一、安装JDK、Tomcat,进行测试Tomcat能否正常启动。
- JDK可以上官网自行选择需要的版本下载
Java Downloads | Oracle
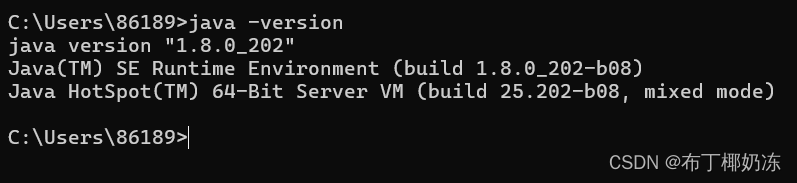
下载之后配置环境变量,win+R 输入cmd进入命令行
java -version //查看安装的版本信息

- 我上传了tomcat的资源可以免费下载!!版本是8.5.93。(本文置顶)
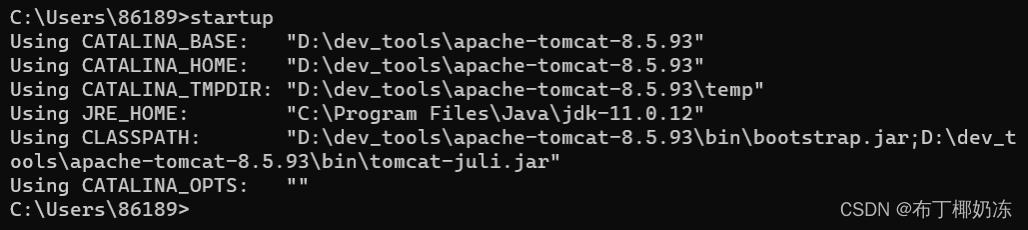
startup
在命令行运行,可以看到正常启动。

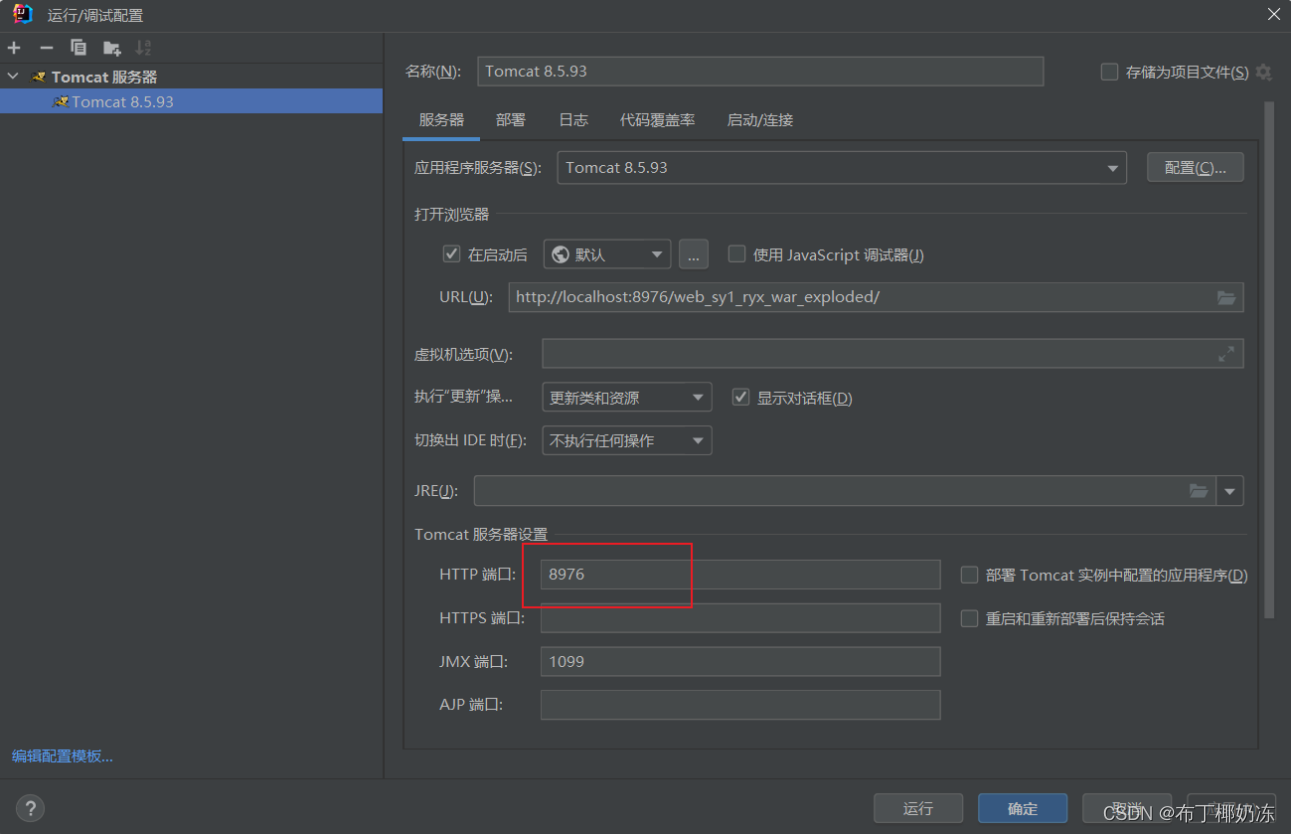
二、修改Tomcat端口为8976,重新进行测试

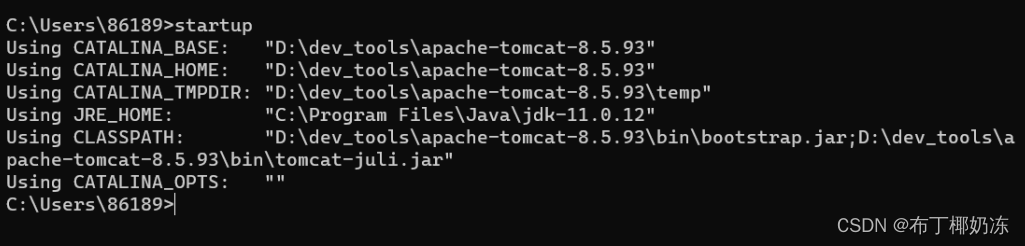
修改完端口号后正常启动
startup

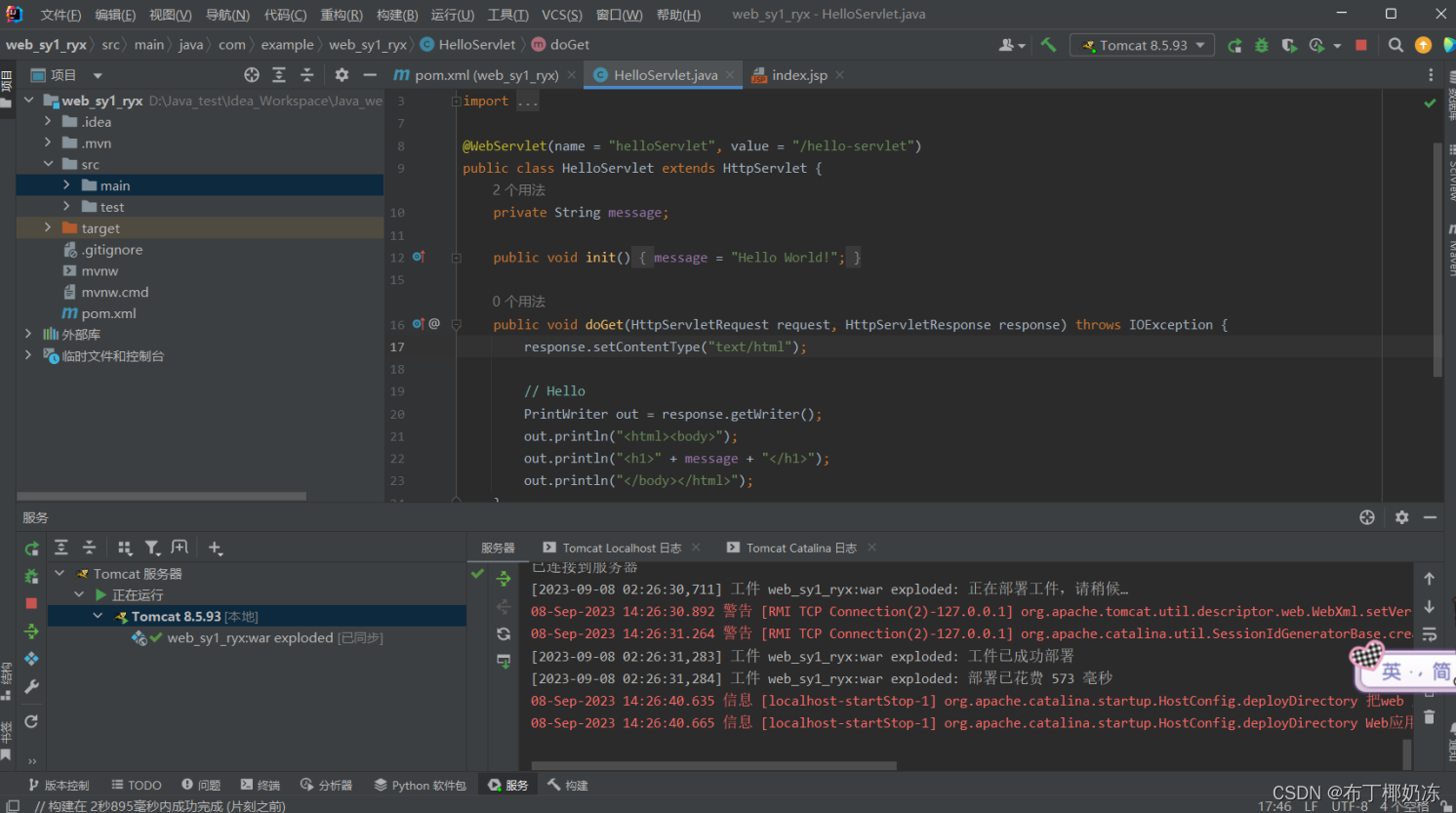
三、使用集成开发环境Intelligent Idea,绑定JDK和Tomcat,建立站点,并测试


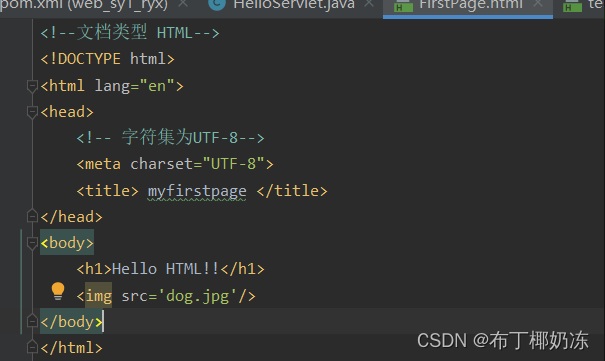
四、编写一个简单的html页面,命名为FirstPage.html,将其设置为默认页面
<html>
<head>
<title>Hello word!</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>

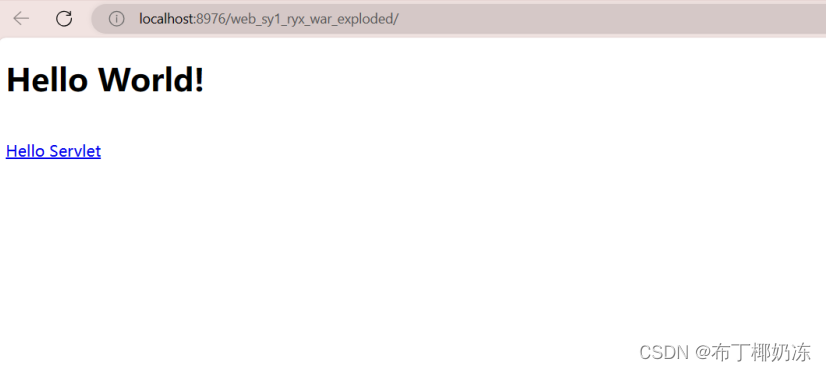
五、发布FirstPage.html到web服务器,启动服务器,通过本机浏览器进行访问,然后用另一台机器访问该页面。
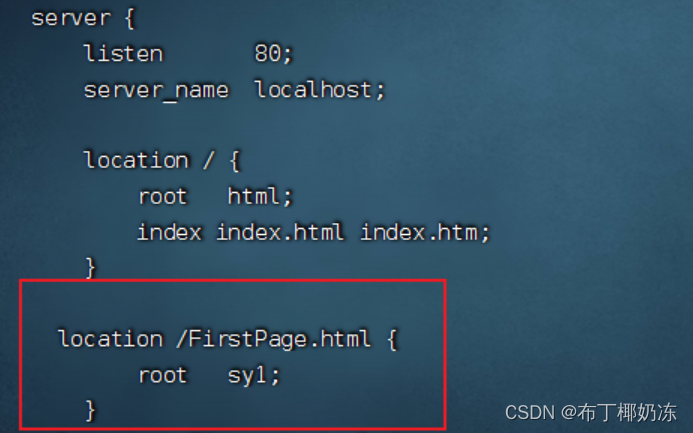
1. 用nginx做一个映射
修改nginx.conf配置文件,当localhost:80请求nginx服务器时,该请求会匹配到代码块server{}中执行。
location /FirstPage.html {
root sy1;
}

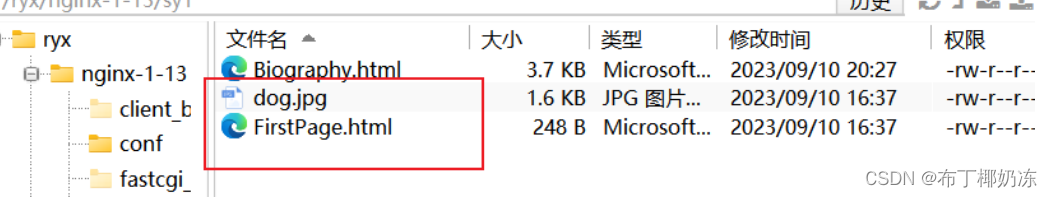
2. 将对应文件复制进相应文件夹

3. 重新启动服务器
cd sbin
./nginx -s reload

我的服务器是购买的,ip地址如下

4. 本机浏览

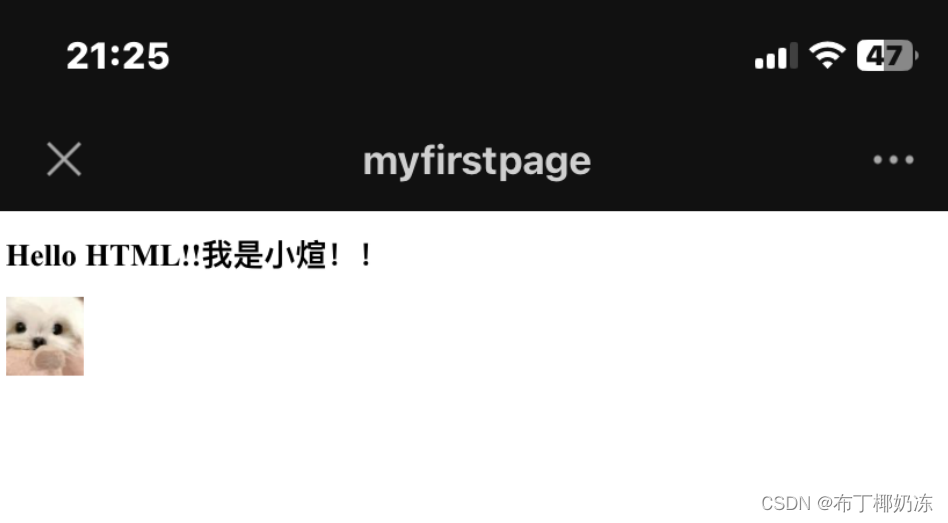
5. 另一台机器访问

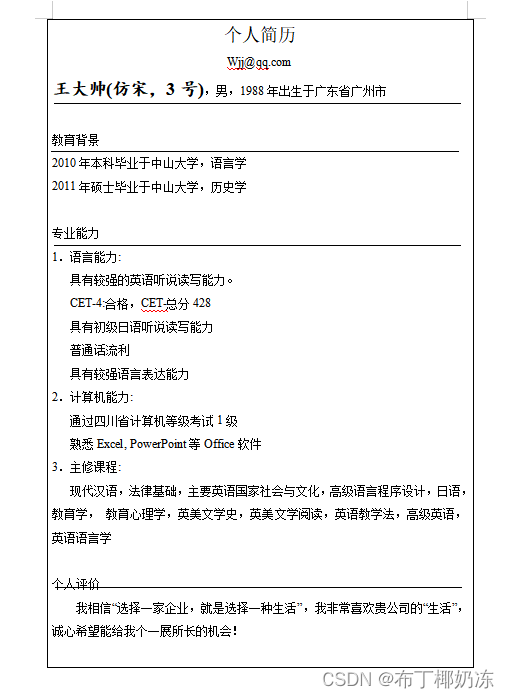
六、编辑你的个人主页的,按格式输出下面的网页内容

1. HTML源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简介</title>
</head>
<body>
<div id="center">
<div class="main-container">
<div class="introduce line">
<div class="title">个人简介</div>
<div class="email">[email protected]</div>
<div><span class="name">王大帅</span> <span class="point">,男,1988年出生于广东省广州市</span></div>
</div>
<br>
<div class="content">
<div class="content-title line">教育背景</div>
<div>
<div class="point"> 2010年本科毕业于中山大学,语言学</div>
<div class="point"> 011年硕士毕业于中山大学,历史学</div>
</div>
</div>
<div class="content">
<div class="content-title line">专业能力</div>
<div class="point"> 1.语言能力:</div>
<div class="tab">具有较强的英语听说读写能力。</div>
<div class="tab">CET-4:合格,CET-总分428</div>
<div class="tab">普通话流利</div>
<div class="tab">具有初级日语听说读写能力</div>
<div class="tab">具有较强语言表达能力</div>
<div class="point">2.计算机能力:</div>
<div class="tab">通过四川省计算机等级考试1级</div>
<div class="tab">熟悉Excel, PowerPoint等Office软件</div>
<div class="point">3.主修课程:</div>
<div class="tab">现代汉语,法律基础,主要英语国家社会与文化,高级语言程序设计,日语,
教育学, 教育心理学,英美文学史,英美文学阅读,英语教学法,高级英语,
英语语言学
</div>
</div>
<div class="content">
<div class="content-title line">个人评价</div>
<div class="tab">我相信“选择一家企业,就是选择一种生活”,我非常喜欢贵公司的“生活”,
诚心希望能给我个一展所长的机会!
</div>
</div>
</div>
</div>
</body>
</html>
2. CSS源代码
<style>
.main-container {
display: flex;
width: 80%;
flex-direction: column;
border: 1px solid black; /* 边框:宽度,线条类型,颜色 */
padding: 3px 10px 3px 10px;
margin: 0 auto;
}
.title {
display: flex;
justify-content: center;
font-family: 宋体;
font-size: 21px;
line-height: 30px;
}
.email {
display: flex;
justify-content: center;
font-family: "Times New Roman";
font-size: 12px;
line-height: 30px;
}
.name {
font-family: 仿宋;
font-weight: bold;
font-size: 21px;
}
.point {
font-family: 宋体;
font-size: 16px;
line-height: 30px;
}
.tab {
font-family: 宋体;
font-size: 16px;
text-indent: 1.5em;
line-height: 30px;
}
#center {
width: 50%; /* 宽度 */
margin: 0 auto;
justify-content: center;
/*border: 10px solid red;*/
}
.content {
margin-top: 25px;
}
.content-title {
font-family: 宋体;
font-size: 16px;
}
.line {
border-bottom: 1px solid black;
}
</style>
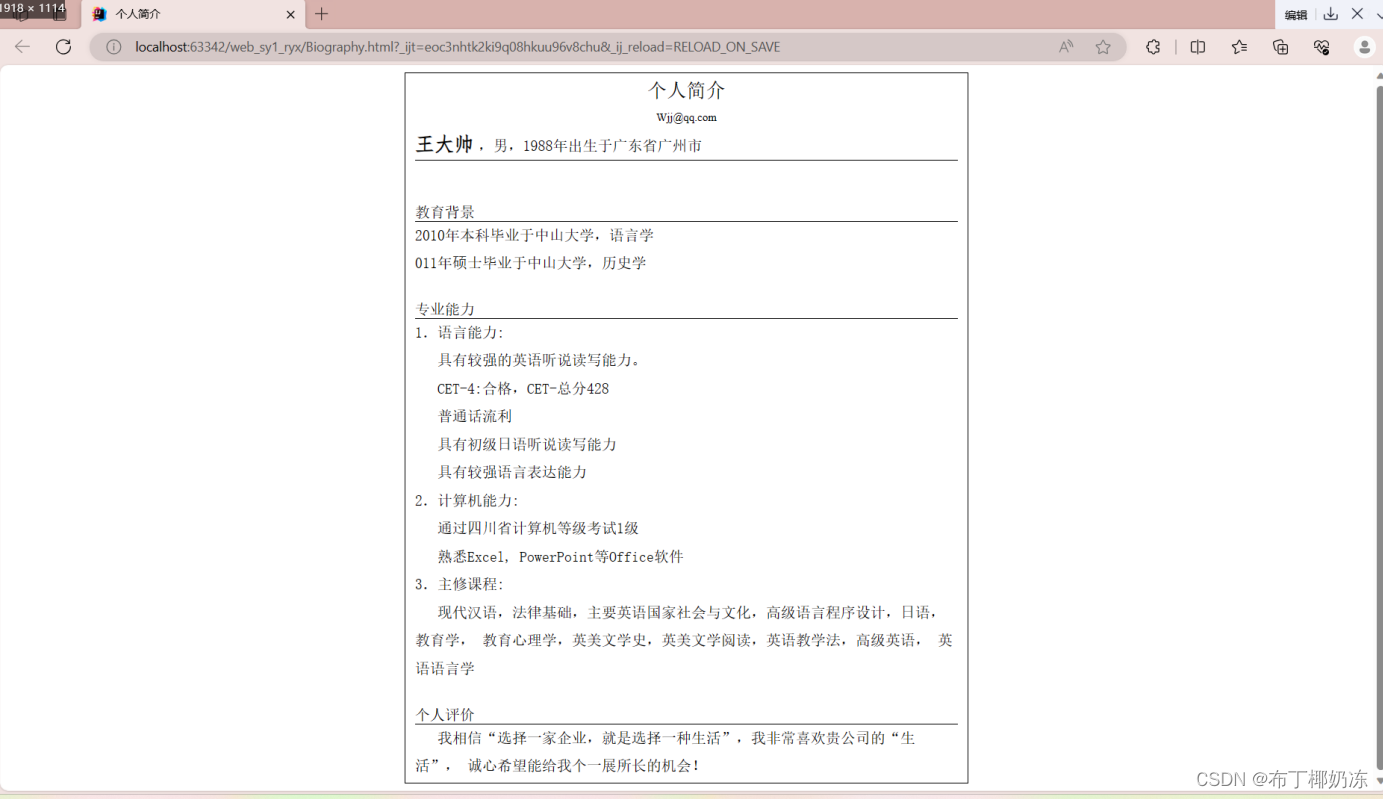
3. 运行截图

七、心得体会
1.学会安装和配置tomcat,在idea中配置tomcat服务器,并且运用idea去部署和运行web项目。
2.学会编写简单的html页面,掌握html语法的基本使用,以及用css编排页面。
3.尝试了云服务器的购买和远程连接,在云服务器上安装服务等操作。
4.学习并运用nginx服务器的基本用法,懂得如何在nginx上部署简单的静态html。
版权归原作者 布丁椰奶冻 所有, 如有侵权,请联系我们删除。