一、Postman工具
一般简单的接口测试我们可以直接在浏览器里面进行调试,但是涉及到一些权限设置的就无法操作了,因此我们需要接口测试的相关工具;Postman 是一个接口测试和 http 请求的工具。
优点:
支持各种的请求类型: get、post、put、patch、delete 等
支持在线存储数据,通过账号就可以进行迁移数据
很方便的支持请求 header 和请求参数的设置
支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
下载地址:https://www.getpostman.com/apps
官方文档:https://www.getpostman.com/docs/v6/
Postman Api文档:https://docs.postman-echo.com
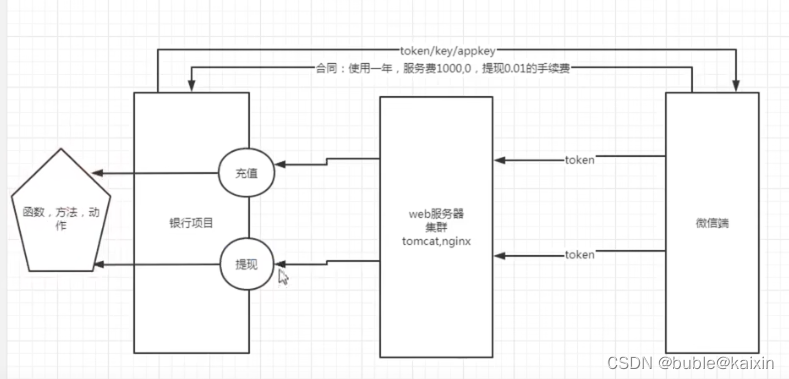
二、接口介绍
接口导图:

接口简介



接口返回数据的格式

接口测试协议


请求都包含哪些内容,抓包保存成文本进行查看



测试用例格式

测试流程

json校验网址
三、postman简介、安装
安装
方法一:chrome应用商店搜索postman安装(不推荐)
方法二:客户端安装,在官网进行下载安装,安装完成后需要进行注册登录
create account(18791494339@163.com,haoyang123buble,haoyang123)
界面介绍

code :生产接口自动化脚本



创建用例
安装成功后,登录账号,进入my workspace,创建一个新的collection,选中该collection,右击选择add request ,开始创建新的请求
get请求:可通过接口+?拼接参数,也可在params中添加键值对,示例

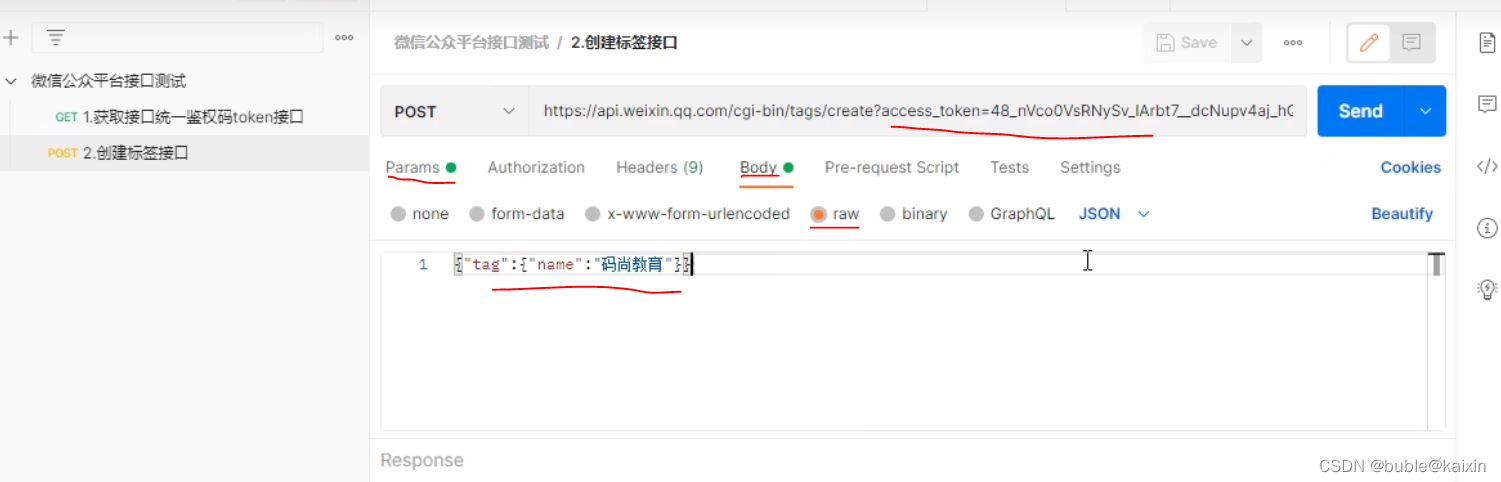
post请求:该示例将token值参数加在params中,在body中传json数据


环境变量以及全局变量(环境变量与全局变量取值用 {{变量名}}取值)

配置全局变量以及环境变量就是为了解决以上问题,使接口测试更方便
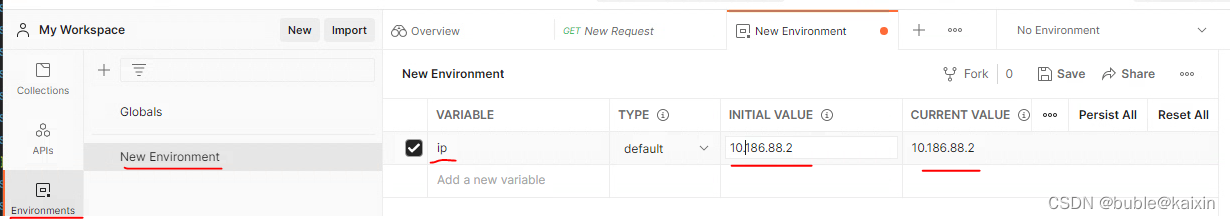
环境变量配置(环境变量就是全局变量):在environment中配置,填写变量名、值,如下配置

注:不同的测试环境可添加不同的env,同一个测试环境的不同变量在同一个env中添加
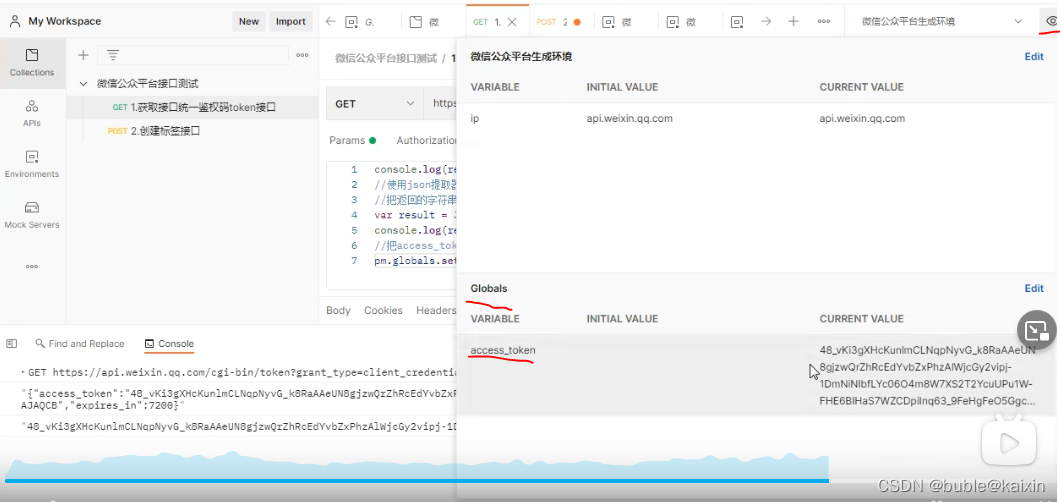
全局变量配置(全局变量是能够在任何接口里面访问的变量):
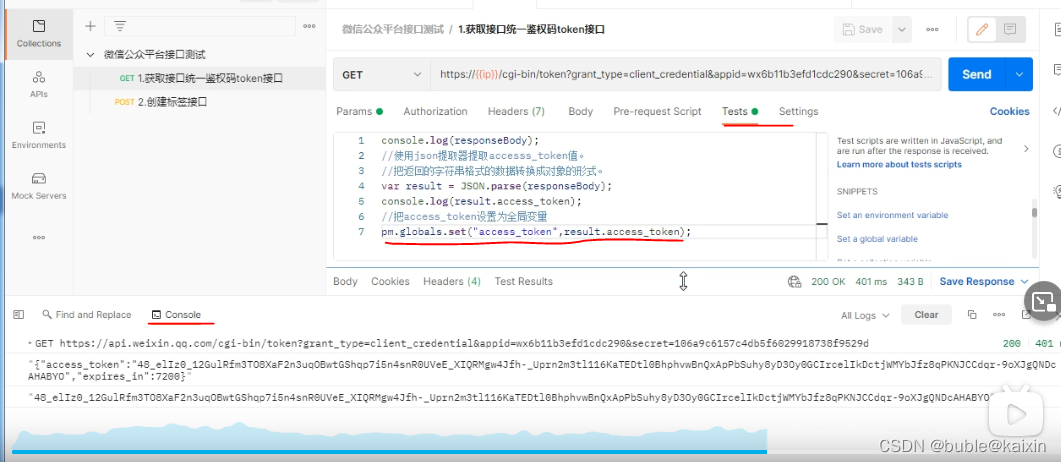
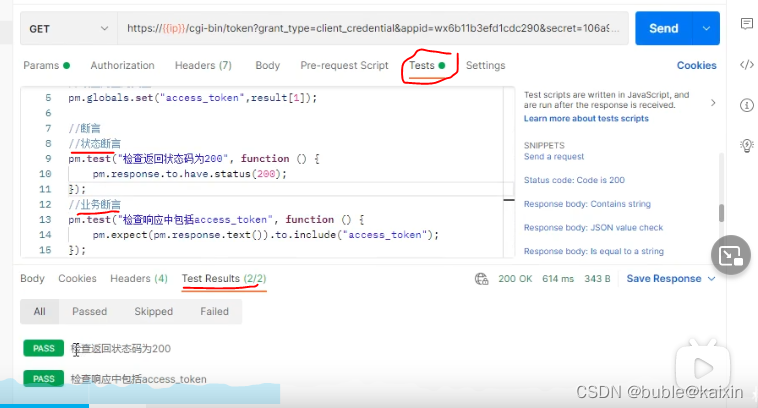
接口关联:通过Tests断言设置全局变量,将接口返回的结果设置为全局变量,调试可通过console.log进行调试(与jmeter不同,jmeter需要取样调试器进行调试)

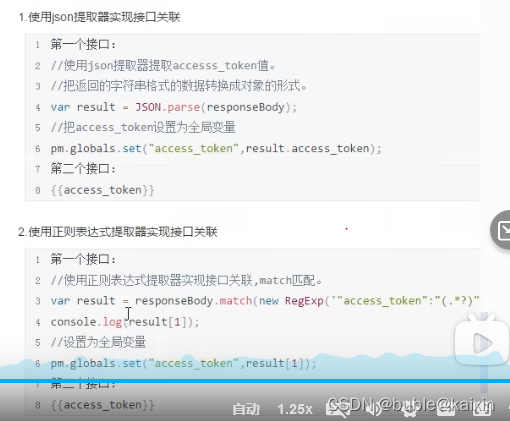
json方式示例

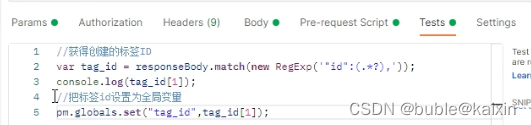
 正则方式示例
正则方式示例


动态参数:内置动态参数以及自定义的动态参数设置
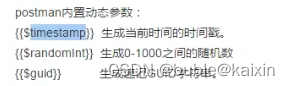
内置动态参数

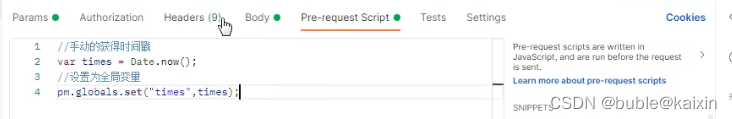
自定义的动态参数设置以及取值方式(取值用{{变量名}})



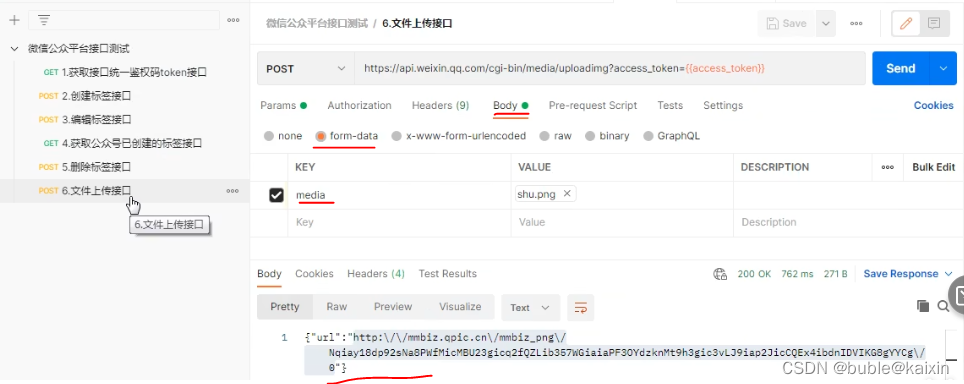
文件上传 :选择类型file,根据上传结果的url路径查询是否上传成功

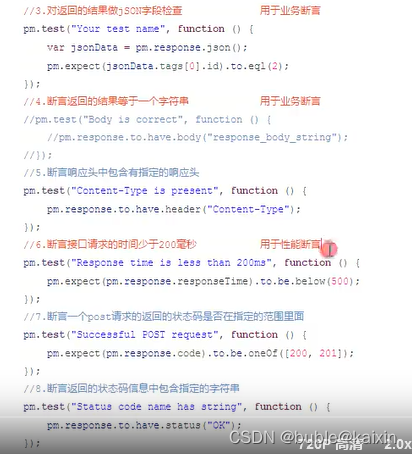
断言:在tests中右边的框框中有很多断言方法



示例如下:
 断言不能使用内置动态参数,但可以使用自定义动态参数,使用方法如下
断言不能使用内置动态参数,但可以使用自定义动态参数,使用方法如下



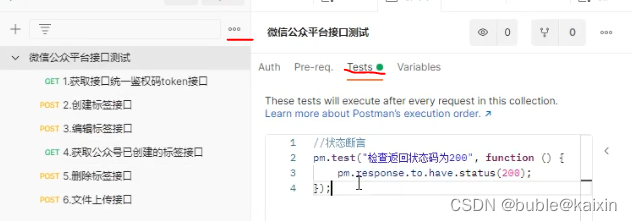
** 全局断言:选中collection->。。。->edit->tests,编写断言**

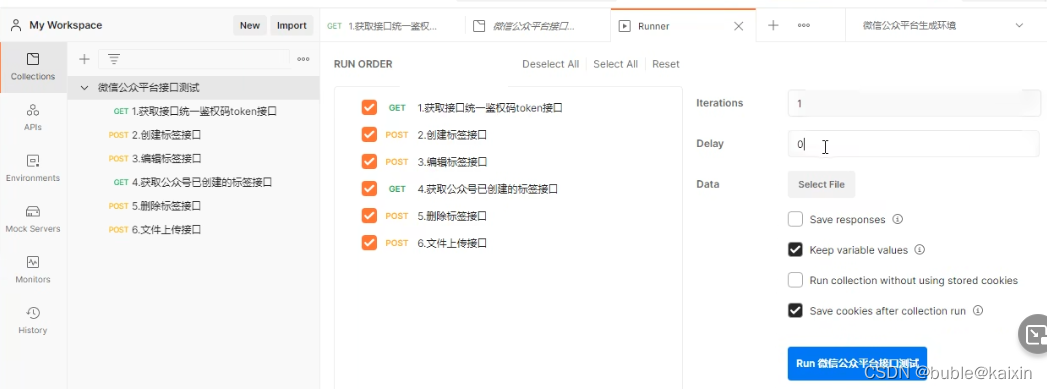
批量运行:选中collection->。。。->run collection:有迭代次数以及延迟时间可修改

注:批量运行文件上传请求的要在setting中进行设置,打开允许读取文件路径开关,并且将需要上传的文件图片拷贝在下边location指定的路径下(也是postman运行路径),如下:

数据驱动做反例测试
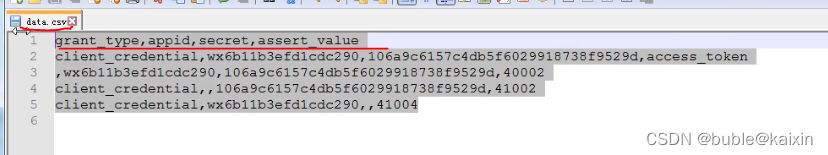
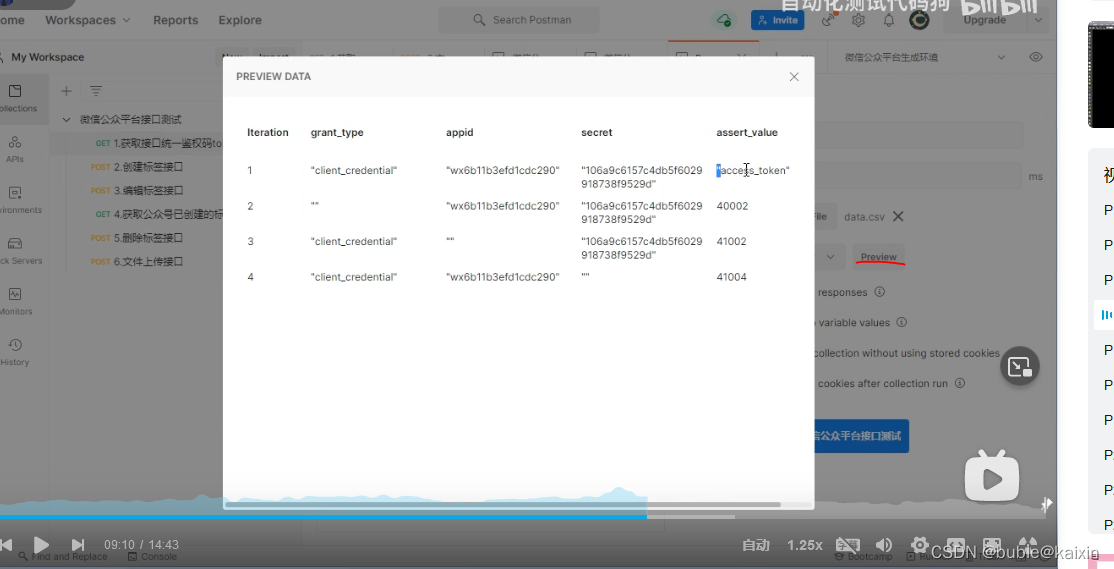
编写csv文件,写全各种异常情况的数据

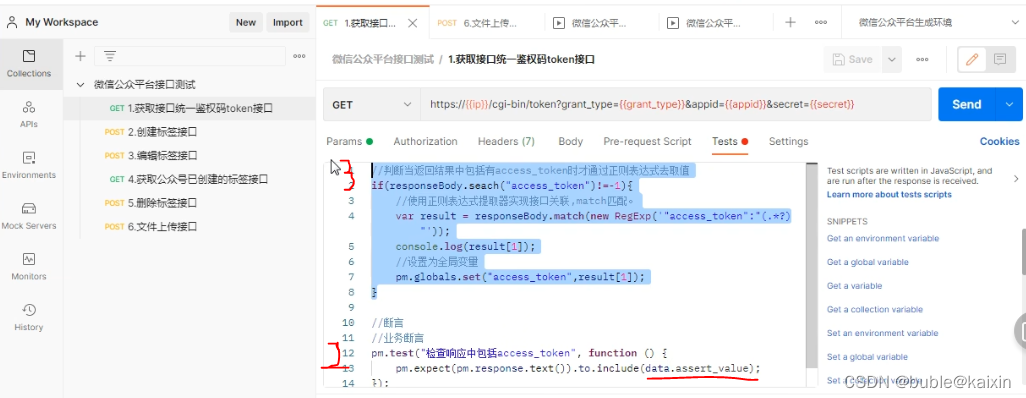
修改接口取值

修改断言(截图中search名写错了)
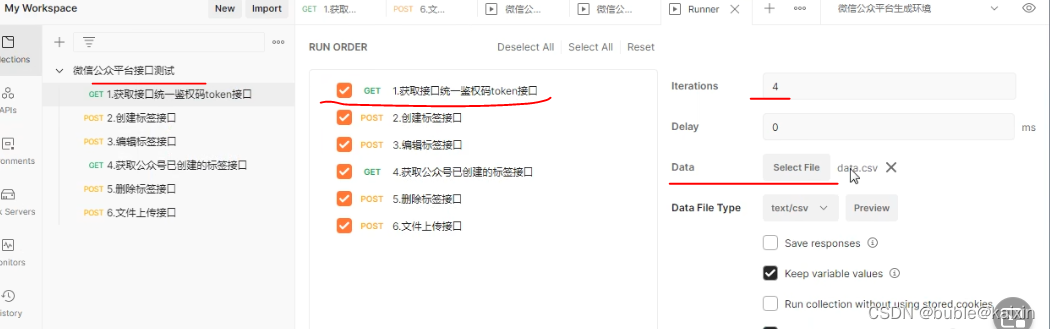
批量运行(collection->run collection)获取token的接口,csv中有几组数据就会迭代几次,在data中select data.csv文件

预览数据后运行

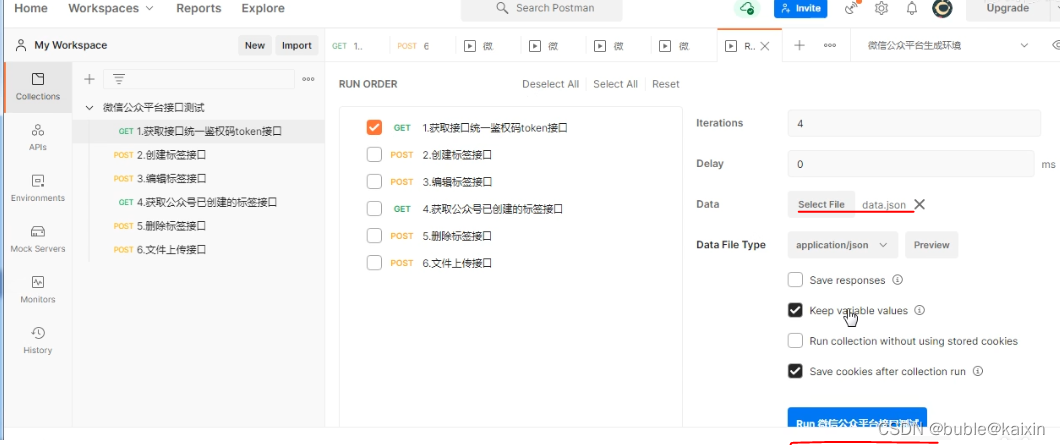
json文件(其他修改与cvs相同)

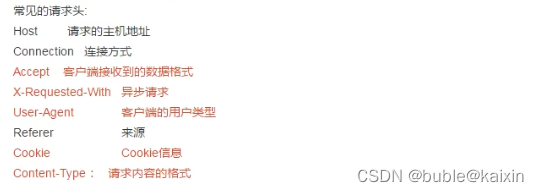
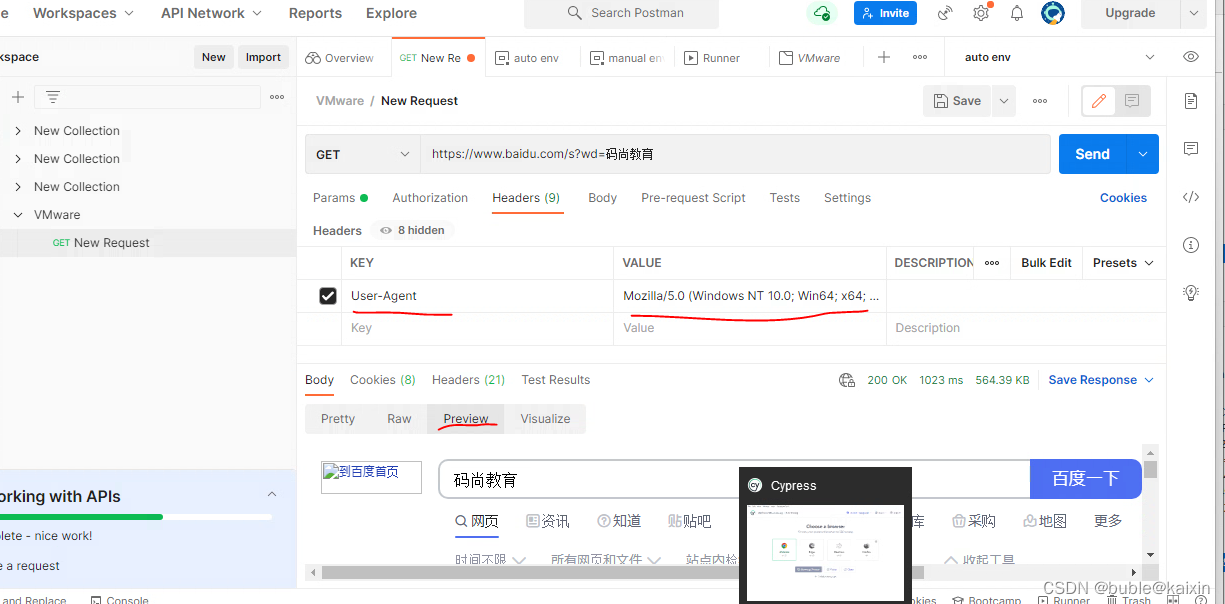
请求头:必须带请求头的接口测试


添加请求头,可通过抓包或者F12获取User-Agent (作为客户端通过浏览器访问该页面)

mock的原理
(1) 什么是mock?
- 在软件测试过程中,对于一些不容易构造、获取的对象,用一个虚拟的对象来替代它,以达到相同的效 果,这个虚拟的对象就是Mock。
- 在前后端分离项目中,当后端工程师还没有完成接口开发的时候,前端开发工程师利用Mock技术,自己用mock技术先调用一个虚拟的接口,模拟接口返回的数据,来完成前端页面的开发。
- 接口测试和前端开发有一个共同点,就是都需要用到后端工程师提供的接口。所以,当我们做接口测试的时候,如果后端某些接口还不成熟、所依赖的接口不稳定或者所依赖的接口为第三方接口、构造依赖的接口数据太复杂等问题时,我们可以用mock的方式先虚拟这些接口返回来代替。提高工作效率。
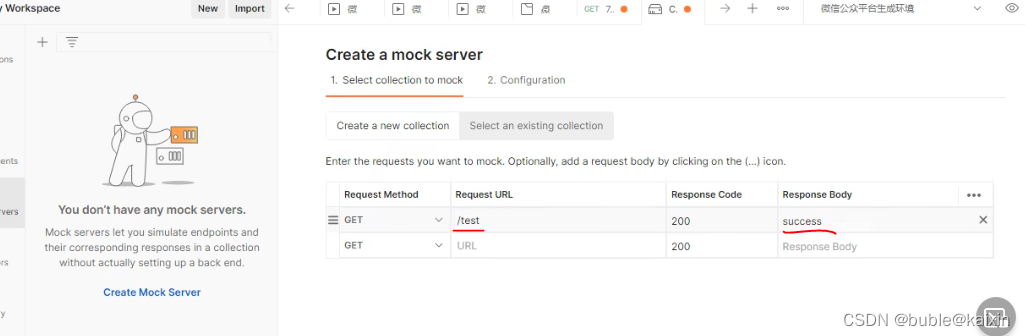
mock server(方便前后端业务分离,前端可以根据接口文档mock server 通过调用mock 的server进行前端代码编写)
Create a mock server:填写要模拟的接口路径,返回信息response body(接口文档提供),点击下一步,起一个名称,点击create

完成后生成一个server url ,复制该地址
在env中会生成一个新的环境变量

创建成功后,在collection中执行,会返回你想要的结果,如果想要改变结果,需要点击default,修改body信息,再点击save,再进demo中发送请求
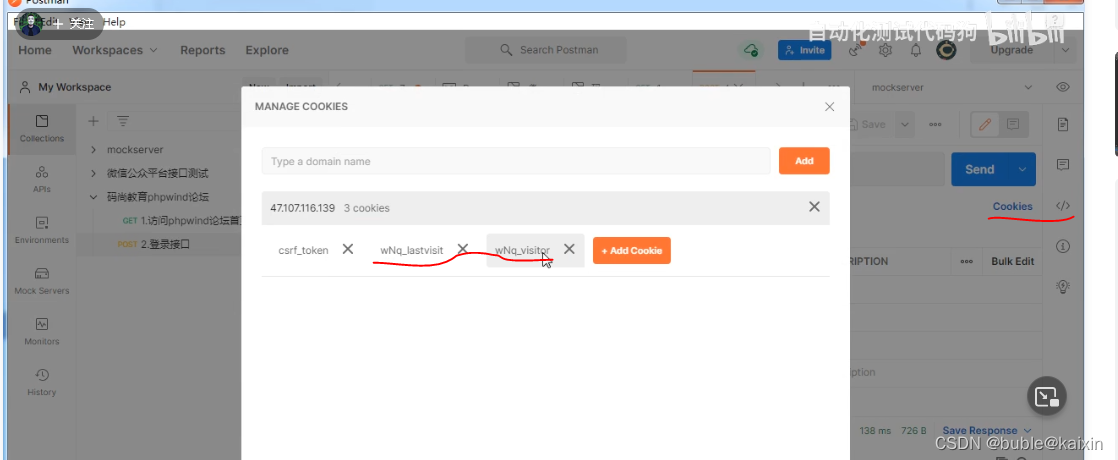
Cookie

cookie鉴权是自动实现的

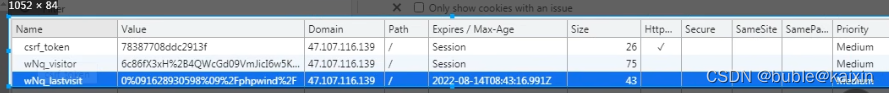
cookie结构:session是会话级别,有时间的就是持久的cookie


Newman:使用命令执行接口测试

将所有需要的环境变量以及全局变量测试数据以及测试用例全部通过export从postman界面导出放在postman的安装路径下,再在cmd 下执行命令 运行case

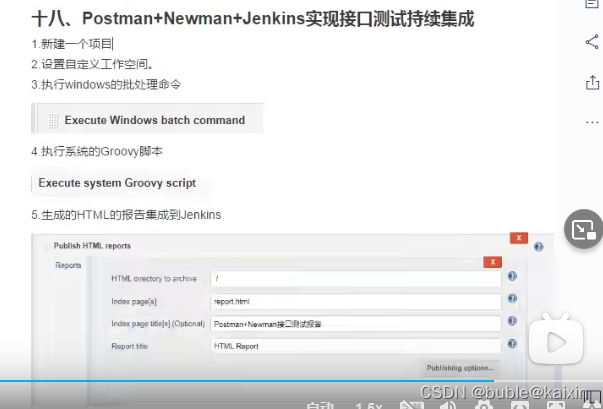
Jenkins上创建项目,构建项目后进行配置

具体示例步骤:
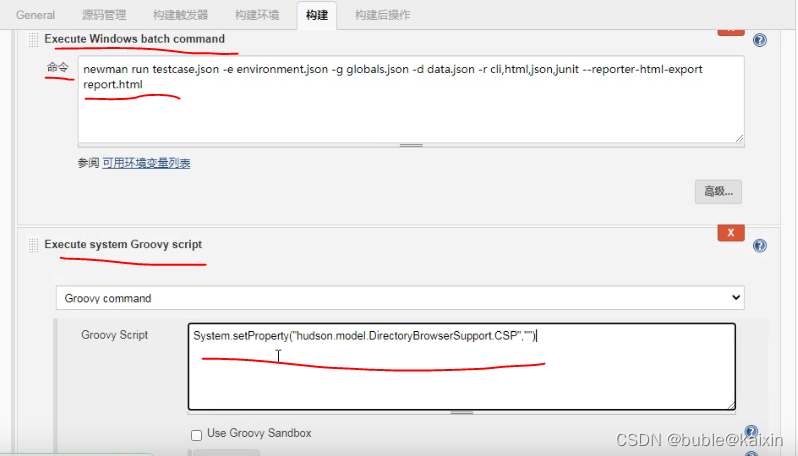
配置工作空间:postman的工作目录

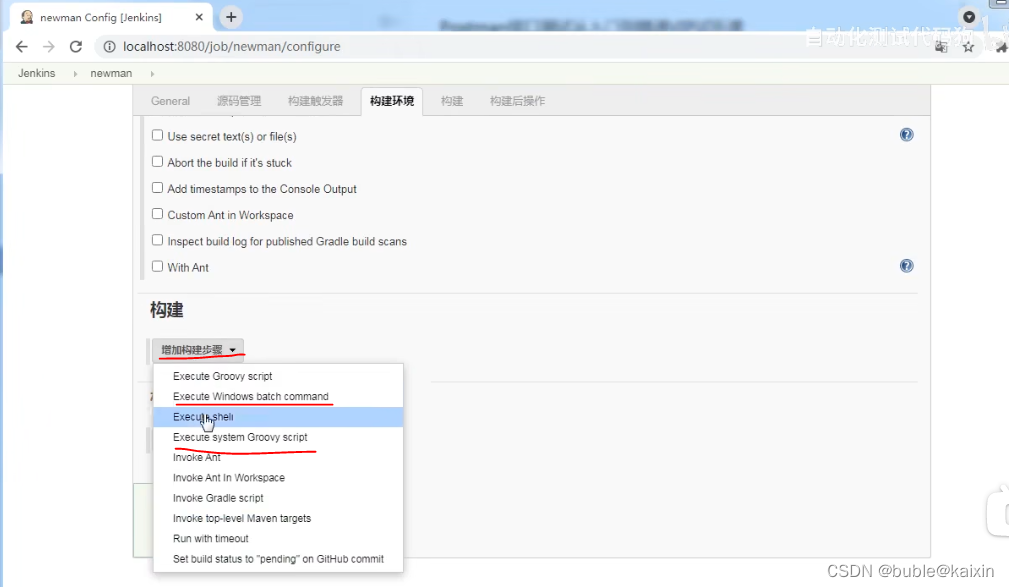
执行命令,执行groovy命令是防止样式丢失



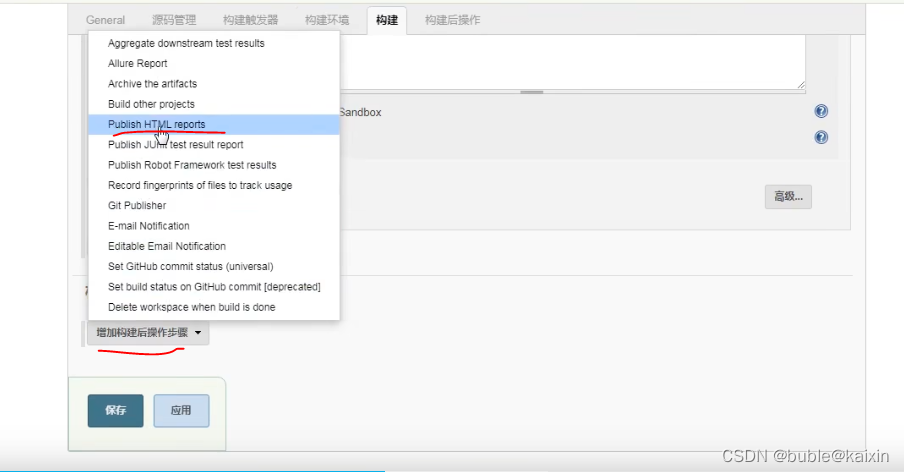
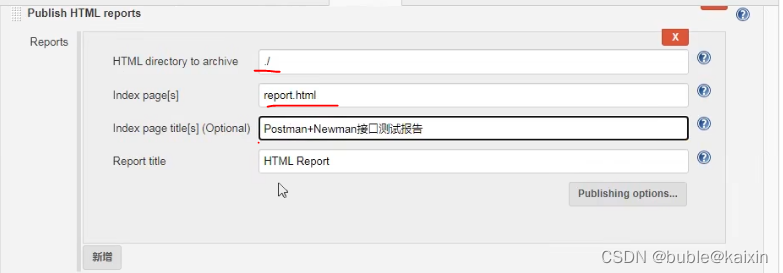
选中Publish HTML reports, 点击新增,./表示当前目录,其他几个都是自己命名

** 项目实战**
版权归原作者 buble@kaixin 所有, 如有侵权,请联系我们删除。