c++ qt–页面布局(第五部分)
一.页面布局
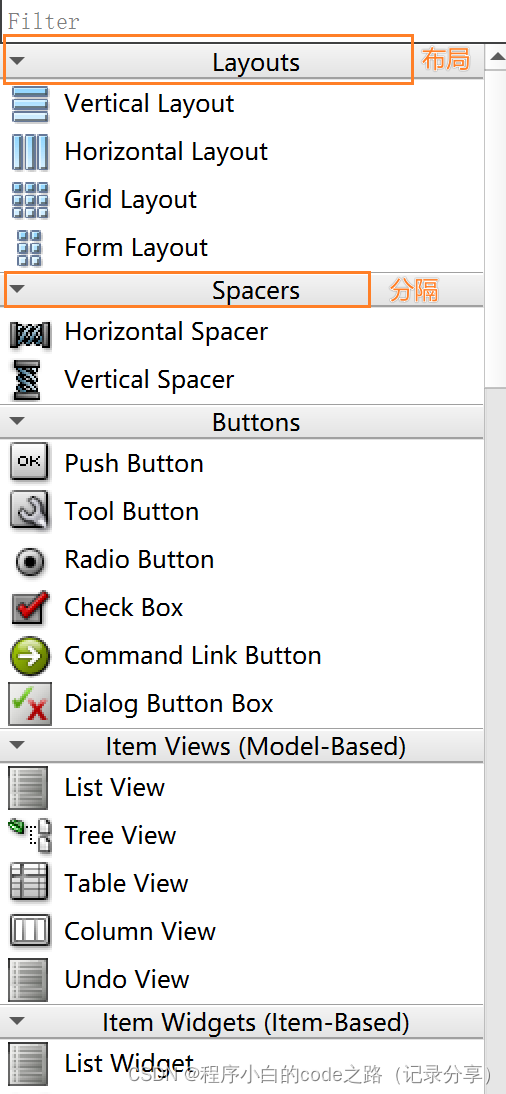
在设计页面的左侧一栏的组件中我们可以看到进行页面布局的一些组件

布局组件的使用
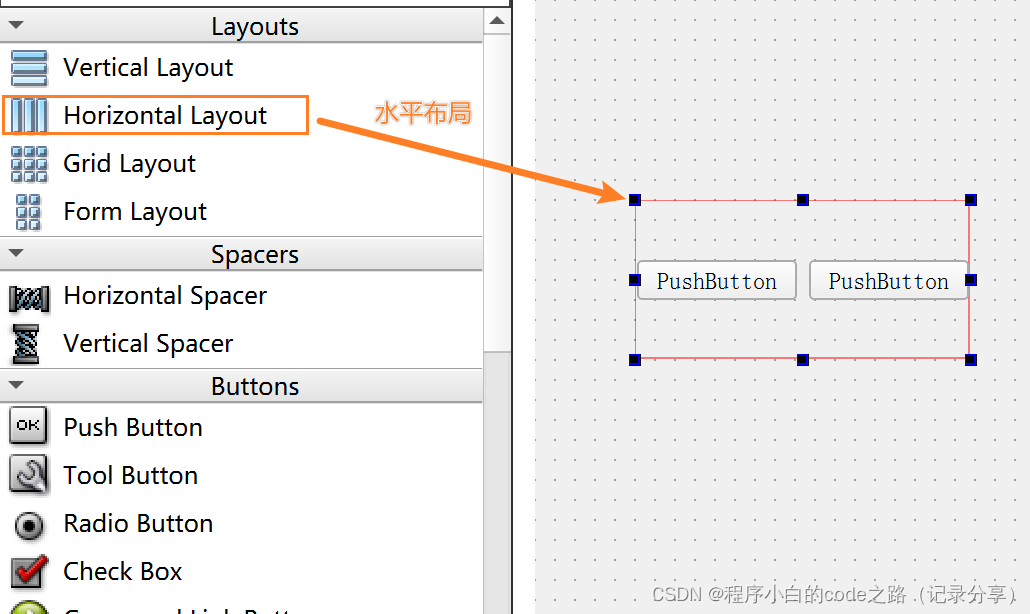
1.水平布局
使用:将别的组件拖到水平布局的组件中即可,可以选择是在哪个位置

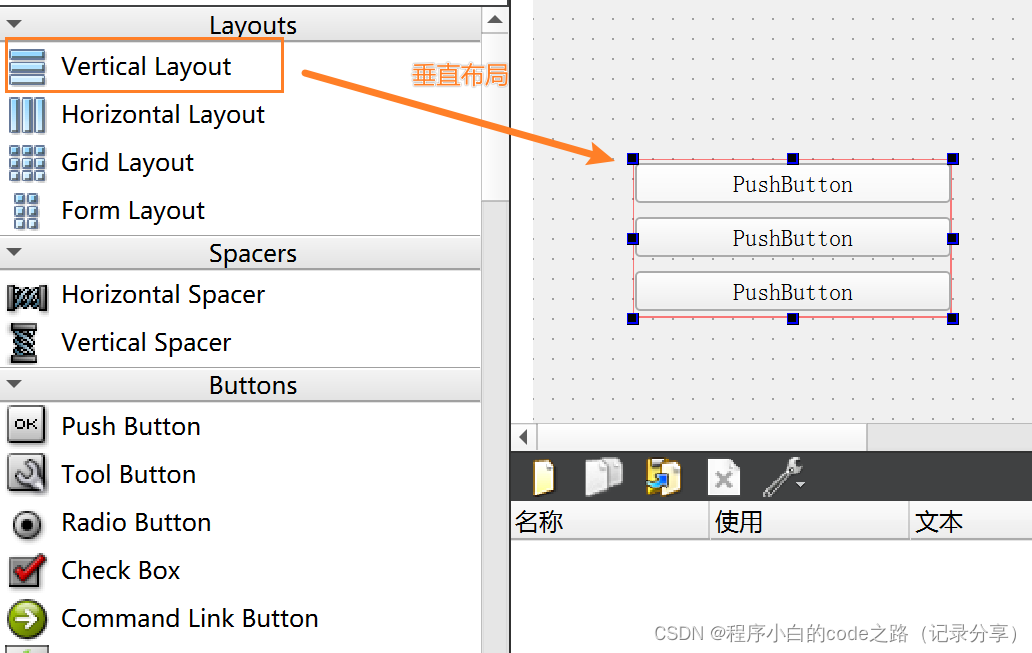
2.垂直布局
使用:将别的组件拖到垂直布局的组件中即可,可以选择是在哪个位置

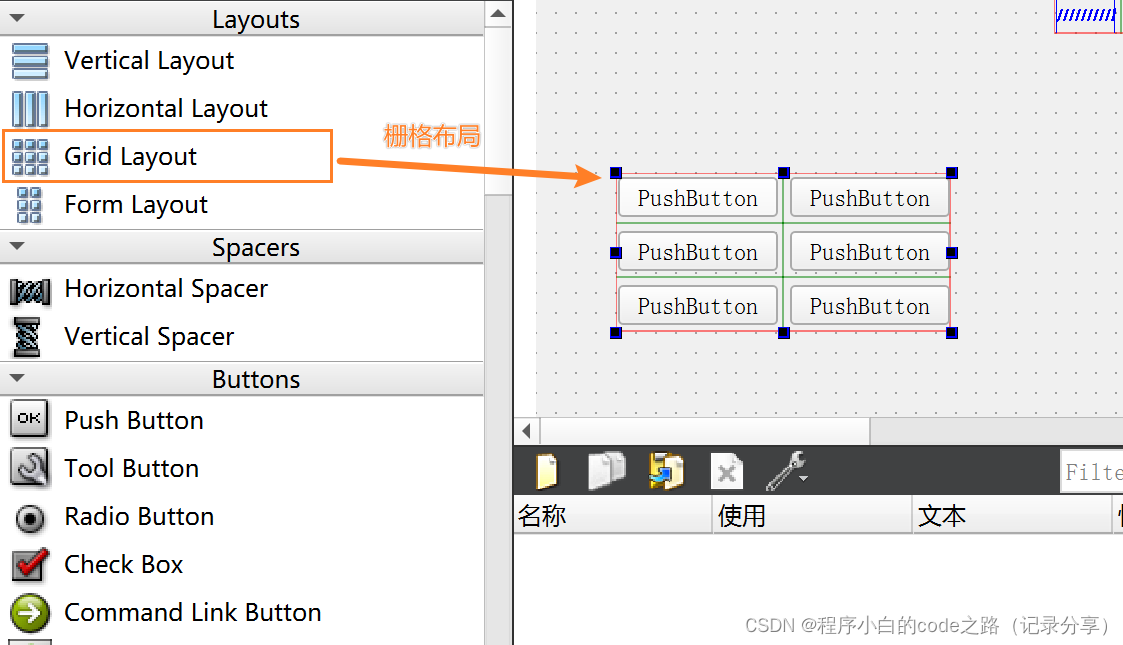
3.栅格布局
使用:将别的组件拖到栅格布局的组件中即可,可以选择是在哪个位置

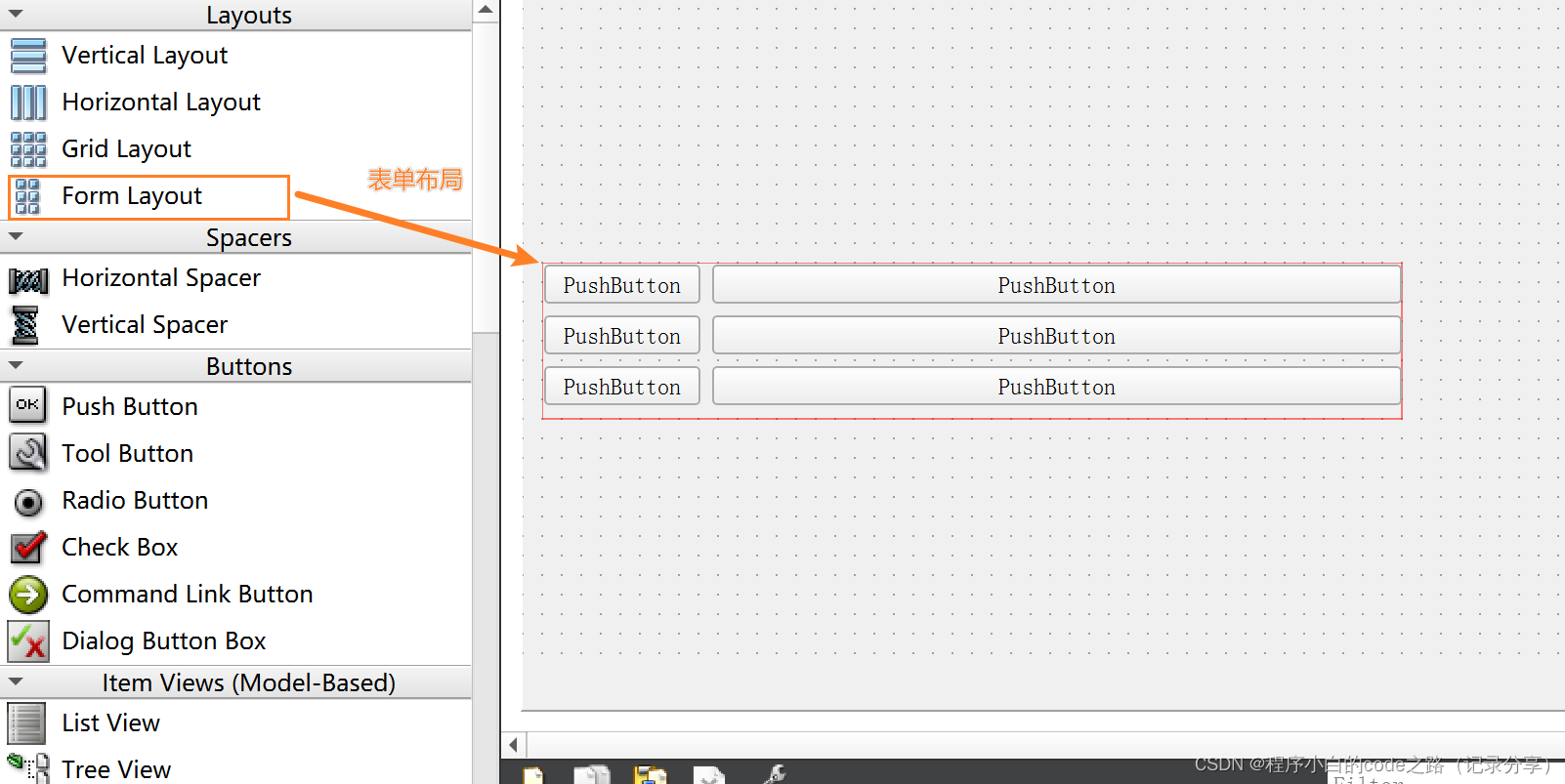
4.表单布局

分隔组件的使用
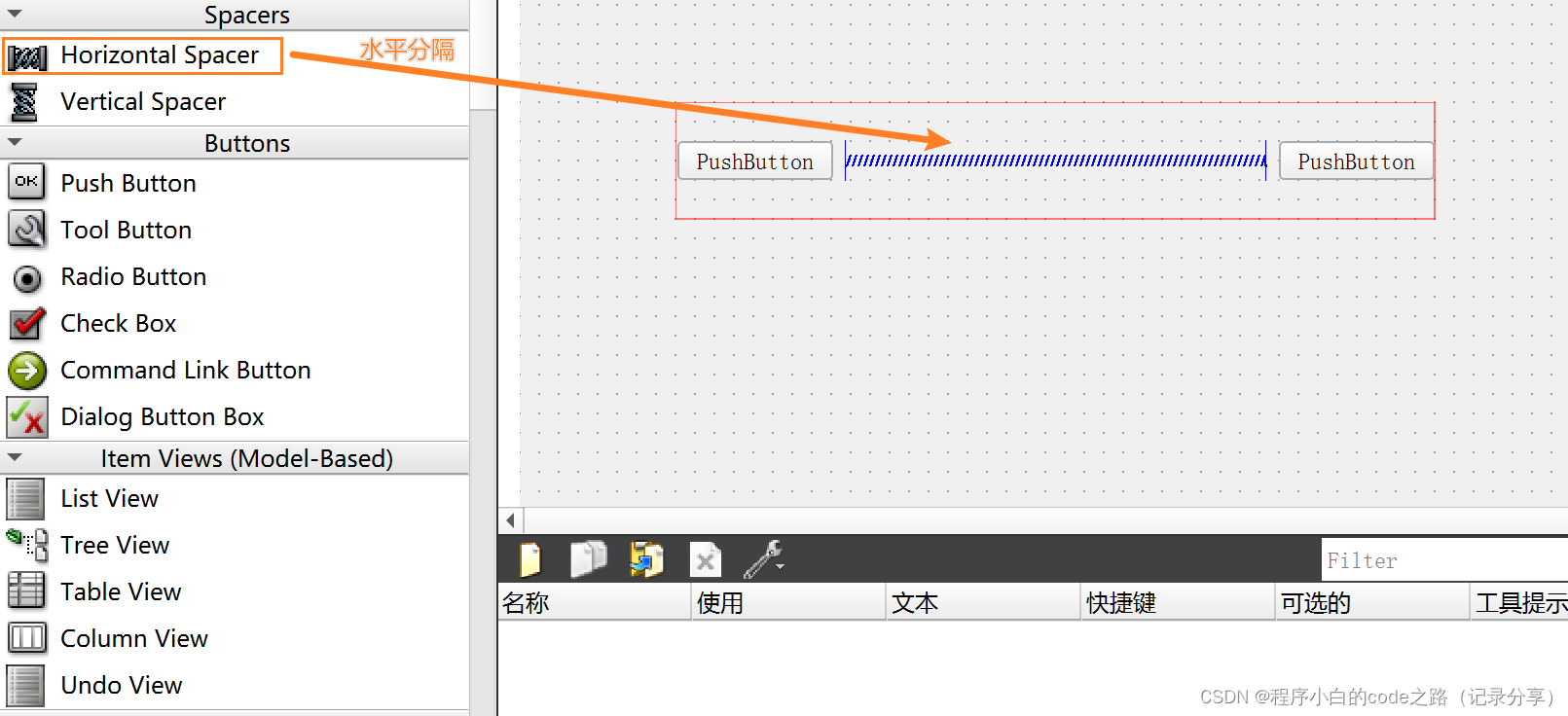
1.水平分隔
使用:将此组件放到布局组件中即可(也可以直接将组件放到窗口中)

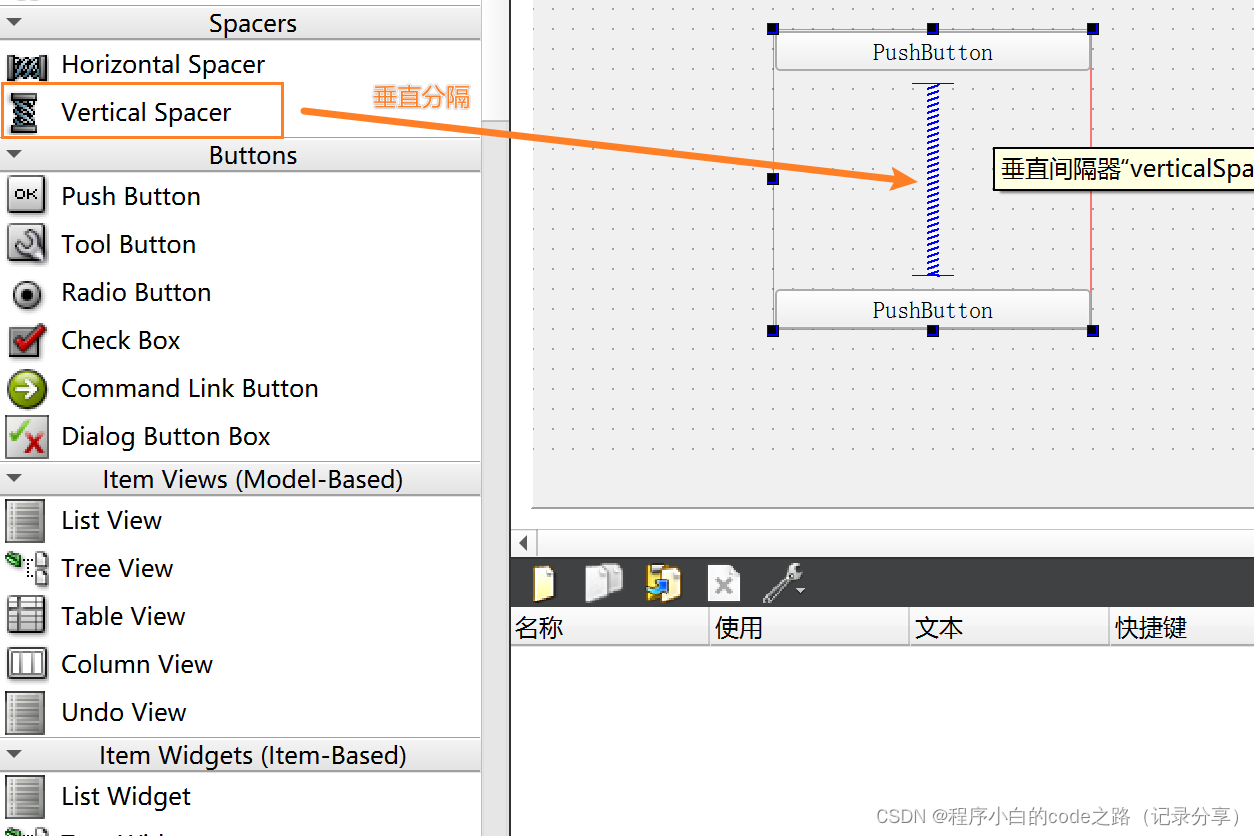
1.垂直分隔
使用:将此组件放到布局组件中即可(也可以直接将组件放到窗口中)
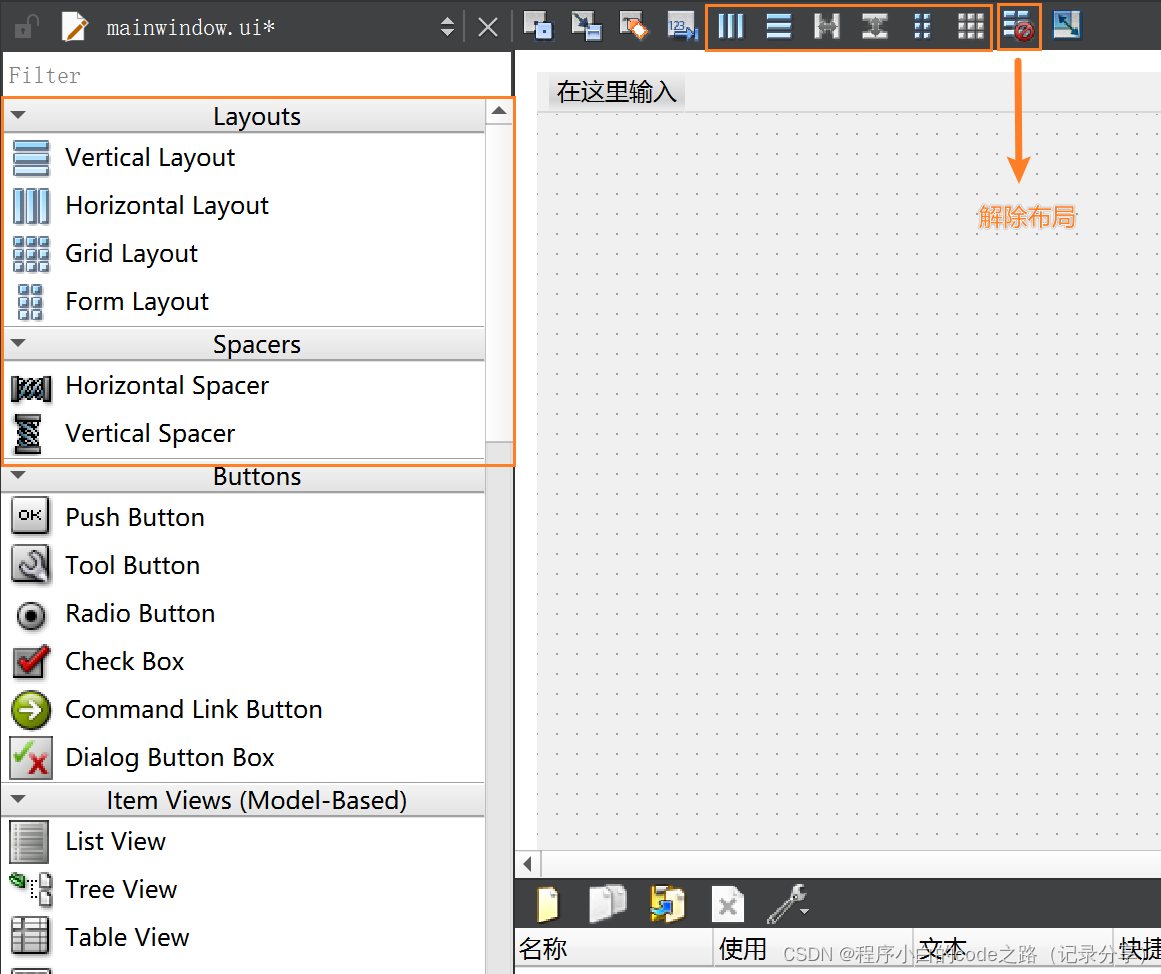
在设计页面的上面也有跟左侧一样的页面布局(这里使用更加方便一些)

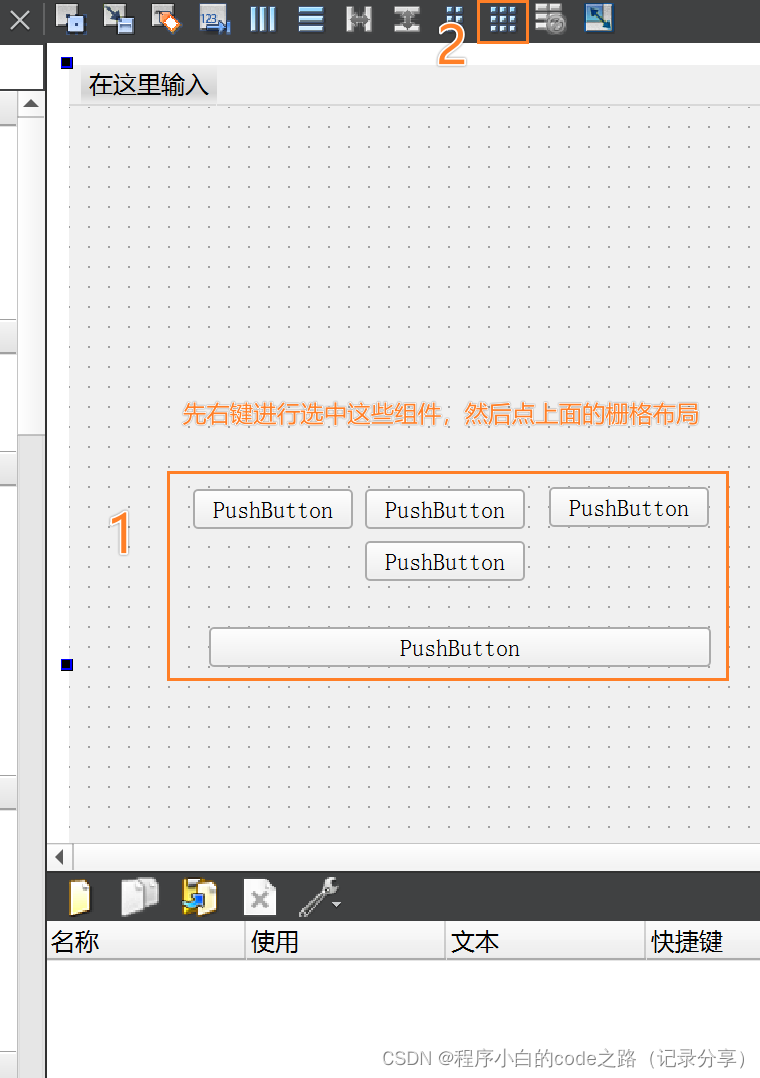
这里拿栅格布局进行使用
使用如下图

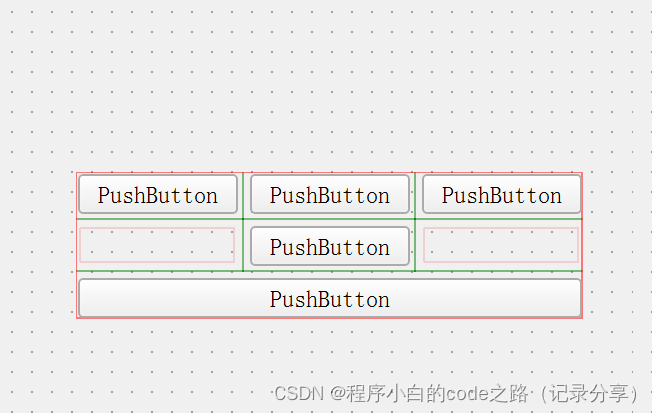
变成下图的样子

栅格布局具有一定的智能化,会自动帮你把要进行栅格布局的组件所占的大小和位置分配好
二.使用了页面布局的例子
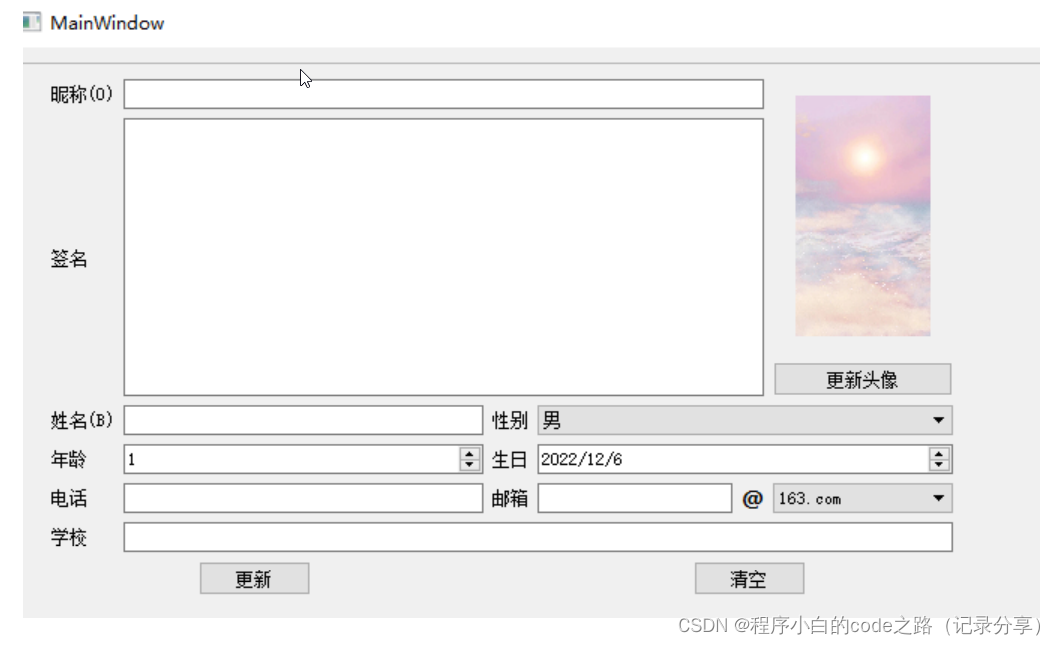
实现下面窗口

进行实现
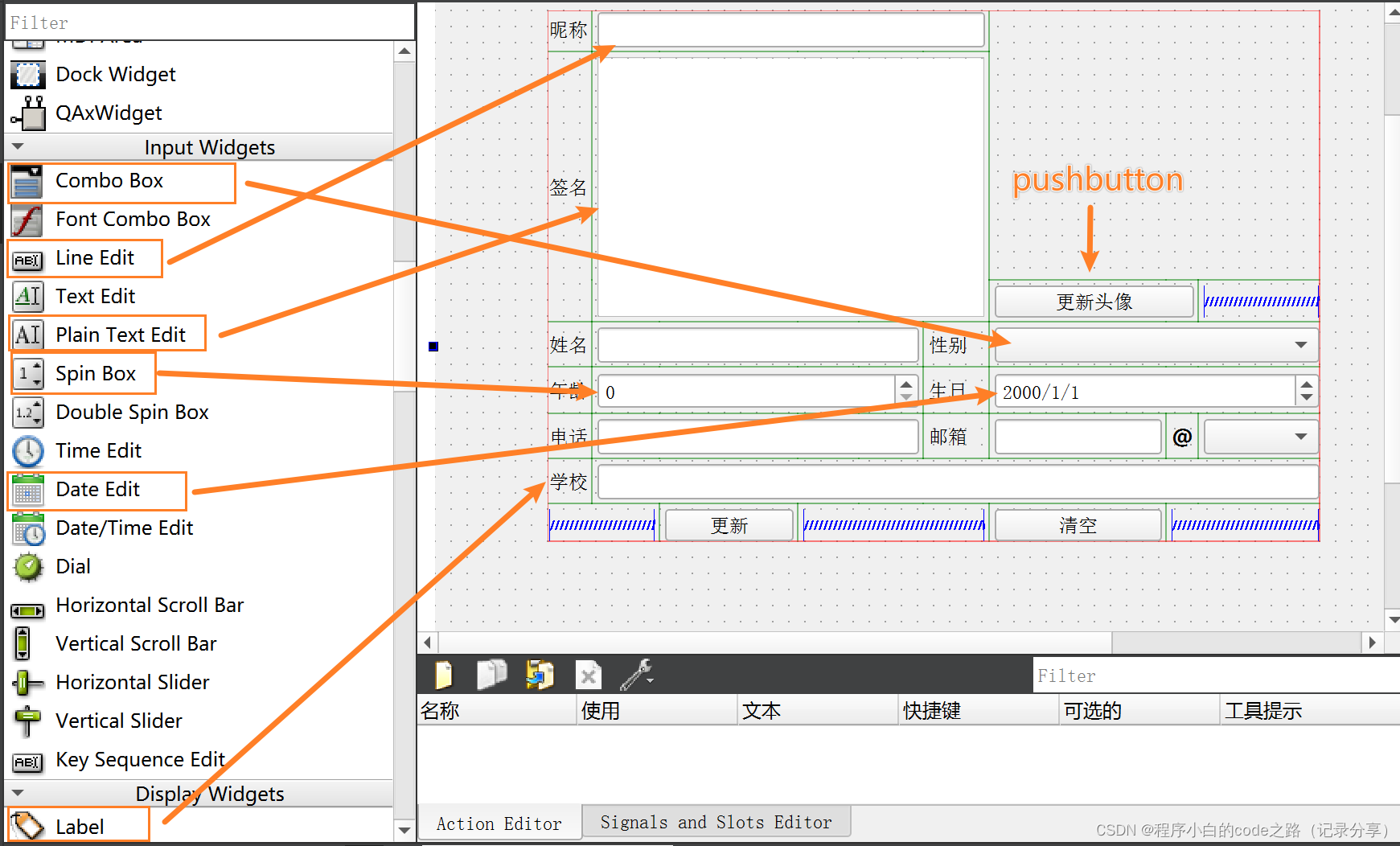
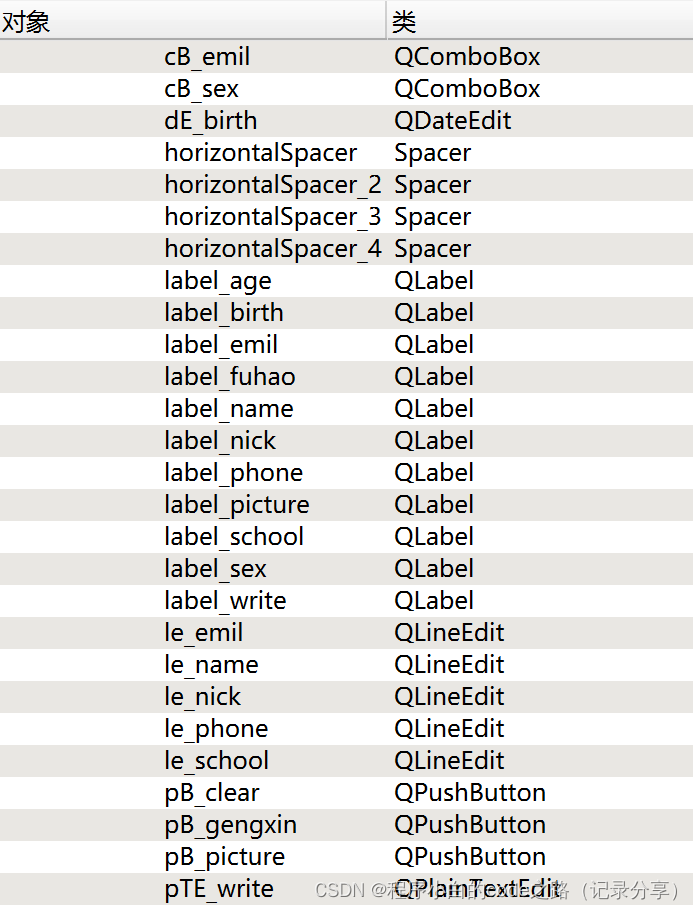
1.设计中用到的组件如下

这里布局用的是栅格布局
2.对用到组件重命名(实际上是指向组件的指针的名字)

3.将各个组件的功能进行实现
1.设置年龄
在mianwindow.cpp的构造函数中写下面代码
ui->sB_age->setValue(1);//年龄默认设置为1岁
2.设置性别
在mianwindow.cpp的构造函数中写下面代码
ui->cB_sex->addItem("男");//设置性别,默认显示第一个
ui->cB_sex->addItem("女");
3.设置日期
//这里用了QDate这个类中的函数(这个函数的返回值就是setDate函数所需要的参数也就是日期)
ui->dE_birth->setDate(QDate::currentDate());//设置当天日期
4.设置邮箱
QStringList strList{"qq.com","163.com","foxmail.com","sina.com"};//此变量中存的是字符串,之后作为addItems函数的参数
ui->cB_emil->addItems(strList);//设置邮箱
ui->cB_emil->setCurrentIndex(1);//设置下标为1的邮箱默认显示(这里0是"qq.com",1是"163.com",2是"foxmail.com",3是"sina.com"与QString链表存入的QString先后顺序有关)
//ui->cB_emil->setCurrentText("163.com");//设置"163.com"邮箱默认显示
5.更新头像
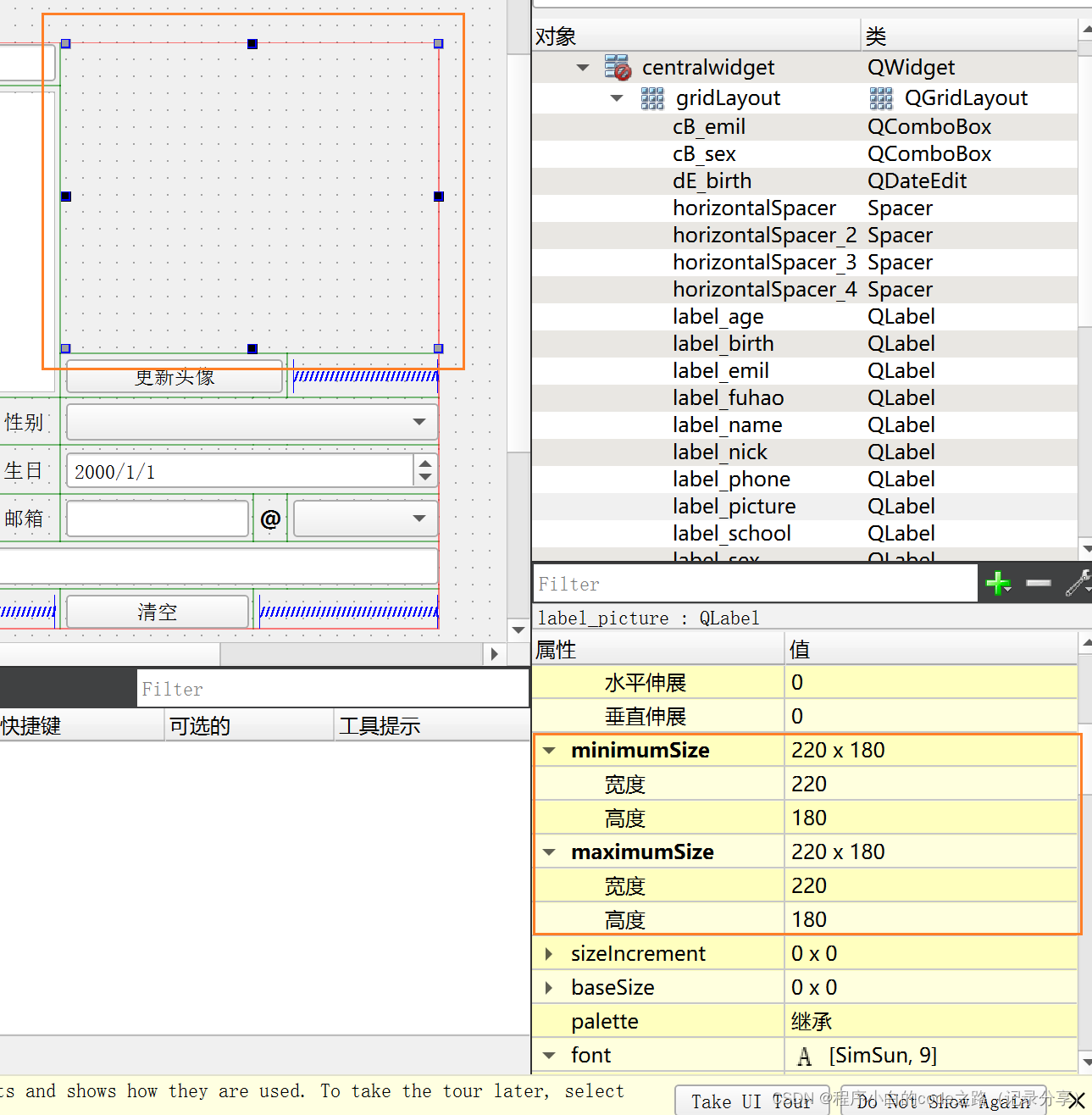
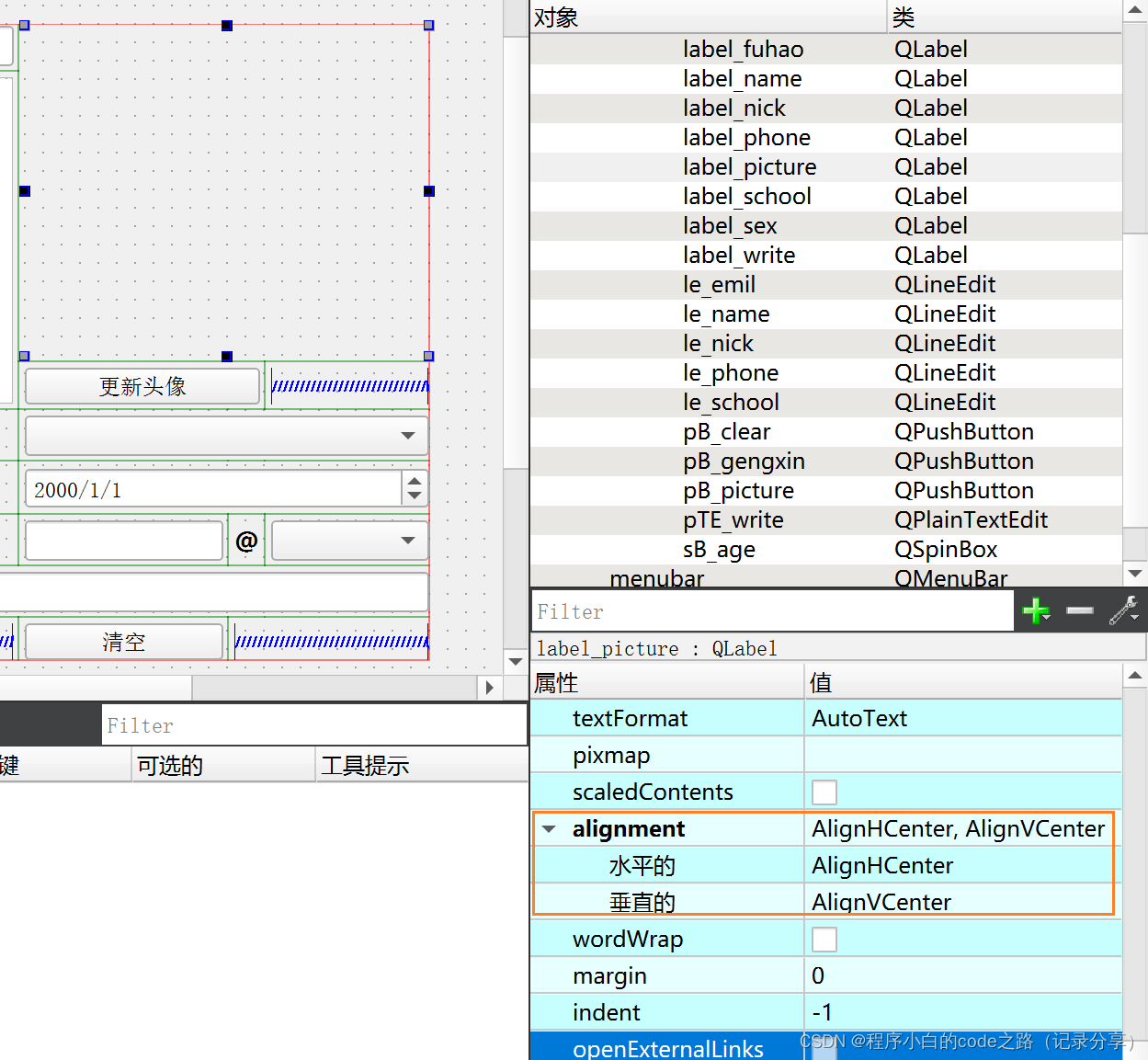
将显示照片的组件大小固定,显示的图片水平,垂直居中


自定义一个槽函数
1.声明
在mianwindow.h的类中写下面代码
public slots:
void slots_selete_picture();
2.定义
在mianwindow.cpp写下面代码
void MainWindow::slots_selete_picture()
{
//更新头像
//弹出弹出框,选择图片
//下面函数需要用到头文件 #include<QFileDialog>
QString str= QFileDialog::getOpenFileName(this/*父窗口*/
,"请选择一张图片"/*弹出框标题*/
,"C:\\Users\\冉喜文\\Pictures\\Screenshots"/*初始路径*/
,"Images (*.png *.bmp *.jpg)"/*过滤,能选择的图片 注意格 式与格式之间有空格*/); //用QSting接一下返回值
qDebug()<<str;//看看返回的是什么,返回的是路径+wen
if(!str.isEmpty()){//选择了一张图片
//将图片设置到lable组件
QPixmap pix(str);
QRect rect=ui->label_picture->geometry();//动态获取显示图片组件宽度、高度
pix=pix.scaled(rect.width(),rect.height(),Qt::KeepAspectRatio);//保持宽高比,缩放到指定大小
ui->label_picture->setPixmap(pix);
}
}
3.进行绑定连接
在mianwindow.cpp的构造函数中写下面代码
connect(ui->pB_picture,SIGNAL(clicked()),this,SLOT(slots_selete_picture()));//将信号与槽函数进行绑定连接
当点击下面的按键时,就会触发上面的槽函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wgzYM59w-1692836716846)(C:\Users\冉喜文\AppData\Roaming\Typora\typora-user-images\image-20230823232251233.png)]](https://img-blog.csdnimg.cn/08b1569bc0034276bbc057ddd11889d5.png)
6.实现更新按键的功能(这里更新的功能是将个人信息存入到文件中)
1.创建文件名
在mianwindow.cpp中写下面代码
#define FileName "32.txt"
2.创建文件
操作文件变量不应该是局部的,所以我们在mianwindow.h的类中定义出来
public:
QFile file;
在mianwindow.cpp的构造函数中写下面代码
QString workPath =QDir::currentPath();//获取当前的工作路径
QDir dir(workPath);
if(!dir.exists()){//路径不存在,则创建路径
if(dir.mkpath(workPath)){
QMessageBox::critical(this,"错误","创建路径失败");
exit(0);//程序退出
}
}
QString absPathFile=dir.absoluteFilePath(FileName);//当前的工作路径和文件名做拼接,返回一个新的路径
qDebug()<<"absPathFile = "<<absPathFile;//看一下路径是否正确
file.setFileName(absPathFile);//与路径进行绑定
if(!file.open(QIODevice::ReadWrite|QIODevice::Text)){//参数是以什么方式打开文件,这里是以可读写文本形式打开文件
QMessageBox::critical(this,"错误","文件打开失败");
exit(0);//程序退出
}
3.将所有信息写入文件中
自定义一个槽函数
1.声明
在mianwindow.h的类中写下面代码
public slots:
void slots_write();
2.定义
在mianwindow.cpp写下面代码
void MainWindow::slots_write()
{
file.resize(0);//清空文件
QString userInfo="%1\n%2\n%3\n%4\n%5\n%6\n%7\n%8\n%9\n";//将所有信息存入到一个QString中,这里用了灵活格式化
userInfo = userInfo.arg(ui->le_nick->text())//这里接一下
.arg(ui->pTE_write->toPlainText ())
.arg(ui->le_name->text())
.arg(ui->cB_sex->currentText ())
.arg(ui->sB_age->text())
.arg(ui->dE_birth->text ())
.arg(ui->_tel->text ())
.arg(ui->le_mail->text()+"@"+ui->cb_suffix->currentText ())
.arg(ui->lineEdit->text ());
qDebug ()<<"userInfo = "<<userInfo;//输出一下信息
if(-1 == file.write(userInfo. toStdString().c_str())){//写入文件失败,这里参数要的是const char*类型的所以我们先将QString转为string然后再将string转为const char*
QMessageBox::critical(this,"错误","用户信息写入文件失败");//错误的弹出框
return;
}
file.flush();//刷新缓冲区,将信息及时更新到文件中
QMessageBox::information(this,"提示","用户信息写入成功");//提示的弹出框
}
3.进行绑定
在mianwindow.cpp的构造函数中写下面代码
connect(ui->pB_picture,SIGNAL(clicked()),this,SLOT(slots_selete_picture()));//将信号与槽函数进行绑定连接
7.实现清空按键的功能(这里清空的功能是将个人信息全部重置为初始状态)
自定义一个槽函数
1.声明
在mianwindow.h的类中写下面代码
public slots:
void slots_selete_picture();
2.定义
在mianwindow.cpp写下面代码
void MainWindow::slots_clearform()
{
ui->le_nick->clear();
ui->pTE_write->clear();
ui->le_name->setText("");
ui->cB_sex->setCurrentIndex(0);
ui->sB_age->setValue(1);
ui->dE_birth->setDate(QDate::currentDate());
ui->le_phone->clear();
ui->le_emil->clear();
ui->cB_emil->setCurrentIndex(1);
ui->le_school->clear();
}
3.进行绑定连接
在mianwindow.cpp的构造函数中写下面代码
connect(ui->pB_clear,SIGNAL(clicked()),this,SLOT(slots_clearform()));//将信号与槽函数进行绑定连接
版权归原作者 程序小白的code之路(记录分享) 所有, 如有侵权,请联系我们删除。