一、快速生成页面骨架
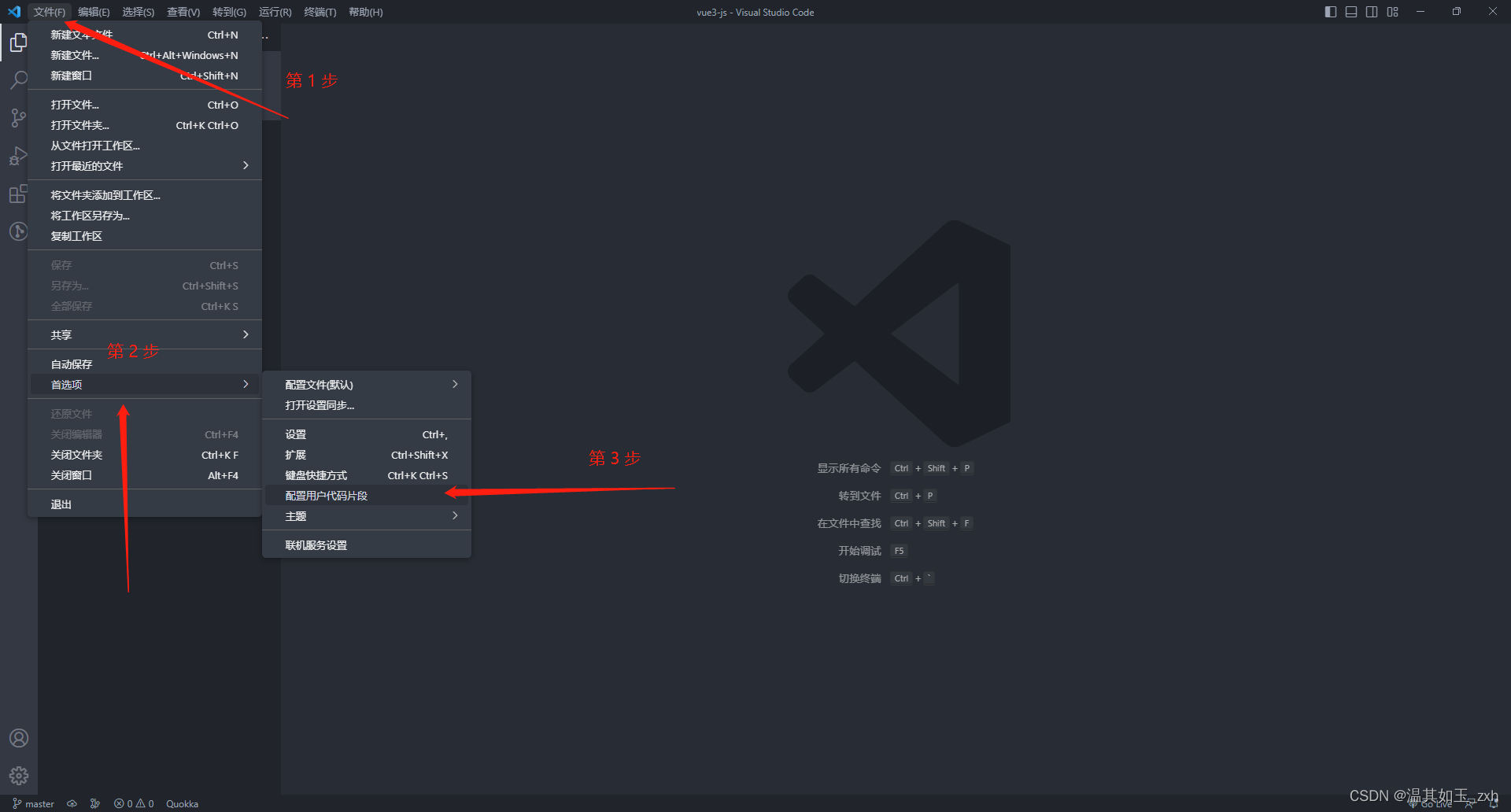
文件 > 首选项 > 配置用户代码片段

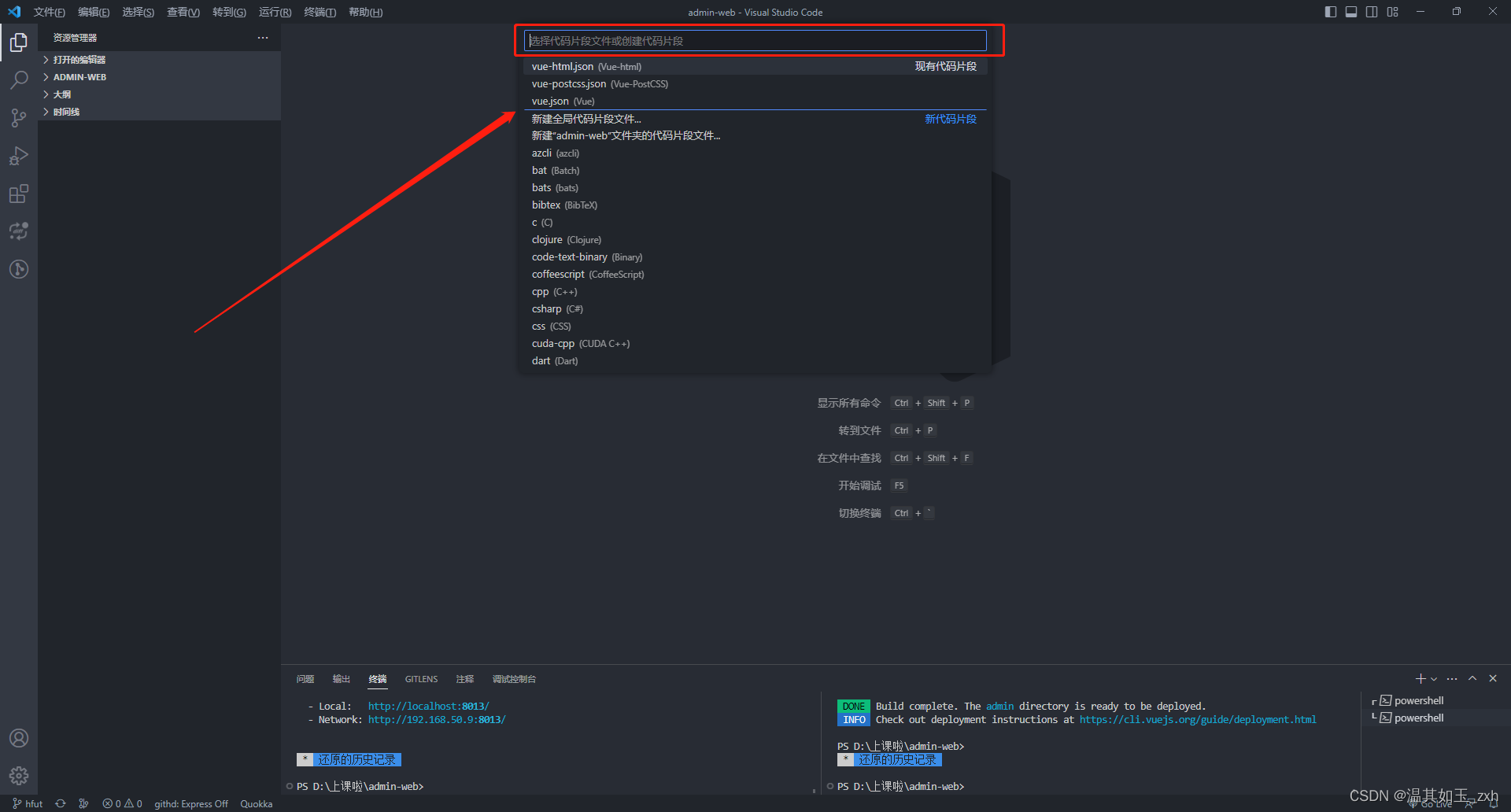
选择需要的代码片段或者创建一个新的,这里以
vue.json
举例:

下面为我配置的代码片段,仅供参考:
1. Vue2 + JS
在
.vue
文件中输入
vue2
回车。即可快速生成页面骨架
{"Print to console":{"prefix":"vue2","body":["<template>"," <div class='$1'></div>","</template>","","<script>","export default {"," data() {"," return {}"," },"," computed: {},"," methods: {}","}","</script>","","<style lang='scss' scoped>","","</style>",""],"description":"Log output to console"}}
2. Vue3 + TS
在
.vue
文件中输入
vue3
回车。即可快速生成页面骨架
{"Print to console":{"prefix":"vue3","body":["<script setup lang='ts'>","</script>","","<template>"," <div class='$1'></div>","</template>","","<style lang='scss' scoped>","","</style>",""],"description":"Log output to console"}}
二、格式化配置
这一块有很多配置,就不一一介绍了,直接放上配置项并加上注释,自己选择需要的去配置,以下是我个人的配置习惯
1. Vue2 + JS 配置
settings.json
{// 编辑器配置"workbench.colorTheme":"Atom One Dark","workbench.iconTheme":"vscode-icons","editor.fontSize":15,"editor.links":false,"editor.detectIndentation":true,"editor.formatOnSave":true,"editor.inlayHints.enabled":"off",// 禁用编辑器内嵌提示"editor.tabSize":2,"editor.insertSpaces":false,"editor.codeActionsOnSave":{"source.fixAll.eslint":true},// eslint 配置"eslint.validate":["javascript","javascriptreact","vue"],// vue 格式化程序"[vue]":{"editor.defaultFormatter":"octref.vetur"// 使用 vetur 替换默认格式化},// 配置 vetur 格式化规则"vetur.format.defaultFormatter.html":"js-beautify-html","vetur.format.defaultFormatter.js":"vscode-typescript","vetur.format.options.tabSize":2,"vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_attributes":"auto"// html 标签自动换行(这样设置不会频繁换行)},"prettier":{"semi":false,// 末尾不添加分号"singleQuote":true,// 使用单引号"trailingComma":"none"// 末尾不添加引号}},// js 格式化程序"[javascript]":{"editor.defaultFormatter":"vscode.typescript-language-features"},"js/ts.implicitProjectConfig.experimentalDecorators":true,// json 格式化程序:默认使用 vscode 格式"[jsonc]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// ts 格式化程序:默认使用 vscode 格式"[typescript]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// scss 格式化程序:默认使用 vscode 格式"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// less 格式化程序:默认使用 vscode 格式"[less]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},}
2. Vue3 + TS 配置
如果同时下载了
vetur
和
volar
插件,需要禁用
vetur
插件
{// 编辑器配置"workbench.colorTheme":"Atom One Dark","workbench.iconTheme":"vscode-icons","editor.fontSize":15,"editor.links":false,"editor.detectIndentation":true,"editor.formatOnSave":false,// 是否在保存时自动格式化"editor.inlayHints.enabled":"off",// 禁用编辑器内嵌提示"editor.tabSize":2,"editor.insertSpaces":false,"editor.codeActionsOnSave":{"source.fixAll.eslint":true},// eslint 配置"eslint.validate":["javascript","javascriptreact","vue"],// vue 格式化程序"[vue]":{"editor.defaultFormatter":"Vue.volar"// 使用 volar 替换默认格式化},// 配置 volar 格式化规则"volar.autoCompleteRefs":true,// js 格式化程序"[javascript]":{"editor.defaultFormatter":"vscode.typescript-language-features"},"js/ts.implicitProjectConfig.experimentalDecorators":true,// json 格式化程序:默认使用 vscode 格式"[jsonc]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// ts 格式化程序:默认使用 vscode 格式"[typescript]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// scss 格式化程序:默认使用 vscode 格式"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},// less 格式化程序:默认使用 vscode 格式"[less]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},}
vue3项目不用配置那么多内容,
.prettierrc.json
文件已经包含了这些格式化配置
.prettierrc.json
{"$schema":"https://json.schemastore.org/prettierrc","semi":false,"tabWidth":2,"singleQuote":true,"printWidth":120,"trailingComma":"none"}
三、界面美化配置
1. 取消默认链接显示下划线

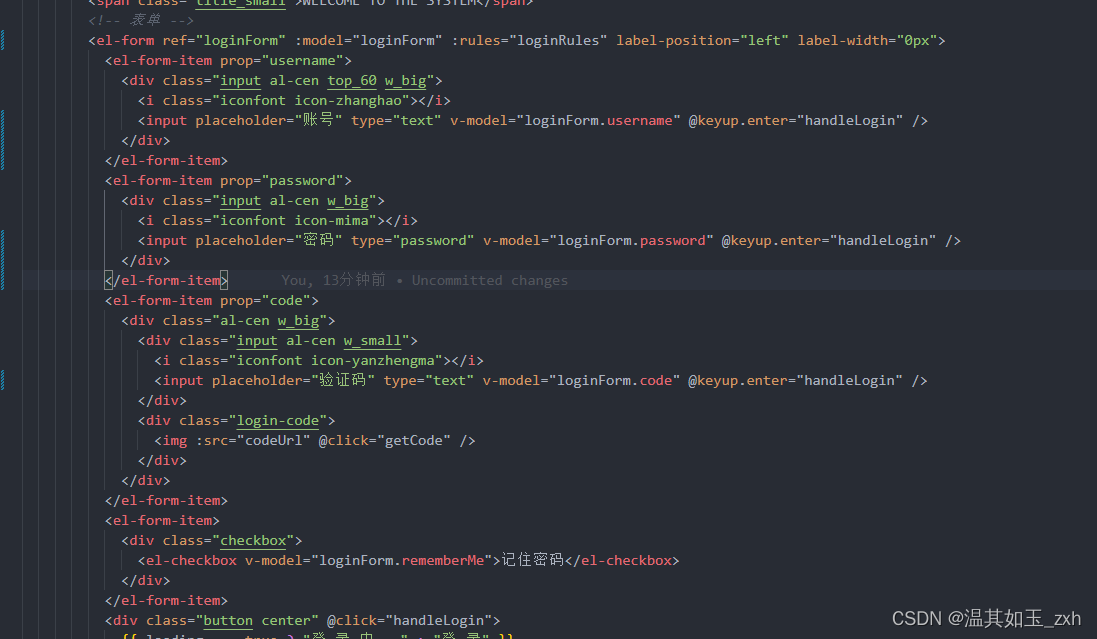
这种密密麻麻的下划线,看着是不是很难受?取消这个配置,即可隐藏它。
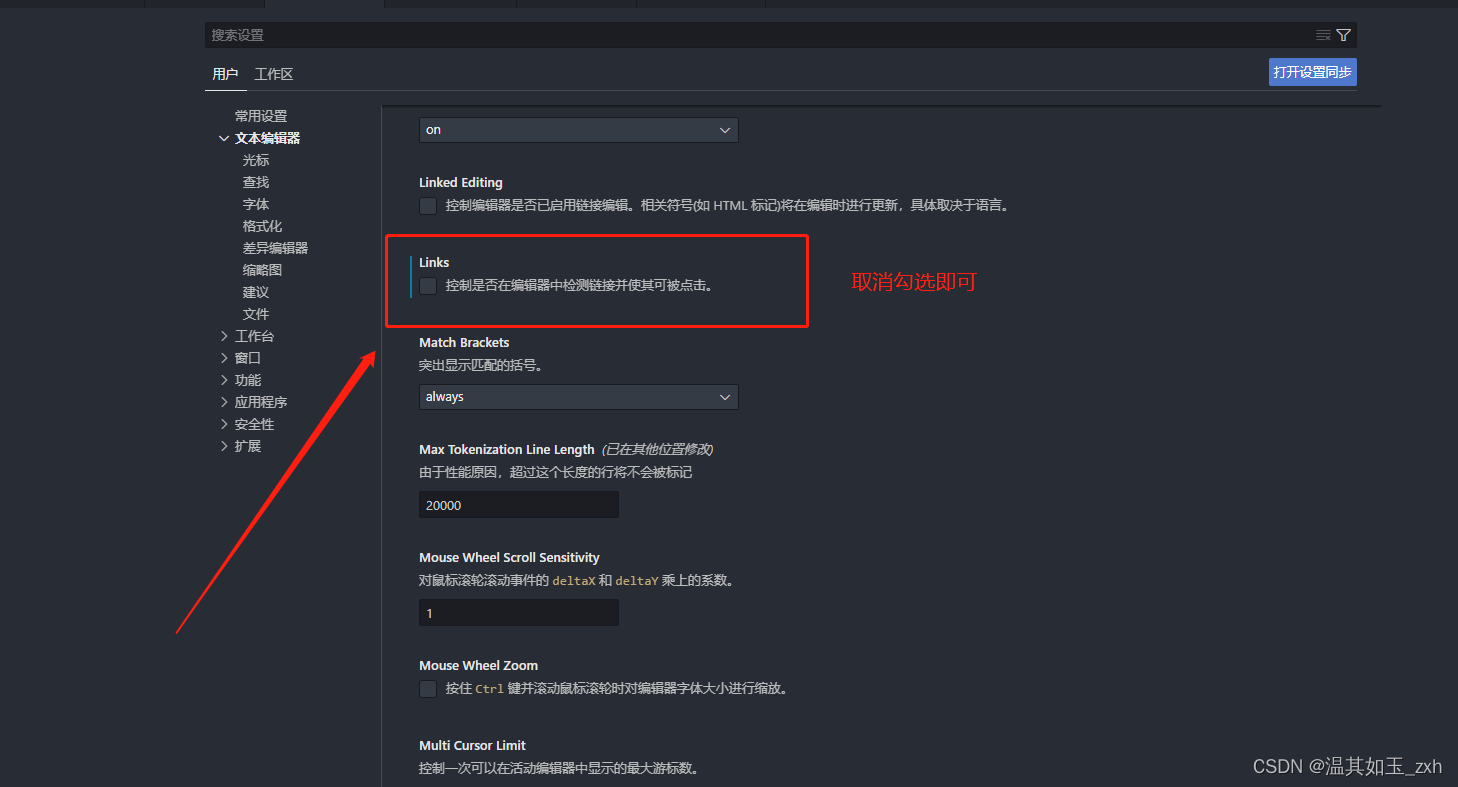
文件 > 首选项 > 设置 ,中找到
Links
配置,取消它即可。


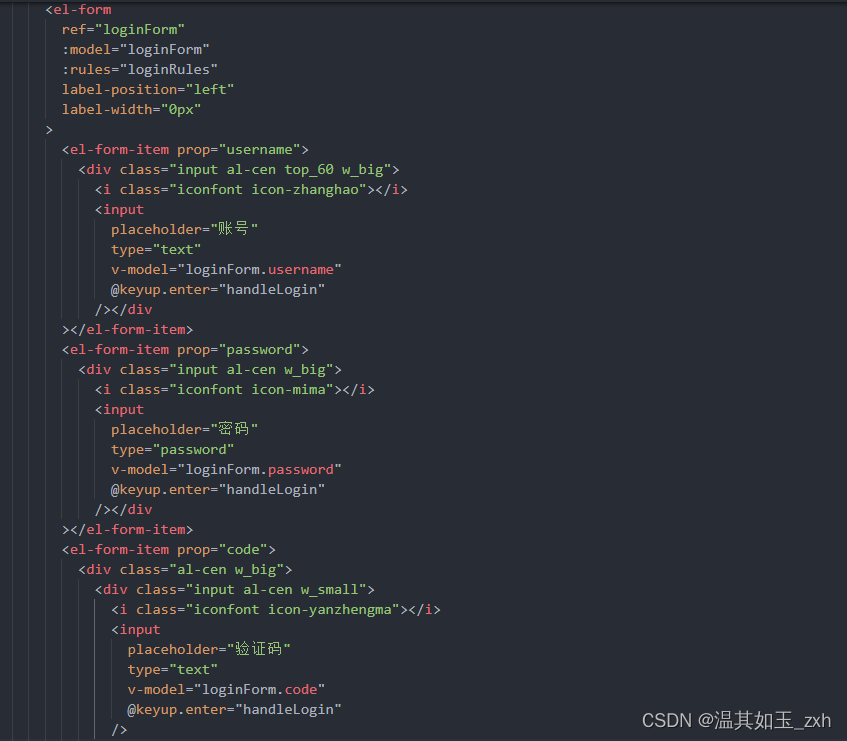
2. 取消标签频繁换行
明明很短的标签,一行就可以显示,但是格式化后却频频换行,看着是不是别扭,别着急,按照下面的配置,轻松搞定它。
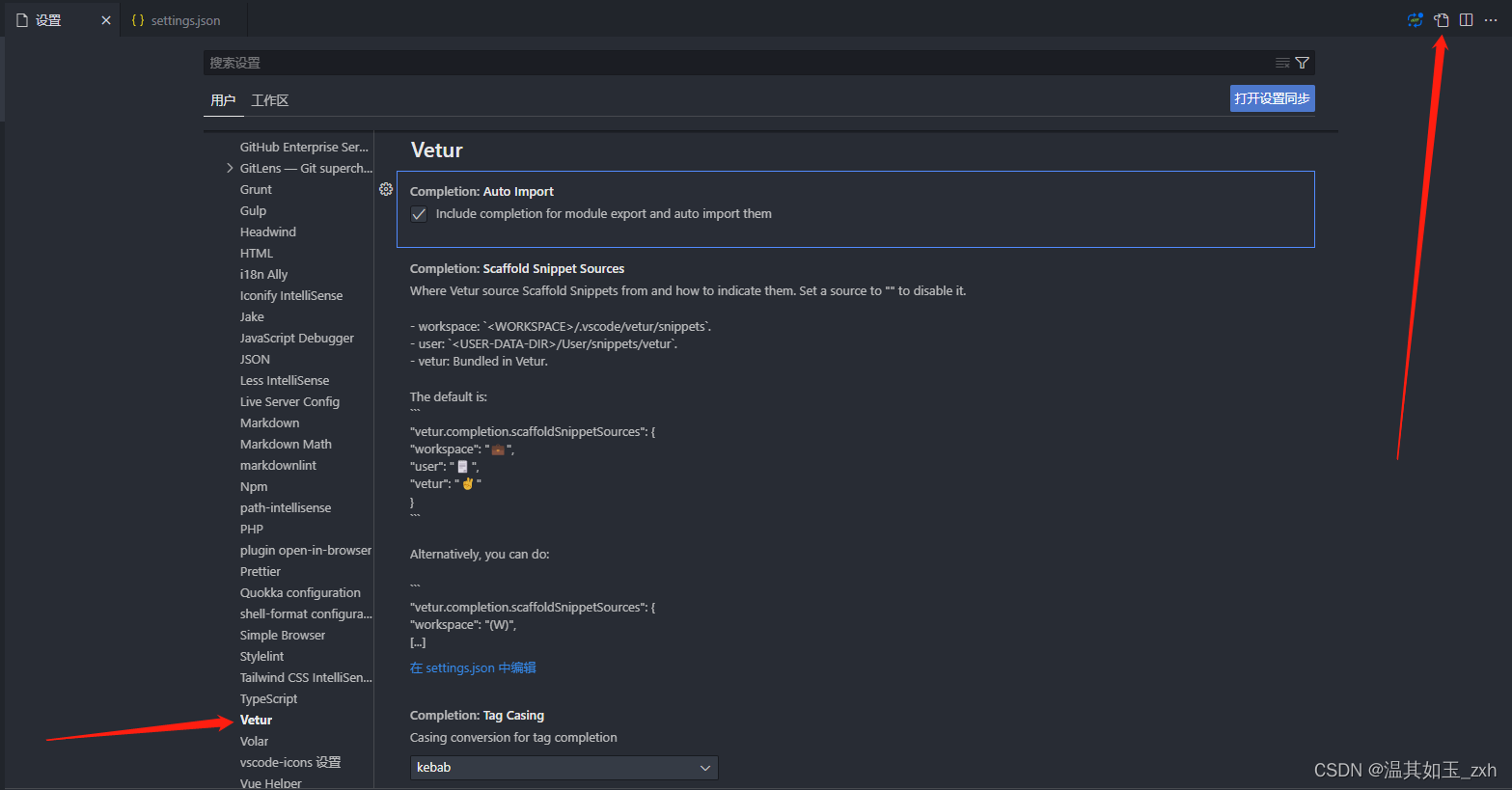
- 安装
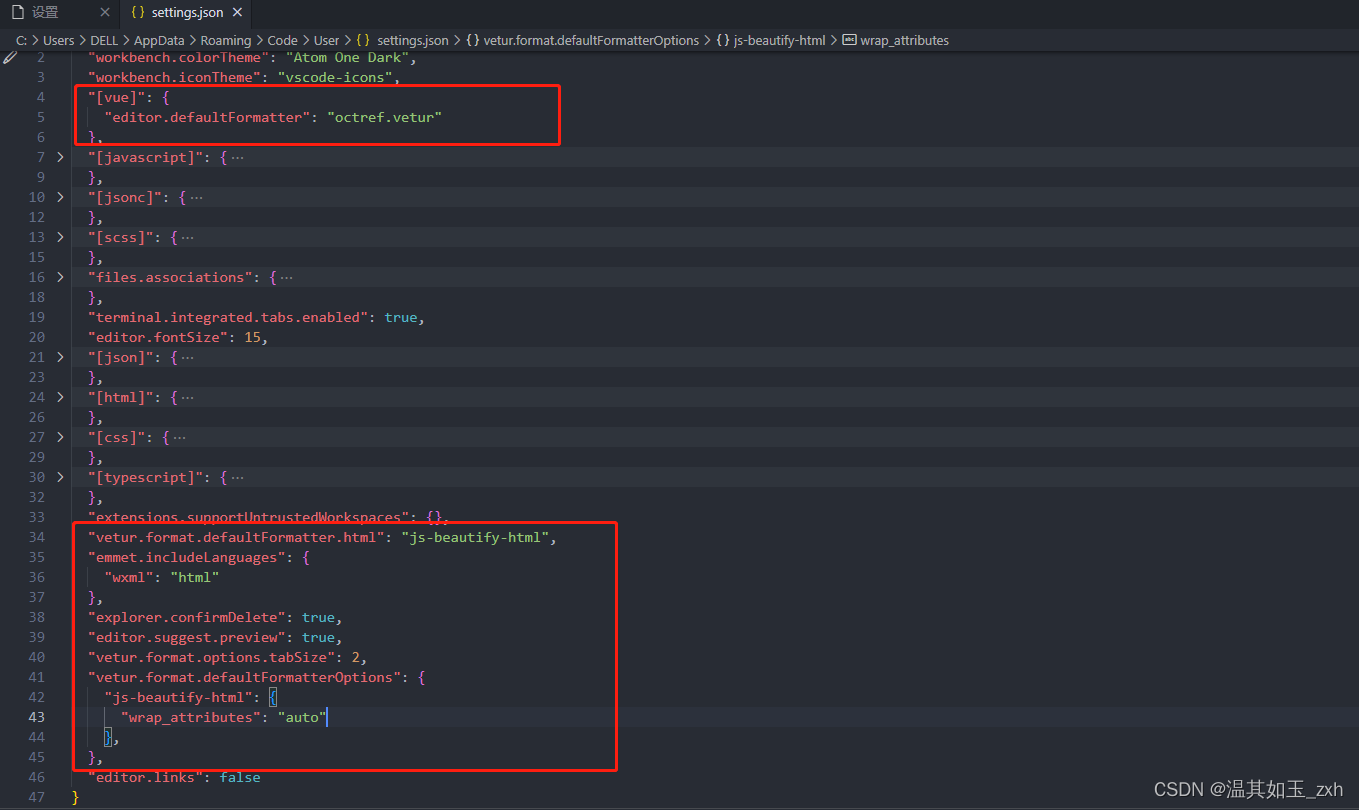
Vetur插件,注意版本号,有些最新的版本可能会出现莫名其妙的bug,如果遇到了,卸载后安装低版本即可,(我安装的是v0.36.1版本,未遇到 bug) - 打开设置的 json 文件,在里面进行编辑,打开方法和配置如下


"[vue]":{"editor.defaultFormatter":"octref.vetur"// 使用vetur取代vscode默认配置},"vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_attributes":"auto"},},
END
版权归原作者 温其如玉_zxh 所有, 如有侵权,请联系我们删除。