通过RegExp对象动态的实现字体样式的添加与删除。
element UI 中,树形控件进行过滤操作时,经常要求所搜字体进行一个高亮显示。
树形控件中提供了一个Attributes(属性) **: filter-node-method **
解释为:对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏。
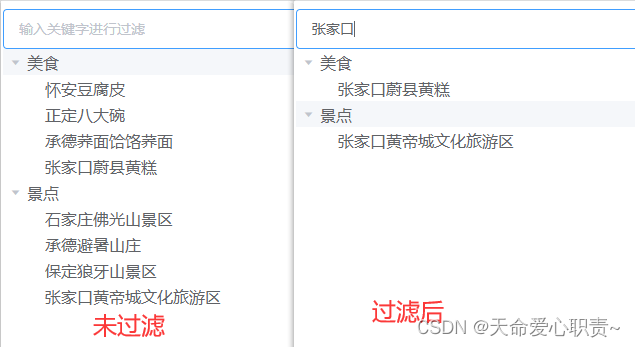
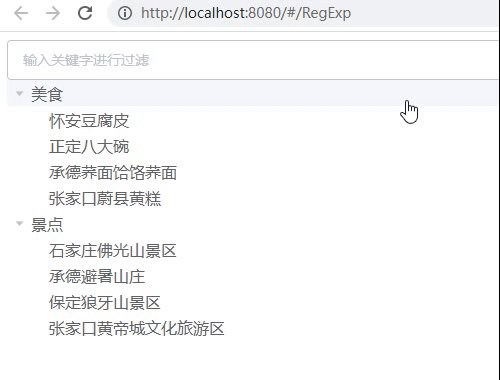
效果如下:

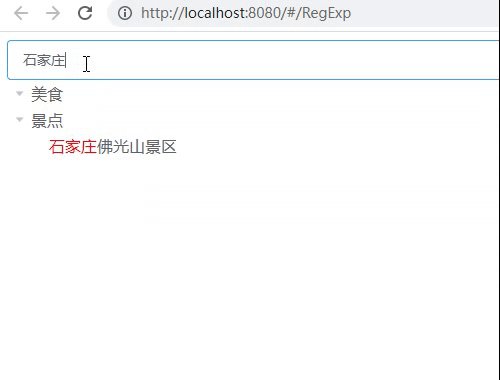
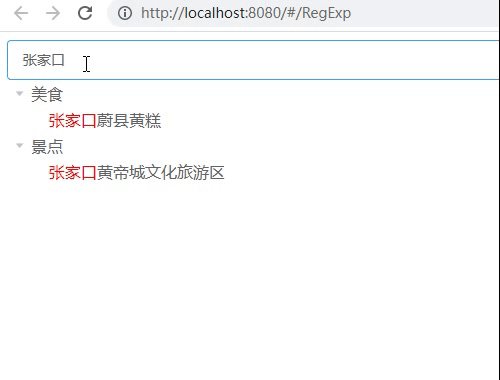
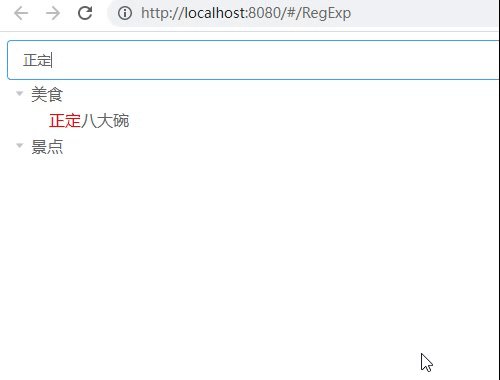
现对其进行高亮显示:(所搜索字体变红)
用正则表达式来实现该功能。
关键代码:
// 高亮过滤文本
if(filterText){
data.displayName = data.displayName.replace(
new RegExp(filterText, 'gi'),
`<span style="color: red" >$&</span>`,
)
}
将标签插入到dom中,得是这种形式:
<span v-html="`${node.label}`"></span>
所以在el-tree标签中,插入了 <template slote-scope = "{node}" ></template>
如果用插值表达式:
<span>{{ node.label }}</span>
插入的span标签会被当做字符串处理的,不可用。
全部代码:
<template>
<div>
<el-input placeholder="输入关键字进行过滤" v-model="filterText"> </el-input>
<el-tree
class="filter-tree"
:data="data"
:props="defaultProps"
default-expand-all
:filter-node-method="filterNode"
ref="tree"
>
<template slot-scope="{ node}">
<div>
<span v-html="`${node.label}`"></span>
<!-- <span>{{ node.label }}</span> -->
</div>
</template>
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
filterText: '',
data: [
{
id: 1,
displayName: '美食',
children: [
{
id: 1-1,
displayName: '怀安豆腐皮',
},
{
id: 1-2,
displayName: '正定八大碗',
},
{
id: 1-3,
displayName: '承德荞面饸饹荞面',
},
{
id: 1-4,
displayName: '张家口蔚县黄糕',
},
]
},
{
id:2,
displayName:'景点',
children:[
{
id: 2-1,
displayName: '石家庄佛光山景区',
},
{
id: 2-2,
displayName: '承德避暑山庄',
},
{
id: 2-3,
displayName: '保定狼牙山景区',
},
{
id: 2-4,
displayName: '张家口黄帝城文化旅游区',
},
]
}
],
defaultProps: {
children: 'children',
label: 'displayName'
}
};
},
watch: {
filterText(val) {
this.$refs.tree.filter(val);
}
},
methods: {
filterNode(value, data, node) {
if (data.children) {
node.expanded = true
return true
}
const { filterText } = this
// 根据标签名称进行过滤
if (
data.displayName.toUpperCase().includes(filterText.toUpperCase())
) {
// 高亮过滤文本
if(filterText){
data.displayName = data.displayName.replace(
new RegExp(filterText, 'gi'),
`<span style="color: red" >$&</span>`,
)
}
return true
}
return false
},
},
};
</script>
data.oldName?(data.displayName = data.oldName):(data.oldName = data.displayName)
这一句也很重要,目的是动态取消添加样式后的字体。
效果:


结束。
版权归原作者 天命爱心职责~ 所有, 如有侵权,请联系我们删除。