Sprite Packer ~Mode & 图集
packer
Project Setting经常是金屋藏娇

创建的项目如果不是2d项目,则默认disable打包
编辑模式就是你没点运行看游戏效果,在狼狈敲码创对象写逻辑的那个状态,
运行模式从点了|>之后,就一直算

打安装包或者.exe运行程序之后才打包图集,在unity里点运行或者瞎JM点,都不会打图集
always enabled则是进入运行之后,和.exe一样打包

图集

层级嵌套
1. Sorting Group 层次结构
如果一个 Sprite Renderer 的父物体有一个 Sorting Group,那么这个父物体的 Sorting Group 会影响所有子物体(即子物体的 Sprite Renderer)的渲染顺序。这意味着即使子物体有自己的 Sorting Layer 和 Order in Layer 设置,这些设置也会被父物体的 Sorting Group 的设置覆盖。
2. Sorting Group 的嵌套
- 如果父物体有一个 Sorting Group,而子物体也有自己的 Sorting Group,则子物体的 Sorting Group 会在父物体的 Sorting Group 之上生效。
- 在这种情况下,渲染顺序会遵循以下规则: 1. 首先比较父物体的 Sorting Group 的 Sorting Layer 和 Order in Layer。2. 然后比较子物体的 Sorting Group 的 Sorting Layer 和 Order in Layer。3. 如果都在同一层,接下来比较 Z 轴位置。4. 如果 Z 轴位置相同,再根据物体的层次结构决定顺序。
3. 实例
假设:
- 有一个父物体 A,A 有一个 Sorting Group,其 Sorting Layer 为 "Background",Order in Layer 为 0。
- 子物体 B 和 C 都是 A 的子物体,并且 B 和 C 各自有 Sprite Renderer,它们的 Sorting Layer 和 Order in Layer 设置被父物体 A 的 Sorting Group 覆盖。
如果 B 有 Order in Layer = 1,C 有 Order in Layer = 2,那么 C 会在 B 的上面渲染。
4. 父物体的多个 Sorting Group
- 如果在 A 的上层还有一个其他的 Sorting Group,那么 A 的渲染顺序会受这个更高层的 Sorting Group 的影响。
- 更高层的 Sorting Group 的设置将会优先于 A 的设置,决定 A 及其子物体的渲染顺序。
5. 总结
- Sorting Group 的嵌套结构会影响渲染顺序,较高层次的 Sorting Group 将会影响下层的所有物体。
- 当子物体和父物体都在不同的 Sorting Group 时,渲染顺序依赖于各自的 Sorting Layer 和 Order in Layer。
层级优先级
1. Sorting Group 的优先级
- Sorting Group 中的所有对象会共享同一个 Sorting Layer 和 Order in Layer。
- 因此,如果两个 Sprite Renderer 在同一个 Sorting Group 下,它们会按照 Sorting Group 的设置来渲染。
2. Sprite Renderer 的属性
- 每个 Sprite Renderer 的 Sorting Layer 和 Order in Layer 属性实际上只在它们不在同一 Sorting Group 时起作用。
- 如果它们在同一个 Sorting Group 下,它们的 Sorting Layer 和 Order in Layer 将被 Sorting Group 的设置覆盖。
3. 渲染顺序
- 优先级顺序: 1. Sorting Group 的 Sorting Layer:所有在同一 Sorting Group 的对象都将使用相同的 Sorting Layer。2. Order in Layer:在同一 Sorting Layer 中,值较大的对象会渲染在值较小的对象上方。3. Z轴位置:如果 Order in Layer 相同,则会根据 Z 轴位置进行渲染,Z 值较小的对象会在 Z 值较大的对象上方渲染。4. 父对象的层次:在 Z 轴位置相同的情况下,Unity 会根据层次结构的排列来决定渲染顺序,先挂载的对象会在后挂载的对象上方。
4. 例外情况
- 如果 Sprite Renderer 处于不同的 Sorting Group 中,它们的 Sorting Layer 和 Order in Layer 会各自生效,这时就可以相互影响。
总结
- 在同一个 Sorting Group 中,渲染顺序优先由 Sorting Group 的设置决定,然后再根据 Order in Layer 和 Z 轴位置决定。
- Sprite Renderer 的个别属性在同一 Sorting Group 下不会影响渲染顺序。
Sorting Group
1. 功能
- 层级控制:Sorting Group 可以将多个 Sprite Renderer 组合在一起,确保它们在渲染时保持一致的顺序。
- 独立排序:允许你在多个 Sorting Group 之间设置不同的排序顺序,适合复杂的场景和 UI 布局。
2. 使用方法
1. 添加 Sorting Group
- 在场景中,选择一个 GameObject(可以是空对象或其他对象)。
- 在 Inspector 窗口中,点击 Add Component,搜索并添加 Sorting Group 组件。
2. 设置 Sorting Group
- Sorting Layer:选择要使用的渲染层。Sorting Layer 决定了对象之间的渲染顺序。
- Order in Layer:设置同一 Sorting Layer 中的渲染顺序。值越大的对象会在值较小的对象上方渲染。
3. 子对象的排序
- 将需要按相同层次排序的精灵作为该 GameObject 的子对象。所有子对象的 Sprite Renderer 将共享父对象的 Sorting Group 设置。
- 在父 Sorting Group 中设置的排序层级会影响所有子对象的渲染顺序。
3. 示例场景
- 角色与背景:将角色和背景的不同部分放入不同的 Sorting Group,以确保角色在背景前面渲染。
- UI 元素:对 UI 元素使用 Sorting Group,可以方便地管理不同 UI 元素的渲染顺序。
4. 常见问题
- 无法看到排序效果:确保 Sorting Layer 和 Order in Layer 设置正确。检查是否有其他组件(如 Canvas)影响渲染顺序。
- Sorting Group 与 Canvas:注意 Sorting Group 只影响 2D 渲染,而 Canvas 组件会影响 UI 元素的渲染。如果同时使用,请确保它们的设置不冲突。
5. 注意事项
- Sorting Group 适合在 2D 环境中使用,特别是当你需要多个精灵保持一致的渲染顺序时。
- 对于复杂场景,适当使用 Sorting Group 可以帮助你更好地管理渲染层次和性能。


Sprite Mask
渐变效果,alpha cutoff
Sprite Creator
1. 功能
- 创建精灵:从图像文件创建单个精灵。
- 切片:将一张大图(精灵图集)切分成多个小精灵,方便在游戏中使用。
- 编辑:可以对精灵进行简单的编辑和调整,如旋转、缩放和透明度设置。
2. 使用方法
1. 创建单个精灵
- 在 Unity 中,右键单击项目窗口中的文件夹,选择 Create > Sprites。
- 导入你想要的图像文件,Unity 会自动将其转换为精灵。
2. 使用 Sprite Editor 切片
- 选择你的精灵纹理,确保它的 Texture Type 设置为 **Sprite (2D and UI)**。
- 点击 Sprite Editor 按钮(在 Inspector 窗口中)。
- 在 Sprite Editor 窗口中,可以手动切片或使用自动切片工具: - 手动切片:使用切片工具,手动划定每个精灵的边界。- 自动切片:点击 Slice 按钮,选择合适的选项(如 Grid By Cell Size 或 Grid By Cell Count),自动切分图像。
3. 保存和使用
- 切片完成后,点击 Apply 保存更改。
- 切分出的精灵会出现在项目窗口中,你可以将它们拖放到场景中或使用 Sprite Renderer 组件进行渲染。
3. 注意事项
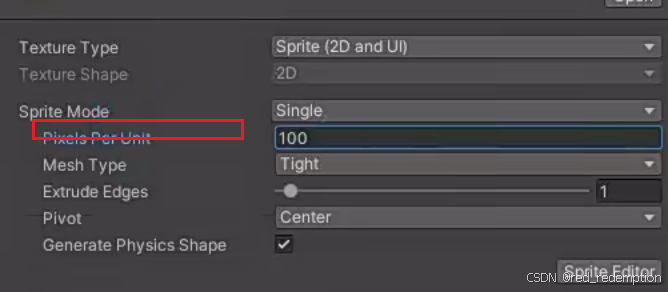
- 确保你的纹理格式适合用于 2D 游戏,设置合适的 Pixels Per Unit(每单位像素)值,以便在游戏中以正确的比例显示。
- 使用切片时,注意纹理的边缘可能会出现透明或空白区域,确保切片的设置准确。
4. 常见问题
- 无法找到 Sprite Editor:确保选择的纹理类型为 **Sprite (2D and UI)**,并安装了 2D 工具包。
- 切片不准确:检查原始图像的大小和分辨率,调整切片设置以获得更好的结果。
Sprite Render


Sprite Editor的添加
Sprite Mode里更改这些有的没的
改成Multiple 的Mode就可以把图片切切切,然后出现动画的关键帧的high
里面没有显示包使用,就手动添加
手动添加 2D Sprite 包
- 打开 Package Manager,在右上角选择 + 按钮,然后选择 **"Add package by name..."**。
- 输入
com.unity.2d.sprite并按 Enter。这应该会手动添加 2D Sprite 包。
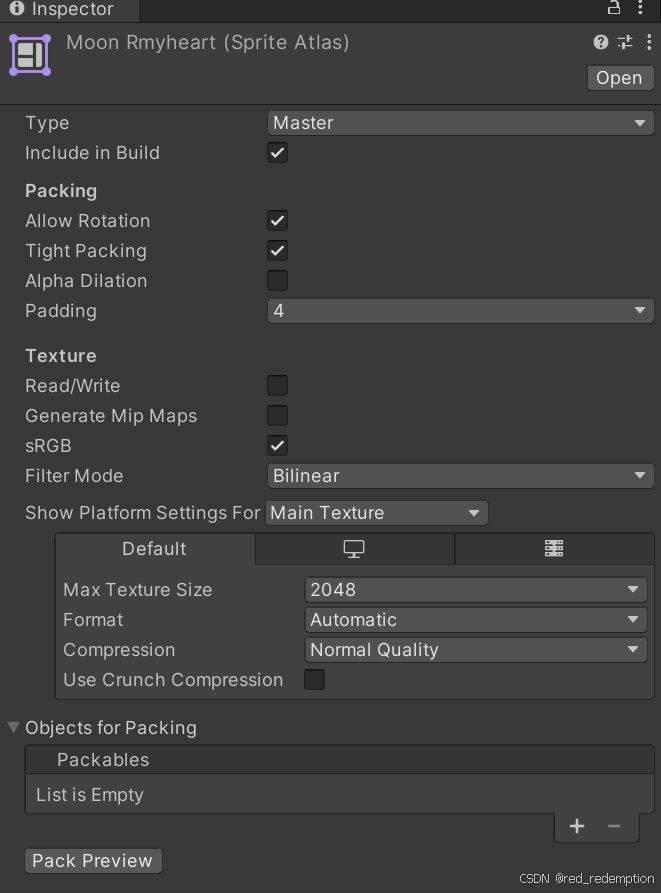
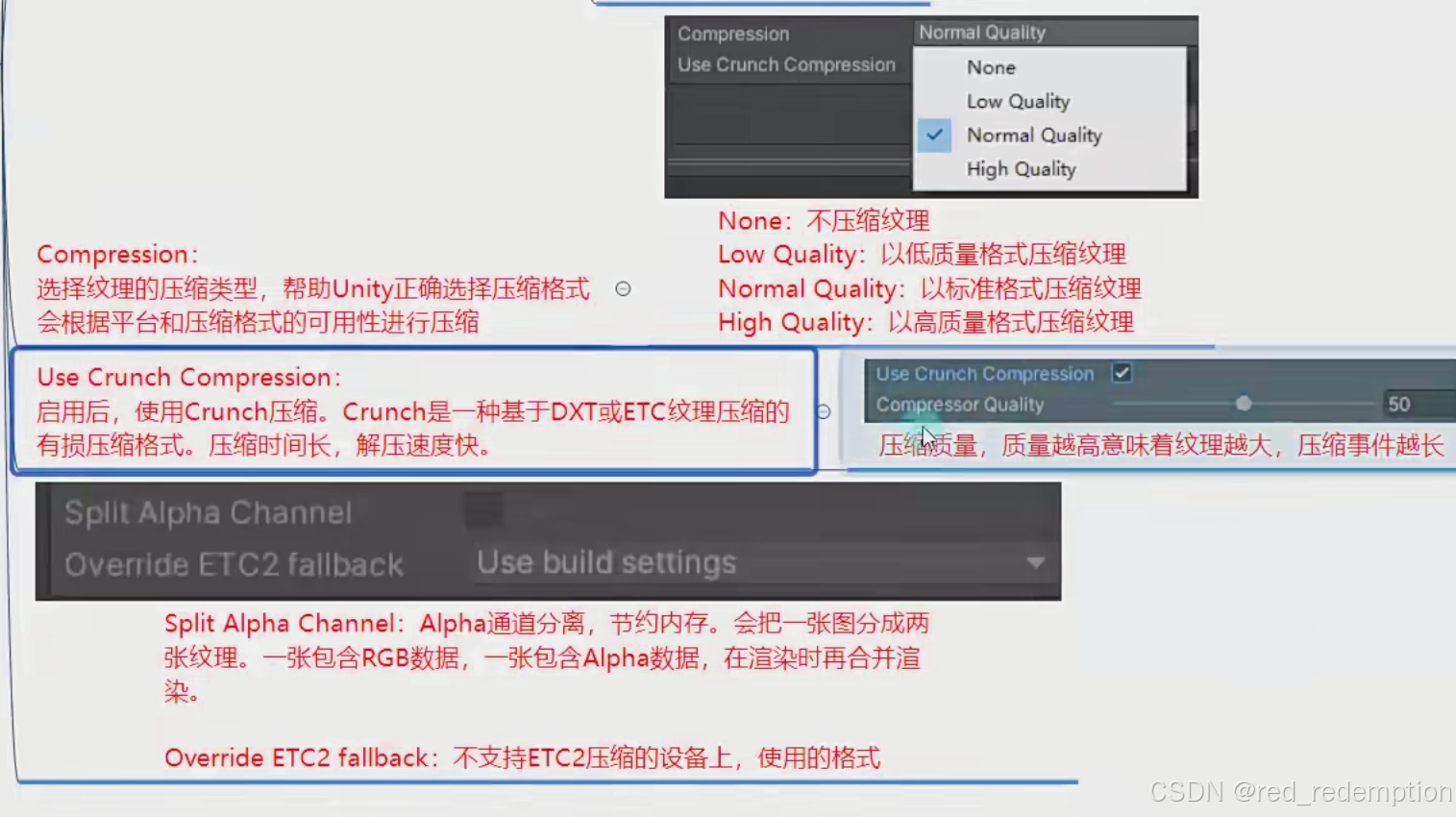
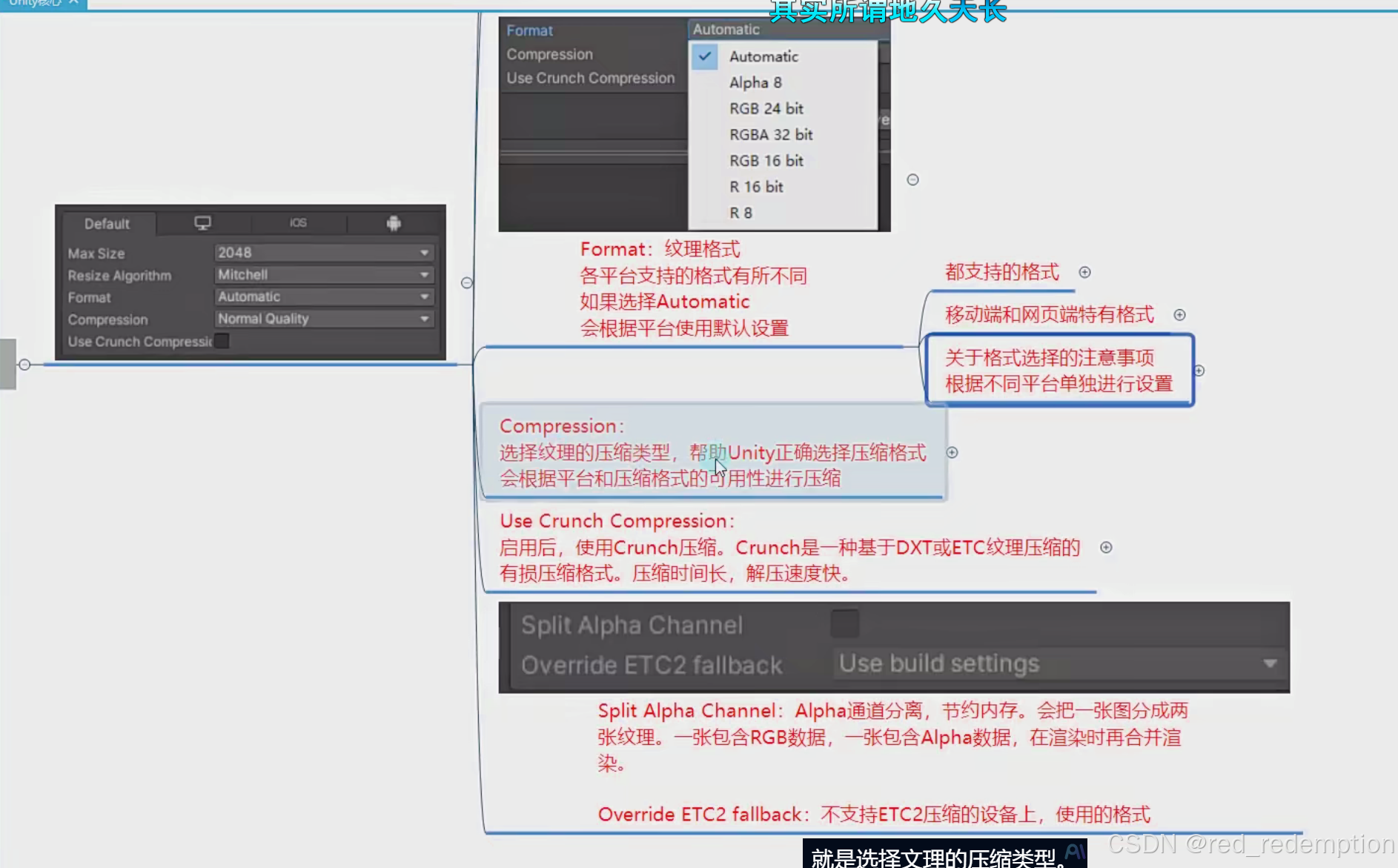
what hell is 纹理?
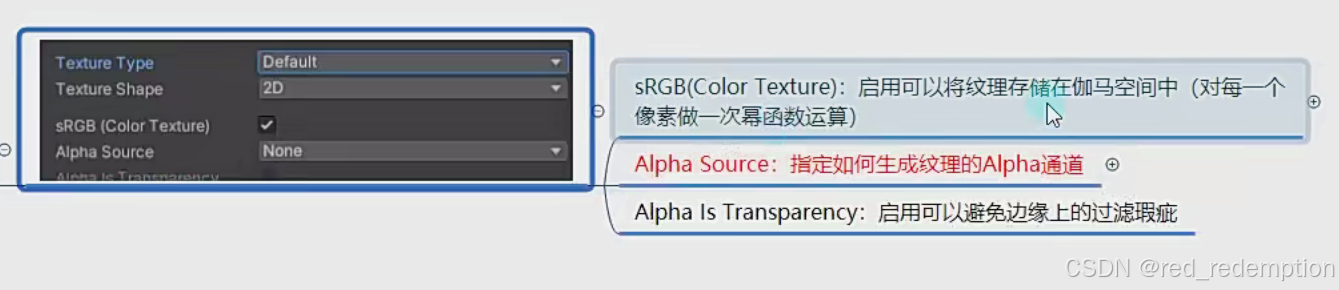
分离alpha通道


 是内存换性能,写错了
是内存换性能,写错了
Texture Shape
1. 2D
- 定义:这是最常用的纹理类型,表示平面纹理。
- 用途:适用于任何需要在表面上呈现图像的对象,如 3D 模型的表面、UI 元素、精灵等。
- 特性: - 可以通过 UV 映射应用到物体上。- 支持各种过滤模式和压缩设置。
2. Cube
- 定义:用于创建立方体贴图,适合环境反射和天空盒。
- 用途:常用于创建动态反射、环境映射或场景的天空盒。
- 特性: - 纹理会被映射到立方体的六个面(上、下、左、右、前、后)。- 适合用于反射材质,能够创建更真实的环境效果。
3. 2D and Cube
- 定义:允许同一纹理在 2D 和 Cubemap 之间共享。
- 用途:适合需要同时处理平面纹理和立方体纹理的特殊情况。
- 特性: - 适用于需要多种类型纹理的复杂材料。- 可以根据需求灵活使用不同的纹理类型。
4. 3D
- 定义:用于三维纹理,适合存储体积数据。
- 用途:常用于复杂的效果,如流体模拟、体积光照或体积渲染。
- 特性: - 可以在三维空间内对纹理进行采样。- 适用于医学成像、气象模拟等高级应用。
详细使用场景示例
1. 2D 纹理的应用
- 精灵:在 2D 游戏中,用于角色和物体的图像。
- UI 元素:如按钮、背景图像和图标。
2. Cubemap 纹理的应用
- 反射:在物体表面(如水面、金属)应用,以模拟环境反射。
- 天空盒:为场景提供背景,可以创建各种环境(如白天、夜晚、宇宙等)。
3. 2D and Cube 的应用
- 复合材质:在同一材质中同时需要平面纹理和反射效果的场景。
4. 3D 纹理的应用
- 体积效果:用于显示烟雾、火焰等自然现象。
- 医疗图像:可以用于医学应用中的体积渲染,如 CT 扫描图像。
纹理设置的影响
- 性能:选择合适的 Texture Shape 可以影响渲染性能和内存使用。
- 视觉效果:不同的纹理形状会导致不同的视觉效果,适当选择能提升游戏的沉浸感。
总结
Texture Shape 是 Unity 中定义纹理几何形状的重要设置,它决定了纹理的类型及其在场景中的应用。理解每种形状的特性和用途可以帮助开发者在制作游戏时做出更好的选择。
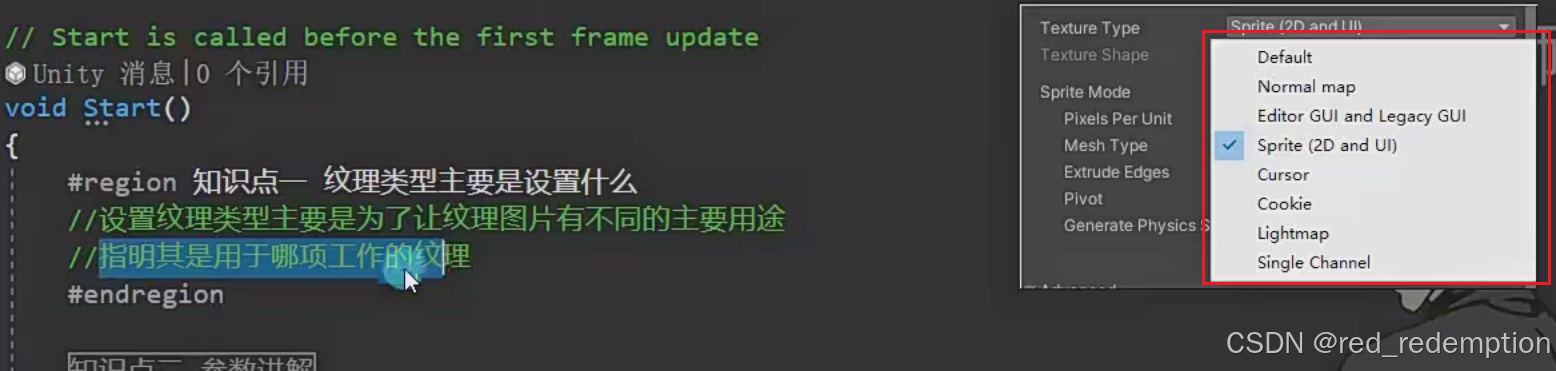
Texture Type
1. Default
- 适用于普通的纹理。
- 常用于物体表面、UI元素等。
2. Sprite (2D and UI)
- 专为 2D 精灵和 UI 元素设计。
- 使用这种类型时,纹理会以精灵方式处理,支持切片和动画。
3. Normal Map
- 用于存储法线信息,以模拟细节和凹凸效果。
- 在材质中启用法线贴图后,会影响光照和表面细节的渲染。
4. Shadow Map
- 用于阴影映射,通常用于动态阴影。
- 在光源中设置时,使用这种类型的纹理可以生成阴影。
5. Cubemap
- 用于环境贴图,创建反射和天空盒效果。
- 存储六个面(上、下、左、右、前、后)的纹理数据。
6. Single Channel
- 用于存储单通道数据,如灰度图。
- 通常用于特殊效果,如遮罩或控制图。
7. Video
- 用于视频纹理,允许在材质中播放视频内容。
我类个乖,真的天书,看蒙了
Normal map
图片默认类型



Unity图片格式



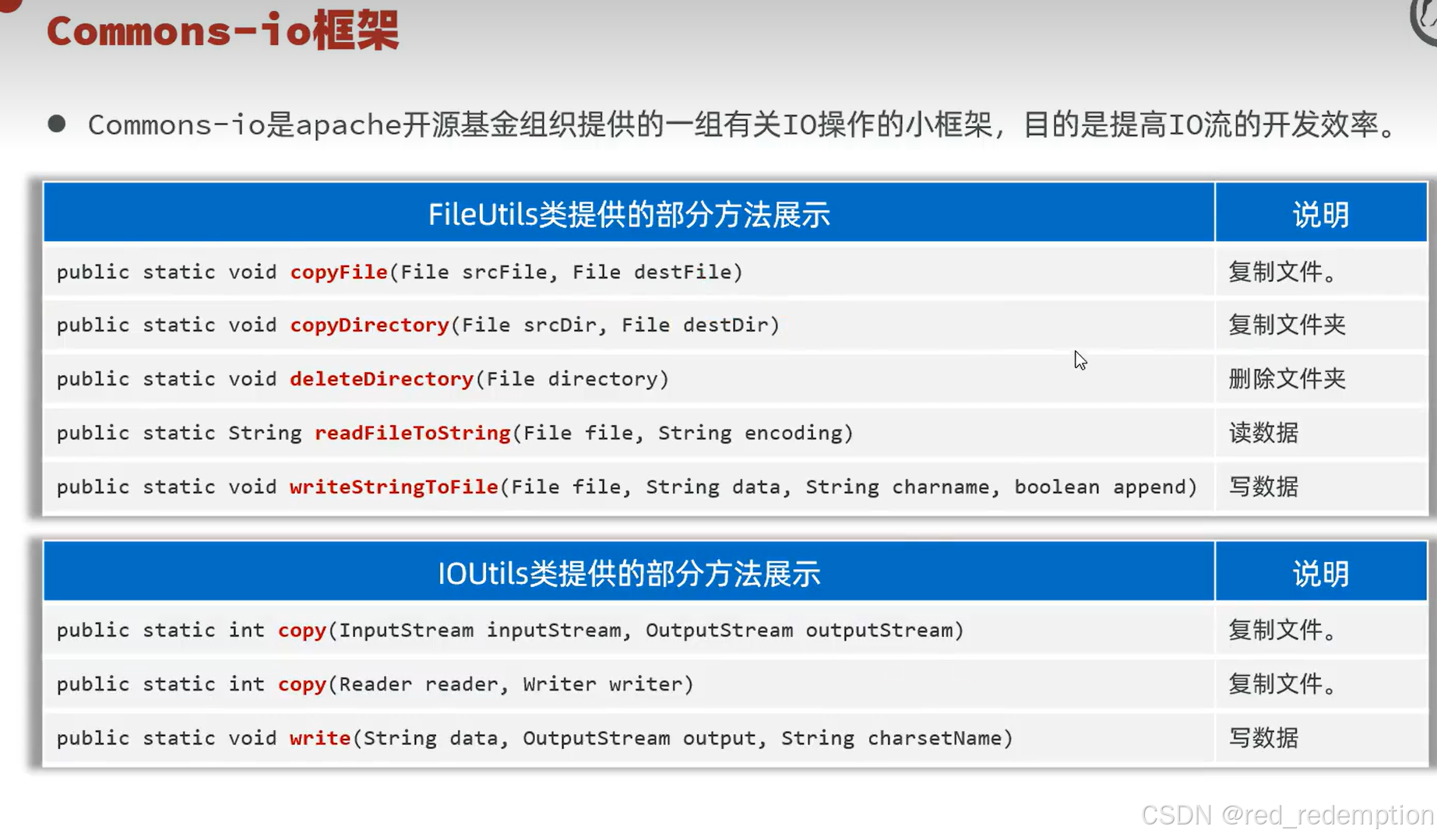
Java缓冲流性能分析

Java算法题的疑问
代码
System.out.printf("%.2f",Math.round(total*100.0/n)*0.01);
int n=scan.nextInt();
数组
// 声明一个整数类型的数组
int[] array; // 推荐方式
// 或者
int array[]; // 另一种方式
// 方式一:声明并初始化
int[] array1 = {1, 2, 3, 4, 5};
// 方式二:声明后初始化
int[] array2 = new int[5]; // 创建一个长度为 5 的整数数组
array2[0] = 1;
array2[1] = 2;
array2[2] = 3;
array2[3] = 4;
array2[4] = 5;
错误示例
int[] scores = new int[n];
正确
int[n] scores;
不正确
- **
new scores[n]**:这不是有效的语法,因为scores需要是类型(如int)而不是变量名。 - **
int[n] scores;**:这也是不正确的,Java 不支持这样的数组声明方式。
遍历



**
Scanner scan = new Scanner(System.in)
**:
public class Main {
public static void main(String[] args) {
Scanner scan = new Scanner(System.in);
//在此输入您的代码...
scan.close();
}
}
- 输入处理:
Scanner是 Java 中一个常用的类,用于从标准输入(例如键盘)读取数据。通过创建Scanner对象,你可以方便地读取不同类型的数据(如整数、字符串等)。 - 在算法题中,使用
Scanner可以快速获取题目所需的输入数据。
**
scan.close()
**:
- 资源管理:关闭
Scanner对象是一个好的实践,这样可以释放系统资源。虽然在简单的算法题中不一定会看到直接影响,但在更复杂的程序中,及时关闭资源是非常重要的。
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
Scanner scan = new Scanner(System.in);
// 读取一个整数
int n = scan.nextInt();
// 读取一个字符串
String str = scan.next();
// 在此输入您的代码...
System.out.println("输入的整数是: " + n);
System.out.println("输入的字符串是: " + str);
scan.close();
}
}
System.in
System.in
是 Java 中的一个标准输入流,表示从键盘输入的数据。在许多情况下,你可以直接使用
System.in
来获取输入,但它的使用方式相对较低级,不如
Scanner
方便。下面是两者之间的关系和区别:
1. **
System.in
的定义**
System.in是一个InputStream对象,代表标准输入流(通常是键盘)。- 你可以使用
System.in来读取字节数据,但需要手动处理这些字节转换为字符或其他数据类型。
2. **
Scanner
的功能**
Scanner是一个封装了InputStream的类,提供了更高级的输入处理功能。- 它可以自动处理不同类型的数据(如
int、double、String等),并且简化了输入的读取过程。
使用示例
使用
System.in
import java.io.InputStreamReader;
import java.io.BufferedReader;
public class Main {
public static void main(String[] args) throws Exception {
BufferedReader reader = new BufferedReader(new InputStreamReader(System.in));
// 读取一个字符串
String str = reader.readLine();
// 读取一个整数
int n = Integer.parseInt(reader.readLine());
System.out.println("输入的整数是: " + n);
System.out.println("输入的字符串是: " + str);
reader.close();
}
}
总结
System.in是基础的输入流,用于读取字节数据。Scanner是一个更方便的工具,提供了简化的输入方法,能够直接读取不同类型的数据,避免了手动转换的麻烦。
其实我很喜欢老鸽
That's right
今天的月亮我不知道好不好看
版权归原作者 red_redemption 所有, 如有侵权,请联系我们删除。



















