一、Docker安装Nginx
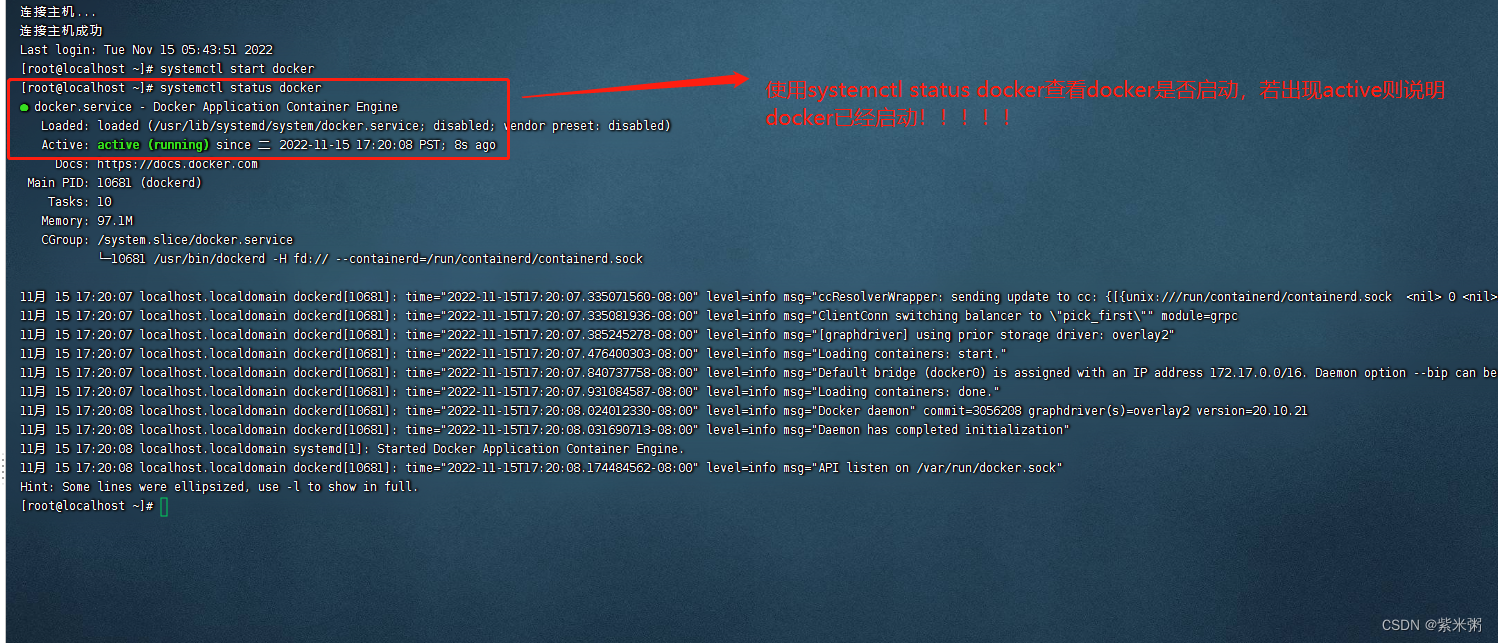
1、首先在虚拟机上要确保你已经启动了docker。

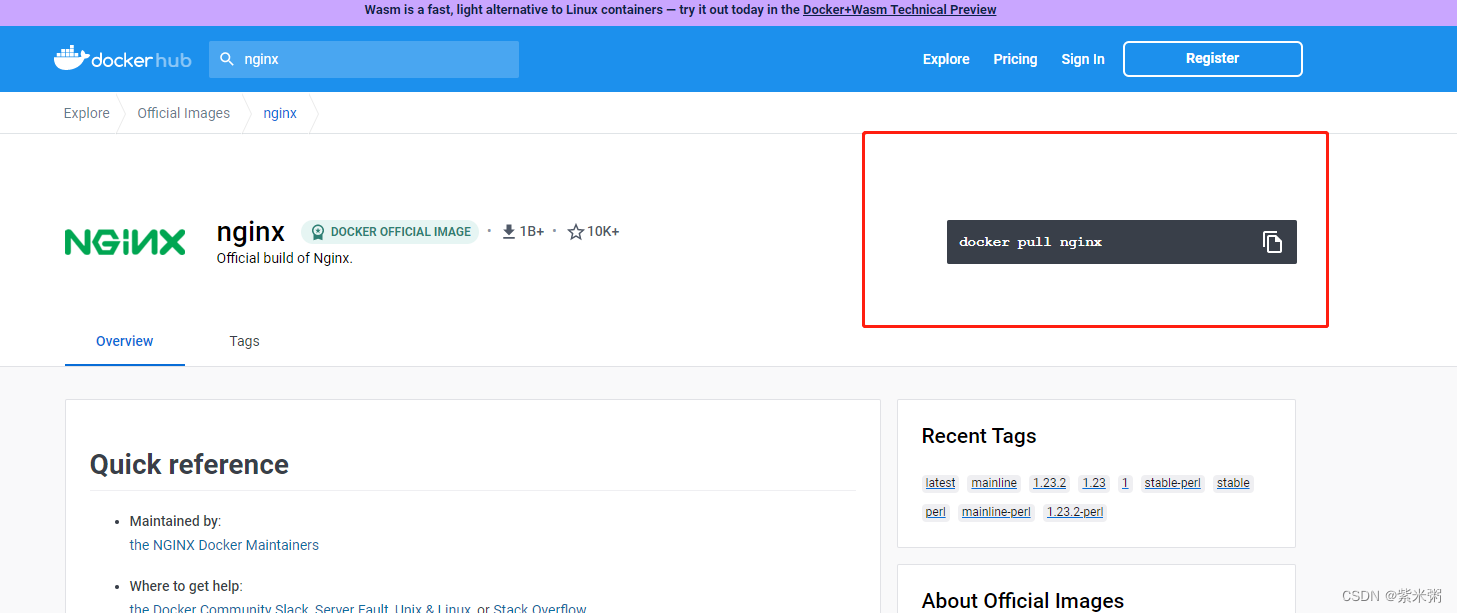
2、其次登录DockerHub官网,然后搜索nginx,,然后在虚拟机里面输入docker pull nginx,就可以下载nginx的镜像了。

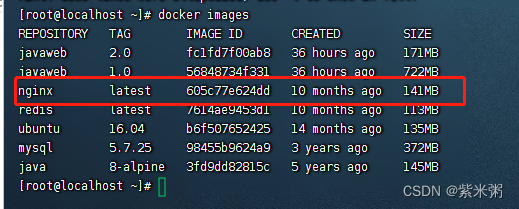
3、注意下载完以后要使用docker images指令查看一下是否下载成功了!

4、启动nginx,输入如下语句,然后回车,在这里对各个参数我简单说一下。
(1)–name:确定容器的名字。
(2)-d 指定容器是后台运行。
(3)-p 容器暴露端口号。
(4)nginx 指定镜像,因为我们这里下载的是nginx的最新版,所以可以不用加版本号,但是如果下载的不是最新版,则需要加版本号,举个例子nginx:1.2.45,大概是这样啊!
docker run \
--name ng \
-d \
-p 80:80 \
nginx
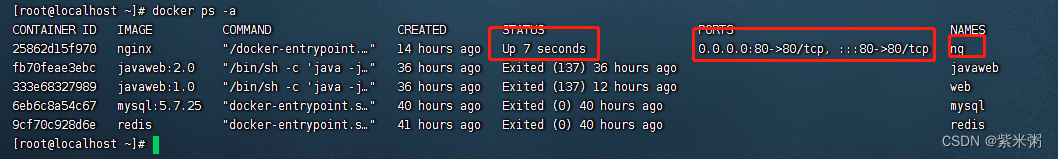
5、这时候大家可以使用docker -ps -a,来查看自己的容器是否已经运行!

二、修改docker的配置文件:
1、这里修改docker的配置文件,核心就是就利用-v参数,对其进行数据卷的绑定。
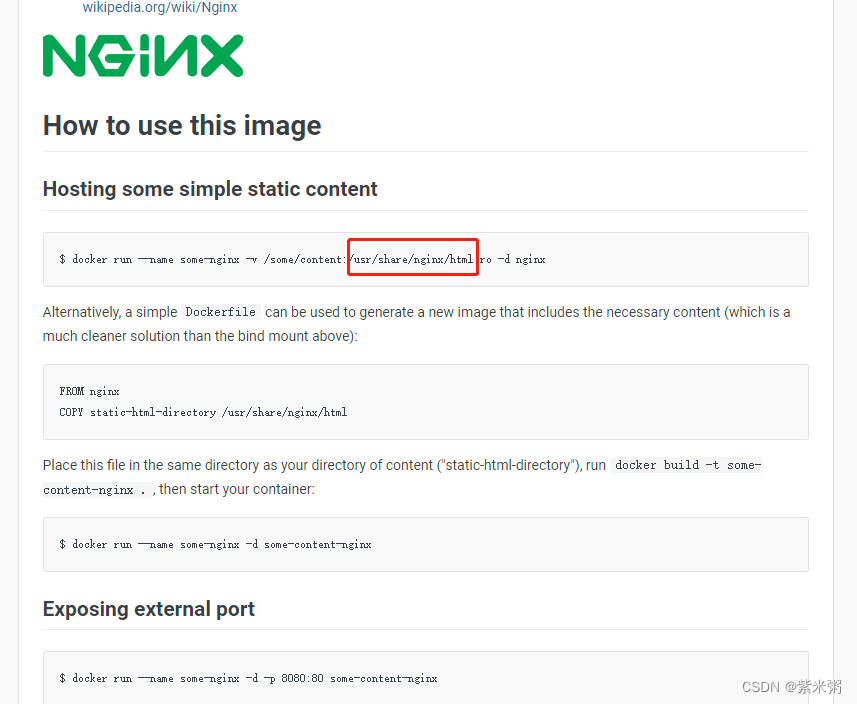
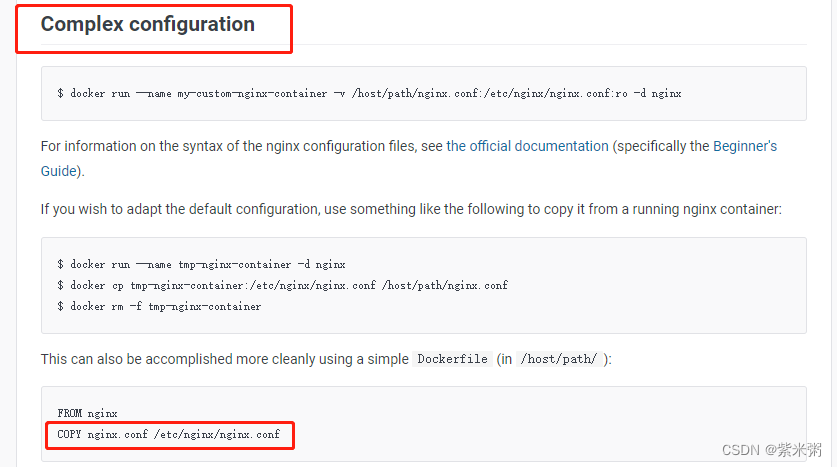
2、但是你怎样知道nginx的配置文件是什么样子的,你怎样知道nginx的配置文件在哪里呢,这里就需要访问dockerHub的官网,去找寻答案了!我们通过官网的查看发现,nginx的html文件的路径在/usr/share/nginx/html中,nginx的配置文件主要在/etc/nginx/nginx.conf中!


3、因此,在这里我们可以利用docker中的cp指令将其copy出来,然后在进行数据卷的绑定!!
(1)首先创建相应的文件夹:
mkdir -p \
/tmp/nginx/html \
/tmp/nginx/conf
(2)其次复制配置文件和文件夹到宿主机指定目录,注意,这里一定要保证你的nginx容器已经运行起来了!!
docker cp ng:/etc/nginx/nginx.conf /tmp/nginx/conf/
(3)然后你就可以去查看/tmp/nginx/conf中的,如下图所示:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local]"$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent""$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#
include /etc/nginx/conf.d/*.conf;
}
}
(4)删除之前的nginx的容器,输入
docker rm -f ng,
即可!
(5)重新创建一个nginx的容器,输入如下代码块:
docker run \
--name ng \
-d \
-v /tmp/nginx/html:/usr/share/nginx/html \
-v /tmp/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-p 80:80 \
nginx
(6)启动之后,我们就可以修改配置文件了!
三、重新定义nginx配置文件:
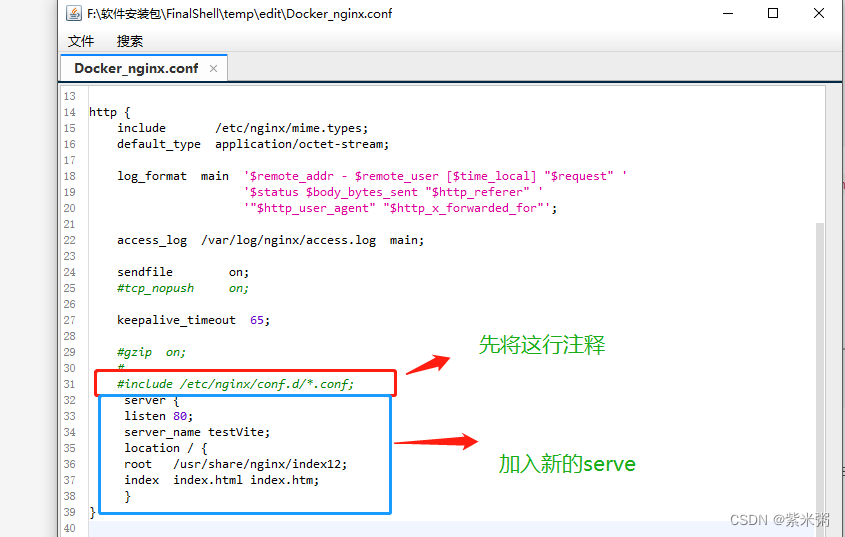
1、如果我想要重新定义一个server,那怎么办?

原因:注意一定要将include /etc/nginx/conf.d/.conf这一行先注释掉,原因是因为/etc/nginx/conf.d/.conf里面有一个default.conf默认配置,如果不注释,那么还是会先走默认配置!
2、解决跨域问题,怎么办,有两种办法:
(1)第一种办法:在重新定义的server里面继续写。
server {
listen 80;
server_name testVite;
location /{
root /usr/share/nginx/index12;
index index.html index.htm;}
location /api/{
proxy_pass http://192.168.37.1:8086/;}}
(2)第二种方法,不要重新定义server,而是在nginx的default.conf文件里面写,那么这种办法需要重新走一遍这一篇博客的上述流程,先把default文件利用cp指令copy出来,然后利用重新创建nginx的容器,利用-v参数进行挂载,然后进行跨域配置!相当于在重新练习一遍,也可以哈,加深一下印象!!!!
具体大家可以参照这一篇博客:
https://blog.csdn.net/qq_43878324/article/details/122816736

版权归原作者 紫米粥 所有, 如有侵权,请联系我们删除。