前言 WebStorm是一款功能强大的JavaScript集成开发环境(IDE),特别适用于前端开发。以下是WebStorm的一些基本使用方法和技巧:
打开和创建项目:首先,你可以通过点击左上角的"File" -> "Open"来打开一个已经存在的项目,或者通过"File" -> "New" -> "Project"来创建一个新项目。 代码编辑和导航:WebStorm支持代码高亮、自动完成、代码提示等功能,可以帮助你更高效地编写代码。你可以使用Ctrl+点击来跳转到函数或变量的定义,使用Ctrl+Shift+N来快速查找工程中的文件。 使用Terminal:WebStorm内置了一个终端,你可以通过Alt+F12快捷键打开它。这个终端可以用来运行Git命令、设置文件权限等。 配置快捷键:你可以在"File" -> "Settings" -> "Keymap"中配置快捷键,使其更符合你的使用习惯。 代码重构:WebStorm支持代码重构,包括重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等操作。这些功能可以帮助你优化代码结构。 代码检查和快速修复:WebStorm可以进行代码检查,帮助你快速找到代码中的错误或需要优化的地方,并提供修复建议。 设置编码:在"File" -> "Settings" -> "Editor" -> "File Encodings"中,你可以设置项目的编码和编辑器编码,确保代码的正确显示。 引入库和文档提示:如果你想在WebStorm编辑器中使用AngularJS和Bootstrap等库的文档提示功能,你需要确保已经引入了这些库的相关文件。
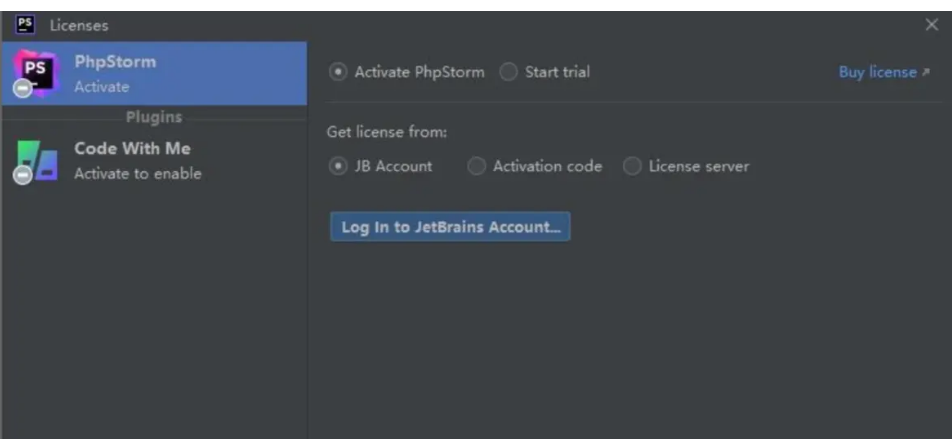
以上就是WebStorm的一些基本使用方法和技巧,希望能对你有所帮助。如果你在使用过程中遇到任何问题,建议查阅WebStorm的官方文档或者寻求社区的帮助。 本文讲解如何激活WebStorm、PhpStorm IDE,并一键激活到2099年,简单有效。 激活 安装IDE 首先通过官网安装WebStorm和PhpStorm两款IDE,现在最新的版本都是2022.3版本,亲测都是没问题的。 下载完IDE后双击安装,一直点击下一步,直到提示需要Licenses激活,我们先不管直接关闭准备激活。

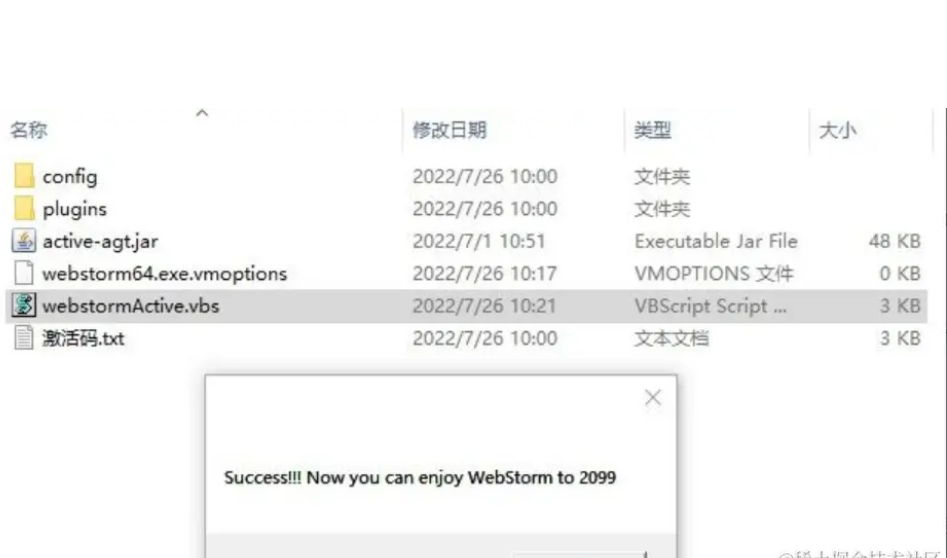
激活IDE 激活IDE需要下载激活包,关注公众号 电商六爷 回复“Y12”获取对应IDE激活包。 或者点击链接: 下载地址https://kdocs.cn/l/crjOQe2rLfh8 我们以PhpStorm为例(两个IDE激活方式一致),下载好PhpStorm激活包后先解压,找到脚本文件phpstormActive.vbs双击,会提示激活至2099年。

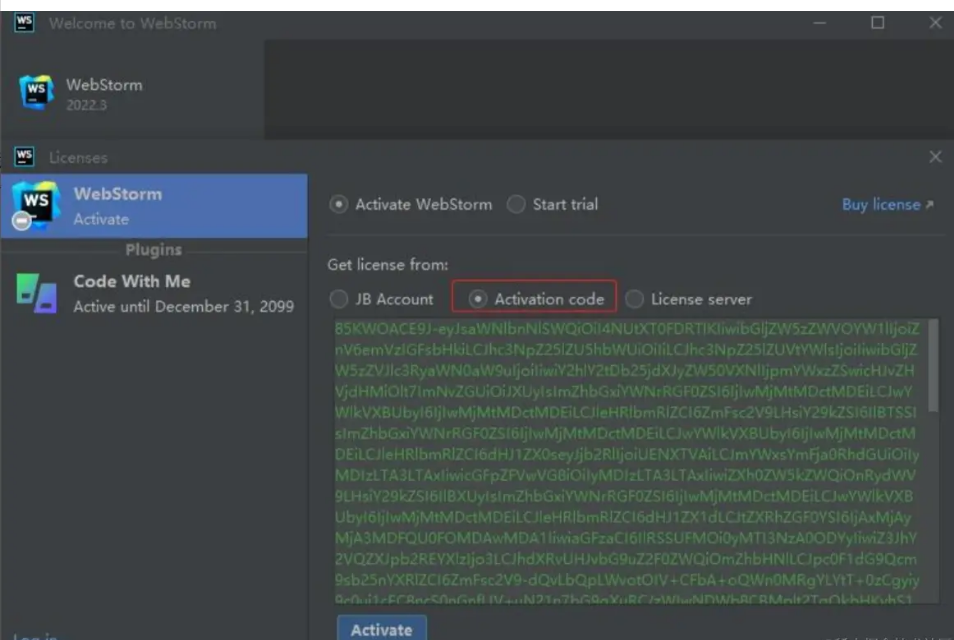
然后我们再重新打开PhpStorm,在Licenses激活界面找到Activation code选项,将激活包中的激活码.txt复制上,点击Activate按钮。

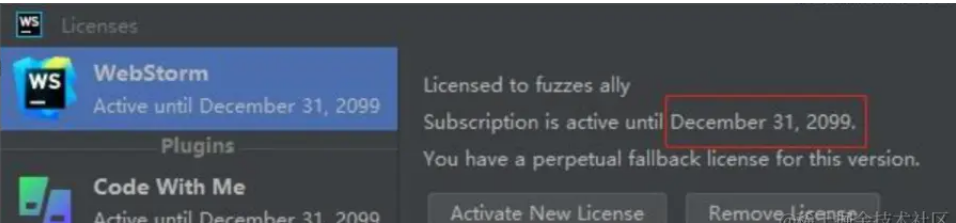
然后你就会看到已激活至2099年12月31日的提示信息,Nice~

进入PhpStorm界面后,查看顶栏菜单Help->About,同样可以查看到相关信息~

唔,尽情享受Coding的乐趣吧~
版权归原作者 2301_80421487 所有, 如有侵权,请联系我们删除。