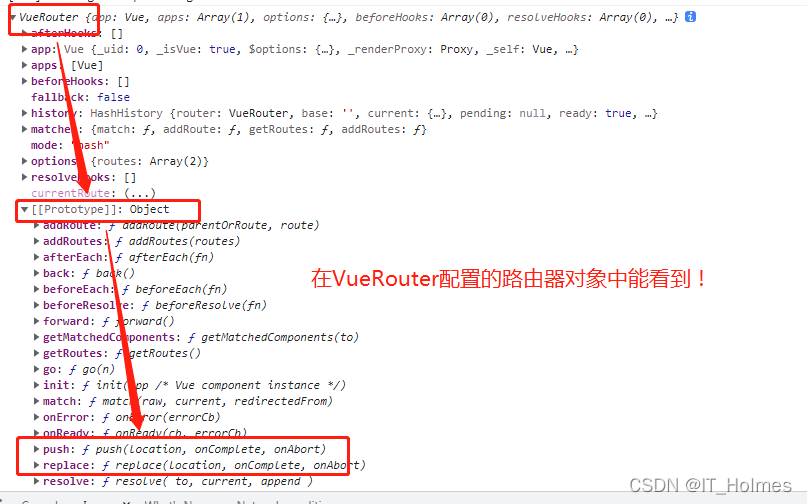
可以打印一下$router路由器查看一下:
- 注意,这些push,back等函数,在原型链中才能看到。

**对于编程式路由导航,可以直接通过操作
$router路由器
来操作。**
对于push模式和replace模式,对浏览器历史记录栈的两个操作:
- this.$router.push({})操作。
- this.$router.replace({})操作。
- 这种操作可以灵活的跳转路由,并且还可以携带参数!!
methods:{pushShow(item){// this.$router.push({})操作,会以push模式来进入栈,这样浏览几率读取栈,以push模式读取的。//并且可以携带参数。this.$router.push({
name:'xiangqing',
query:{
id:item.id,
title:item.title,}})},replaceShow(item){// this.$router.replace({})操作,会以replace模式来进入栈,这样浏览几率读取栈,以replace模式读取的。this.$router.replace({
name:'xiangqing',
query:{
id:item.id,
title:item.title,}})}}
- 传递的参数用props配置项来接受:
<template><ul><li>消息标号:{{id}}</li><li>消息标题:{{title}}</li></ul></template><script>exportdefault{
name:'Detail',
props:['id','title']}</script>
11.3 this.$router的back,forward和go的使用
对路由导航的回退和前进操作:
- this.$router.back()
- this.$router.forward()
methods:{back(){//对路由导航回退(要注意是push模式还是replace模式。)this.$router.back()},forward(){//对路由导航前进(要注意是push模式还是replace模式。)this.$router.forward()}}
对于连续向前或向后跳转路由可以使用go函数:
- this.$router.go()
test(){/*
this.$router.go(n)需要传递参数。
当n为整数的时候,就是连续往前推进n步,路由导航前进三步。
当n为负数的时候,就是连续后退n步,路由导航后退三步。
*/this.$router.go(-2)}
版权归原作者 IT_Holmes 所有, 如有侵权,请联系我们删除。