1.微信小程序--分包
什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
**分包原理**:在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
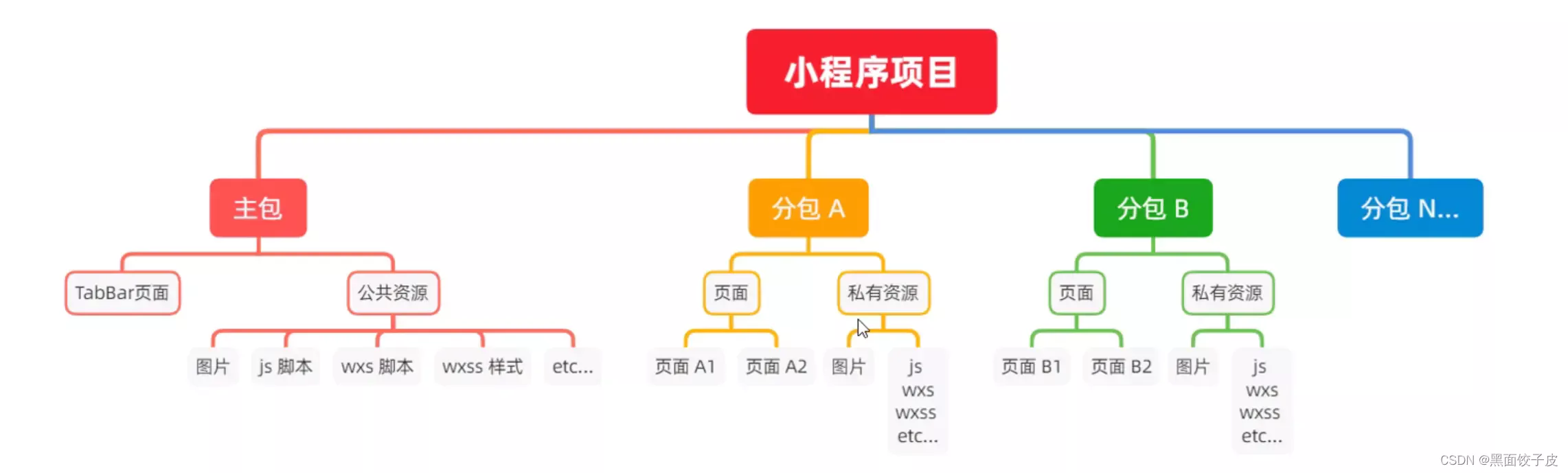
分包后的项目构成
分包后小程序由一个主包与多个分包组成,
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源

2.为什么需要进行分包
微信小程序限制了代码包不能超过 2MB,限制大小是对小程序启动速度的考虑,但是2MB 大小严重限制了小程序功能的扩展,业务需求可能需要更大的体积,综合考虑微信推出了“分包加载方案”
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M(微信小程序版本不同,大小不同)
- 单个分包/主包大小不能超过 2M
- 对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作
3.如何进行分包操作
配置
需要在主包的app.json中进行配置(微信小程序官方文档的示例如下)
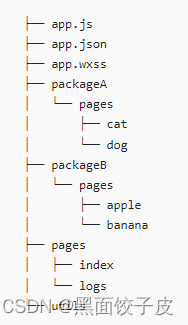
分包后的文件列表信息如下:

** app.json中文件的配置**
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
"subPackages": [
{
"root": "packageA",
"name": "pack1",
"pages": [
"pages/cat/cat",
"pages/dog/dog"
]
},{
"root": "packageB",
"name": "pack2",
"pages": [
"pages/banana/banana",
"pages/apple/apple"
],
"independent": true
}
],
注释 属性
属性名 类型 解释
"subpackages" array 字段声明项目分包结构
"root" string 分包的根路径
"name" string 分包别名,分包预加载的时候使用
"page" StringArray 分包页面路径,(相对于分包根节点的路径)
"independent" Boolean 分包是否是独立分包
打包原则
- 声明
subpackages后,将按subpackages配置路径进行打包,subpackages配置路径外的目录将被打包到主包中 - 主包也可以有自己的 pages,即最外层的 pages 字段。
subpackage的根目录不能是另外一个subpackage内的子目录tabBar页面必须在主包内
引用原则
packageA无法 requirepackageBJS 文件,但可以 require 主包、packageA内的 JS 文件;使用分包异步化时不受此条限制packageA无法 importpackageB的 template,但可以 require 主包、packageA内的 templatepackageA无法使用packageB的资源,但可以使用主包、packageA内的资源
低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个
subpackage
里面的路径放到 pages 中。
分包预加载
** 分包预下载目前只支持通过配置方式使用,暂不支持通过调用 API 完成。**
配置方法
预下载分包行为在进入某个页面时触发,通过在
app.json
增加
preloadRule
配置来控制。
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
"subPackages": [
{
"root": "packageA",
"name": "pack1",
"pages": [
"pages/cat/cat",
"pages/dog/dog"
]
},{
"root": "packageB",
"name": "pack2",
"pages": [
"pages/banana/banana",
"pages/apple/apple"
],
"independent": true
}
],
"preloadRule": {
"pages/index": {
"network": "all",
"packages": ["pack1"]
//"packages": ["packageA"] 也可以写这个
},
//B 是独立分包 需要单独作为根节点
"packageB/index":{
"packages":["_APP_"]
}
}
preloadRule
中,
key
是页面路径,
value
是进入此页面的预下载配置,每个配置有以下几项:
属性名 类型 默认值 说明
packages stringarray 无 进入小程序页面后预加载的分包的root或name。_APP_代表主包
network string wifi 在指定网络下预加载(all 不限网络 、wifi仅wifi下预加载)
限制
同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。
分包异步化
在小程序中,不同的分包对应不同的下载单元;因此,除了非独立分包可以依赖主包外,分包之间不能互相使用自定义组件或进行
require
。「分包异步化」特性将允许通过一些配置和新的接口,使部分跨分包的内容可以等待下载后异步使用,从而一定程度上解决这个限制。
兼容性
该特性需要基础库版本 2.11.2 或以上,使用该特性的小程序在 2.11.2 以下的基础库上可能无法工作,如果发布正式版本,可以考虑将最低基础库版本设置为 2.11.2 或以上。
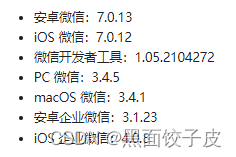
各平台支持的最低版本



版权归原作者 黑面饺子皮 所有, 如有侵权,请联系我们删除。