 前期回顾
前期回顾  Vue项目实战 —— 后台管理系统( pc端 ) 第二篇_0.活在风浪里的博客-CSDN博客前期回顾 Vue项目实战 —— 后台管理系统( pc端 ) 第一篇 _0.活在风浪里的博客-CSDN博客此典型项目,与企业级开发很是接近!掌握即可领悟雷电,如果你是大学生,它完全可以作为你毕业设计,毕竟你确实写过,项目开发全程采用组件化思想。适合谁1 、大学即将毕业 或者 自学前端 缺乏项目经验的2 、入职以后需要做vue 后台管理系统的3 、后端开发 没有前端经验 要做vue + java 后台管理项目的4、缺乏vue实战项目经验 基础不是很好的 本教程非常的详细 每一步都总结在md文档里...https://blog.csdn.net/m0_57904695/article/details/124823989?spm=1001.2014.3001.5501
Vue项目实战 —— 后台管理系统( pc端 ) 第二篇_0.活在风浪里的博客-CSDN博客前期回顾 Vue项目实战 —— 后台管理系统( pc端 ) 第一篇 _0.活在风浪里的博客-CSDN博客此典型项目,与企业级开发很是接近!掌握即可领悟雷电,如果你是大学生,它完全可以作为你毕业设计,毕竟你确实写过,项目开发全程采用组件化思想。适合谁1 、大学即将毕业 或者 自学前端 缺乏项目经验的2 、入职以后需要做vue 后台管理系统的3 、后端开发 没有前端经验 要做vue + java 后台管理项目的4、缺乏vue实战项目经验 基础不是很好的 本教程非常的详细 每一步都总结在md文档里...https://blog.csdn.net/m0_57904695/article/details/124823989?spm=1001.2014.3001.5501
第二篇完成度

- 接下来模拟数据写图表
- 使用 Mock可以模拟真实 API 返回,相对一大堆的官方解释,大概率要马冬梅,推荐一篇极简mock使用教程,官方文档自己百度下都有
- Mock的简单使用点击查看详情
Mock模拟数据


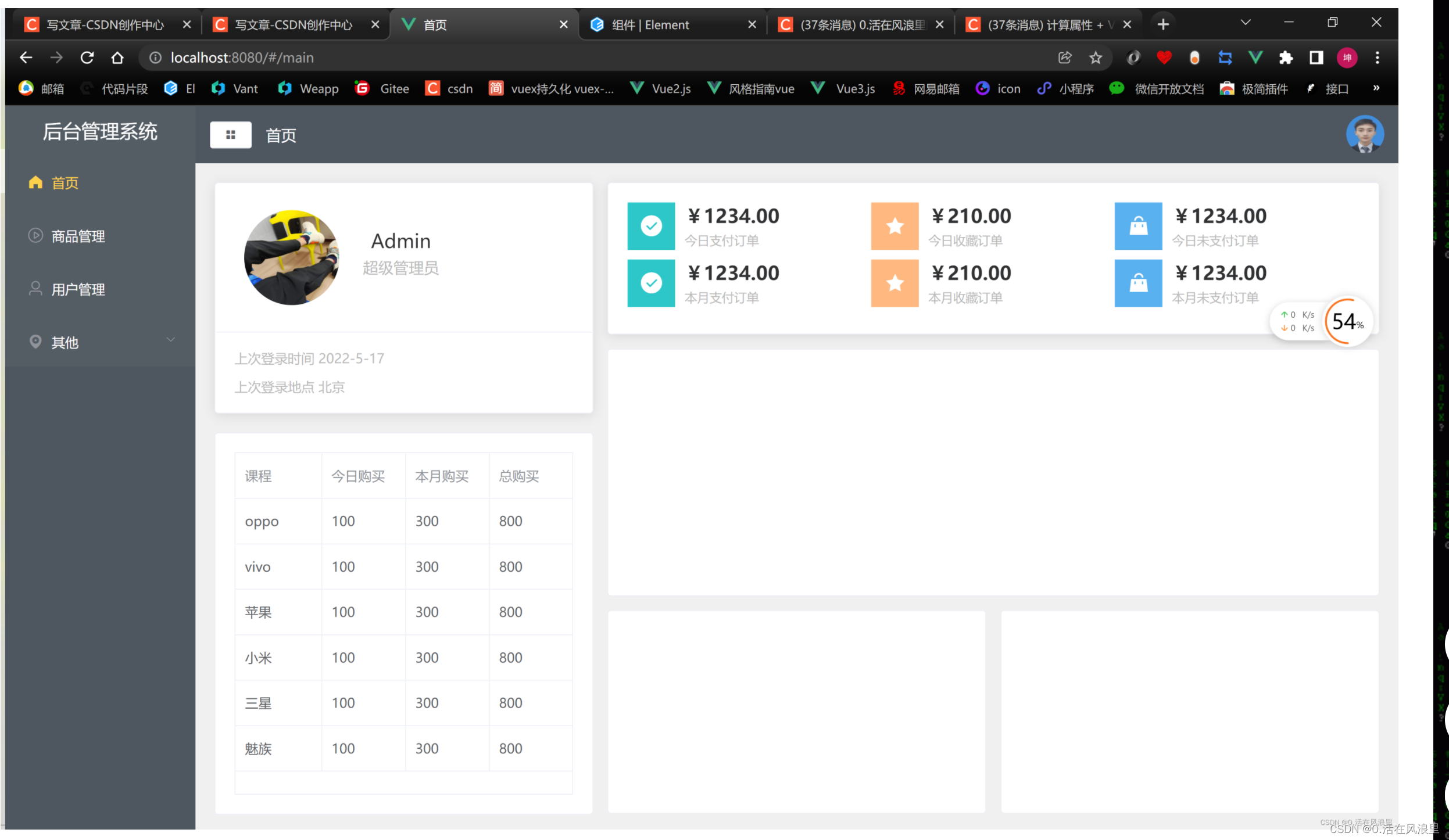
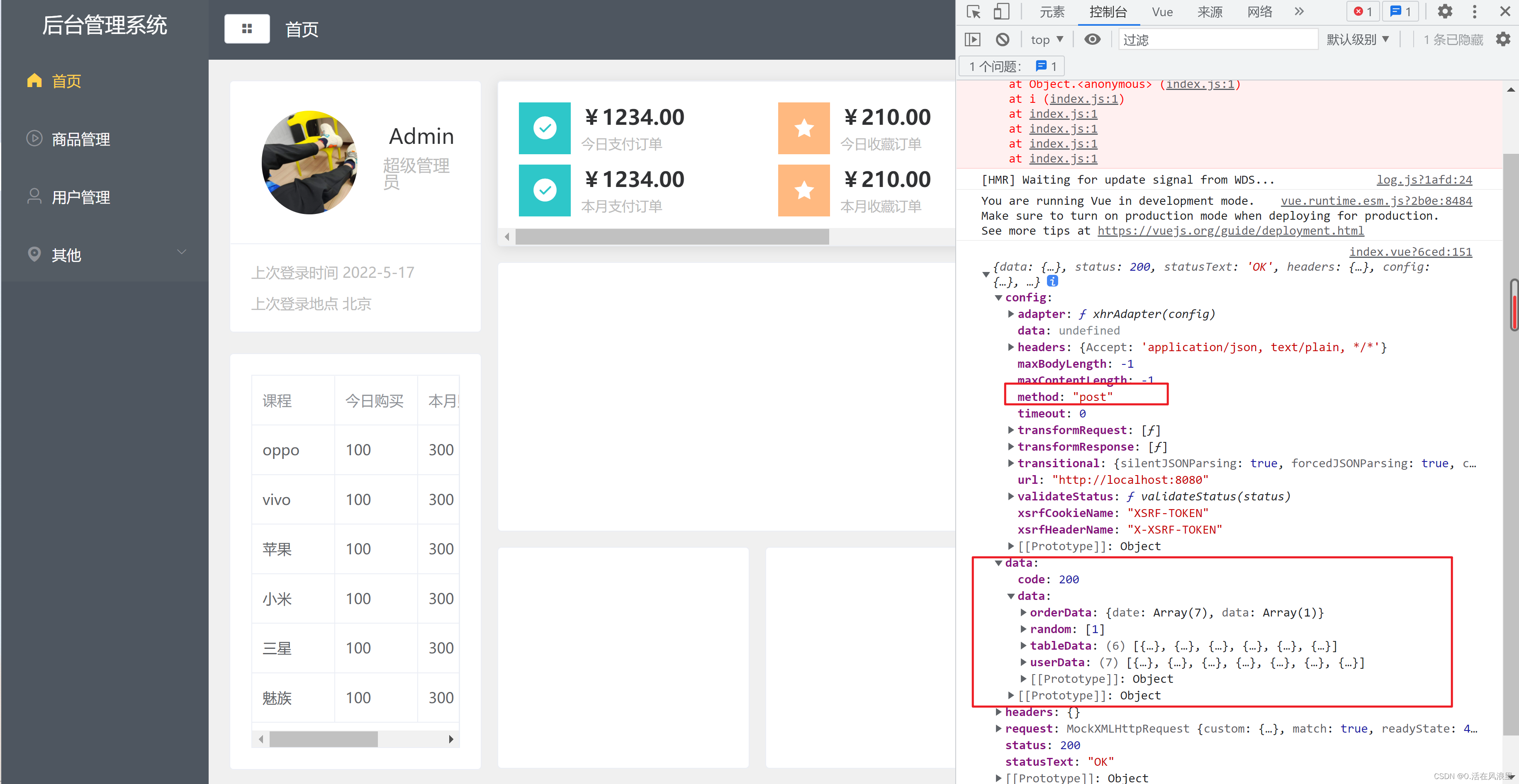
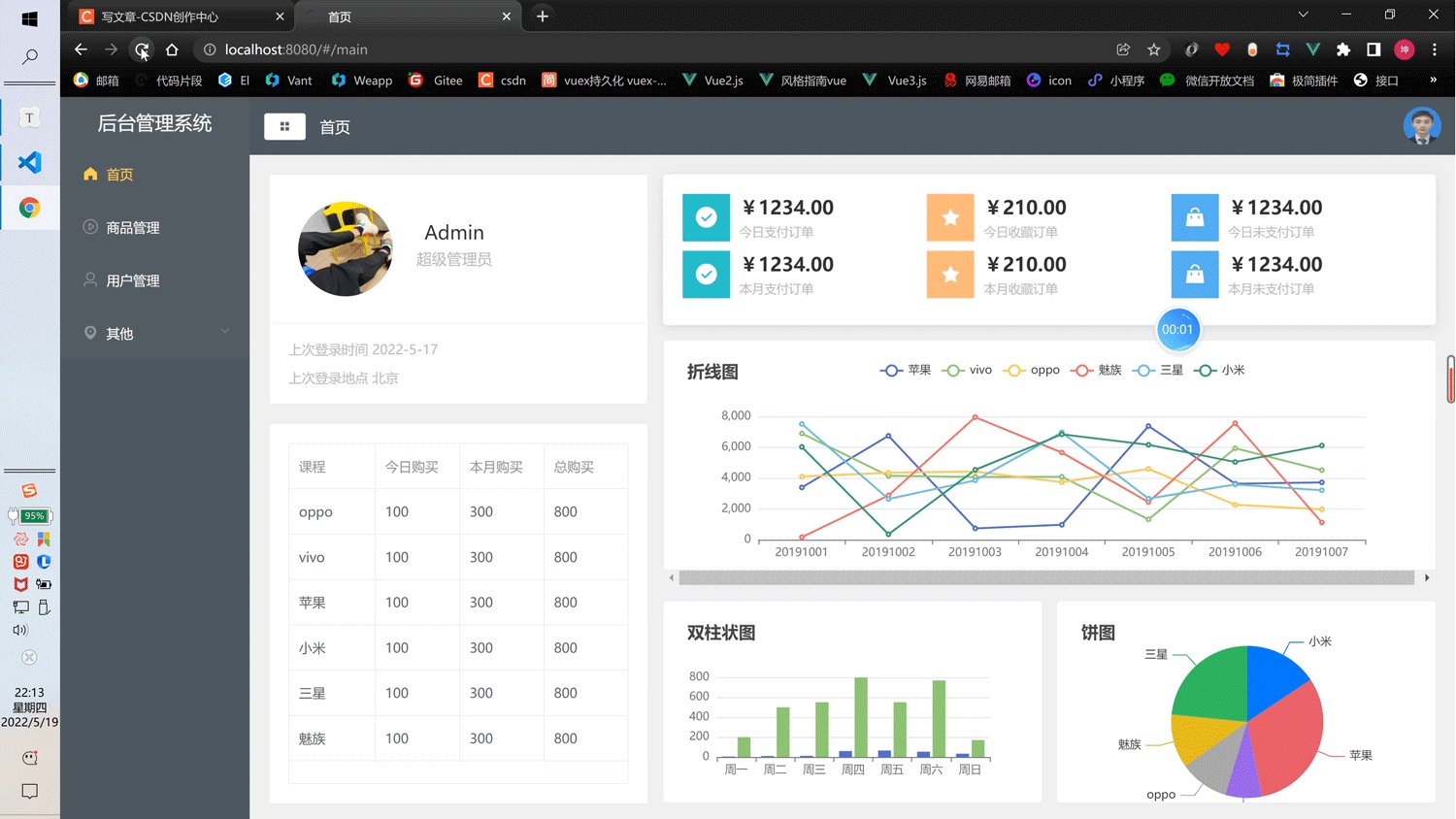
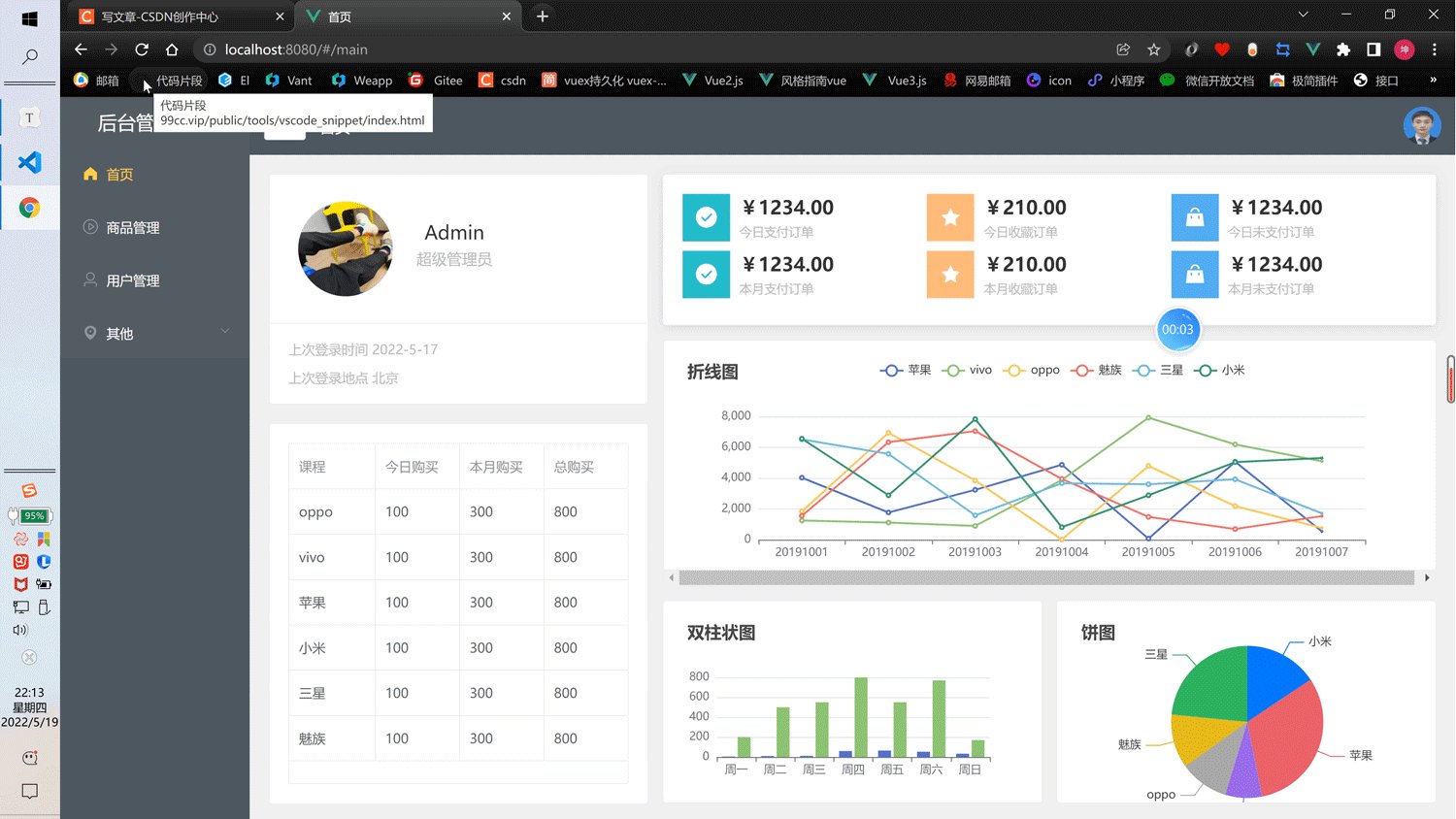
 页面响应的数据
页面响应的数据

 源码:
源码:
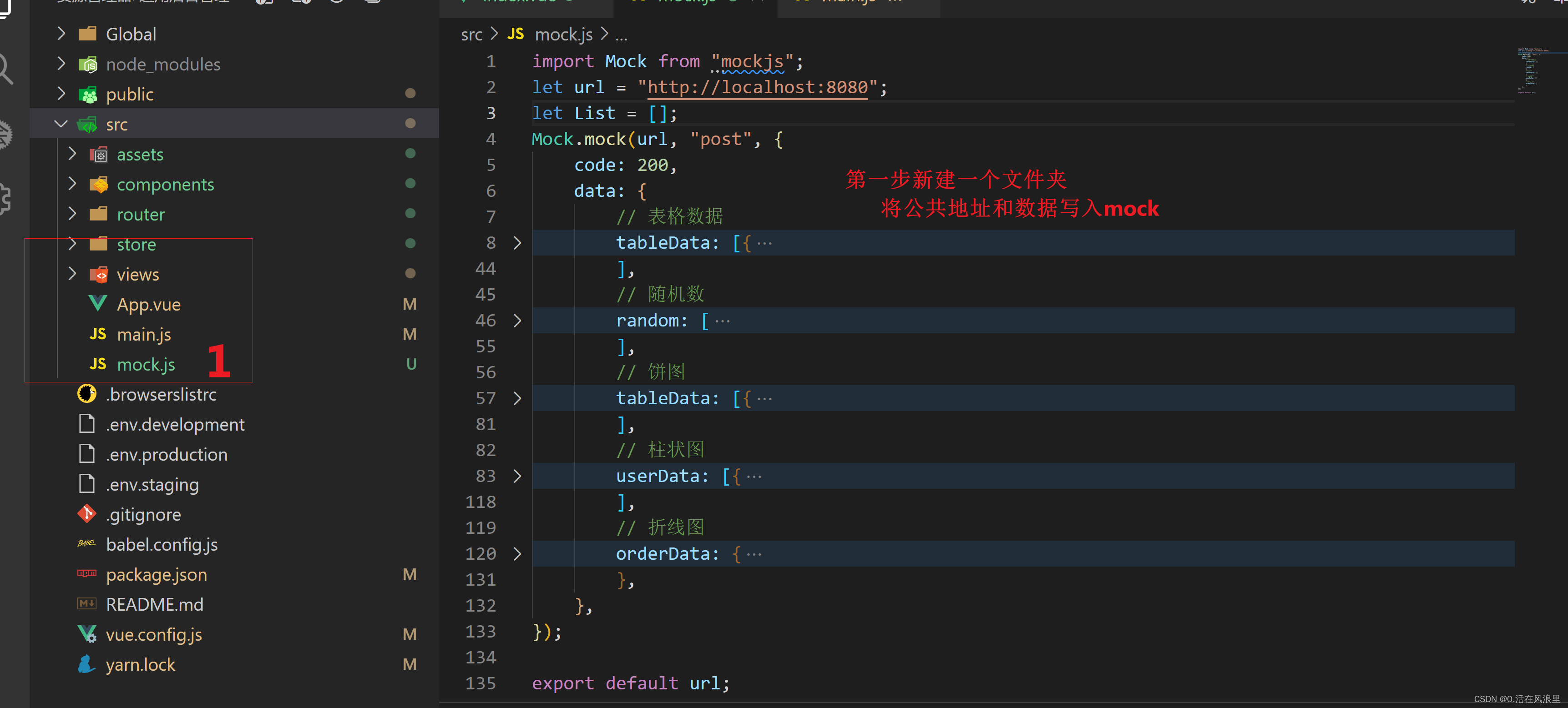
位置:src/mock.js
import Mock from "mockjs";
let url = "http://localhost:8080";
let list = [];
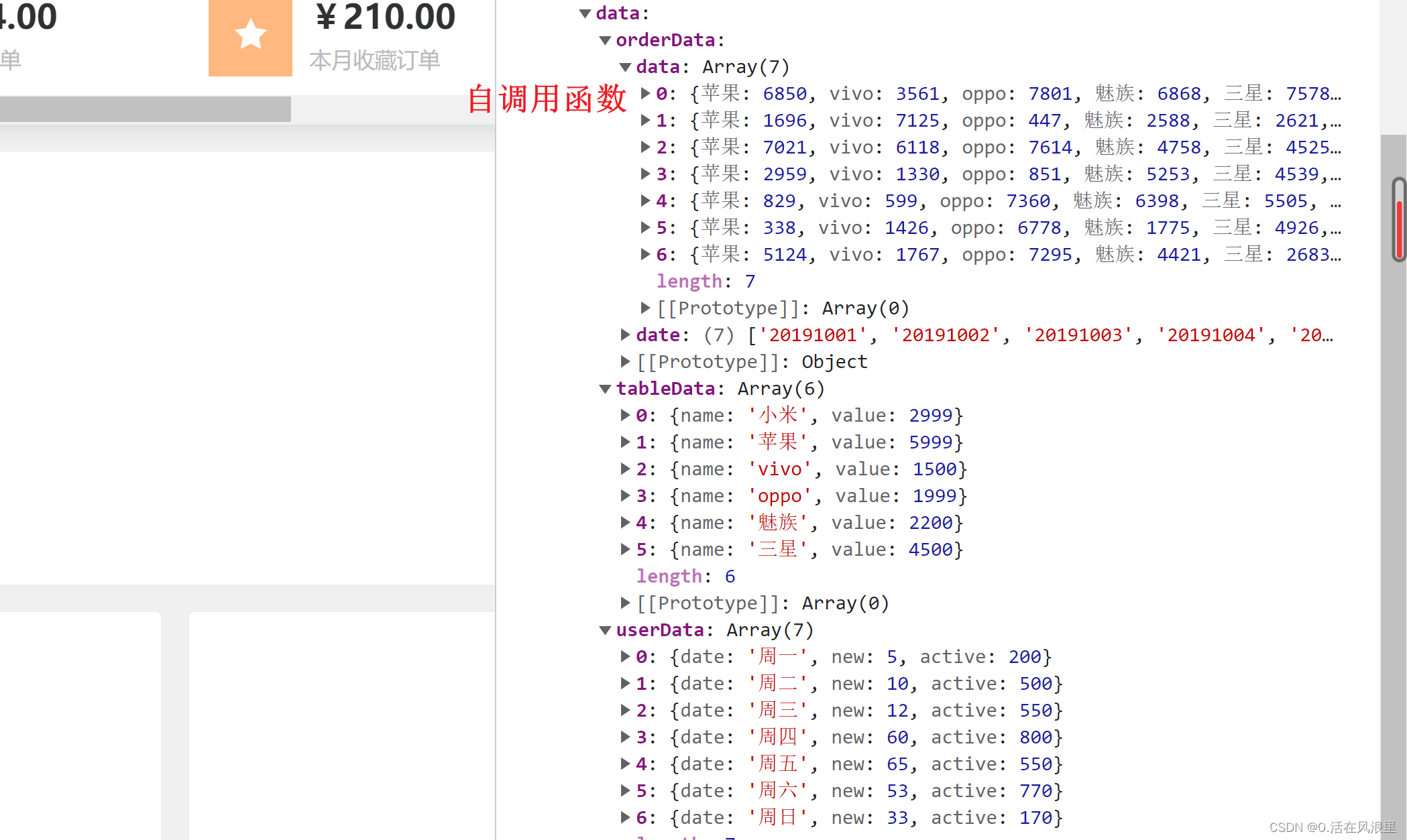
// 自调用函数
(function() {
for (let i = 0; i < 7; i++) {
list.push({
苹果: Math.round(Math.random() * (10, 8000)),
vivo: Math.round(Math.random() * (10, 8000)),
oppo: Math.round(Math.random() * (10, 8000)),
魅族: Math.round(Math.random() * (10, 8000)),
三星: Math.round(Math.random() * (10, 8000)),
小米: Math.round(Math.random() * (10, 8000))
})
}
}())
// 或 命名函数手动调用
// fn();
// function fn() {
// for (let i = 0; i < 7; i++) {
// list.push({
// 苹果: Math.round(Math.random() * (10, 8000)),
// vivo: Math.round(Math.random() * (10, 8000)),
// oppo: Math.round(Math.random() * (10, 8000)),
// 魅族: Math.round(Math.random() * (10, 8000)),
// 三星: Math.round(Math.random() * (10, 8000)),
// 小米: Math.round(Math.random() * (10, 8000))
// })
// }
// }
Mock.mock(url, "post", {
code: 200,
data: {
// 表格数据
tableData: [{
name: "oppo",
todayBuy: 500,
monthBuy: 3500,
totalBuy: 22000,
},
{
name: "vivo",
todayBuy: 300,
monthBuy: 2200,
totalBuy: 24000,
},
{
name: "苹果",
todayBuy: 800,
monthBuy: 4500,
totalBuy: 65000,
},
{
name: "小米",
todayBuy: 1200,
monthBuy: 6500,
totalBuy: 45000,
},
{
name: "三星",
todayBuy: 300,
monthBuy: 2000,
totalBuy: 34000,
},
{
name: "魅族",
todayBuy: 350,
monthBuy: 3000,
totalBuy: 22000,
},
],
// 饼图
tableData: [{
name: "小米",
value: 2999,
},
{
name: "苹果",
value: 5999,
},
{
name: "vivo",
value: 1500,
},
{
name: "oppo",
value: 1999,
},
{
name: "魅族",
value: 2200,
},
{
name: "三星",
value: 4500,
},
],
// 柱状图
userData: [{
date: "周一",
new: 5,
active: 200,
},
{
date: "周二",
new: 10,
active: 500,
},
{
date: "周三",
new: 12,
active: 550,
},
{
date: "周四",
new: 60,
active: 800,
},
{
date: "周五",
new: 65,
active: 550,
},
{
date: "周六",
new: 53,
active: 770,
},
{
date: "周日",
new: 33,
active: 170,
},
],
// 折线图
orderData: {
date: [
"20191001",
"20191002",
"20191003",
"20191004",
"20191005",
"20191006",
"20191007",
],
data: list,
},
},
});
export default url;
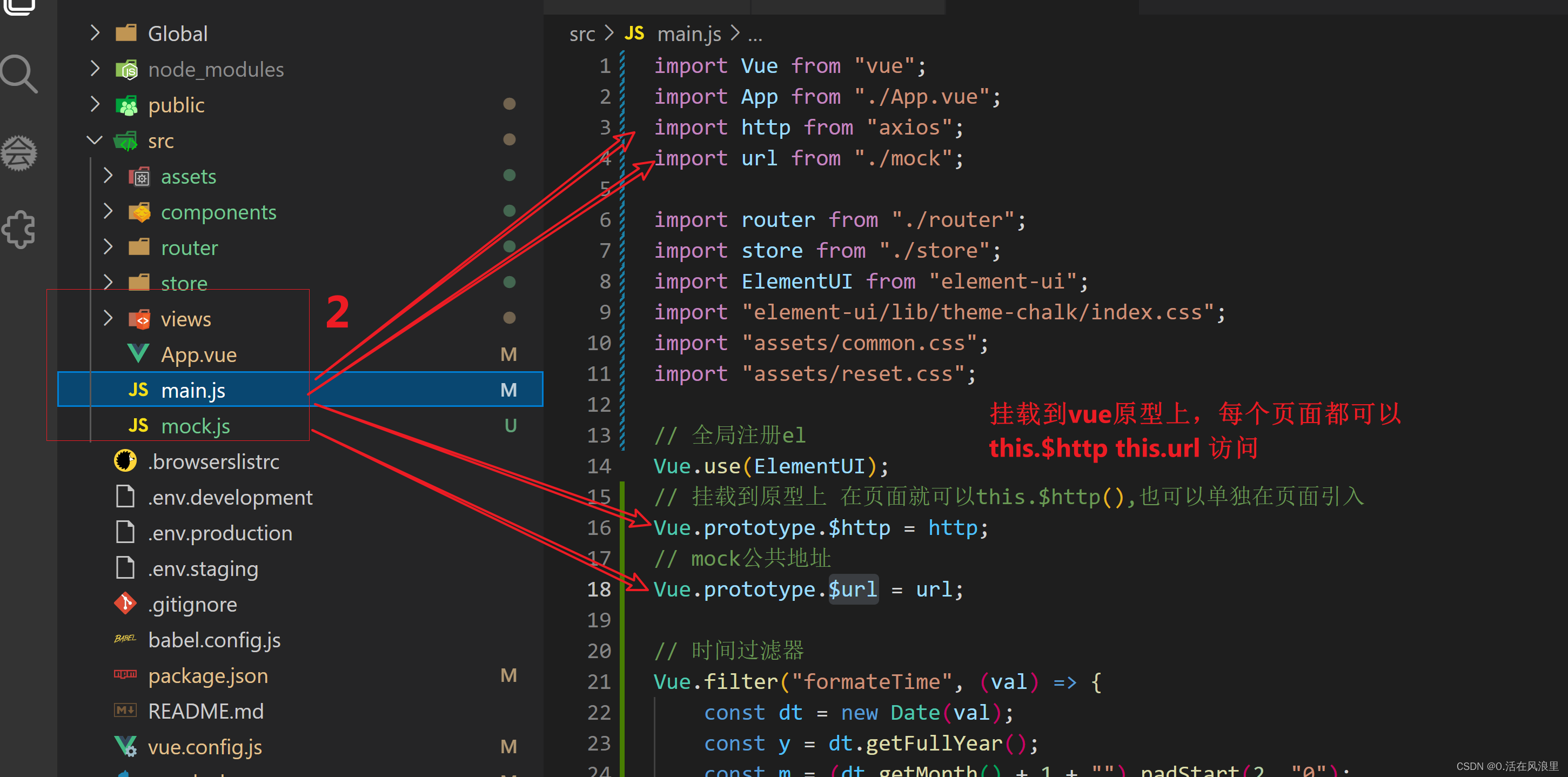
位置:src/main.js
import Vue from "vue";
import App from "./App.vue";
import http from "axios";
import url from "./mock";
import router from "./router";
import store from "./store";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import "assets/common.css";
import "assets/reset.css";
// 全局注册el
Vue.use(ElementUI);
// 挂载到原型上 在页面就可以this.$http(),也可以单独在页面引入
Vue.prototype.$http = http;
// mock公共地址
Vue.prototype.$url = url;
// 时间过滤器
Vue.filter("formateTime", (val) => {
const dt = new Date(val);
const y = dt.getFullYear();
const m = (dt.getMonth() + 1 + "").padStart(2, "0");
const d = (dt.getDate() + "").padStart(2, "0");
const hh = (dt.getHours() + "").padStart(2, "0");
const mm = (dt.getMinutes() + "").padStart(2, "0");
const ss = (dt.getSeconds() + "").padStart(2, "0");
// yyyy-mm-dd hh:mm:ss
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
});
//使用过滤器就会保留两位小数 在页面使用 {{price| formatePrice}}
Vue.filter("formatePrice", (val) => {
//console.log(val) // 过滤的数据
return val.toFixed(2);
});
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
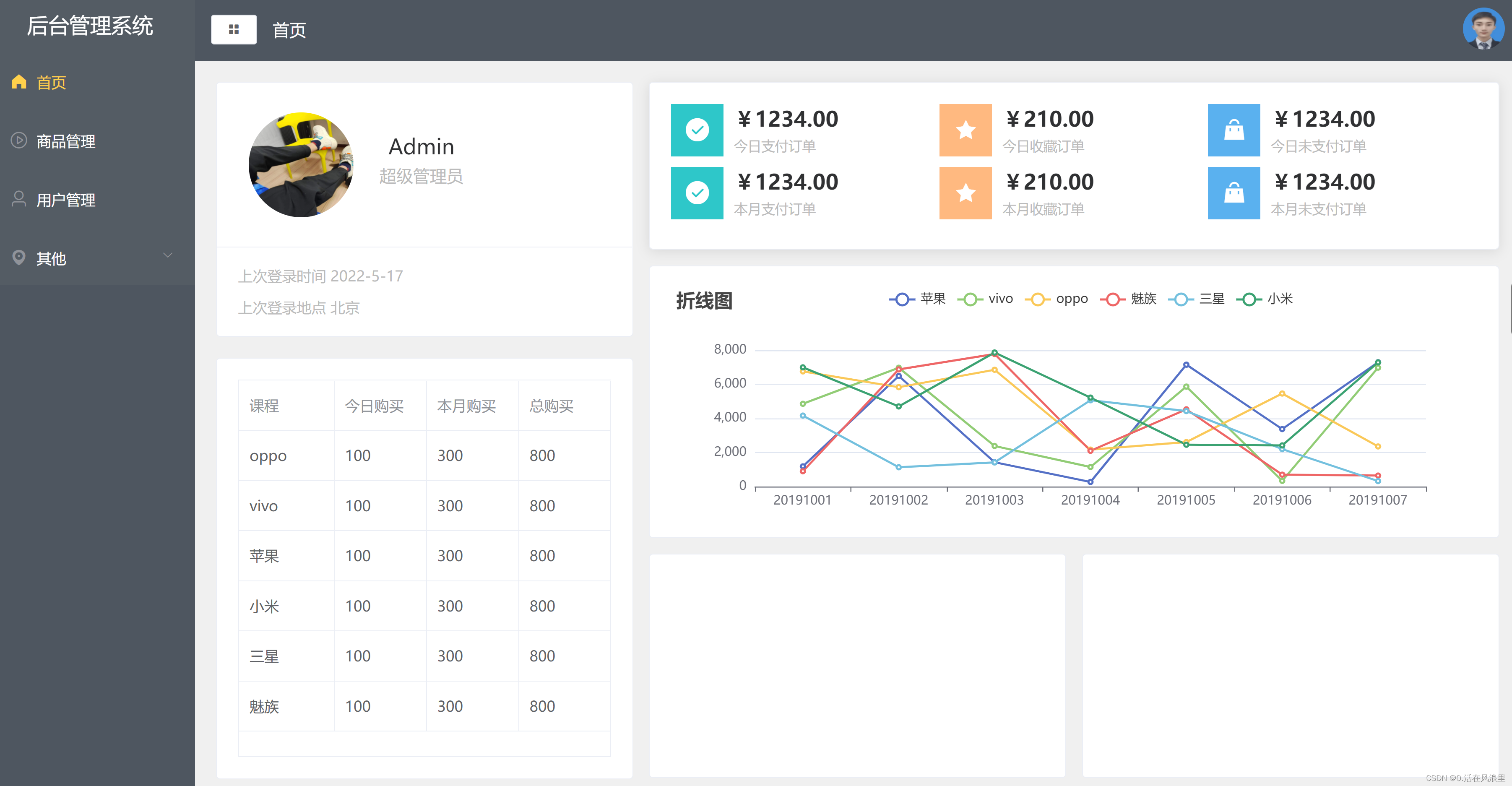
折线图
- echarts实例需要获取dom,所以需要在mounted中初始化

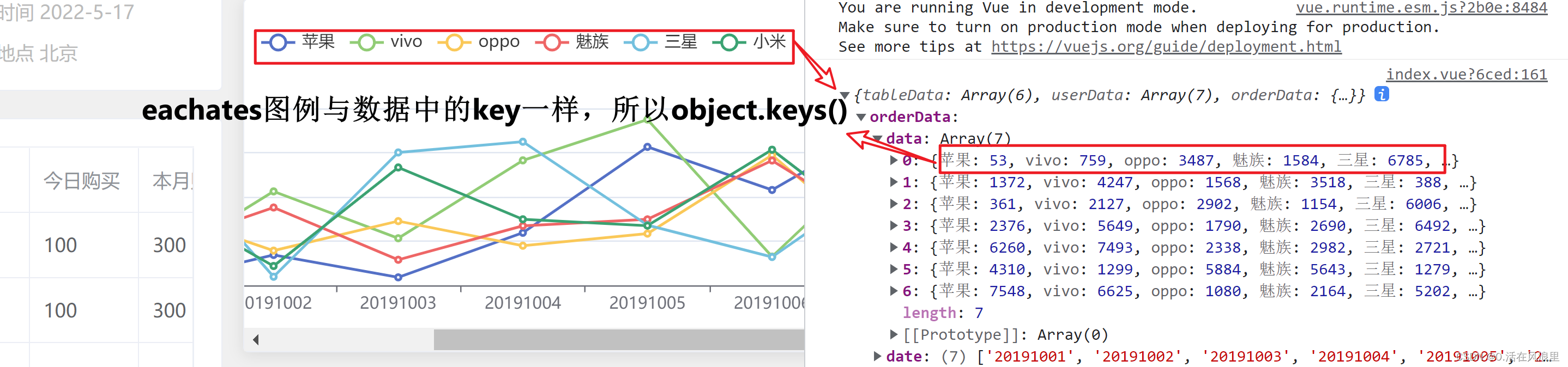
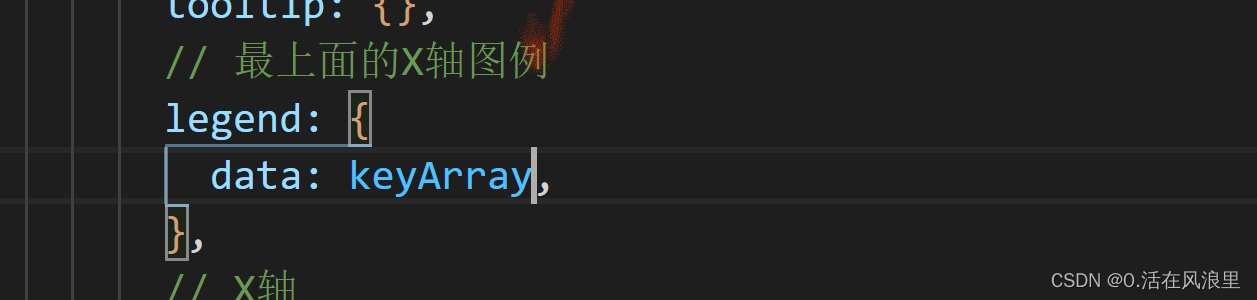
图例



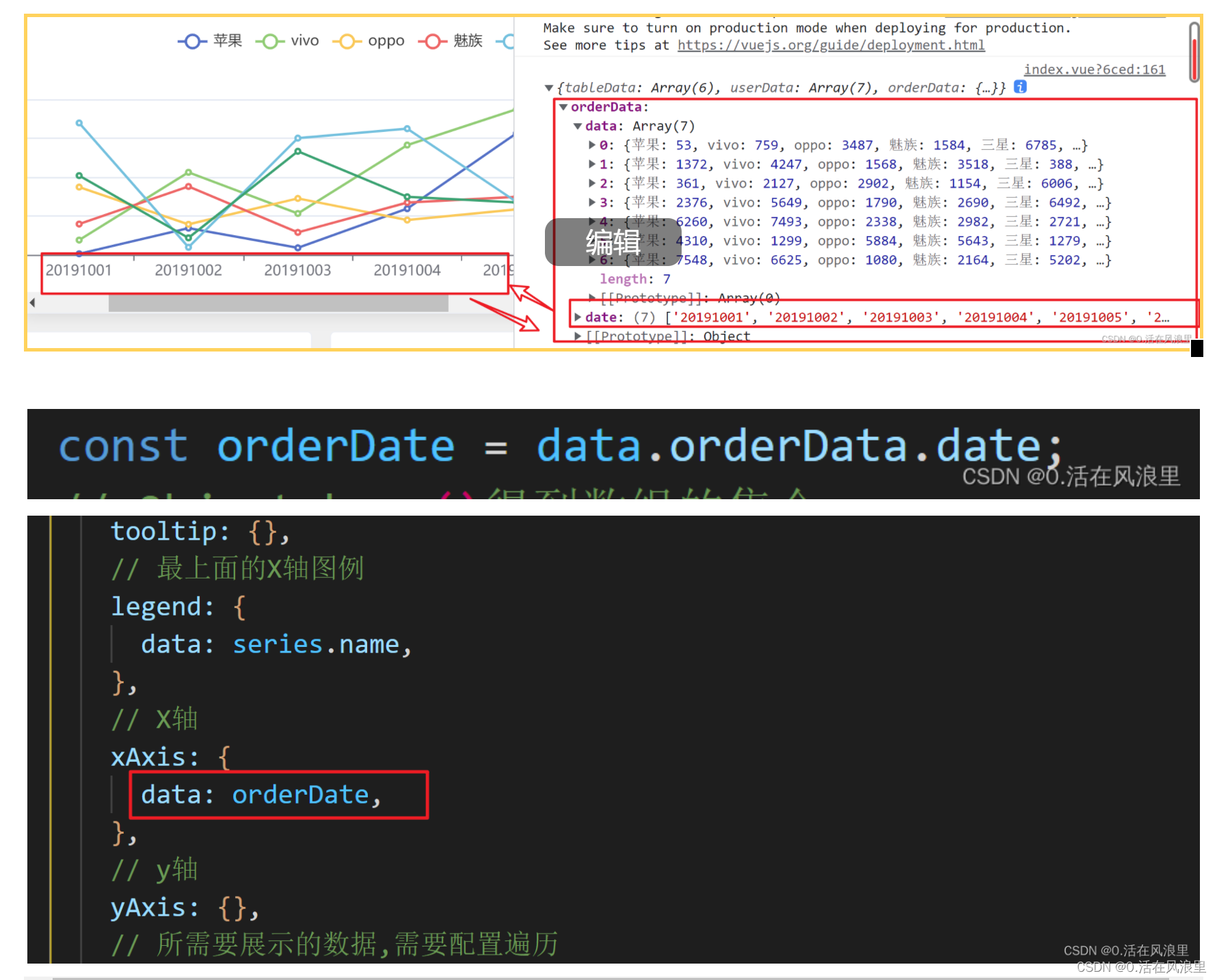
X轴 
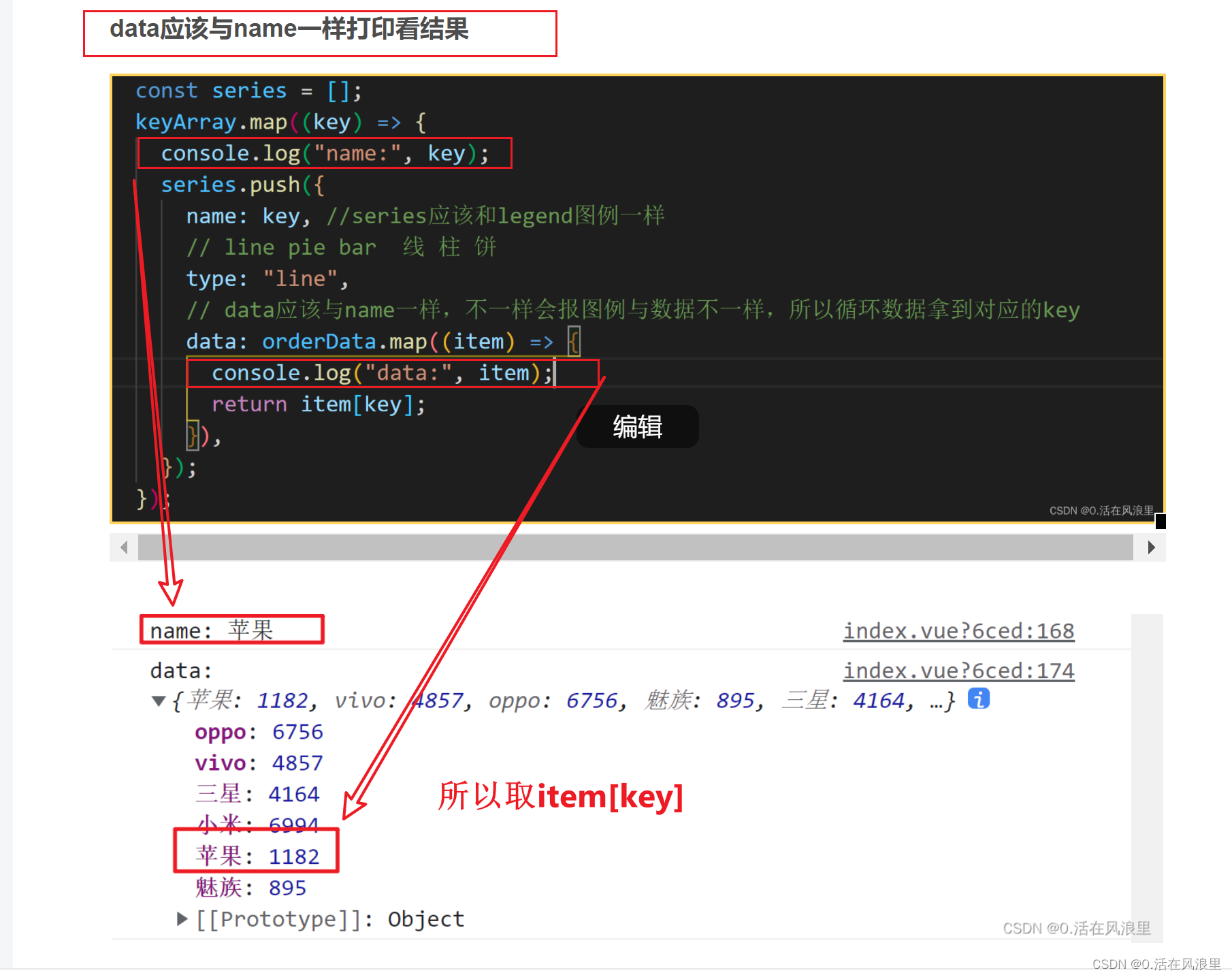
series配置数据
- name和data一样都需要遍历



data=orderData.map(item=>item[key])
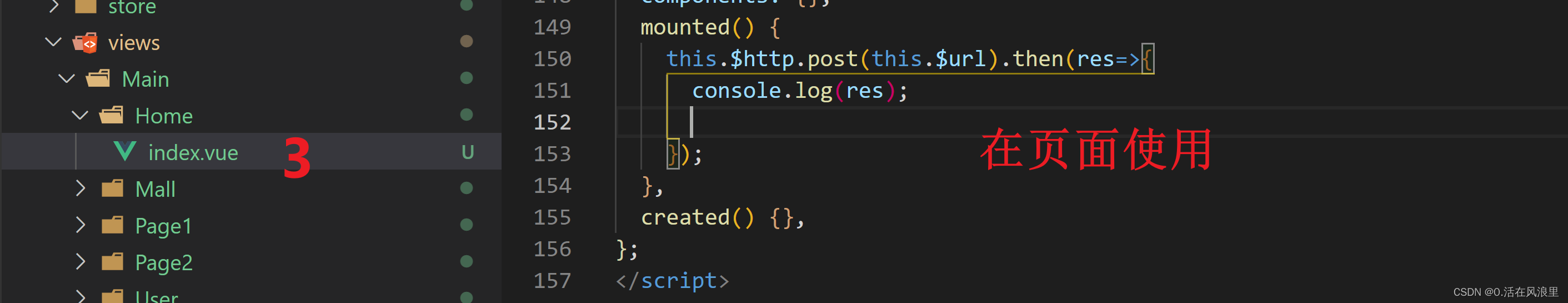
源码
mounted() {
//echarts实例需要获取dom,所以需要在mounted中初始化
this.$http.post(this.$url).then((res) => {
// console.log(res);
const { data, code } = res.data;
if (code != 200) {
this.$message.error("获取数据失败");
}
console.log(data);
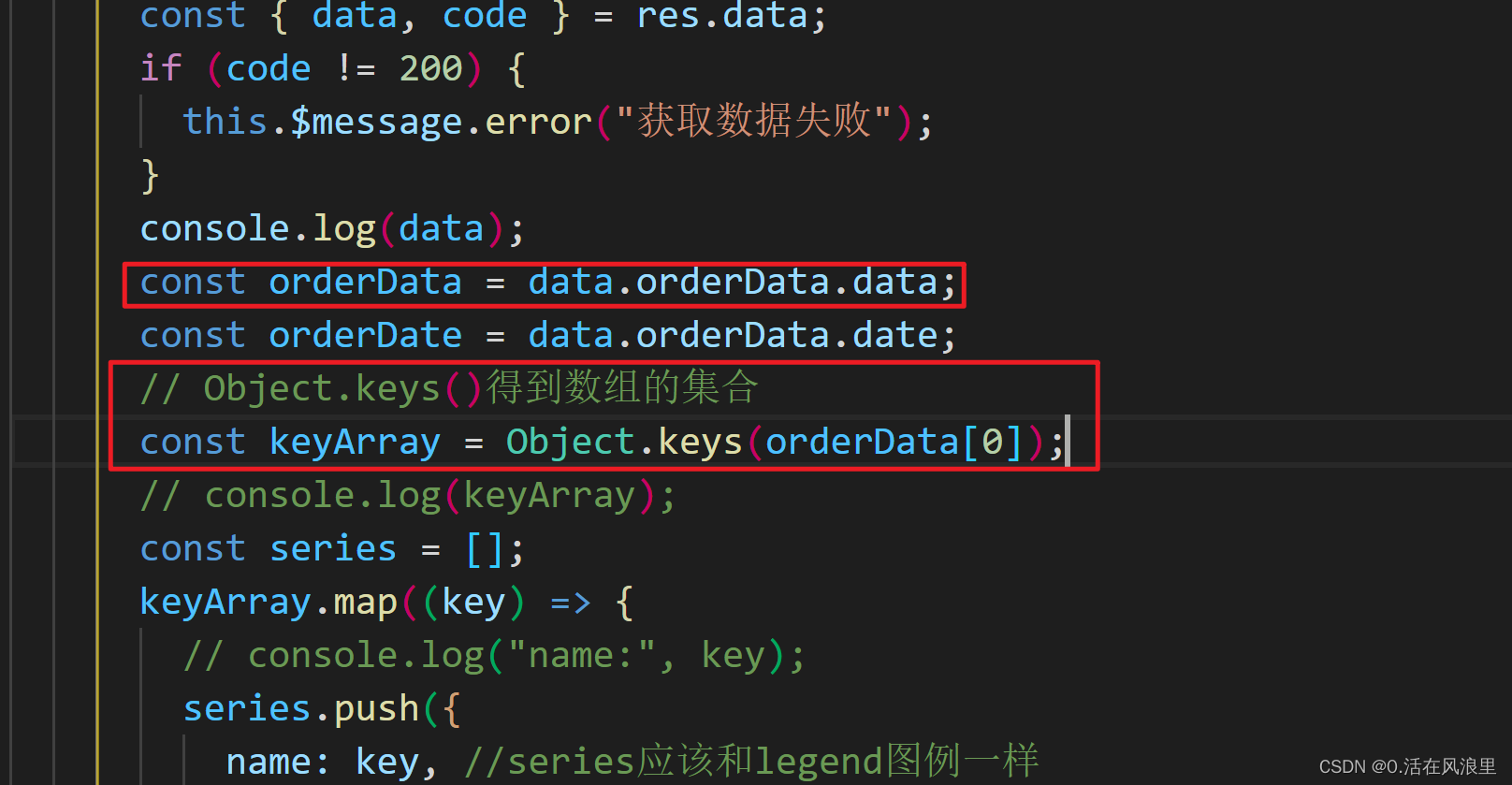
const orderData = data.orderData.data;
const orderDate = data.orderData.date;
// Object.keys()得到数组的集合
const keyArray = Object.keys(orderData[0]);
// console.log(keyArray);
const series = [];
keyArray.map((key) => {
series.push({
name: key, //series应该和legend图例一样
// line pie bar 线 柱 饼
type: "line",
// data应该与name一样,不一样会报图例与数据不一样,所以循环数据拿到对应的key
data: orderData.map((item) => {
return item[key];
}),
});
});
var myChart = echarts.init(document.getElementById("eacharts"));
// 指定图表的配置项和数据
var option = {
title: {
text: "折线图 ",
},
// 提示框组件
tooltip: {},
// 最上面的X轴图例
legend: {
data: series.name,
},
// X轴
xAxis: {
data: orderDate,
},
// y轴
yAxis: {},
// 所需要展示的数据,需要配置遍历
series: series,
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
},
柱状图
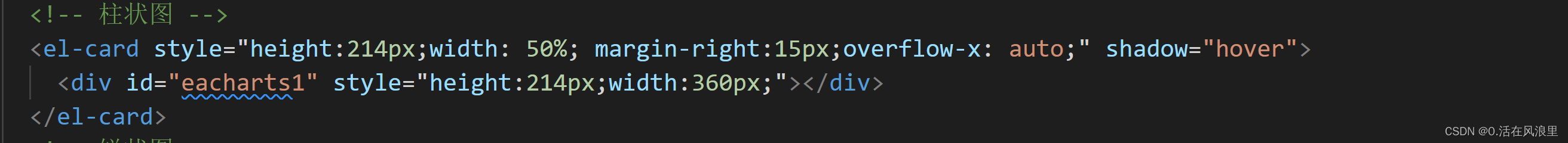
template

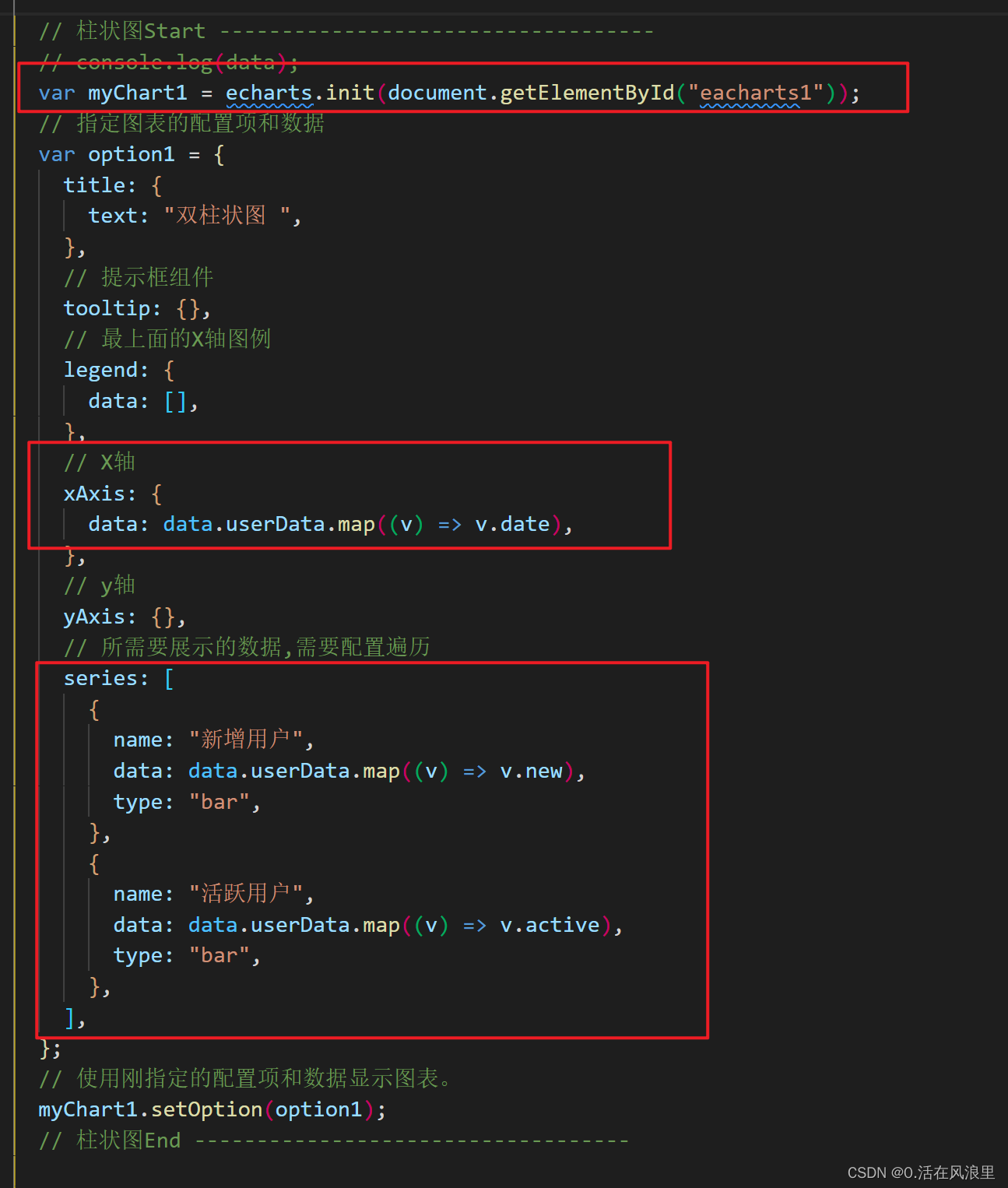
js mounted

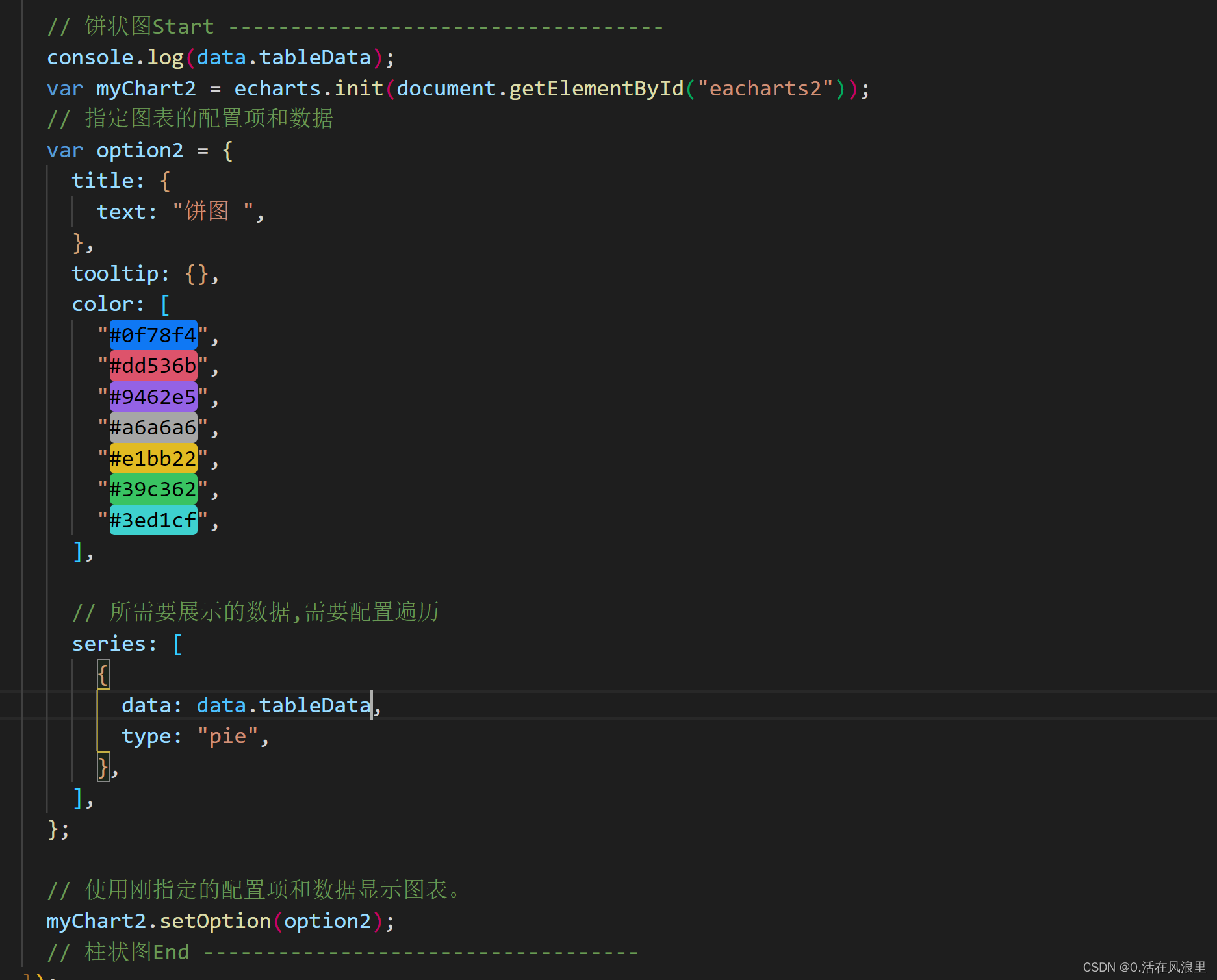
饼图
- 毫无难度的饼图
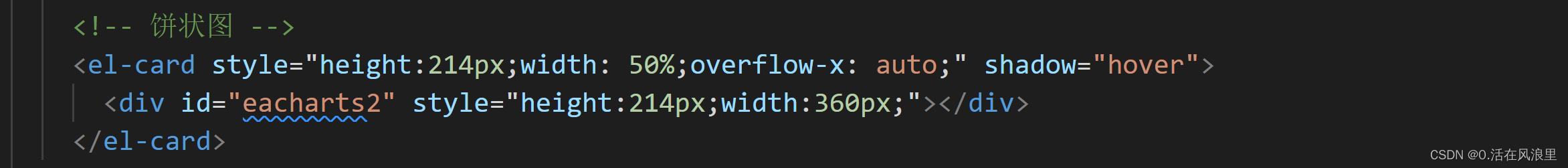
template

js mounted

完整效果

更新中...
2022/5/19 22:25
祝大家2022越来越强


版权归原作者 0.活在风浪里 所有, 如有侵权,请联系我们删除。