一、两个输入框输入数值计算
步骤
1、编写html代码,实现计算器页面视图效果
2、编写js,实现点击输入数字和符号输出结果
1、编写html
1.1定义两个输入框和一个隐藏框。
1.2定义加减乘除四个按钮,并在里面设置一个单击事件onclick,单击后调用clac()函数,并将运算符号传递给函数。
1.3定义0-9十个按钮,并在里面设置一个单击事件onclick,单击后调用click1()函数,并将数字传递给函数。
1.4定义一个计算按钮,并在里面设置一个单击事件onclick,单击后调用result()函数,计算出结果。
1.5定义一个清空按钮,并在里面设置一个单击事件onclick,单击后调用click2()函数,将输入框的内容清空。
在<body></body>主体中编写html以下代码:
第一个数:<input type="number" name="num1" id="num1" /><br />
第二个数:<input type="number" name="num2" id="num2" /><br />
<input type="hidden" name="num3" id="num3" />//隐藏框,type="hidden"
<input type="button" value="加" onclick="clac('+')" />
<input type="button" value="减" onclick="clac('-')" />
<input type="button" value="乘" onclick="clac('*')" />
<input type="button" value="除" onclick="clac('/')" />
<br />
<input type="button" value="1" onclick="click1(1)" />
<input type="button" value="2" onclick="click1(2)" />
<input type="button" value="3" onclick="click1(3)" />
<input type="button" value="4" onclick="click1(4)" />
<input type="button" value="5" onclick="click1(5)" />
<br />
<input type="button" value="6" onclick="click1(6)" />
<input type="button" value="7" onclick="click1(7)" />
<input type="button" value="8" onclick="click1(8)" />
<input type="button" value="9" onclick="click1(9)" />
<input type="button" value="0" onclick="click1(0)" /><br />
<input type="button" value="计算" onclick="result()" />
<input type="button" value="清空" onclick="click2()" />
2、编写js
2.1定义一个flag标志,并赋值为true,当点击计算符号之后,改变flag的值为false。
2.2创建click1函数,判断flag的值,如果是true就定位到第一个输入框,如果是false就定位到第二个输入框,将点击传过来的值与输入框里面的字符串拼接到一起。
document.querySelector(),进行html定位,如果是用class属性来定位,定位时class属性值前面要加点号(.),如果是用id属性来定位,定位时id属性值前面要加#。
可以使用.value取出这个属性的value值。
function click1(num){
if(flag){
var num1=document.querySelector("#num1");
num1.value+=num;
}else{
var num2=document.querySelector("#num2");
num2.value+=num;
}
}
2.3创建clac函数,定位到隐藏框,将点击传过来的符号放入输入框,并将flag值改为false。
function clac(s){
var d=document.querySelector("#num3");
d.value=s;
flag=false;
}
2.4定义result函数,定位到两个输入框,取出其中的值并转成整数,定位到隐藏输入框,取出里面的符号,然后判断是什么符号,进行相应的运算,弹出运算结果。
function result(){
var num1=parseInt(document.querySelector("#num1").value);
var num2=parseInt(document.querySelector("#num2").value);
var d=document.querySelector("#num3").value;
switch (d){
case '+':
alert(num1+num2);
break;
case '-':
alert(num1-num2);
break;
case '*':
alert(num1*num2);
break;
case '/':
alert(num1/num2);
break;
default:
alert("输入有误")
break;
}
}
2.5创建click2函数,定位三个输入框,并复制为空。
function click2(){
document.querySelector("#num1").value="";
document.querySelector("#num2").value="";
document.querySelector("#num3").value="";
}
在<script></script>标签中编写以下JavaScript代码 :
<script type="text/javascript">
var flag=true;
function clac(s){
var d=document.querySelector("#num3");
d.value=s;
flag=false;
}
function click1(num){
if(flag){
var num1=document.querySelector("#num1");
num1.value+=num;
}else{
var num2=document.querySelector("#num2");
num2.value+=num;
}
}
function result(){
var num1=parseInt(document.querySelector("#num1").value);
var num2=parseInt(document.querySelector("#num2").value);
var d=document.querySelector("#num3").value;
switch (d){
case '+':
alert(num1+num2);
break;
case '-':
alert(num1-num2);
break;
case '*':
alert(num1*num2);
break;
case '/':
alert(num1/num2);
break;
default:
alert("输入有误")
break;
}
}
function click2(){
document.querySelector("#num1").value="";
document.querySelector("#num2").value="";
document.querySelector("#num3").value="";
}
</script>
**效果图如下 **

二、一个输入框输入数值和符号并计算
页面html代码如下:
<input type="text" id="num1" />
<br/>
<input type="button" value="+" onclick="click2('+')"/>
<input type="button" value="-" onclick="click2('-')"/>
<input type="button" value="*" onclick="click2('*')"/>
<input type="button" value="/" onclick="click2('/')"/>
<br/>
<input type="button" value="1" onclick="click1(1)"/>
<input type="button" value="2" onclick="click1(2)"/>
<input type="button" value="3" onclick="click1(3)"/>
<input type="button" value="4" onclick="click1(4)"/>
<input type="button" value="5" onclick="click1(5)"/>
<br/>
<input type="button" value="6" onclick="click1(6)"/>
<input type="button" value="7" onclick="click1(7)"/>
<input type="button" value="8" onclick="click1(8)"/>
<input type="button" value="9" onclick="click1(9)"/>
<input type="button" value="0" onclick="click1(0)"/>
<br/>
<br/>
<input type="button" value="计算" onclick="eq()"/>
<input type="button" value="清空" onclick="reset()"/>
JavaScript代码如下:
<script type="text/javascript">
var num1;
function click1(num){
num1=document.querySelector("#num1");
num1.value+=num;
}
function click2(s){
num1=document.querySelector("#num1");//定位到输入框
var lasts=num1.value.charAt(num1.value.length-1);//取出输入框中字符串的最后一个字符,即运算符
var ss=(lasts=='+'||lasts=='-'||lasts=='*'||lasts=='/');
if(num1.value!=""&&!ss){
num1.value+=s;
}
}
function eq(){
var n1="";
var n2="";
var s1=""
num1=document.querySelector("#num1");
num1.value+="=";
var j=0;
//循环遍历字符串
for(i in num1.value){
var m=num1.value[j];
if(m=="+"||m=="-"||m=="*"||m=="/"){//判断是否是运算符,是的话执行以下语句
n1=num1.value.substring(0,j);//截取运算符前面的字符串
s1=num1.value[j];//获取运算符
n2=num1.value.substring(j+1,num1.value.length-1);//获取运算符后面的字符串
break;
}
j++;
}
//将截取的字符串转成整数
n1=parseInt(n1);
n2=parseInt(n2);
switch (s1){
case "+":
num1.value+=(n1+n2);
break;
case "-":
num1.value+=(n1-n2);
break;
case "*":
num1.value+=(n1*n2);
break;
case "/":
num1.value+=(n1/n2);
break;
default:
break;
}
}
function reset(){
num1=document.querySelector("#num1");
num1.value="";
}
</script>
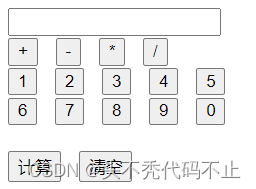
**效果图如下 **

三、 两个数值、符号、结果分别一个输入框
html代码如下:
第一个值:<input type="number" class="clear" id="num1" /><br />
<input type="button" value="1" onclick="click1(1)" />
<input type="button" value="2" onclick="click1(2)" />
<input type="button" value="3" onclick="click1(3)" />
<input type="button" value="4" onclick="click1(4)" />
<input type="button" value="5" onclick="click1(5)" />
<input type="button" value="6" onclick="click1(6)" />
<input type="button" value="7" onclick="click1(7)" />
<input type="button" value="8" onclick="click1(8)" />
<input type="button" value="9" onclick="click1(9)" />
<input type="button" value="0" onclick="click1(0)" />
<input type="button" value="清除" onclick="reset1()" />
<hr /> 运算方法:
<input type="text" id="num3" /><br />
<input type="button" value="加" onclick="calc('+')" />
<input type="button" value="减" onclick="calc('-')" />
<input type="button" value="乘" onclick="calc('*')" />
<input type="button" value="除" onclick="calc('/')" />
<hr /> 第二个值:
<input type="number" class="clear" id="num2" /><br />
<input type="button" value="1" onclick="click2(1)" />
<input type="button" value="2" onclick="click2(2)" />
<input type="button" value="3" onclick="click2(3)" />
<input type="button" value="4" onclick="click2(4)" />
<input type="button" value="5" onclick="click2(5)" />
<input type="button" value="6" onclick="click2(6)" />
<input type="button" value="7" onclick="click2(7)" />
<input type="button" value="8" onclick="click2(8)" />
<input type="button" value="9" onclick="click2(9)" />
<input type="button" value="0" onclick="click2(0)" />
<input type="button" value="清除" onclick="reset2()" />
<hr />
<input type="button" value="计算" class="result" onclick="result()" />
<input type="text" name="res1" id="res1" value="" />
JavaScript代码如下:
<script type="text/javascript">
//第一个输入框输入数字
function click1(num) {
var num1 = document.querySelector("#num1");
num1.value += num;
}
//第一个输入框输重置
function reset1() {
var num1 = document.querySelector("#num1");
num1.value = "";
}
//第三个输入框输入数字
function click2(num) {
var num1 = document.querySelector("#num2");
num1.value += num;
}
//第三个输入框重置
function reset2() {
var num2 = document.querySelector("#num2");
num2.value = "";
}
//第二个输入框输入运算符
function calc(s) {
var num3 = document.querySelector("#num3");
num3.value = s;
}
//第四个输入框输出结果
function result() {
var num1 = parseInt(document.querySelector("#num1").value);
var num2 = parseInt(document.querySelector("#num2").value);
var s = document.querySelector("#num3").value;
var res = document.querySelector("#res1");
switch(s) {
case '+':
res.value = num1 + num2;
break;
case '-':
res.value = num1 - num2;
break;
case '*':
res.value = num1 * num2;
break;
case '/':
res.value = num1 / num2;
break;
default:
break;
}
}
</script>
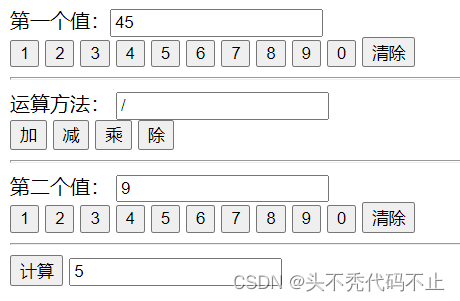
效果图如下:

版权归原作者 头不秃代码不止 所有, 如有侵权,请联系我们删除。