最开始遇到地图这块的时候,想的比较复杂。想到是不是需要引用高德或者百度地图api 之类的。
其实完全没必要,使用uniapp自带的方法
uni.openLocation
即可。
话不多说,完整代码、注释、以及开发中遇到的问题如下所示:
1、uniapp 打包成微信小程序后—配置app.json文件
//开发过程中,需要在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission":{"scope.userLocation":{"desc":"你的位置信息将用于小程序位置接口的效果展示"}}
//在manifest.json的源码视图中配置:配置appid和地理位置
"mp-weixin":{ /* 小程序特有相关 */
"appid":"", //需要配置appid
"setting":{"urlCheck":false},
"usingComponents": true,
"permission":{"scope.userLocation":{"desc":"你的位置信息将用于小程序位置接口的效果展示"}}}
2.页面具体代码:
<template><viewclass=""><viewclass="ditu"><mapstyle="width:100%;height:100%;":latitude="latitude":longitude="longitude":scale="scale":markers="marker"@markertap="toMap()"><!--此处踩坑问题1:
@markertap 是点击地图上的标记点时 触发打开地图。
@tap 是点击地图整体的时候 触发打开地图。
--></map></view></view></template><script>exportdefault{data(){return{latitude:'',//纬度longitude:'',//经度marker:[{id:0,latitude:'',//纬度longitude:'',//经度// title: '山东某某有限公司', //标注点名alpha:1,//透明度}],scale:14,//地图缩放程度address:''}},methods:{//点击地图上的标记,打开手机内置地图toMap(){
console.log('点击地图')
uni.openLocation({latitude:Number(this.latitude),//要去的纬度-地址longitude:Number(this.longitude),//要去的经度-地址address:this.address,//要去的具体地址//此处踩坑的问题2://latitude 和 longitude的值一定要是number类型。//所以传递的时候需要使用Number将其转换一下。})},}}</script><stylescoped>.ditu{width: 100%;height: 565rpx;}</style>
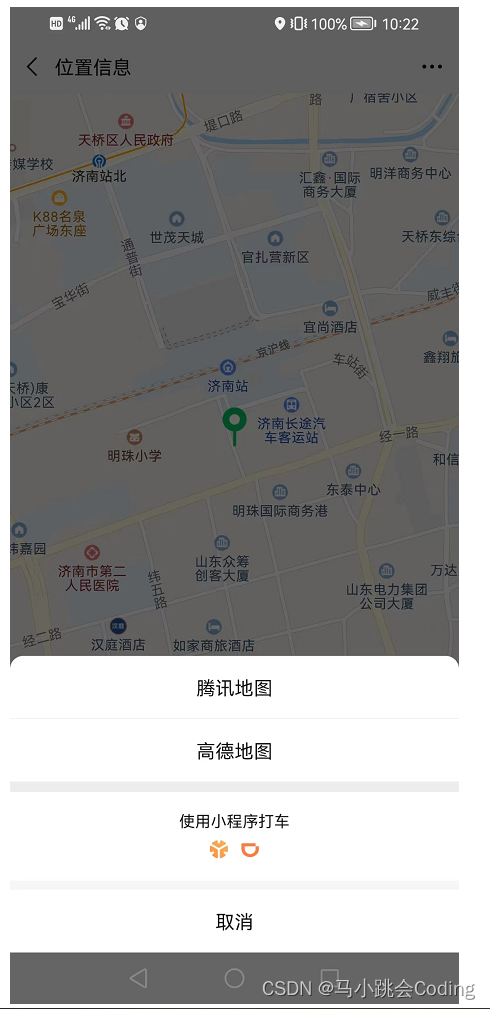
3.开发完成~如下图所示:



4.关于踩坑的两个问题:
①点击哪里可以触发地图?
@markertap
是点击地图上的标记点时 触发打开地图。
@tap
是点击地图整体的时候 触发打开地图。

②uni.openLocation 点击打开地图时没反应?
注意经纬度的数据类型:使用Number

ending~
版权归原作者 小跳会Coding 所有, 如有侵权,请联系我们删除。