本文父组件:shopping.vue
子组件:shoplist.vue
1.父组件引入子组件
1.1.引入组件
import shoplist from '../shoplist.vue'
1.2.注册组件
components: {
shoplist
}
1.3.使用组件
<shoplist></shoplist>

2.父组件定义数据
2.1.定义数组
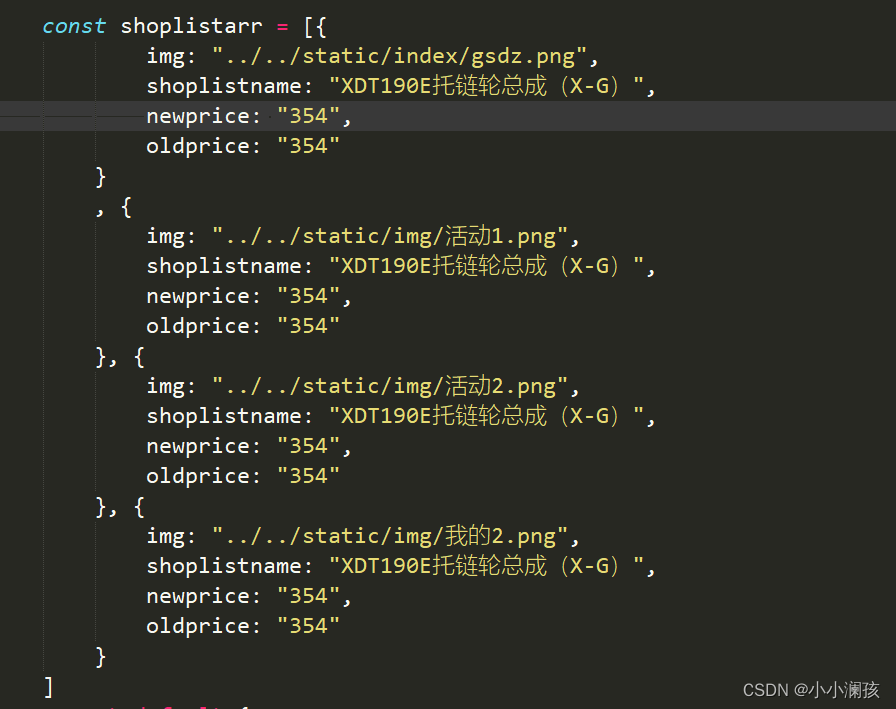
const shoplistarr = [{
img: "../../static/index/gsdz.png",
shoplistname: "XDT190E托链轮总成(X-G)",
newprice: "354",
oldprice: "354"
}
, {
img: "../../static/img/活动1.png",
shoplistname: "XDT190E托链轮总成(X-G)",
newprice: "354",
oldprice: "354"
}, {
img: "../../static/img/活动2.png",
shoplistname: "XDT190E托链轮总成(X-G)",
newprice: "354",
oldprice: "354"
}, {
img: "../../static/img/我的2.png",
shoplistname: "XDT190E托链轮总成(X-G)",
newprice: "354",
oldprice: "354"
}
]

2.2.把数据放入data中
data() {
return {
shoplistarr
}
},

3.父组件传值
3.1.在父组件使用子组件的标签内使用v-bind绑定父组件定义的数据
3.2.:shoplistarr要和子组件props接收的名字一致
3.3.“shoplistarr”应为data中的数据
<shoplist :shoplistarr="shoplistarr"></shoplist>

4.子组件接收数据
4.1.props接收指定数据
props: {
shoplistarr: Array
}
4.2.使用数据
直接在<template>里面使用{{shoplistarr}}就可
<view> <view class="shoplistxq1" v-for="item in shoplistarr">版权归原作者 小小澜孩 所有, 如有侵权,请联系我们删除。