echarts修改环形图的圆环宽度,大小
环形图圆环的大小需要通过
series-pie. radius
属性来修改
radius 饼图的半径。
Array.<number|string>
:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。
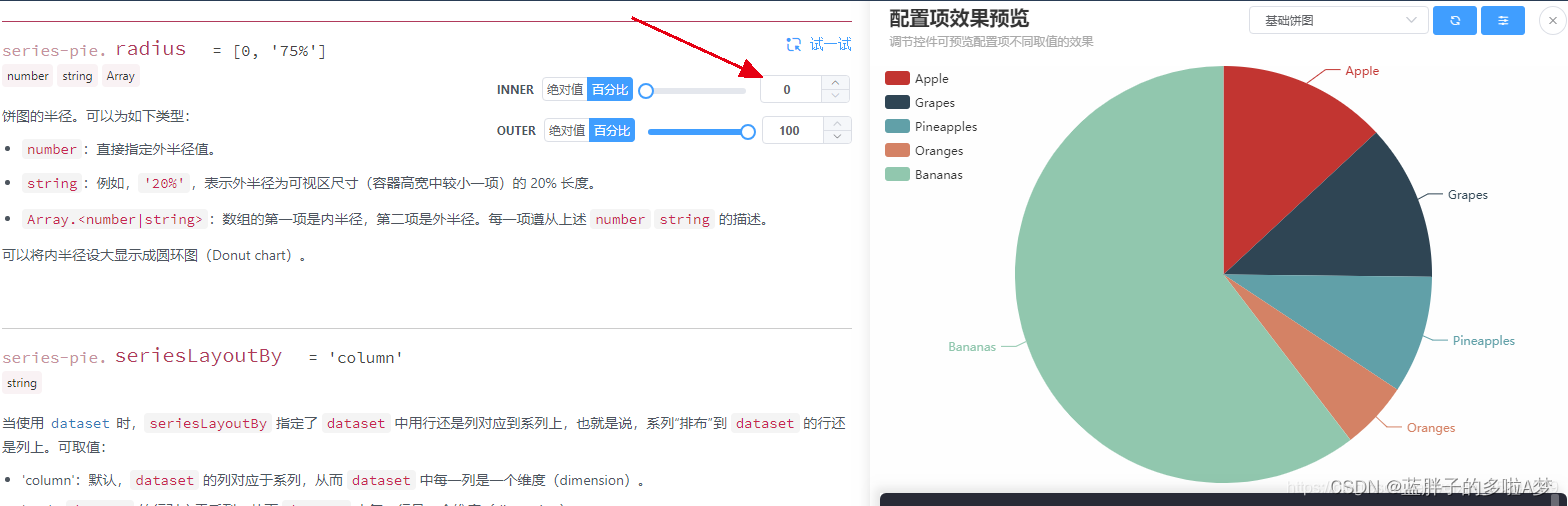
把数组的第一项即内半径设为0,则图表为饼图,如下:

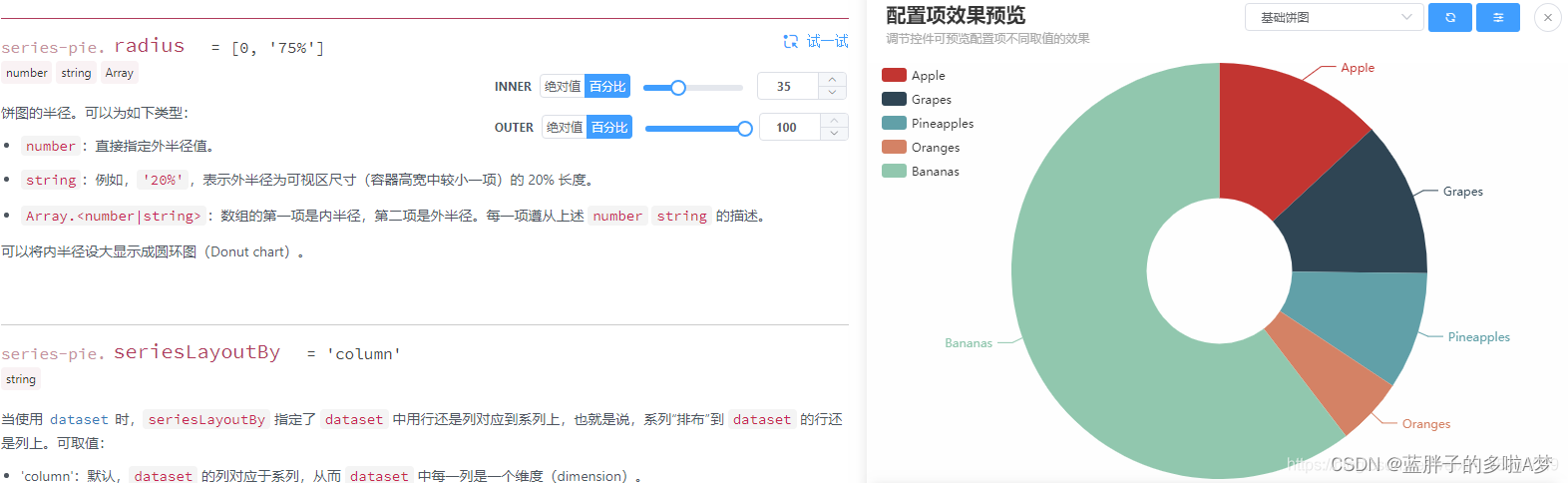
内半径设为大于0的值,图表即显示成圆环图(Donut chart)。如下:

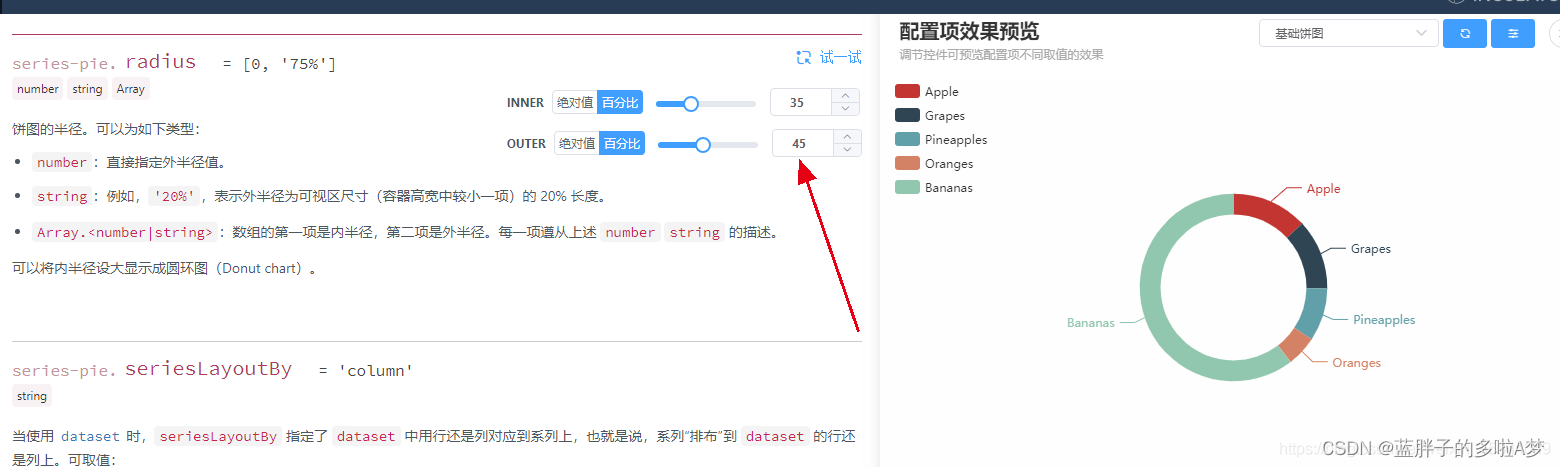
当然如果修改了外半径的大小,比如小于100%,图表就会显得小很多,也就是窄很多,如下:

所以,如果想修改柱状图的圆环宽度,可以通过修改内半径和外半径的大小来实现。
option ={legend:{orient:"vertical",left:"left",data:["Apple","Grapes","Pineapples","Oranges","Bananas"]},series:[{type:"pie",data:[{value:335,name:"Apple"},{value:310,name:"Grapes"},{value:234,name:"Pineapples"},{value:135,name:"Oranges"},{value:1548,name:"Bananas"}],radius:["35%","45%"]// 这个属性修改圆环宽度}]}
如果想方便布局,可以把外边距设为100%,通过调整内边距大小来修改圆环宽度。
注意:radius是饼图的半径。假设,div的高度为100px,如果我们把radius设置为100%,那么整个饼图的直径也就是长和高就是200px了,这一点在布局的时候千万要注意。
基于此,我们可以把radius的外半径设置为50%,这样整个饼图的高度就是div的高度了。
版权归原作者 蓝胖子的多啦A梦 所有, 如有侵权,请联系我们删除。