一、idea打开vue项目
- 习惯了用idea,如果用vscode或者其它编辑器来编写运行vue的话,很多快捷键不习惯,幸好idea有vue的插件,可以方便长期写后端的人用idea写vue。
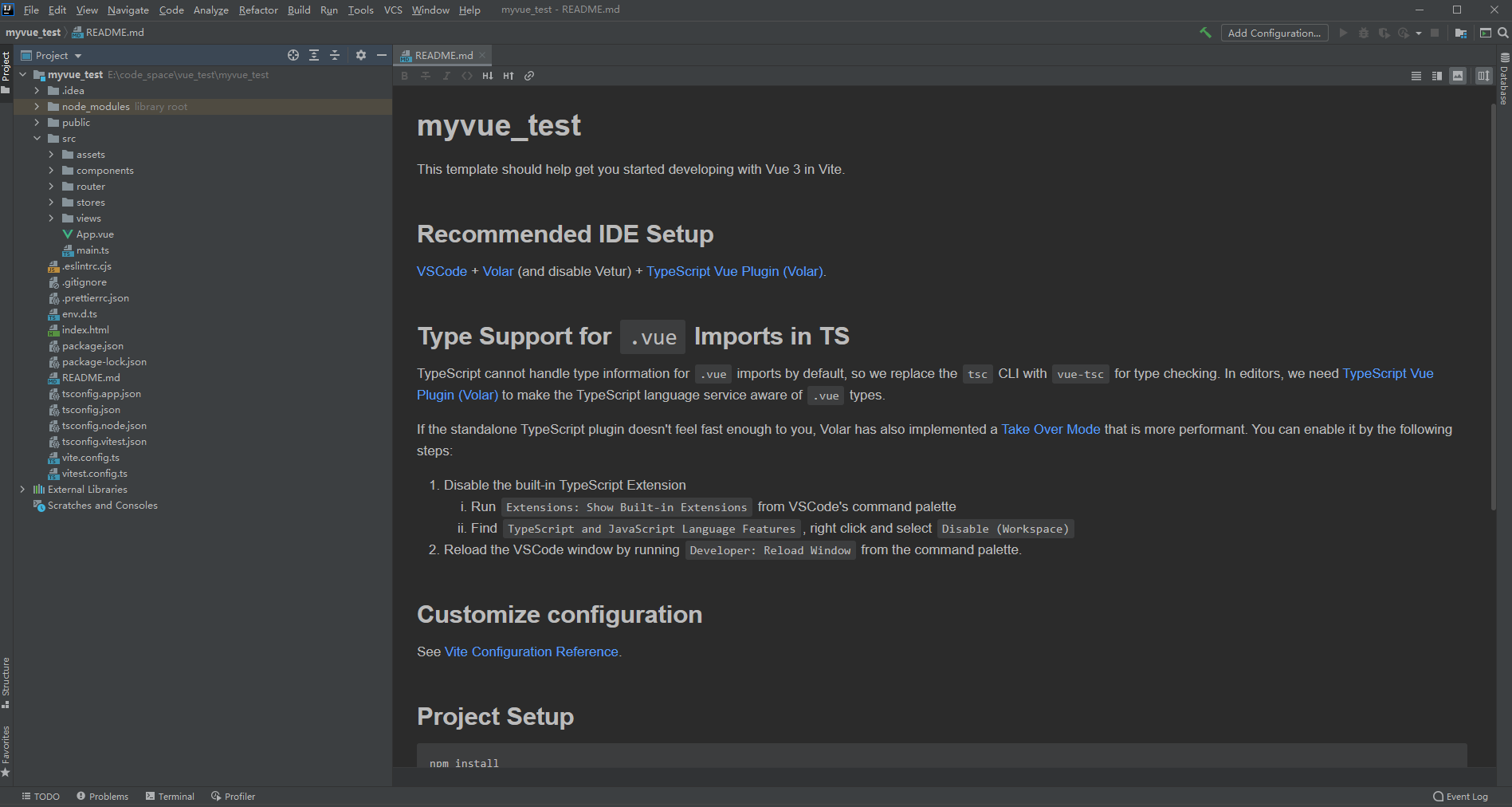
- idea左上角点击“File-Open…”,选择要部署的vue项目文件夹。

二、安装vue.js插件
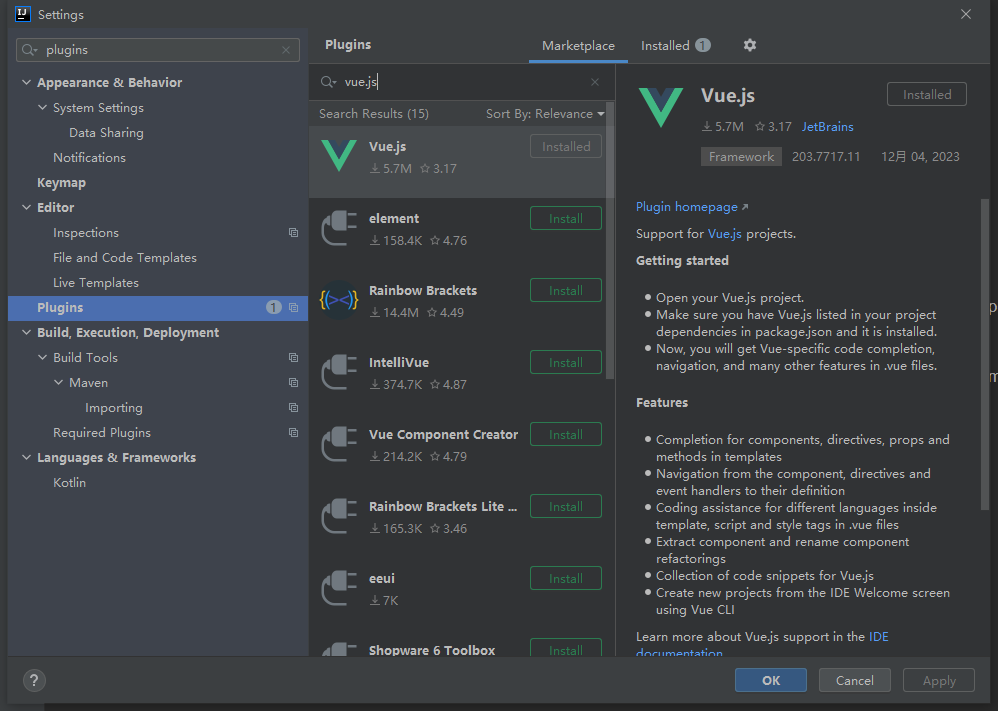
- idea左上角点击“File-Settings…”,左边搜索框搜索“plugins”进入插件列表。
- 在插件列表搜索“Vue.js”,点击“install”进行安装即可。

三、配置运行按钮
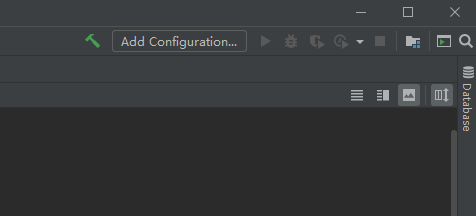
- idea右上角点击“Add Configurations”。

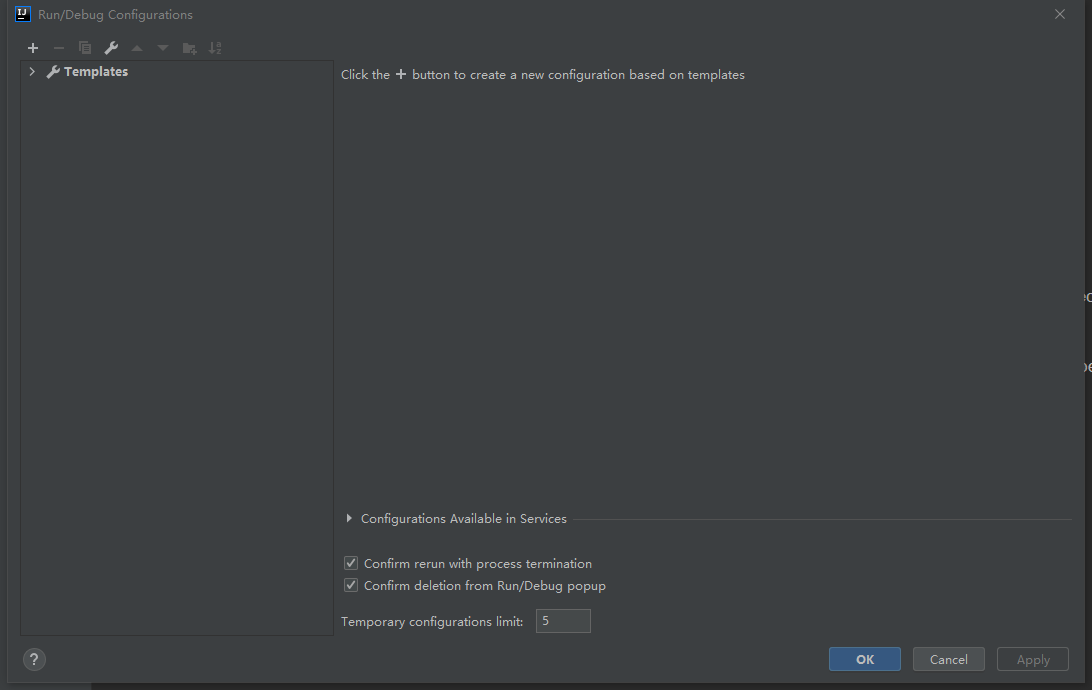
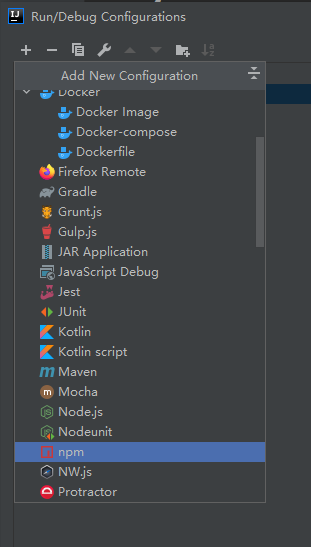
- 点击左上角的“+”,选择“npm”。


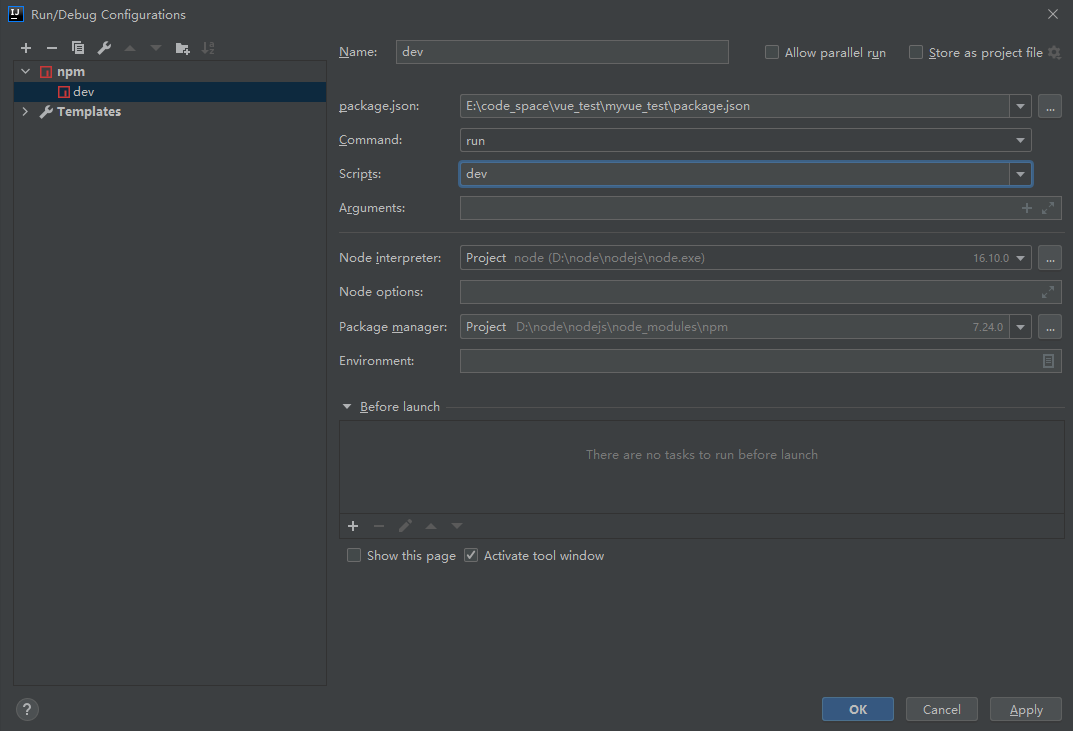
- 右侧“Scripts”处输入“dev”,其它idea已经默认选好。点击OK保存。
 此时右上角已经有运行按钮
此时右上角已经有运行按钮
四、运行vue项目
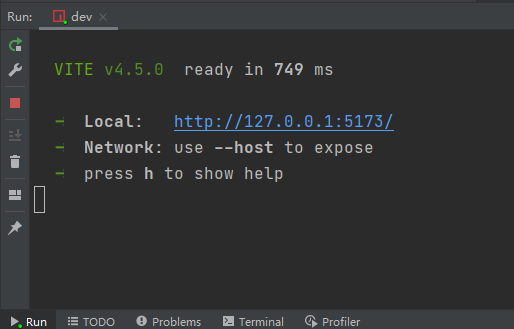
- 直接点击右上角的运行按钮。以后每次启动idea后直接点这个按钮即可。

本文转载自: https://blog.csdn.net/qq_23730073/article/details/134944086
版权归原作者 code_space 所有, 如有侵权,请联系我们删除。
版权归原作者 code_space 所有, 如有侵权,请联系我们删除。