今天我们继续进行ES6,先来看一下思维导图,我再给大家逐一介绍


一.数组新特性
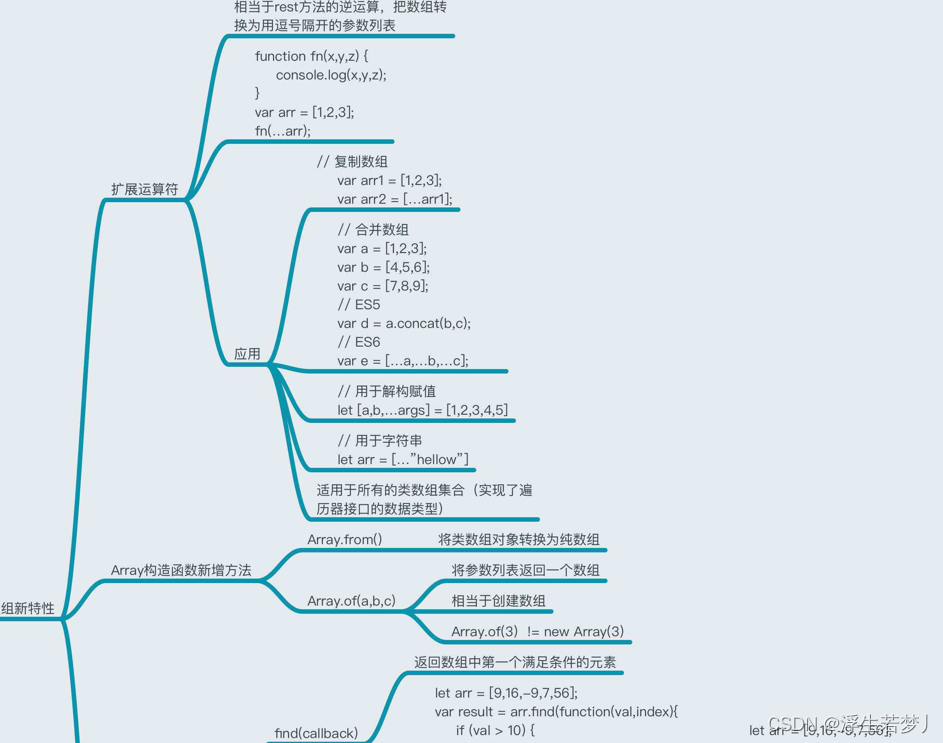
1.扩展运算符 相当于reset方法的逆运算,把数组转换为用逗号隔开的参数列表。
应用:复制数组 var arr1=[1,2,3] ;var arr2=[...arr1];
合并数组 var a=[1,2,3];var b=[4,5,6];var c=[7,8,9]; var e=[...a,...b,...c]; 此时e为【1,2,3,4,5,6,7,8,9】;
二.Array构造函数新增方法
Array.from() 将类数组对象转换为纯属组
Array.of(a,b,c)将参数列表返回一个数组 相当于创建数组 但是Array.of(3)!=new Array(3)
三.数组对象新增方法
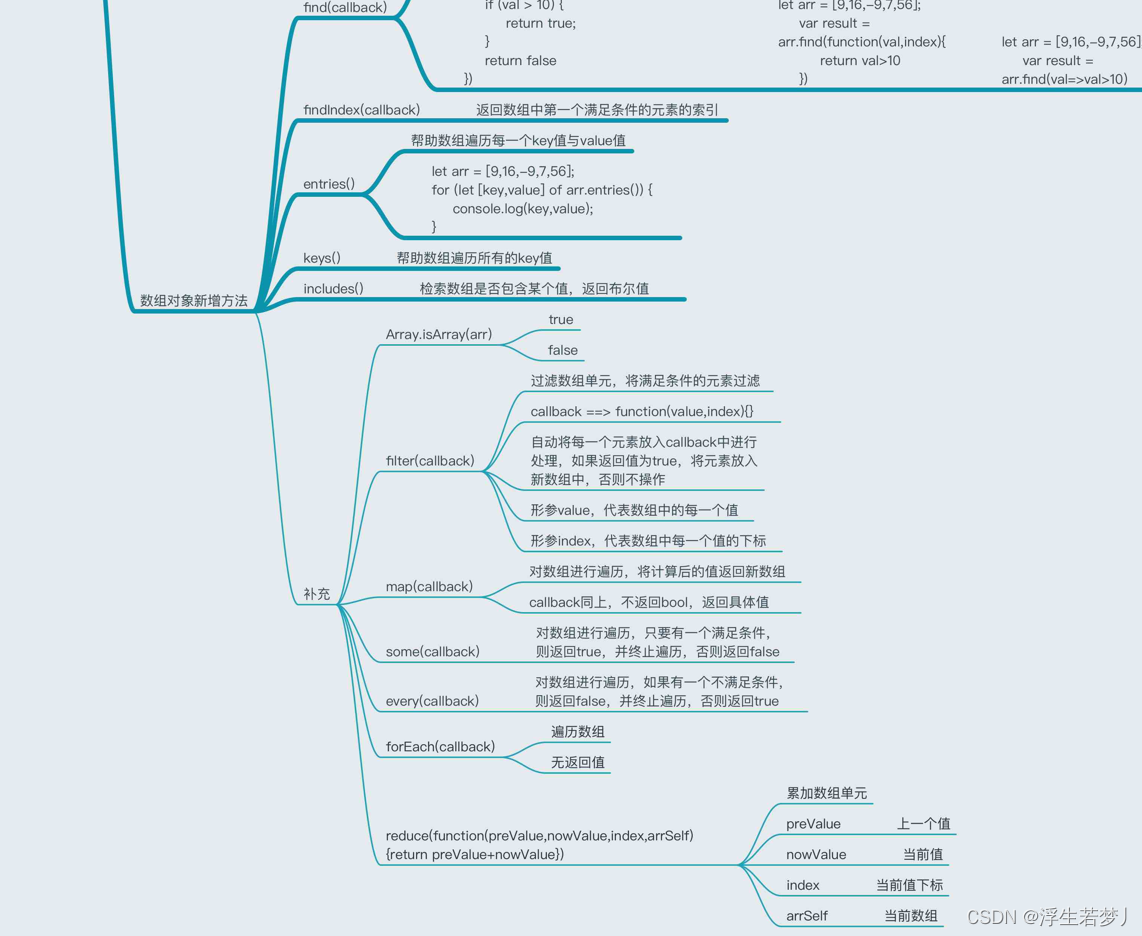
(1)find(callback) 返回数组中第一个满足条件的元素
let arr=[9,1,5,4,3,8,6]; var result=arr.find(val=>val>5); 打印result的值为9.
(2)findIndex(callback) 返回数组中第一个满足条件的元素的索引
(3)entries()帮助数组遍历每一个key值与value值
let arr=[1,5,6,8,5,9,3]; for(let [key,value] of arr.entries()){
console.log(key,value)} 打印值为0,1 1,5这种形式。
(4)keys() 帮助数组遍历所有的key值
(5)includes() 检索数组是否包含某个值,返回布尔值
(6)Array.isArray(arr) 判断是否为数组 返回值为true false
(7)filter(callback) 如果返回值为真时,将元素添加到一个新数组
let arr=[1,5,6,5,8,26,5,32,6]; var result=arr.filter(val=>val>20); result打印值为[26,32];
(8)map(callback) 对数组进行遍历,将计算后的值返回新数组。
(9)some(callback) 对数组进行遍历,只要有一个满足条件,则返回true,并终止遍历,否则返回false
(10)every(callback)对数组进行遍历,只要有一个不满足条件,则返回false,并终止遍历,否则返回true
(11)forEach(callback)遍历数组,无返回值
(12)reduce(function(preValue,nowValue,index,arrSelf){
return preValue+nowValue} ) preValue 上一个值 nowValue当前值 index 当前值下标 arrself 当前数组 reduce函数用来累加数组单元
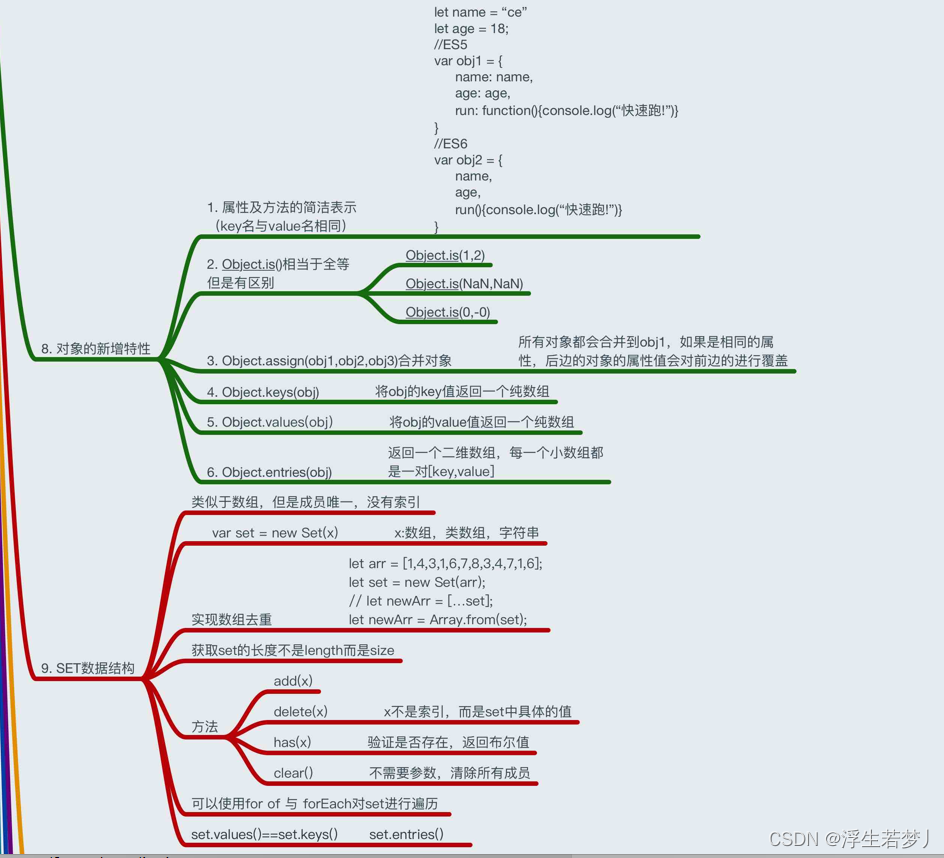
四.对象的新增特性
1.Object.is()相当于全等,但是会有区别
2.Object.assign(obj1,obj2,obj3)合并对象, 所有对象都会合并到obj1,如果是相同的属性,后边的对象的属性值会对前边的进行覆盖
3.Object.keys(obj)将obj的key值返回一个纯数组
4.Object.values(obj)将obj的value值返回一个纯数组
5.Object.entries(obj)返回一个二维数组
五.set数据结构
类似于数组,但是成员唯一,没有索引
使用方法:var set=new Set(x)
set的方法:add(x) delete(x)
has(x)验证是否存在,返回布尔值
clear()清除所有成员
版权归原作者 码豆前端工程师 所有, 如有侵权,请联系我们删除。