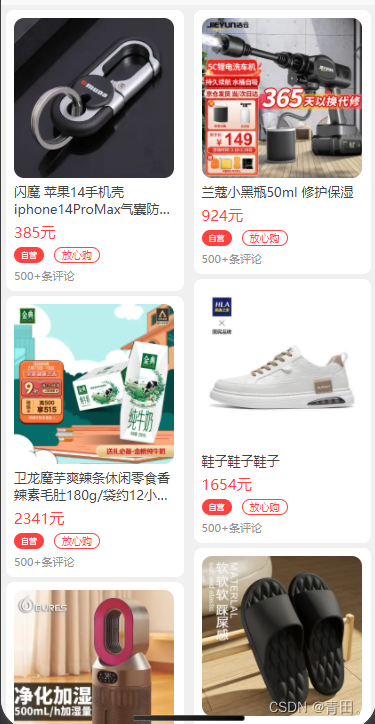
效果图

** 一、组件**
components/u-myWaterfall.vue
<template>
<view class="u-waterfall">
<view id="u-left-column" class="u-column"><slot name="left" :leftList="leftList"></slot></view>
<view id="u-right-column" class="u-column"><slot name="right" :rightList="rightList"></slot></view>
</view>
</template>
<script>
export default {
props: {
value: {
// 瀑布流数据
type: Array,
required: true,
default: function() {
return [];
}
},
// 每次向结构插入数据的时间间隔,间隔越长,越能保证两列高度相近,但是对用户体验越不好
// 单位ms
addTime: {
type: [Number, String],
default: 200
},
// id值,用于清除某一条数据时,根据此idKey名称找到并移除,如数据为{idx: 22, name: 'lisa'}
// 那么该把idKey设置为idx
idKey: {
type: String,
default: 'id'
}
},
data() {
return {
leftList: [],
rightList: [],
tempList: [],
}
},
watch: {
copyFlowList(nVal, oVal) {
// 取差值,即这一次数组变化新增的部分
let startIndex = Array.isArray(oVal) && oVal.length > 0 ? oVal.length : 0;
// 拼接上原有数据
this.tempList = this.tempList.concat(this.cloneData(nVal.slice(startIndex)));
this.splitData();
}
},
mounted() {
this.tempList = this.cloneData(this.copyFlowList);
this.splitData();
},
computed: {
// 破坏flowList变量的引用,否则watch的结果新旧值是一样的
copyFlowList() {
return this.cloneData(this.value);
}
},
methods: {
async splitData() {
if (!this.tempList.length) return;
let leftRect = await this.$uGetRect('#u-left-column');
let rightRect = await this.$uGetRect('#u-right-column');
// 如果左边小于或等于右边,就添加到左边,否则添加到右边
let item = this.tempList[0];
// 解决多次快速上拉后,可能数据会乱的问题,因为经过上面的两个await节点查询阻塞一定时间,加上后面的定时器干扰
// 数组可能变成[],导致此item值可能为undefined
if(!item) return ;
if (leftRect.height < rightRect.height) {
this.leftList.push(item);
} else if (leftRect.height > rightRect.height) {
this.rightList.push(item);
} else {
// 这里是为了保证第一和第二张添加时,左右都能有内容
// 因为添加第一张,实际队列的高度可能还是0,这时需要根据队列元素长度判断下一个该放哪边
if (this.leftList.length <= this.rightList.length) {
this.leftList.push(item);
} else {
this.rightList.push(item);
}
}
// 移除临时列表的第一项
this.tempList.splice(0, 1);
// 如果临时数组还有数据,继续循环
if (this.tempList.length) {
setTimeout(() => {
this.splitData();
}, this.addTime)
}
},
// 复制而不是引用对象和数组
cloneData(data) {
return JSON.parse(JSON.stringify(data));
}
}
}
</script>
<style lang="scss" scoped>
.u-waterfall {
display: flex;
flex-direction: row;
align-items: flex-start;
}
.u-column {
display: flex;
flex: 1;
flex-direction: column;
height: auto;
}
.u-image {
width: 100%;
}
</style>
二、商品的组件
<template>
<view>
<view class="waterfall-box" v-for="(item, index) in list" :key="index">
<u-image :src="item.image" :lazy-load="true" radius="10" width="160" height="160"></u-image>
<view class="box-item-title">
{{item.title}}
</view>
<view class="box-item-price">
{{item.price}}元
</view>
<view class="box-item-tag">
<view class="tag-owner">
自营
</view>
<view class="tag-text">
放心购
</view>
</view>
<view class="box-comment">
{{item.shop}}
</view>
</view>
</view>
</template>
<script>
export default {
name:"MyGoodsDemo",
props:{
list:{
type:Array,
default:[]
}
},
data() {
return {
};
}
}
</script>
<style lang="scss">
.waterfall-box {
border-radius: 16rpx;
margin: 10rpx;
background-color: #ffffff;
padding: 16rpx;
position: relative;
.box-item-title{
width: 320rpx;
font-size: 26rpx;
margin-top: 10rpx;
color: #434343;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.box-item-price{
font-size: 30rpx;
color:#ff4142;
margin-top: 10rpx;
}
.box-item-tag{
display: flex;
margin-top: 10rpx;
.tag-owner{
background-color:#FF4142;
color: #FFFFFF;
display: flex;
align-items: center;
padding: 4rpx 14rpx;
border-radius: 50rpx;
font-size: 16rpx;
line-height: 1;
}
.tag-text {
border: 1px solid #FF4142;
color: #FF4142;
margin-left: 20rpx;
border-radius: 50rpx;
line-height: 1;
padding: 4rpx 14rpx;
display: flex;
align-items: center;
font-size: 20rpx;
}
}
.box-comment{
font-size: 22rpx;
color: $u-tips-color;
margin-top: 5px;
}
}
</style>
三、页面的使用
<template>
<view class="my-waterfall">
<myWaterfall v-model="flowList">
<template v-slot:left="{leftList}">
<MyGoodsDemo :list="leftList"></MyGoodsDemo>
</template>
<template v-slot:right="{rightList}">
<MyGoodsDemo :list="rightList"></MyGoodsDemo>
</template>
</myWaterfall>
<!-- 加载更多 -->
<u-loadmore bg-color="rgb(240, 240, 240)" :status="loadStatus" @loadmore="addRandomData"></u-loadmore>
</view>
</template>
<script>
import myWaterfall from '@/components/u-myWaterfall.vue'
import MyGoodsDemo from '@/components/MyGoodsDemo.vue'
export default {
components:{
myWaterfall,
MyGoodsDemo
},
data() {
return {
loadStatus: 'loadmore',
flowList: [],
list: [
{
price: 35,
title: 'CINESSD 小白男鞋2022新款冬季运动休闲板鞋男士皮面防水低帮百 白兰 39',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/43390/15/19929/131606/6370b921Eefed6acc/8e9780a1736357e6.jpg!q70.dpg.webp',
},
{
price: 75,
title: '海天 调味组合酱油蚝油料酒金标生抽*2+蚝油+古道料酒省心礼盒锦鲤派',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/208109/6/29643/155027/63ec3d92F817bd559/90a96c4dd880e40f.jpg!q70.dpg.webp',
},
{
price: 385,
title: '闪魔 苹果14手机壳 iphone14ProMax气囊防摔超薄保护套镜头全包透明软壳 苹果14Pro【十米防摔^透出裸机】全透明',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/5972/32/17361/80842/626deb75E66225786/e7f1ff06504a1cca.jpg!q70.dpg.webp',
},
{
price: 784,
title: '小米Redmi Buds3青春版 真无线蓝牙耳机 入耳式耳机 蓝牙耳机 小米无线耳机 蓝牙5.2 苹果华为手机通用',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',
},
{
price: 7891,
title: '海尔(Haier)大容量囤货海尔(Haier)冰箱京东小家双开门冰箱532升电冰箱一级变频大超薄家用冰箱风冷无霜 BCD-532WGHSS8EL9U1',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',
},
{
price: 2341,
title: '卫龙魔芋爽辣条休闲零食香辣素毛肚180g/袋约12小包即食小零食',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/97453/11/35123/120822/63eb4ec8F554a9a71/5c0332fa1b04d502.jpg!q70.dpg.webp',
},
{
price: 661,
shop: '500+条评论',
title: '卫龙魔芋爽辣条休闲零食香辣素毛肚180g/袋约12小包即食小零食',
image: 'https://img13.360buyimg.com/n2/s370x370_jfs/t1/51330/4/17889/64744/63ca2564F4cfd8ce3/a9ed18603e2855f8.jpg!q70.jpg.webp',
},
{
price: 1654,
title: '鞋子鞋子鞋子',
shop: '500+条评论',
image: 'https://img10.360buyimg.com/n2/s370x370_jfs/t1/195846/4/32797/40099/63e348fbF14993564/472de8ed0c40f206.jpg!q70.jpg',
},
{
price: 1678,
title: '优资莱(UZERO) 优资莱绿茶保湿礼盒洁面乳爽肤水乳液精华套装补水护肤品女 八件套礼盒',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/200469/24/30778/90107/63989b02E6f47594f/cb91265ba594e7cb.jpg!q70.dpg.webp',
},
{
price: 924,
title: '兰蔻小黑瓶50ml 修护保湿',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/160110/20/21070/176153/63eb2b42F599b4cb6/f466a798d5f63d83.jpg!q70.dpg.webp',
},
{
price: 8243,
title: '至本特安修护套装 2件套(肌底液+乳液)',
shop: '500+条评论',
image: 'https://img14.360buyimg.com/mobilecms/s360x360_jfs/t1/54121/6/21408/129268/631593a7E87b6d12a/b3c650bf886c6a5f.jpg!q70.dpg.webp',
},
]
}
},
onLoad() {
this.addRandomData();
},
onReachBottom() {
this.loadStatus = 'loading';
// 模拟数据加载
setTimeout(() => {
this.addRandomData();
this.loadStatus = 'loadmore';
}, 1000)
},
methods: {
addRandomData() {
for(let i = 0; i < 10; i++) {
let index = this.$u.random(0, this.list.length - 1);
// 先转成字符串再转成对象,避免数组对象引用导致数据混乱
let item = JSON.parse(JSON.stringify(this.list[index]))
console.log(item);
item.id = this.$u.guid();
this.flowList.push(item);
}
},
}
}
</script>
<style>
page {
background-color: rgb(240, 240, 240);
}
</style>
<style lang="scss" scoped>
.my-waterfall{
width: 750rpx;
.waterfall-box {
border-radius: 16rpx;
margin: 10rpx;
background-color: #ffffff;
padding: 16rpx;
position: relative;
.box-item-title{
width: 320rpx;
font-size: 26rpx;
margin-top: 10rpx;
color: #434343;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.box-item-price{
font-size: 30rpx;
color:#ff4142;
margin-top: 10rpx;
}
.box-item-tag{
display: flex;
margin-top: 10rpx;
.tag-owner{
background-color:#FF4142;
color: #FFFFFF;
display: flex;
align-items: center;
padding: 4rpx 14rpx;
border-radius: 50rpx;
font-size: 16rpx;
line-height: 1;
}
.tag-text {
border: 1px solid #FF4142;
color: #FF4142;
margin-left: 20rpx;
border-radius: 50rpx;
line-height: 1;
padding: 4rpx 14rpx;
display: flex;
align-items: center;
font-size: 20rpx;
}
}
.box-comment{
font-size: 22rpx;
color: $u-tips-color;
margin-top: 5px;
}
}
}
</style>
本文转载自: https://blog.csdn.net/Tianxiaoxixi/article/details/129066578
版权归原作者 青田。 所有, 如有侵权,请联系我们删除。
版权归原作者 青田。 所有, 如有侵权,请联系我们删除。