前言
我的专业领域在后端开发上,前端我仅仅是熟悉,但是要从头开发一个前端UI界面有点难为人了。那么身为一个后端程序员我们怎么来开发后端管理系统UI界面呢?
方案1:现成的模版来套(有一定的前端基础,只是基础不好的人员)
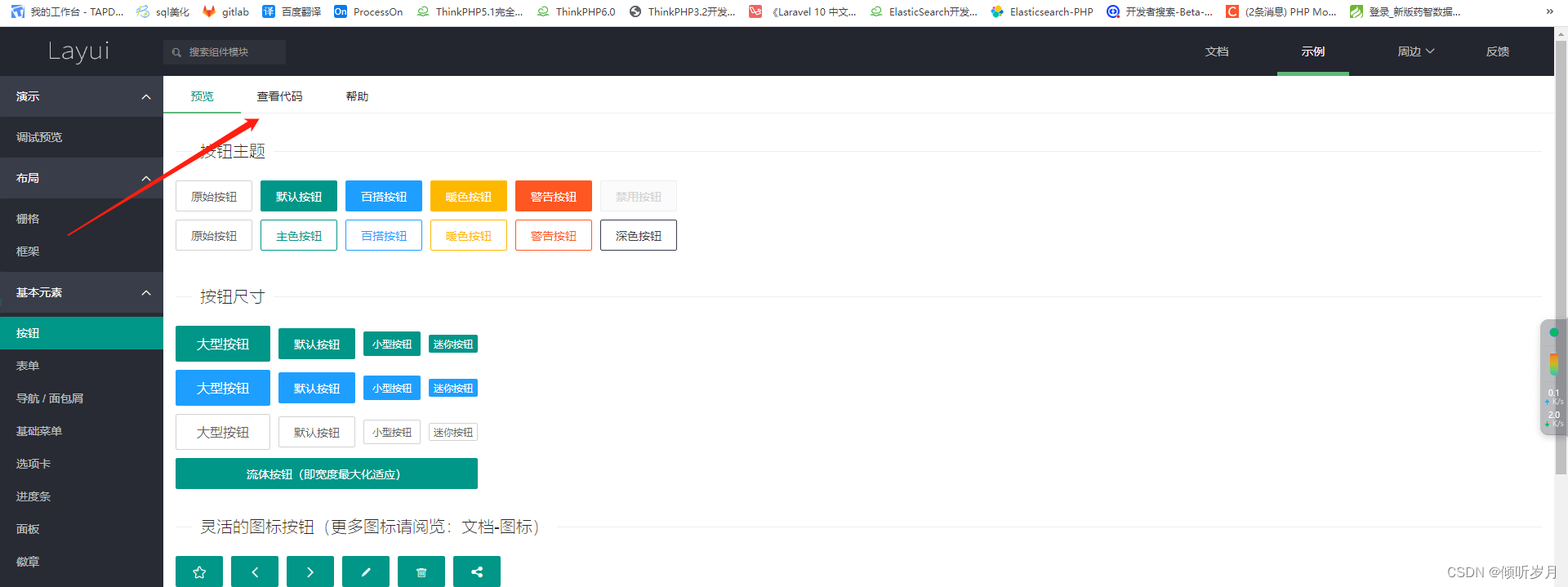
市面上有很多后端管理系统的UI模版,但我推荐的layui,虽然技术偏老,也没咋维护了,但是上手简单呀,不用你重头写,几乎什么组件都给你封装好了的,拿下来直接用就行。
看嘛,想要啥子对比效果图,直接复制源码用就行。很是方便。
方案2:依托laravel-dcatadmin (完全不会前端,就只会后端)
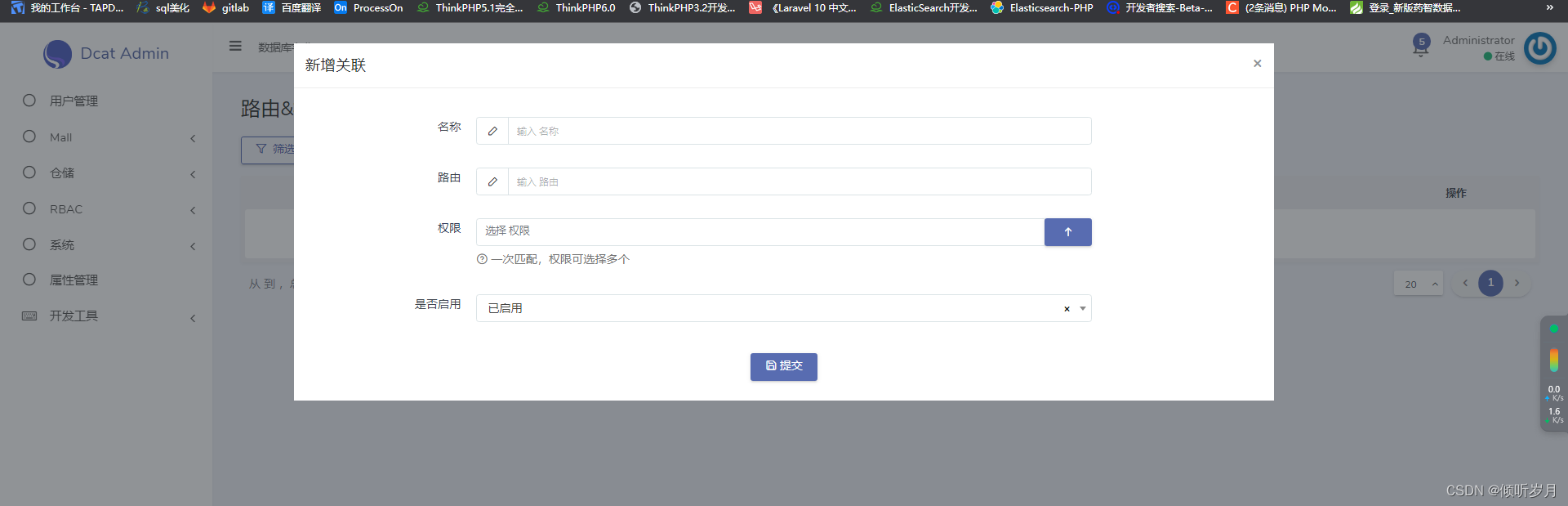
这个就比较局限了,但如果后端框架是用laravel开发的,完全可以安装可dcatadmin扩展来做后端。dcatadmin不用你写一行前端代码,就能快速生成优雅的前端界面呈现。
方案1 和 方案2 的对比
可扩展性比较:方案1 > 方案2
原因:方案1采用原生html+css+js 扩展性比方案2好,虽然方案2也提供了定制方案,但总体来说方案1也许更加友好。特别是老板有啥定制化需求的时候,方案2有时候就无法满足了。方案1的定制化需求就很好了。
开发速度比较:方案1 < 方案2
方案2进行了大量的集成,封装成了一个一个对象。不用我们再去实现js、html、css等,对象实例化出来,加入content对象就能用,开发速度极快,适合老板对后端没啥子特殊要求的场景,小项目很适宜。
总结
基于开发来说,肯定是 方案1 比较好,但如果项目交付周期短,没有多少时间开发的话,方案2也许更好。在中、大型项目中,采用前后端分离(专业的人做专业事),前端技术栈采用vue会更好。
一个全栈工程师做出来的程序不一定比一个前端和一个后端做出来的东西效果好,因为开发需要精力专注,全栈工程师将精力分散到了前后端实际开发,反而降低了整个系统的质量。
版权归原作者 倾听岁月 所有, 如有侵权,请联系我们删除。