编写HTML头部,设置标题和链入外部CSS设置。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>个人信息表制作</title><linktype="text/css"href="./css/lsy.css"rel="stylesheet"><style>table{border-color: darkgray;border-style: outset;}</style></head>
在头部设置中,加入了style属性,在初步操作时,大家可以先对属性具体设置空出来,编写玩body部分之后,再回来编写style属性。
那么现在我们来正式编写body部分。
在< body >和< /body >中间设置表格属性。
<h3>个人简历</h3> /*表格标题设置*/
<tableborder="1"cellpadding="0"cellspacing="0"><tr><tdclass="center">姓名</td><tdclass="no-center">李**</td><tdclass="center">学号</td><tdclass="no-center">2019309891</td><tdclass="center">出生日期</td><tdclass="no-center">2000.10</td><tdrowspan="5"class="jpg"><imgsrc="./image/image.jpg"width="100"height="120"></td></tr>
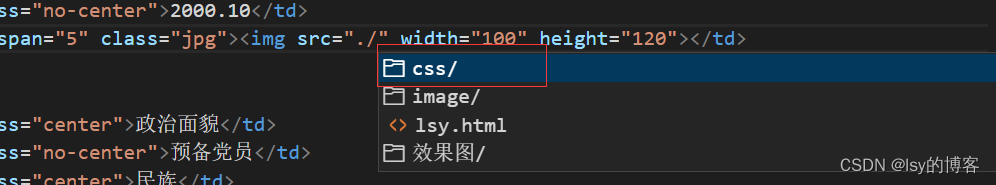
这是一行表格内容的设置,个人证件照部分使用了img属性,如在同一级文件夹下存放图片,在src设置中,单击“**./”会显示指引,进行单击选择即可。如图所示。
对于跨行的设置,可以使用colspan="数字"和rowspan=“数字”**对行和列进行合并。例如:
<tdrowspan="5"colspan="7"></td>
其余各行的设置可以参照第一行的设置。
小编也制作了一个完整的个人信息表,大家可以学习参考。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>个人信息表制作</title><linktype="text/css"href="./css/lsy.css"rel="stylesheet"><style>table{border-color: darkgray;border-style: outset;}</style></head><body><divid="e_background"><divid="e_smallstars"></div><divid="e_moon"></div></div><h3>个人简历</h3><tableborder="1"cellpadding="0"cellspacing="0"><tr><tdclass="center">姓名</td><tdclass="no-center">李**</td><tdclass="center">学号</td><tdclass="no-center">2019</td><tdclass="center">出生日期</td><tdclass="no-center">2000.10</td><tdrowspan="5"class="jpg"><imgsrc="./image/image.jpg"width="100"height="120"></td></tr><tr><tdclass="center">政治面貌</td><tdclass="no-center">预备党员</td><tdclass="center">民族</td><tdclass="no-center">汉族</td><tdclass="center">学历</td><tdclass="no-center">本科</td></tr><tr><tdclass="center">毕业院校</td><tdcolspan="3"class="no-center">**大学</td><tdclass="center">院系专业</td><tdclass="no-center">**专业</td></tr><tr><tdclass="center">邮箱</td><tdcolspan="3"class="no-center">46*****[email protected]</td><tdclass="center">手机</td><tdclass="no-center">17******22</td></tr><tr><tdclass="center">籍贯</td><tdcolspan="3"class="no-center">**省</td><tdclass="center">家庭住址</td><tdclass="no-center">**省**市</td></tr><tr><tdcolspan="7"class="no-center">所获荣誉</td></tr><tr><tdcolspan="7"class="no-center">
语言类:大学英语六级证书,普通话二甲资格证 <br/>
技能类:通过计算机Office高级应用二级考试、计算机三级网络技术考试、计算机三级信息安全技术考试<br/>
软件类:熟练掌握PS、PR、AU软件以及Office办公软件 <br/>
荣誉类:2022年中国计算机设计大赛西北赛区三等奖<br/>
学术类:发表一篇题为《****》论文<br/>
活动类:校级优秀志愿者<br/></td></tr></table></body></html>
本文设置的CSS链表,需要大家再新建一个CSS。具体内容也呈现给大家啦!
body{max-width:660px;margin: 0 auto;}#e_background{background:#022436 url(../image/xingxing.png) repeat 20% 20%;position:fixed;top:0;left:0;right:0;bottom:0;z-index:-100;-webkit-animation:stars-anim 600s infinite linear;-moz-animation:stars-anim 600s infinite linear;-o-animation:stars-anim 600s infinite linear;animation:stars-anim 600s infinite linear
}#e_smallstars{background:url(../image/xingxing.png) repeat 20% 20%;position:absolute;top:0;left:0;right:0;bottom:0;opacity:1;z-index:-50;-webkit-animation:light 4s infinite alternate;-moz-animation:light 4s infinite alternate;-o-animation:light 4s infinite alternate;animation:light 4s infinite alternate
}#e_moon{background:url(../image/yueliang.png) no-repeat 35% 35%;position:absolute;top:300px;left:700px;right:0;bottom:0;opacity:1;z-index:-25;-webkit-animation:moon-anim 100s infinite linear;-moz-animation:moon-anim 100s infinite linear;-o-animation:moon-anim 100s infinite linear;animation:moon-anim 100s infinite linear
}.center{text-align: center;width:80px;}.no-center{padding-left: 10px;width:130px;}.border{font-weight: 700;}.jpg{text-align: center;padding-top:5px;}h3{color:darkgray;text-align: center;}table{width: 700px;font: 10px/15px "Microsoft YaHei";color:darkgray;}tr{line-height: 25px;height:25px;}
希望对大家有所帮助!编辑不易,多多关注!有任何问题支持私信哦!
版权归原作者 lsy的博客 所有, 如有侵权,请联系我们删除。