vue3 async和await联合调用接口 🔥一文搞定
🔥点击进入vue专栏🔥
上期推文中讲述了vue3项目实战中接口调用的相关知识点,介绍了调用接口的过程和简要方法。🔥点击复习vue3项目实战中接口的调用🔥
从本期文章开始将会不定时更新 vue3项目实战中接口调用的三大方法。👏👏👏本期文章将重点介绍vue3的 **
async
和
await
实现异步请求接口**
(👏👏👏欢迎大佬们多多指教!)
async/await定义
在进行实际开发时会遇到异步请求的问题,这时候我们
异步请求
的存在就非常具有合理性了。
async是
异步的意思,而
await是
等待的意思,
await用于等待一个异步任务执行完成的结果。
🔥1.**
async/await是一种编写异步代码的新方法**(以前是采用
回调和
promise)。
2.async/await是建立在
promise的基础上。
3.async/await像
promise一样,也是
非阻塞的。
🔥4. **async/await让异步代码看起来、表现起来更像同步代码。**
async/await用法🔥
async/await的基本用法
- async/await是ES7引入的新语法,可以更加方便的进行异步操作
- async关键词用于函数上(async函数的返回值是Promise实例对象)
- await关键子用于async函数当中(await可以得到异步的结果)
👇👇 基本格式 如下:
asyncfunctionqueryData(id){const ret =await axios.get('/data');return ret;}
queryData.then(ret=>{console.log(ret)})
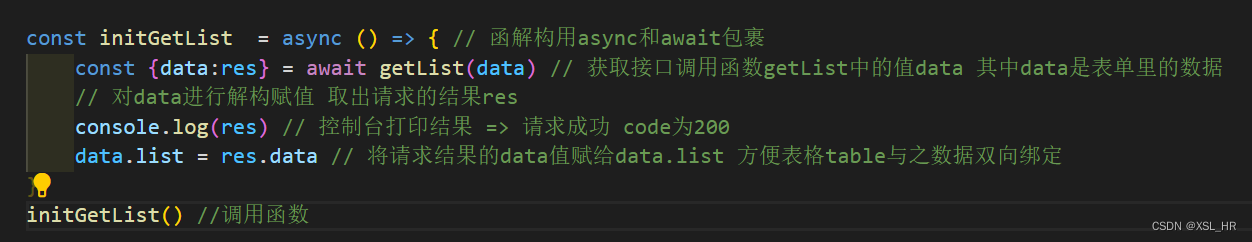
示例1(详细版含注解):
源码:
constinitGetList=async()=>{// 函解构用async和await包裹const{data:res}=awaitgetList(data)// 获取接口调用函数getList中的值data 其中data是表单里的数据// 对data进行解构赋值 取出请求的结果resconsole.log(res)// 控制台打印结果 => 请求成功 code为200
data.list = res.data // 将请求结果的data值赋给data.list 方便表格table与之数据双向绑定}initGetList()//调用函数
这是一个请求后端接口,并将数据返回到后台管理的table表格上的例子。
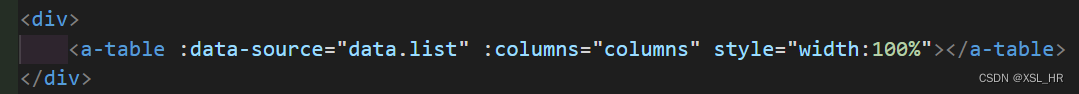
template部分代码:(UI组件库使用的是
Ant Design Vue
)
<a-table:data-source="data.list":columns="columns"style="width:100%"></a-table>
示例2:
// 配置请求的基准URL地址
axios.defaults.baseURL ='http:localhost:3000';//axios请求接口
axios.get('adata').then(function(ret){console.log(ret.data)})//async请求接口 await后面是Promise实例对象asyncfunctionqueryData(){var ret =await axios.get('adata');// console.log(ret.data)return ret.data;}queryData().then(function(data){// 赋值过程console.log(data)})//服务器端的接口
app.get('/adata',(req, res)=>{
res.send('Hello axios!')})
async/await的使用场景
实际开发中,肯定会遇到关于发送请求获取数据的问题。例如:如果你遇到了 等第一个请求返回数据完,再执行第二个请求(可能第二个请求要传的参数就是第一个请求接口返回的数据) 【同步请求】这个问题,该怎么去处理呢?由于我们在不使用异步请求的情况下,默认发送多个请求是同步执行的,就会导致我们也不知道到底是哪个接口优先被执行!!!所以,我们必须要学会使用async/await实现异步请求!!!
async/await实战🔥🔥
处理一个异步请求
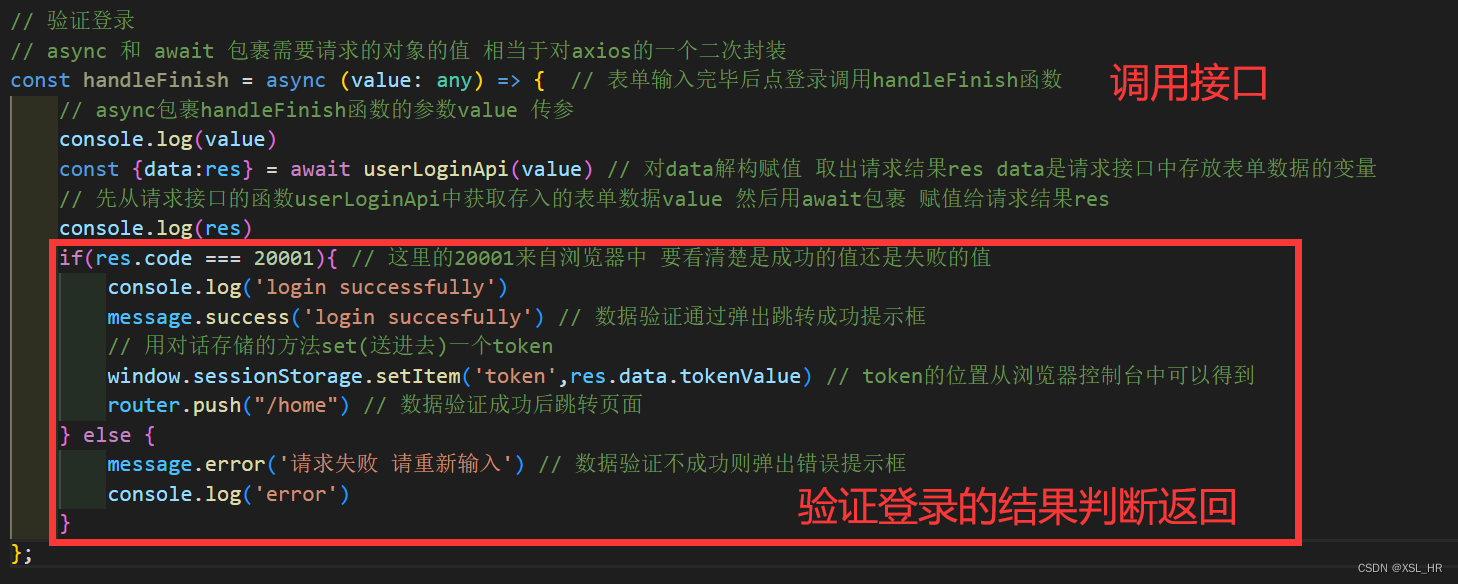
验证登录:

源码:
// 验证登录// async 和 await 包裹需要请求的对象的值 相当于对axios的一个二次封装consthandleFinish=async(value:any)=>{// 表单输入完毕后点登录调用handleFinish函数// async包裹handleFinish函数的参数value 传参console.log(value)const{data:res}=awaituserLoginApi(value)// 对data解构赋值 取出请求结果res data是请求接口中存放表单数据的变量// 先从请求接口的函数userLoginApi中获取存入的表单数据value 然后用await包裹 赋值给请求结果resconsole.log(res)if(res.code ===20001){// 这里的20001来自浏览器中 要看清楚是成功的值还是失败的值console.log('login successfully')
message.success('login succesfully')// 数据验证通过弹出跳转成功提示框// 用对话存储的方法set(送进去)一个token
window.sessionStorage.setItem('token',res.data.tokenValue)// token的位置从浏览器控制台中可以得到
router.push("/home")// 数据验证成功后跳转页面}else{
message.error('请求失败 请重新输入')// 数据验证不成功则弹出错误提示框console.log('error')}};
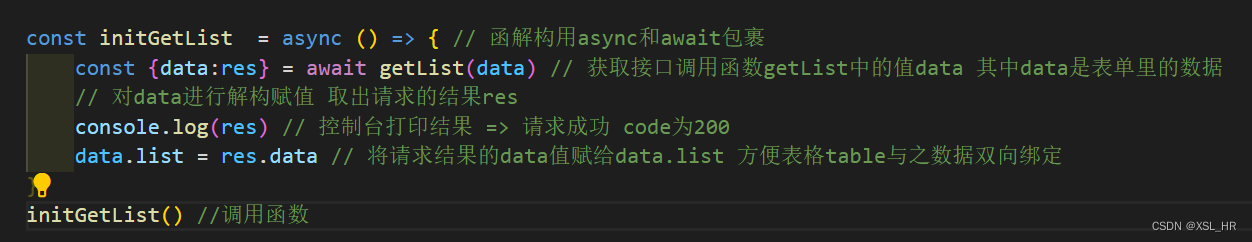
表格数据:(更多见示例一)
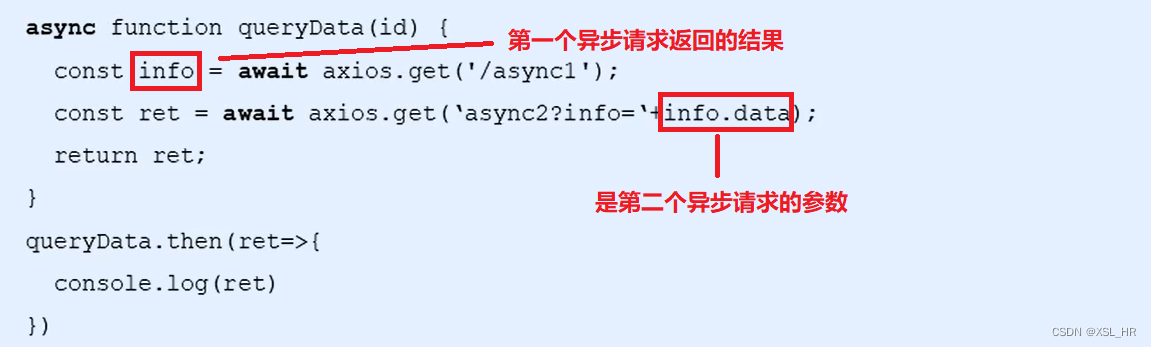
处理多个异步请求
- 第一个异步请求的结果
- 可以作为第二个异步请求内部的参数,进行判断等数据操作。
- 形成链式关系

示例1:
// 配置请求的基准URL地址
axios.defaults.baseURL ='http://localhost:3000';//async请求接口asyncfunctionqueryData(){var info =await axios.get('async1');//axios传递给服务器/async2接口的info.data参数,用于接口内部判断//传参格式:[ '地址?属性名=属性值' ]or [ ' 地址?对象= ' + '对象.属性名']var ret =await axios.get('async2?info='+ info.data);return ret.data;}queryData().then(function(data){console.log(data)})//服务器端的接口
app.get('/async1',(req, res)=>{
res.send('hello')})
app.get('/async2',(req, res)=>{if(req.query.info =='hello'){
res.send('async1的结果确实是hello')}else{
res.send('error')}})

示例2:
constdatas=async()=>{await request.selectPies(Route.path.split('/')[3]).then(res=>{
states.ids = res.obj
console.log(res)})//查询发帖子用户信息await request.selectUsers(states.ids).then(res=>{console.log(res.obj)})}datas()
这里是在vue3 setup语法糖中使用异步请求,从代码看出,第二个接口要使用第一个接口返回的数据,因此使用了异步请求。
summary
在前后端分离的开发模式下,需要访问后端接口,我们必须要懂得什么是异步请求——给接口的访问加上了顺序,防止它们无厘头的不受顺序限制发送请求!
以上就是vue3项目实战中接口调用方法——async/await用法的详细内容。后期会对剩余两种接口调用方法 fetch axios不定期更新!!
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。