1. 什么是V8
V8 是 JavaScript 虚拟机的一种。我们可以简单地把 JavaScript 虚拟机理解成是一个翻译程序,将人类能够理解的编程语言 JavaScript,翻译成机器能够理解的机器语言。如下图所示:
2. v8引擎的主要工作
1.编译和执行js 代码
2.处理调用栈
3.内存的分配
4.垃圾的回收
3. v8 的主要组成
Parser: 解析器,负责将源代码解析成AST
Ignition: 解释器,负责将AST转换成字节码并执行,同时会标记热点代码
TurboFan: 编译器,负责将热点代码编译成机器码并执行
Orinoco: 垃圾回收器,负责进行内存空间回收

3.1 Parser解析器
Parser解析器负责将源代码转换成抽象语法树AST。在转换过程中有两个重要的阶段:词法分析(Lexical Analysis)和语法分析(Syntax Analysis)
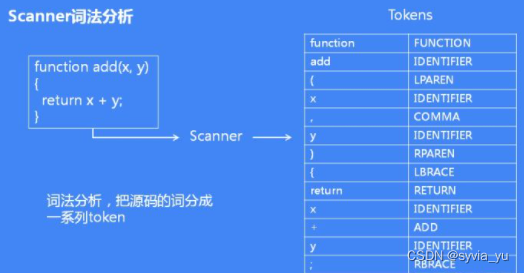
词法分析:
也称为分词,是将字符串形式的代码转换为标记(token)序列的过程。这里的token是一个字符串,是构成源代码的最小单位,类似于英语中单词

const a = 'hello world’经过esprima词法分析后生成的tokens:
[{"type":"Keyword","value":"const"},{"type":"Identifier","value":"a"},{"type":"Punctuator","value":"="},{"type":"String","value":"'hello world'"}]
语法分析:
语法分析是将词法分析产生的token按照某种给定的形式文法转换成AST的过程。也就是把单词组合成句子的过程。

const a = 'hello world’经过语法分析后生成的AST如下:
{"type":"Program","body":[{"type":"VariableDeclaration","declarations":[{"type":"VariableDeclarator","id":{"type":"Identifier","name":"a"},"init":{"type":"Literal","value":"hello world","raw":"'hello world'"}}],"kind":"const"}],"sourceType":"script"}
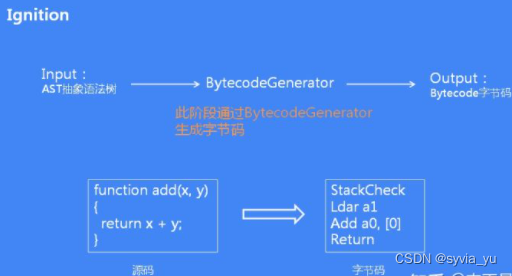
3.2 Ignition解释器
Ignition解释器负责将AST转换成字节码(Bytecode)并执行。
字节码是介于AST和机器码之间的一种代码。

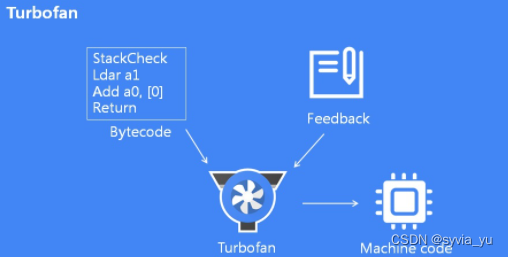
3.3 TurboFan编译器
Turbofan是根据字节码和热点函数反馈类型生成优化后的机器码。
TurboFan拿到Ignition标记的热点代码后,会先进行优化处理,然后将优化后字节码编译成更高效的机器码存储起来。下次再次执行相同代码时,会直接执行相应的机器码,这样就在很大程度上提升了代码的执行效率。
当一段代码不再是热点代码后,TurboFan会进行去优化的过程,将优化编译后的机器码还原成字节码,将代码的执行权利交还给Ignition。
3.4 执行流程图:

4. 新版本v8 优化点
1.函数只声明未被调用,不会被解析生成AST
2.函数只被调用一次,字节码直接被解析执行
3.函数被调用多次,可能会被标记为热点函数,可能会被编译成机器代码
未完 ,待续~
版权归原作者 前端~浅海鱼 所有, 如有侵权,请联系我们删除。