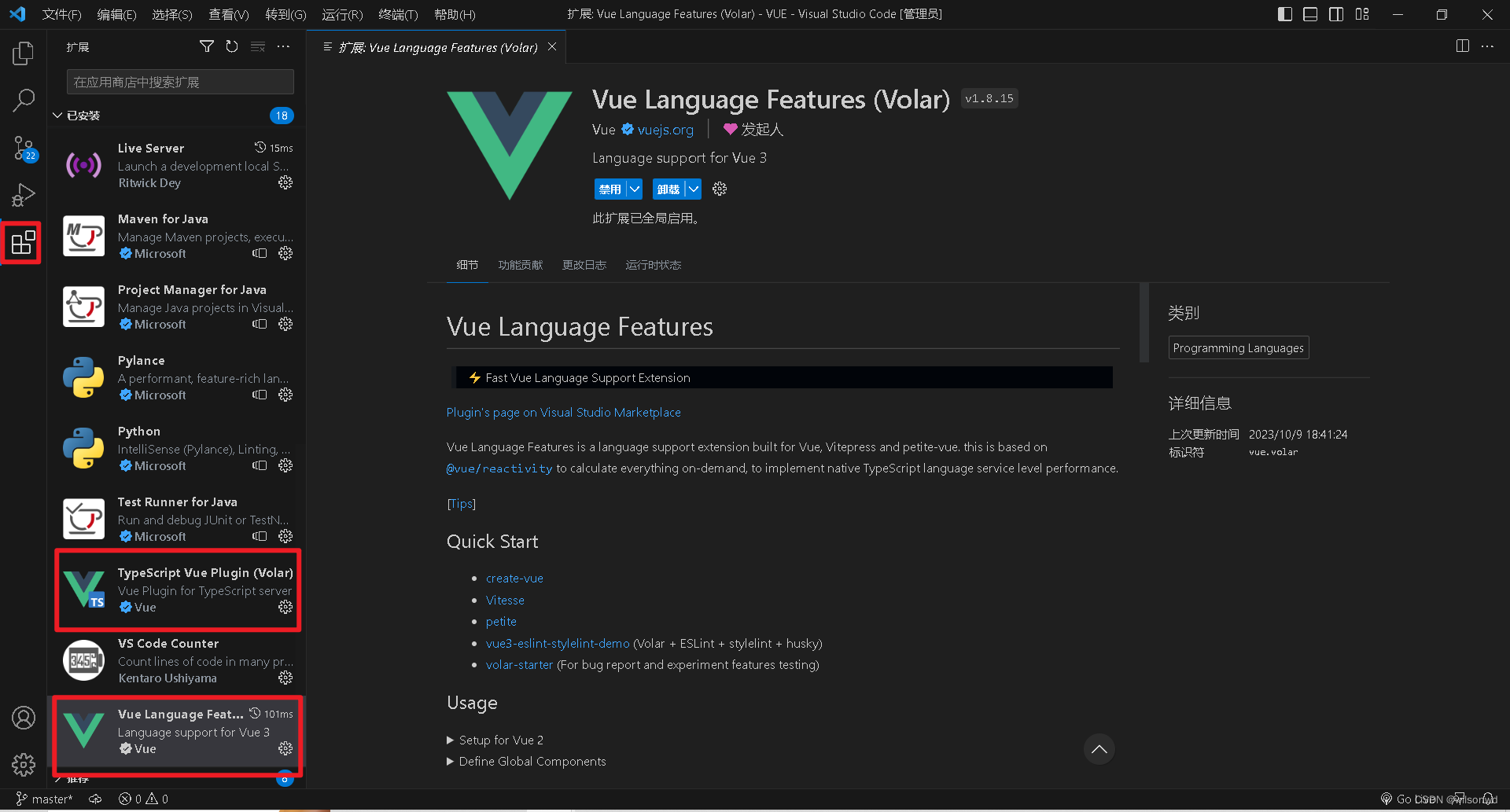
看一下自己vscode中的插件吧
有可能是最近刚更新过插件,导致插件失效了,以我遇到的情况来说:
我使用的插件是 TypeScript Vue Plugin (Volar) 和 Vue Language Features (Volar) 但是他们两有一个故障了,结果就是无法正常使用了,如果你也使用的Volar插件那么可以参考接下来的文章
Volar插件可以提供Vue代码的编写辅助功能(如代码提示,自动补全等)
经过长时间的排查发现原因是:
- 我有两个Volar相关插件,所以有可能会互相影响
- 当以上两个插件更新了,但更新过程有问题(可能是连接失败了或是冲突了),导致插件某些功能失效了,就影响到了vue自动补全
- 只需要重新下载或安装以前的版本就好了
- 在vscode中点击扩展图标,找到和Volar相关的插件(我的是两个)

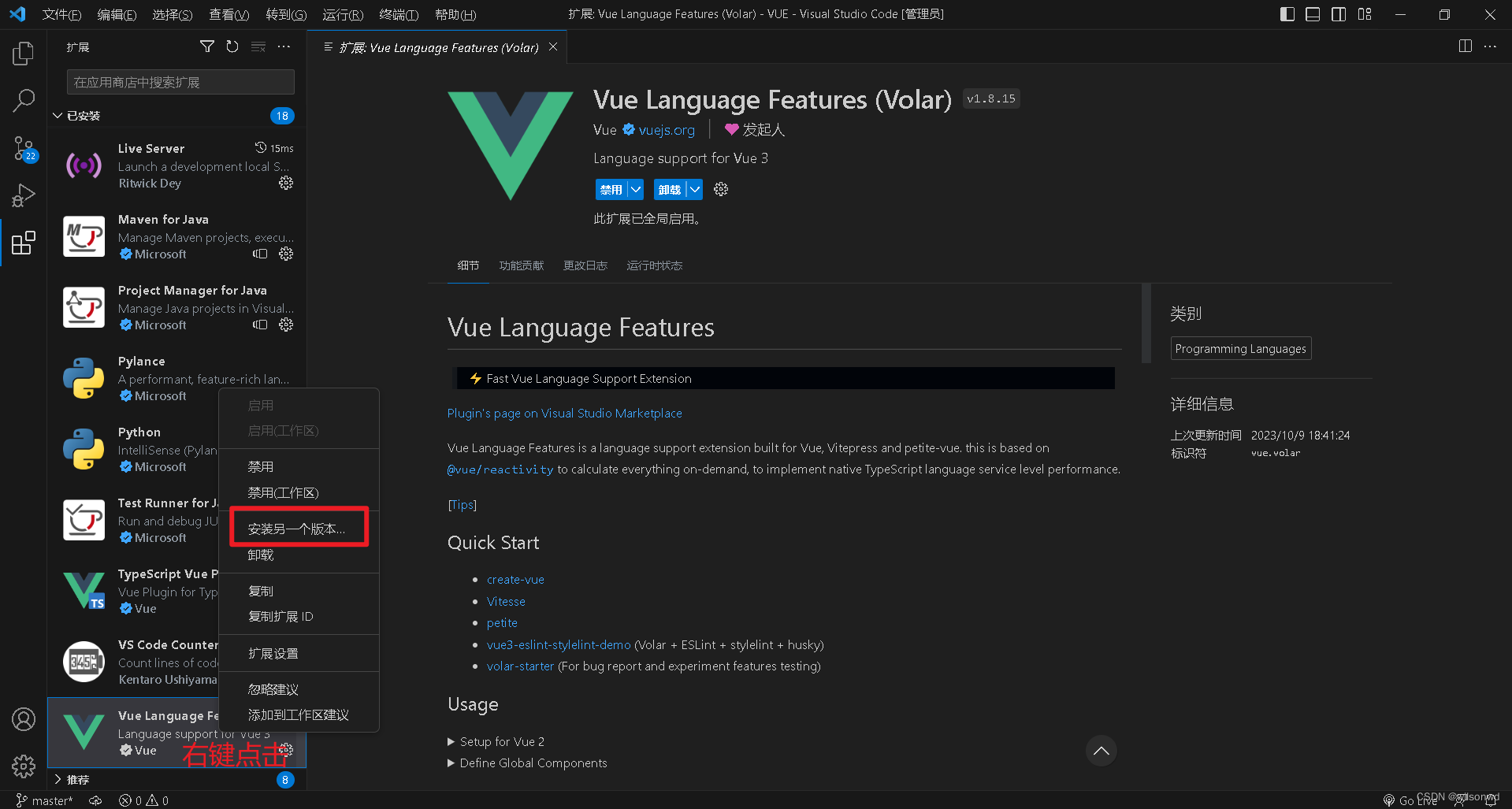
- 右击其中的一个插件,点击安装另一个版本

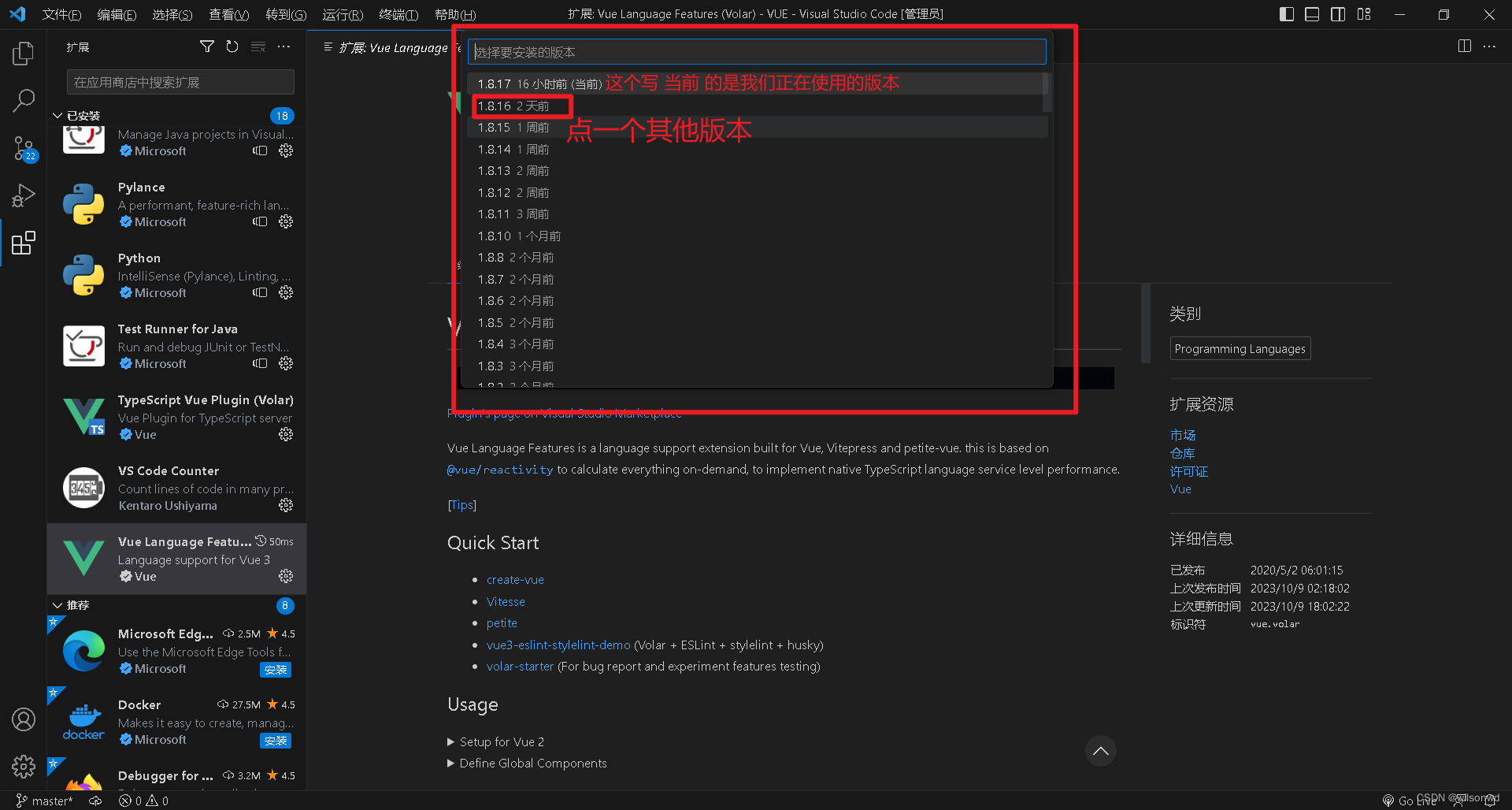
- 等候一会,会弹出版本选择框(我大概用了20秒,如果几分钟了还等不到就可以连接加速器再尝试)

- 选择其他版本,等待安装
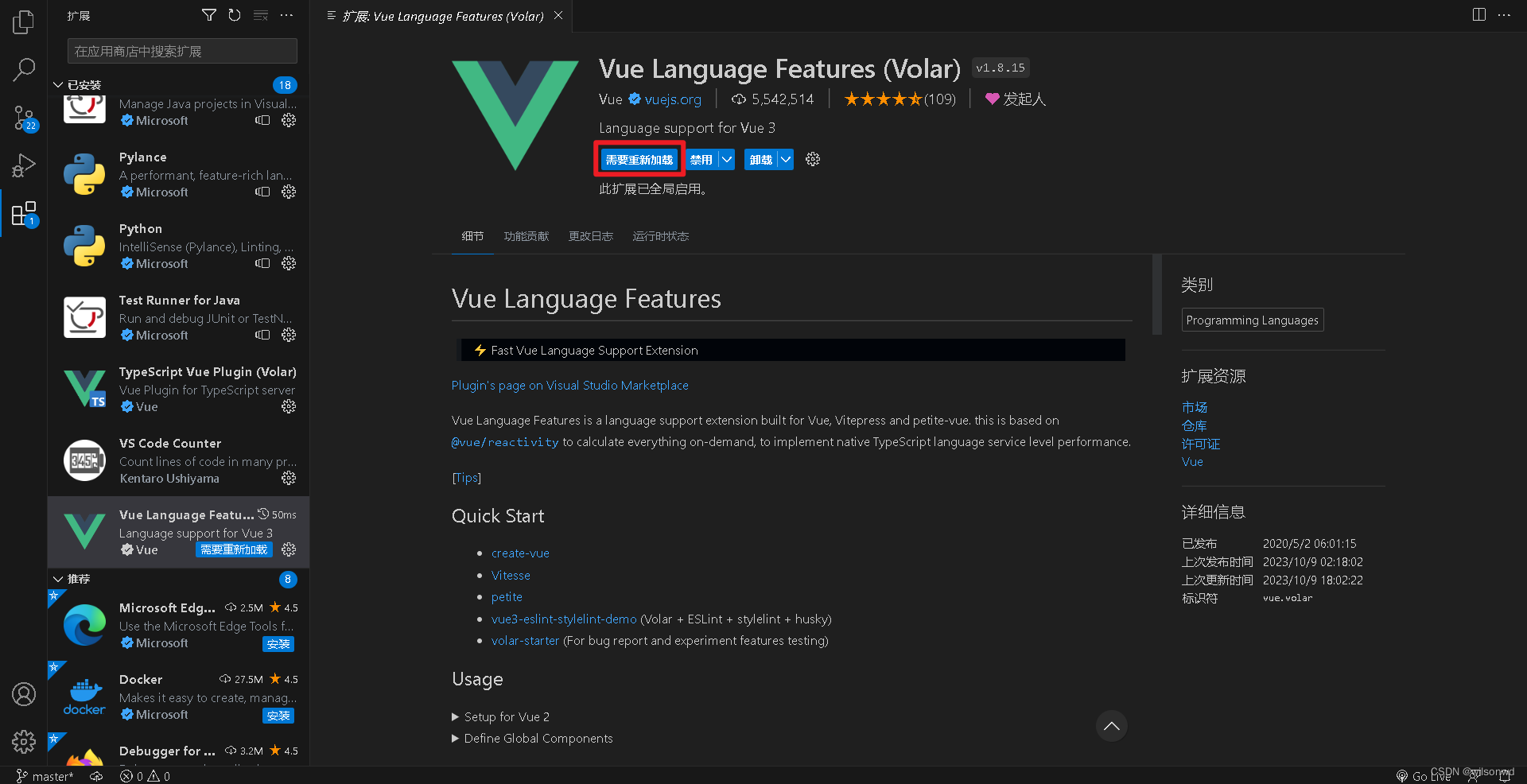
- 安装完成后会提示重新加载vscode,点击 请重新加载 就好了

- 试一下,看看写vue自动补全好了没有,如果没有好的话就将另一个插件也安装以前版本 😃
版权归原作者 wilsonwd 所有, 如有侵权,请联系我们删除。