作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【12】实现动态左侧菜单导航
► 下一篇【14】Vue状态管理store
概述
Axios 是一个基于 promise 的 HTTP 库,类似于我们常用的 ajax。
在开发过程中,特别是前后端分离的项目,比如前端用Axios、ajax请求后端数据,后端也许当前只给了接口文档,还没有数据的返回,导致前端无法进行测试、调试,现在可以使用mock.js拦截前端ajax请求,更加方便的构造你需要的数据,大大提高前端的开发效率。
安装
这里我们来安装axios和mockjs ,我们可以在项目的目录下打开终端输入命令,也可以在IDEA的项目终端下输入命令
安装axios
npm install axios --save
在main.js全局引入axios
import axios from ‘axios’;
Vue.prototype.$axios =axios;
安装mockjs
npm install mockjs --save-dev
在src下创建文件夹mock,并创建mock.js文件,输入以下测试内容:
//引入mockjsimportMock from 'mockjs'//使用mockjs模拟数据Mock.mock('/test',{"res":0,"data":{"datatime":"@datetime",//随机生成日期时间"weekday|1-7":7,//随机生成1-7的数字"name":"@cname",//随机生成中文名字}});
在main.js引入此mock.js就可以进行全局拦截axios和ajax的请求了。
import ‘./mock/mock.js’;
get请求
在之前的Main1页面上编写代码
- 创建按钮
<el-button @click="getTest">get数据</el-button>
- 创建axios请求方法
export default{
name:"Main1",
methods:{getTest(){this.$axios.get("/test").then(res=>{
console.log(res.data)})}}}
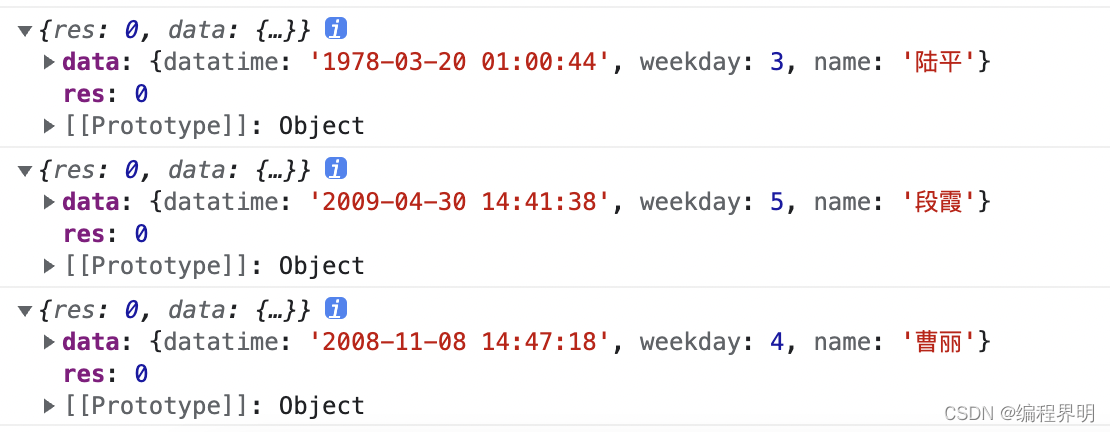
this.$axios.get(“/test”)中this.$axios.get 表示使用get请求,“/test” 访问路径,刚好与之前mock.js定义的想吻合;
res 就是取得返回的数据集合,其中res.data就是我们定义好的返回数据。
- 点击按钮打印返回结果

post请求
- 添加post请求按钮
<el-button @click="postTest">post测试1</el-button>
- 编写js post代码
postTest(){this.$axios.post("/post/test1",{id:1}).then(res=>{
console.log(res.data)})}
- 在mock.js中
其中第2个参数指定为 post,如果我们用get请求则会提示404,只能用post
Mock.mock('/post/test1','post',function(param){
console.log('传入的参数为:',param.body)return{
res:1,
msg:"success"}});
- 测试

添加数据
- 按钮代码
<el-button @click="postAdd">add数据</el-button>
- 请求方法代码
postAdd(){this.$axios.post("/post/add",{id:1,name:'哈哈'}).then(res=>{
console.log(res.data)})}
- mock模拟数据
Mock.mock('/post/add','post',function(param){
let body = JSON.parse(param.body)// 获取请求参数
let id =parseInt(body.id)
let flag =truefor(let item of userList){if(item.id === id) flag =false// 判断id是否已经存在}// 如果id不存在if(flag){
userList.push({
name: body.name,
id
})return{
userList,
res:0,
msg:'添加成功'}}else{return{
userList,
res:1,
msg:'添加失败'}}});
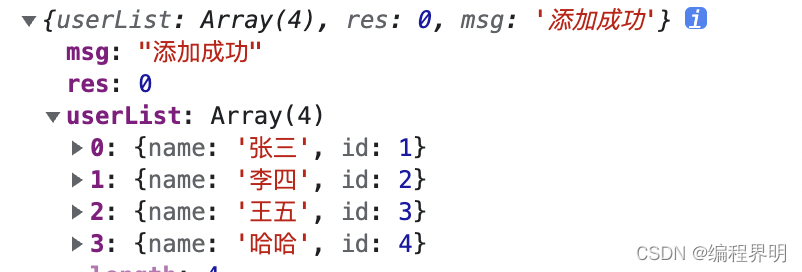
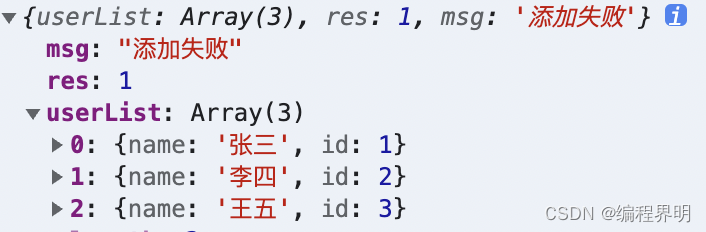
- 测试
id 1是存在的,所以添加失败

id改成4,这个id不存在,所以添加成功
修改
- 按钮代码
<el-button @click="postMod">mod数据</el-button>
- 请求代码
postMod(){this.$axios.post("/post/mod",{name:'哈哈',id:3}).then(res=>{
console.log(res.data)})}
- 模拟数据
Mock.mock('/post/mod','post',function(param){
let body = JSON.parse(param.body)// 获取请求参数
let id =parseInt(body.id)
let flag =false,index=0;for(let i in userList){if(userList[i].id === id){
flag =true// 判断id是否已经存在,存在返回true
index = i//对应数组的下标}}// 如果id存在则修改if(flag){
userList[index]= body
return{
userList,
res:0,
msg:'修改成功'}}else{return{
userList,
res:1,
msg:'修改失败'}}});
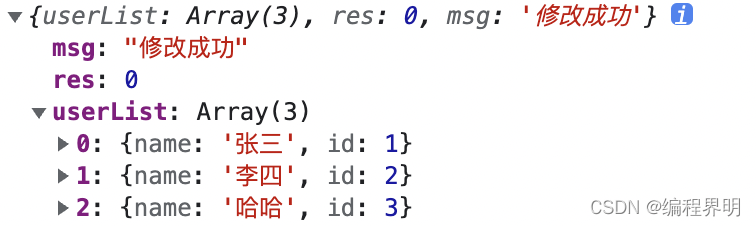
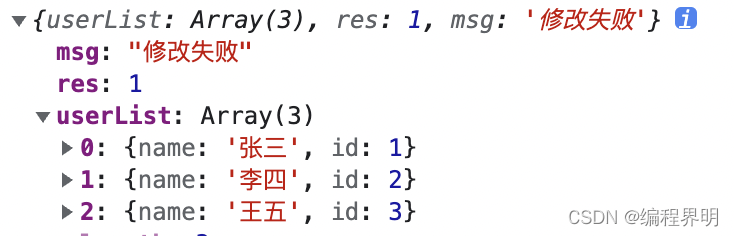
- 测试
id存在则操作成功
将id改成4,因id为4 不存在,则操作失败
删除数据
- 按钮代码
<el-button @click="postDel">del数据</el-button>
- 请求代码
postDel(){this.$axios.post("/post/del",{id:1}).then(res=>{
console.log(res.data)})}
- 模拟数据代码
Mock.mock('/post/del','post',function(param){
let body = JSON.parse(param.body)// 获取请求参数
let id =parseInt(body.id)
let flag =false,index=0;for(let i in userList){if(userList[i].id === id){
flag =true// 判断id是否已经存在,存在返回true
index = i//对应数组的下标}}// 如果id存在则删除if(flag){
userList.splice(index,1);return{
userList,
res:0,
msg:'删除成功'}}else{return{
userList,
res:1,
msg:'删除失败'}}});
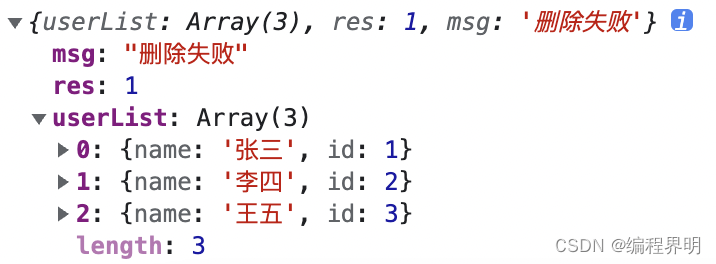
- 测试
id 1 删除成功

id 改为4,删除失败

查询
- 按钮代码
- 请求代码,分别是没有参数的查询全部,有id参数的根据id来查询
postQuery(){this.$axios.post("/post/query",{}).then(res=>{
console.log(res.data)})}
postQuery(){this.$axios.post("/post/query",{id:1}).then(res=>{
console.log(res.data)})}
- 模拟数据代码
Mock.mock('/post/query','post',function(param){
let body = JSON.parse(param.body)// 获取请求参数
let id =parseInt(body.id)if(!id){//如果id不存在,则直接返回全部return{
userList,
res:0,
msg:'查询成功'}}//idfor(let item of userList){if(item.id === id){return{
userList:[item],
res:0,
msg:'查询成功'}}}// 如果id不存在则返回失败return{
userList:[],
res:1,
msg:'查询失败'}});
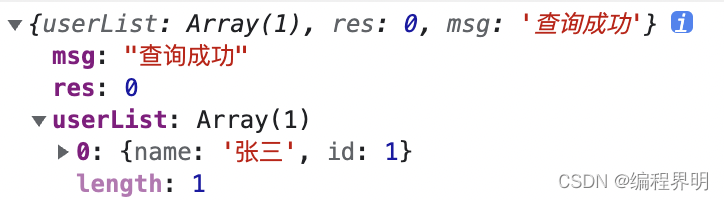
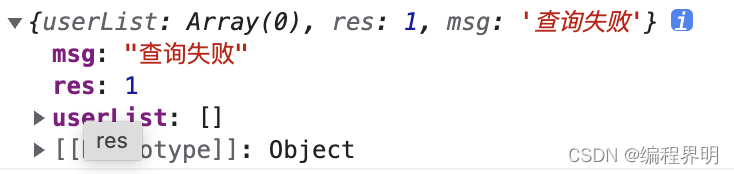
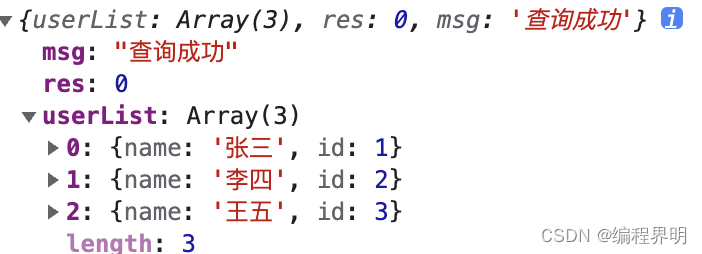
- 测试
id为1 查询成功

id为4 查询失败

id没有,查询全部

小结
这节总结了“axios和mockjs的安装与使用”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【12】实现动态左侧菜单导航
► 下一篇【14】Vue状态管理store
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
版权归原作者 编程界小明哥 所有, 如有侵权,请联系我们删除。