默认已安装好VSCode
VSCode的官网地址:
Visual Studio Code - Code Editing. Redefinedhttps://code.visualstudio.com/
VSCode 只是个编辑器,没有编译器,所以需要先行安装一个编译器,我这里安装MinGW。
一、安装MinGW:
MinGW的官网地址:
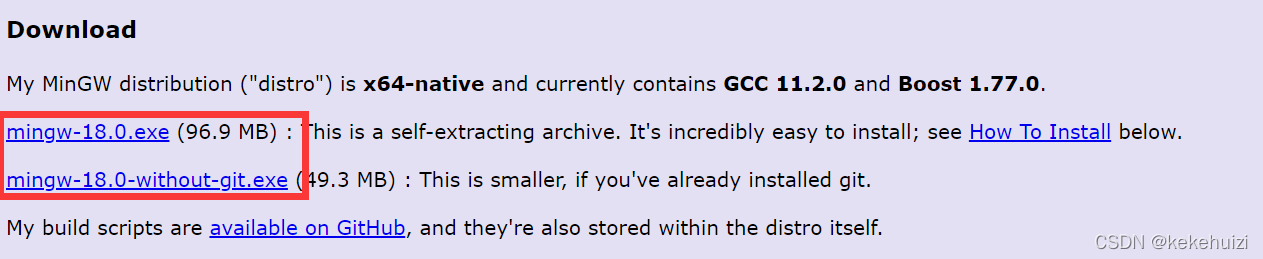
MinGW Distro - nuwen.nethttps://nuwen.net/mingw.html1. 打开网址,点击图示下载链接即开始下载。

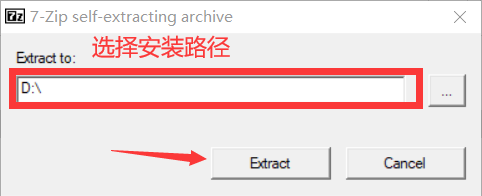
- 下载完后找到下载位置的安装包,双击,在弹出的窗口选择安装路径( 我这里安装在D盘 ),点击Extract进行安装。


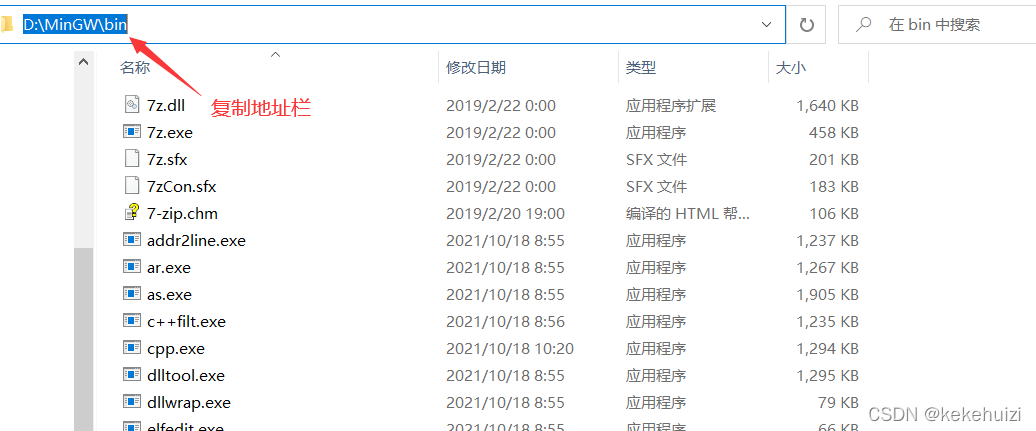
- 依次打开D >> MinGW >> bin,复制地址栏。

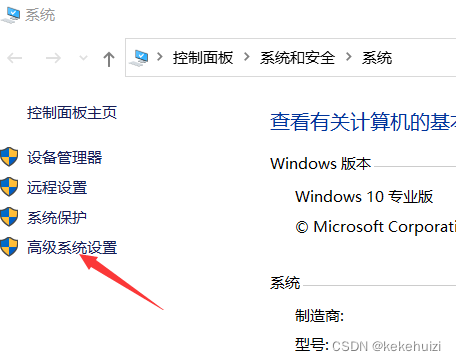
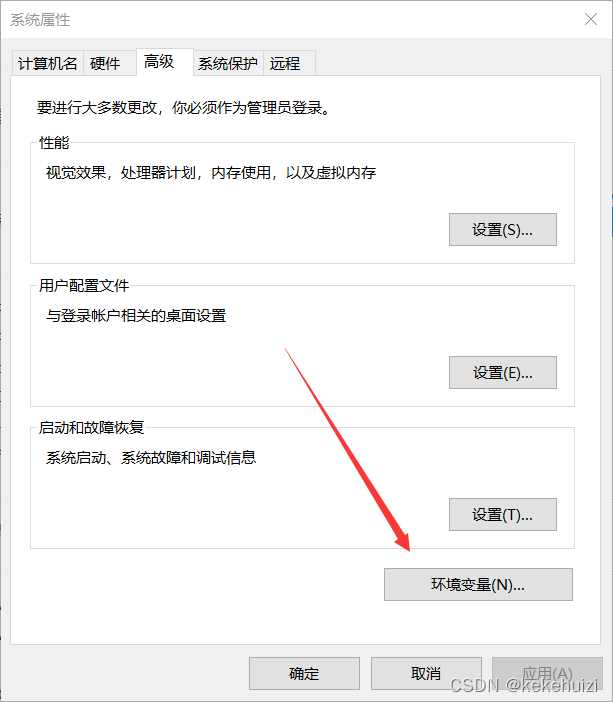
- 返回到此电脑,右键点开属性,在弹出窗口选择高级系统设置,然后选择环境变量。


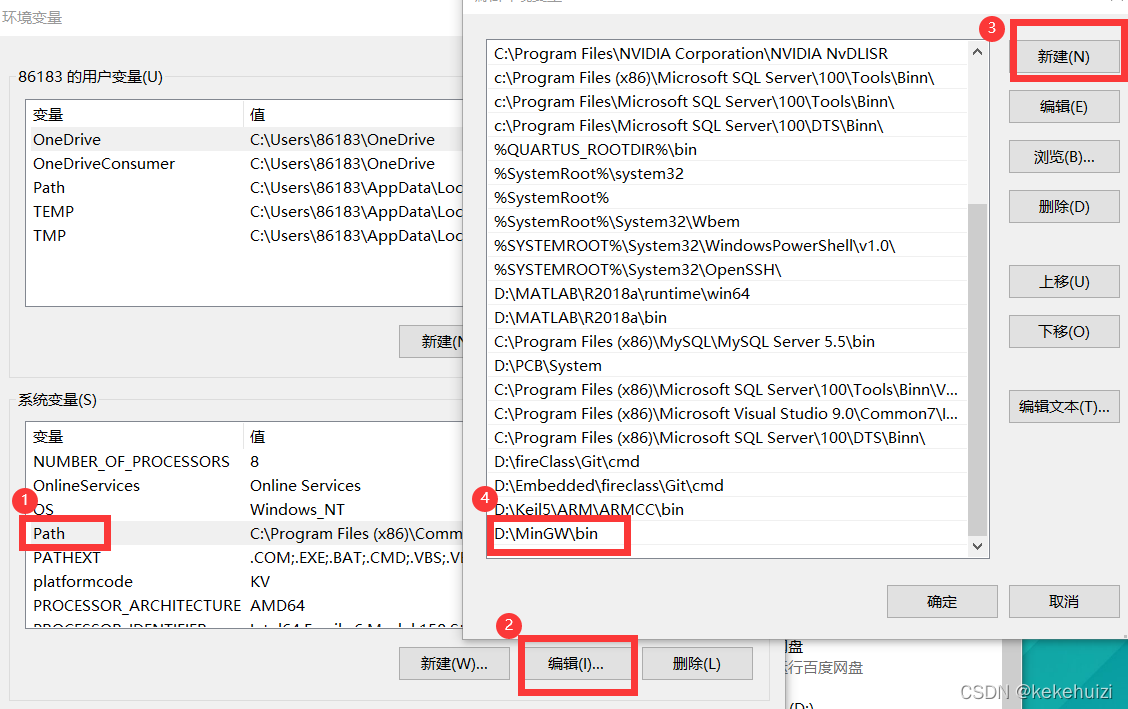
- 在弹出的窗口找到path项,点击编辑,在弹出的窗口点击新增,然后添加刚才复制的路径,最后点击确定。

这样环境变量就配置好了,接下去检测一下是否配置成功。
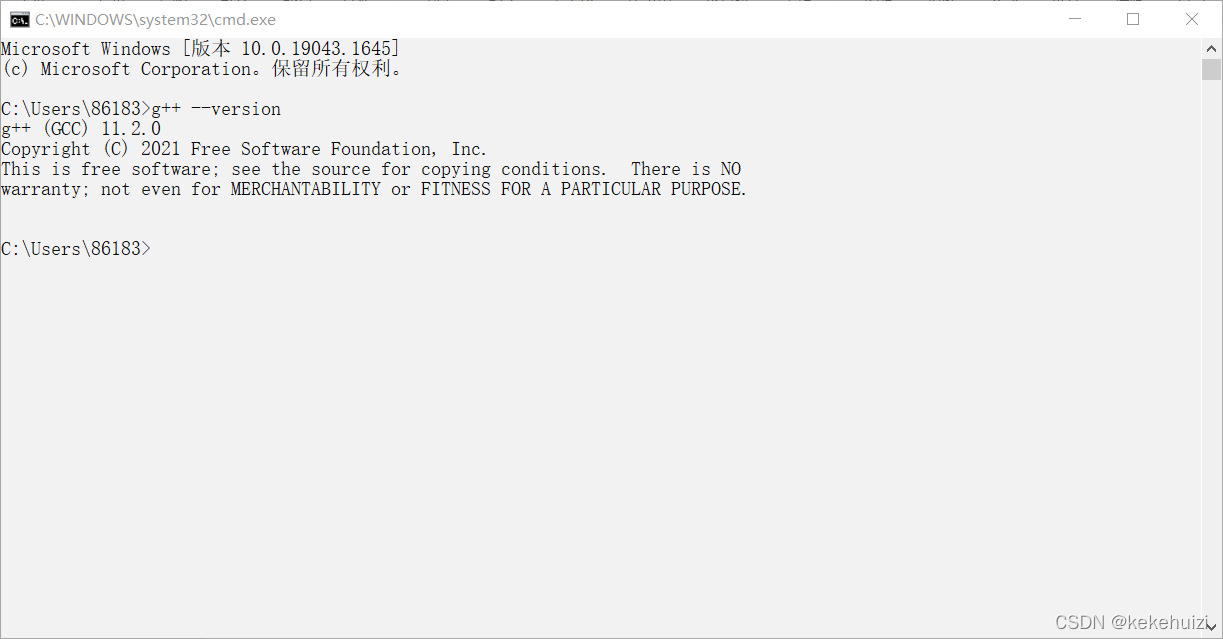
按住win+r调出命令提示符,输入cmd,回车弹出命令行窗口,输入 g++ --version,如图没有报错说明配置成功。

** 二、配置VSCode**
- 打开VSCode,开始安装插件。
需要的插件有下面几个:
(1)、C/C++,这个肯定是必须的。
(2)、Code Runner,即代码运行。
(3)、Rainbow Brackets,彩虹花括号,有助于阅读代码,按需安装。
(4)、Chinese(Simplified),即中文环境, 按需安装。
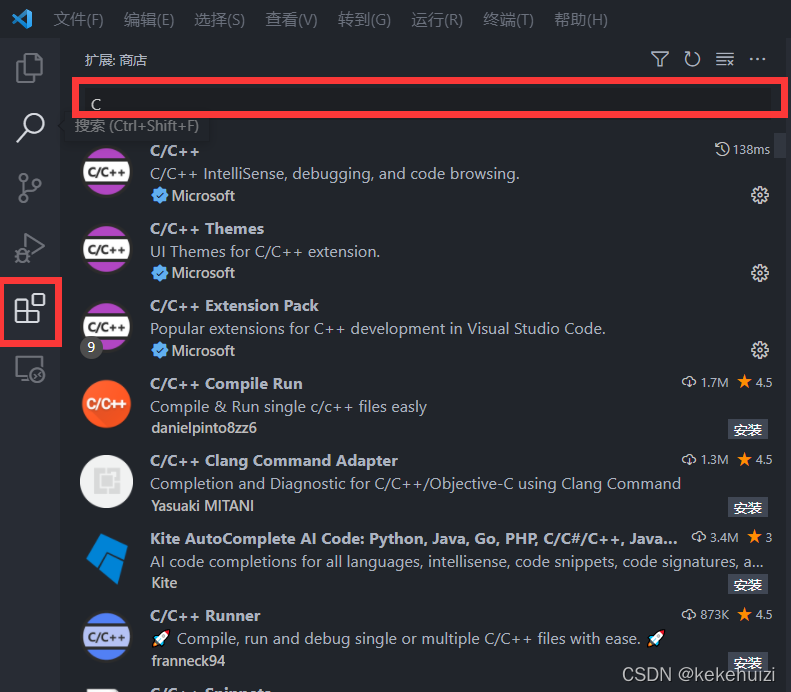
点击左边一栏的扩展,然后在搜索框输入需要的插件进行安装,
注意C/C++、Code Runner是必须安装的不然无法运行程序。

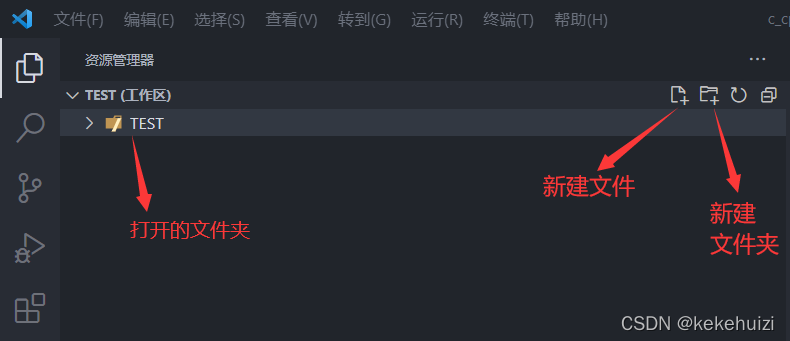
- 新建一个文件夹用于存放工程,比如我新建的文件夹路径为D:\Embedded\VsCode_Program\TEST,路 径尽量不要有中文和空格。打开 VSCode,然后依次点击文件>>打开文件夹,选择刚才创建的“TEST”文件夹,打开后如图:

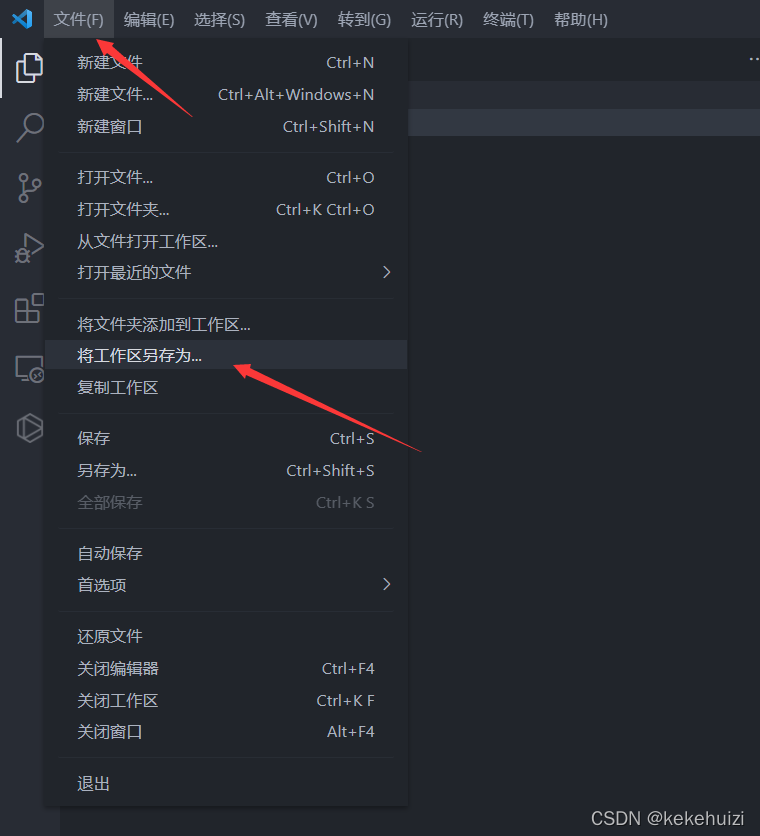
- 点击文件->将工作区另存为,输入要保存的工作区路径和工作区名字。

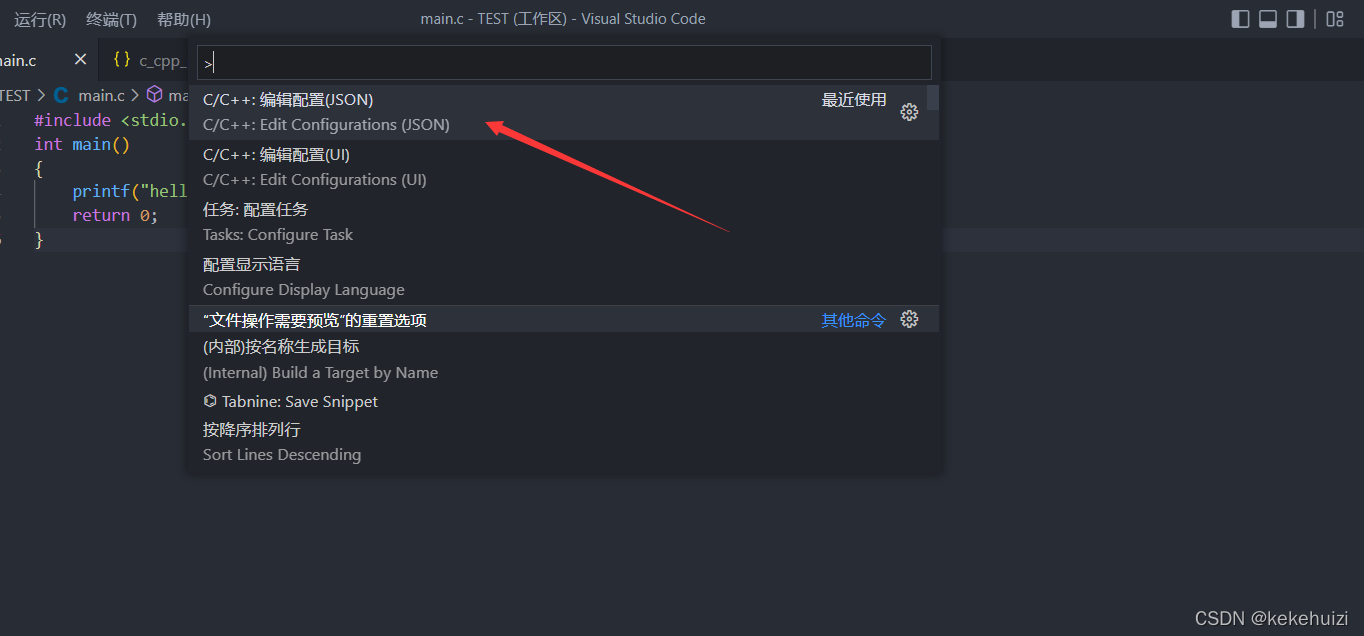
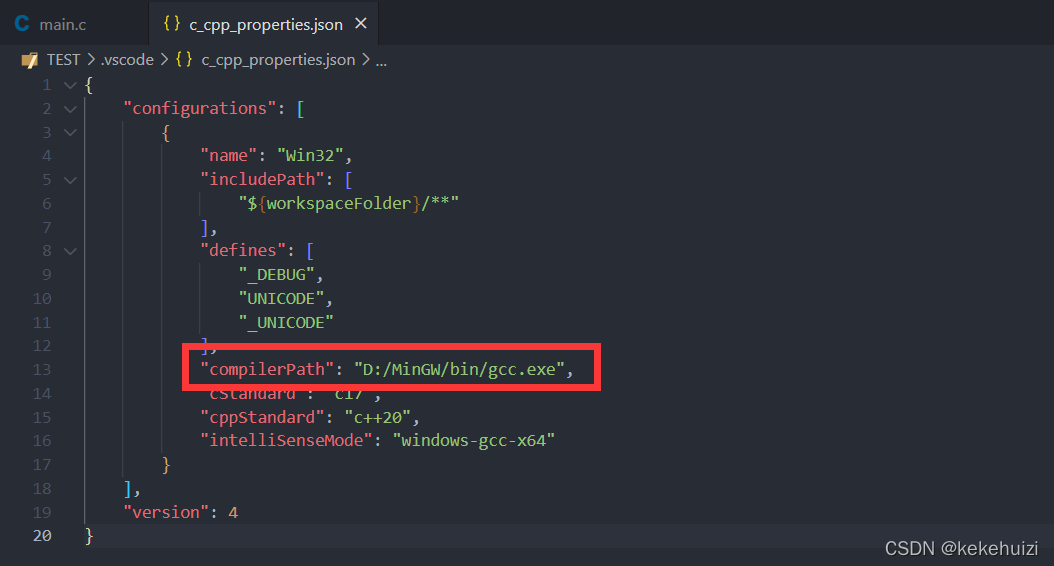
- 在编辑框按快捷键 ctrl+shift+p 打开搜索框,输入“ Edit configurations ”,选择 “ C/C++:Edit configurations (JSON)”

- 修改“compilerPath” 为“ D:/MinGW/bin/gcc.exe ”。

OK,配置完成。
版权归原作者 kekehuizi 所有, 如有侵权,请联系我们删除。