一、VueUse——简介
- VueUse是由
Anthony Fu等大佬写的基于Vue的自定义钩子集合。 - 类似于基于React的 ahooks
- 功能丰富:200+功能
- 无缝迁移:适用于Vue 3和Vue2.7版本之后
- 支持tree shaking:只引入自己需要的那部分,打包会更小
- 还有其他的亮点,可以去官网查看
二、VueUse——快速开始
- VueUse是一个基于Composition API的实用函数集合。
- 所以需要熟悉 Composition API 的基本概念
1、安装
- 下载包的方式
npm i @vueuse/core
- CDN 引入方式
<script src="https://unpkg.com/@vueuse/shared"></script><script src="https://unpkg.com/@vueuse/core"></script>
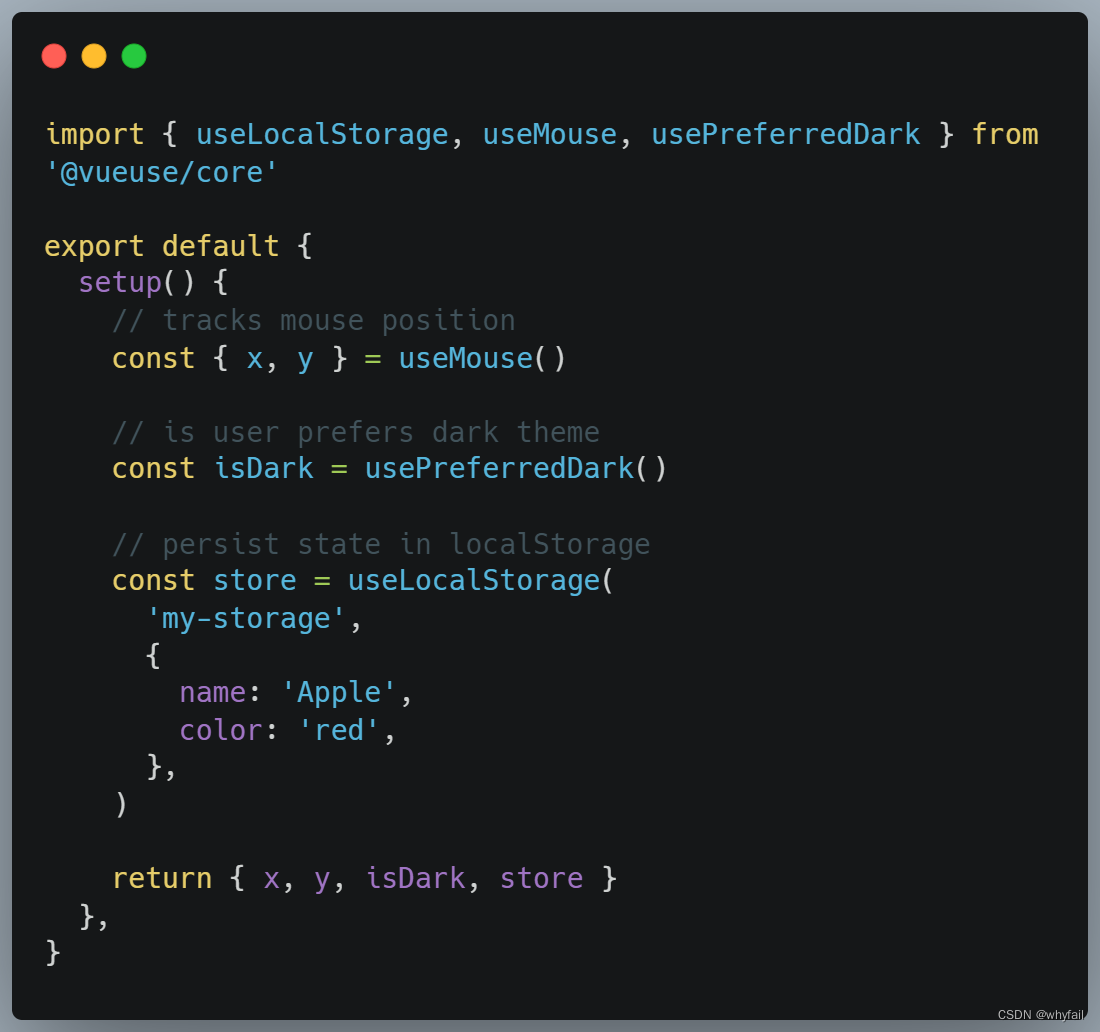
2、使用方法

三、最优的使用方法
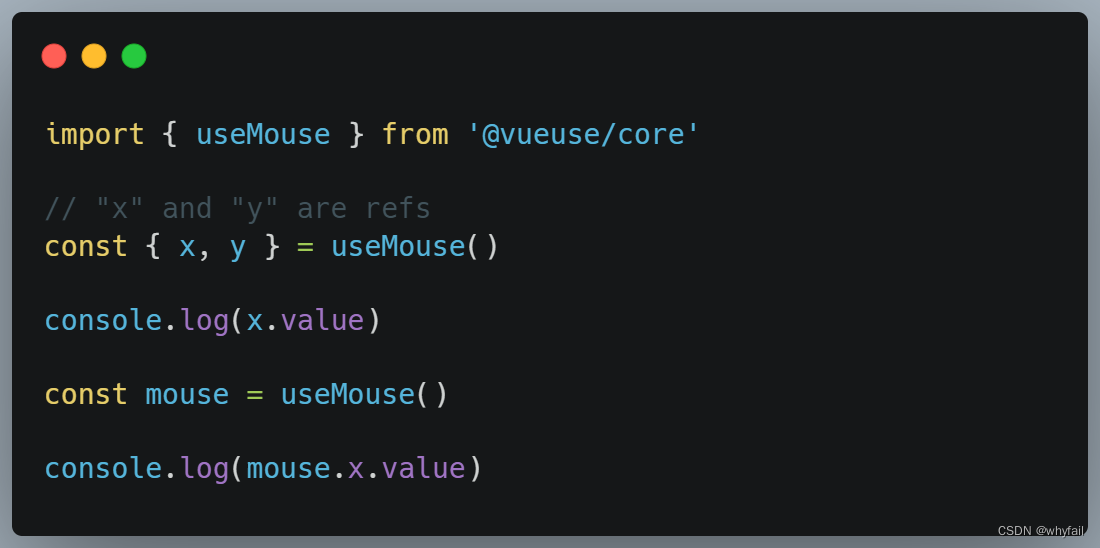
1、解构
- VueUse中的大多数函数都返回一个refs对象,你可以使用ES6的对象解构语法来获取你需要的:

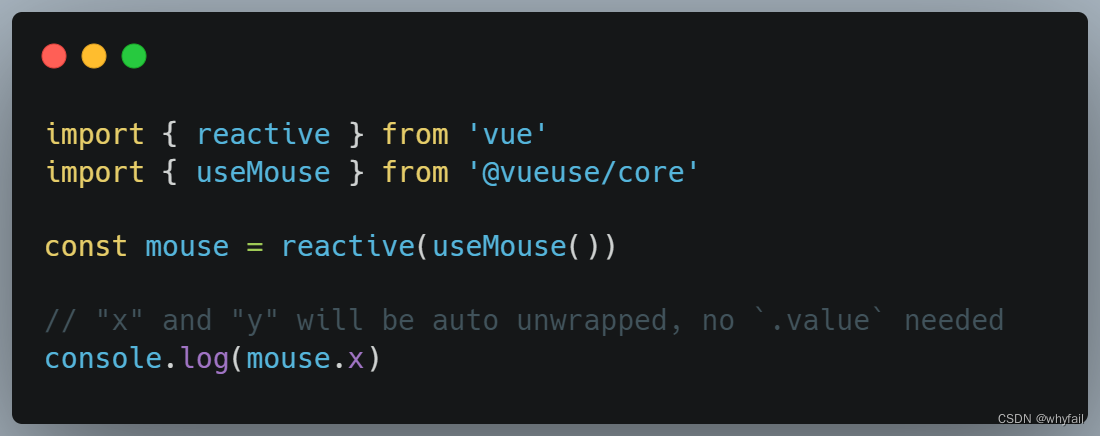
- 如果你不喜欢
.value的使用方式,你可以使用reactive()来包裹返回的refs对象:
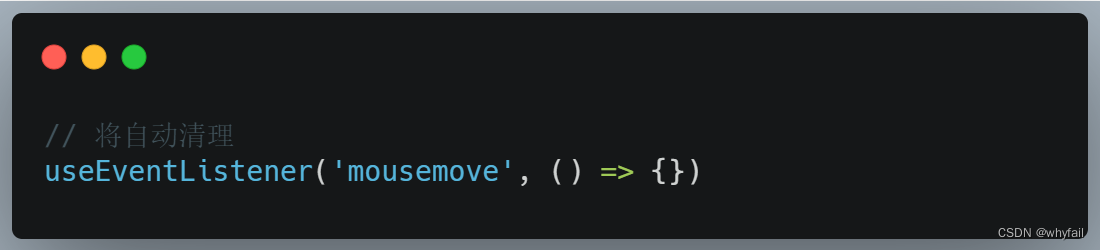
2、清除副作用
- 类似于Vue的
watch和computed,当组件卸载时将被处理掉,VueUse的功能也会自动清除副作用。 - 例如:useEventListener,当组件销毁时候,会自动调用
removeEventListener来进行处理,无需手动处理。
所有的VueUse函数都遵循这个约定。- 为了方便我们可以手动处理这些函数,一些函数返回一个
stop处理程序:
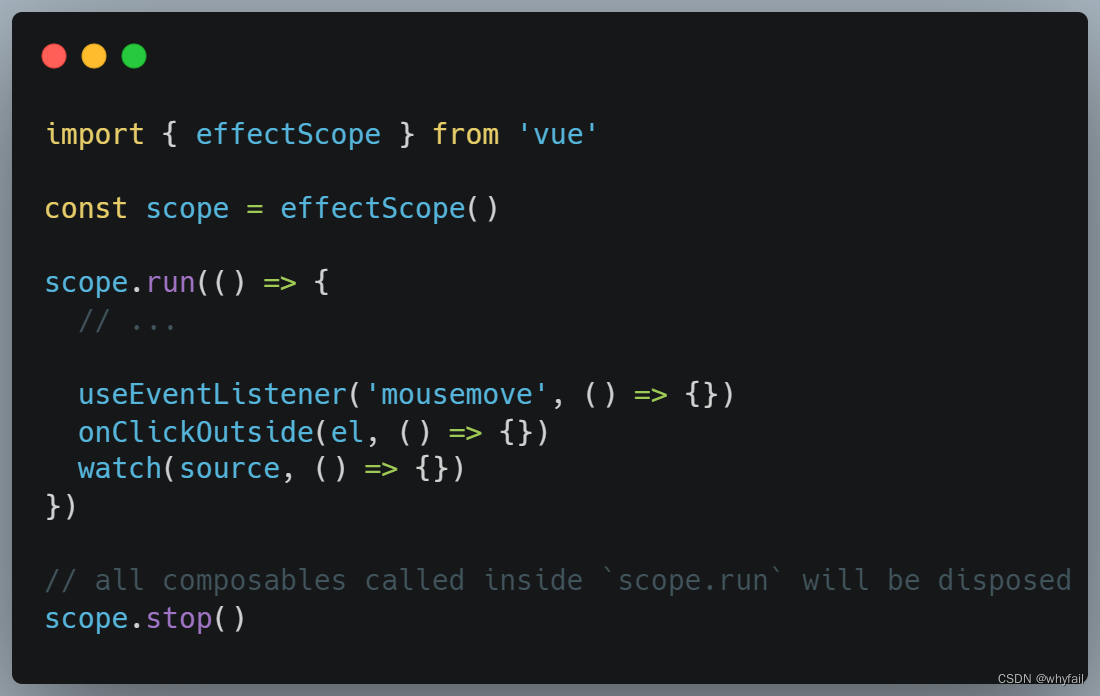
- 虽然不是所有函数都返回处理程序,但更通用的解决方案是使用Vue中的 effectScope API。

3、传递Ref作为参数
- 在Vue中,我们使用
setup()函数来构建数据和逻辑之间的“连接”。 - 为了使它更灵活,大多数VueUse函数也接受参数的
ref版本。 - 规范使用的方式:通常
useTitle返回一个反映页面标题的ref。当你给ref赋新值时,它会自动更新标题。
- 连接使用的方式:如果你认为有“关联”,你可以传递一个ref,使它绑定到页面的标题。

- Reactive Getter方式:从VueUse 9.0开始,引入了一个新的方式来传递“Reactive Getter”作为参数。

本文转载自: https://blog.csdn.net/weixin_44733660/article/details/128703481
版权归原作者 whyfail 所有, 如有侵权,请联系我们删除。
版权归原作者 whyfail 所有, 如有侵权,请联系我们删除。