分享下Appsmith中文版的PagePlug吧,开源、面向研发人员开发使用的低代码:
PagePlug将开发人员的开发时间减少了 60%,PP框架本身解决了很多没必要的繁重工作。
前者appsmith目前是github上超29K最火的开源低代码平台,后者PagePlug也是目前国内开源社区比较火的低代码平台——针对国内企业及开发人员的使用习惯,PagePlug基于Appsmith做了整体性能的优化及汉化,也集合了特色表单解决方案Formily组件、图表解决方案Echarts组件、低代码小程序开发等。
目前已超4000多人在社区活跃,社区力量在不断壮大,欢迎研发、低代码兴趣爱好者等加入社区一同学习探讨,想参与贡献及任务领取可以在PP社区文档中查看:任务文档
一、产品定位:
"让智慧的开发者们不再做重复的造轮子工作,专注于创新、创造业务价值"
PagePlug与市面上其他的低代码(轻流、宜搭、微搭、简道云、轻流、活字格等等),后者更倾向于非编程人员使用,让业务线人员自行构建应用程序。而PagePlug这款低代码产品是面向To D研发人群使用的,它旨在加速开发人员的开发过程。
虽然PagePlug与其他无代码、低代码平台一样都是为了让人们更轻松地创建应用程序和自动化流程,但其支持API和数据管理功能的强大和灵活性更高,因此对于需要更高度定制和更广泛的操作的用户,PagePlug可能是更好的选择。

更重要的是,PagePlug是开源的,遵循apache协议,完全支持根据公司、项目需求、业务需求等等,自行二次改造开发或内网部署,使用文档有着详细的支持

PagePlug支持私有化、本地化部署。在gitee、github上都可以拉取源码部署,最新镜像也同步更新至镜像仓库,详细安装教程可在gitee、github上查看
- PagePlug:开发灵活、迭代简单 -gitee
- PagePlug:开发灵活、迭代简单 -github
我们非常欢迎开发者们为PagePlug开源贡献一份力量,相应也将给予贡献者激励以表认可与感谢
二、市场情况
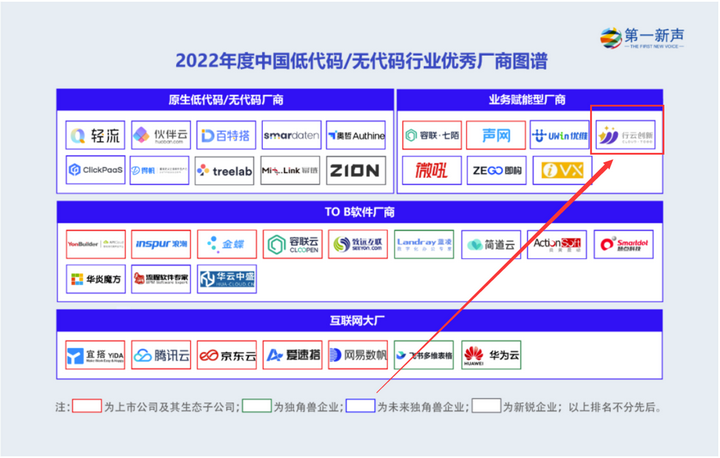
PagePlug目前已经为许多大型企业和小型公司提供了无数成功的应用程序,包括金融、医疗、零售、物流、教育、娱乐等领域。这意味着PagePlug帮助企业快速构建和部署应用程序、交付的优势得到了广泛的认可,这个项目已经发展到能够为企业提供高质量的工具和服务,以满足他们的需求;且在去年经过多家资深机构及企业投票评选中,对PagePlug有着高度的评价

三、效果价值
- 业务人员的低代码:拖拉组件拼接(组件无法支持特定个性化功能的实现)
- 传统的开发流程:数据库搭建→后端代码→前端代码→部署构建
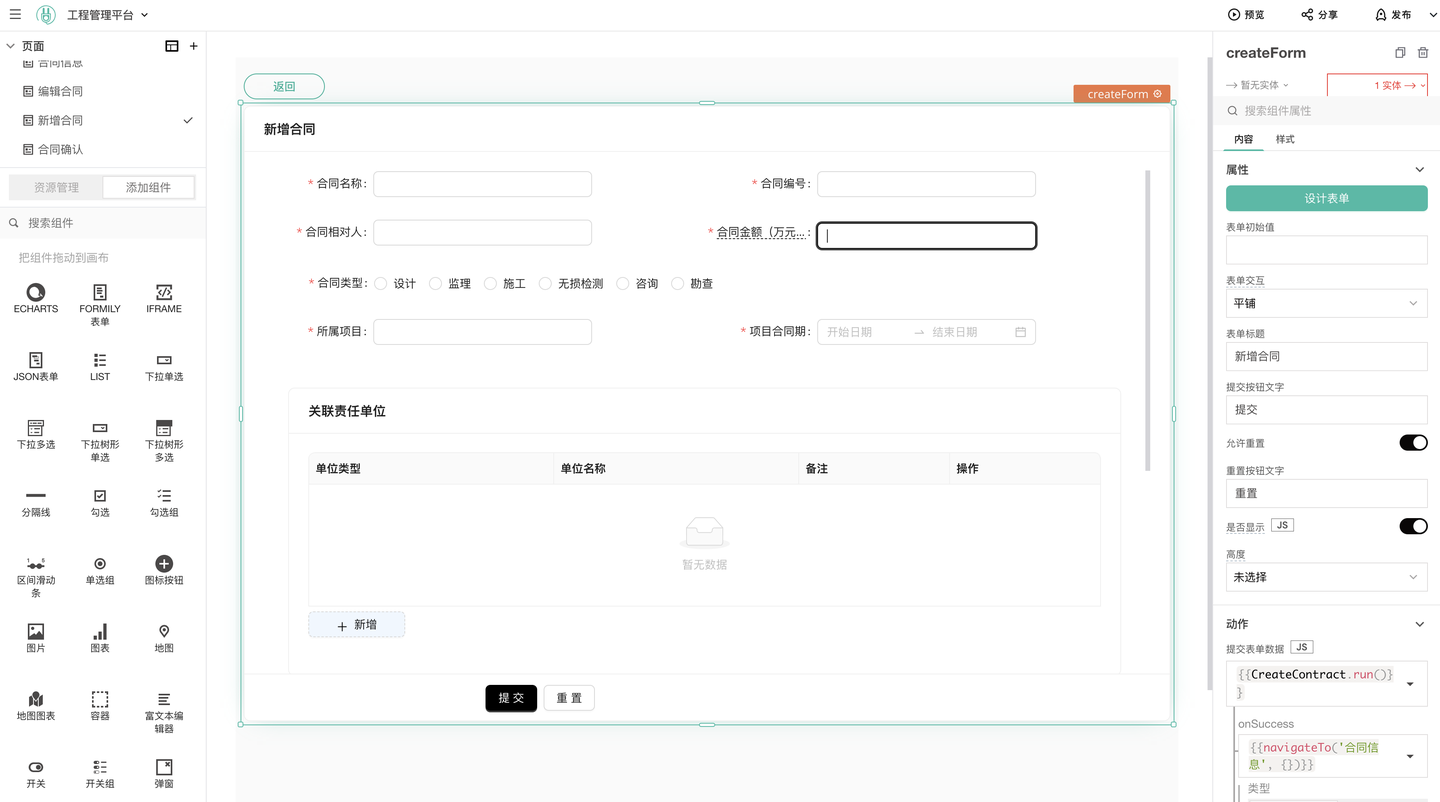
- PagePlug上:数据库搭建→PagePlug上界面化构建(个性化需求可以在组件内添加代码)

总结下5个原因所带来的优势:
- 更强大的可视化建模工具
PagePlug拥有非常直观和灵活的可视化建模工具,能够使用现成的组件构建工作流,如表格、图表、表单、按钮等,这些组件都是经过优化和测试的,可以满足大多数业务需求,从而减少开发人员的工作量,避免大量的编码工作和测试工作。
可以让开发人员根据需要更容易地拖放和配置各种组件,创建自定义表单、报告和应用程序,无需重复编写复杂的代码,而且整个软件的维护更加轻便

- 更广泛的API支持
PagePlug支持大量的第三方API集成,以使用 18+ 种 DB、REST API 或 GraphQL 作为数据源,同时支持 OAuth 2.0 等多种鉴权协议,包括数据存储、消息队列、文件上传等,可以让开发人员更轻松地集成各种功能,可以与自己的应用程序进行无缝集成,扩展应用程序的功能。

- 更完善的数据管理功能:
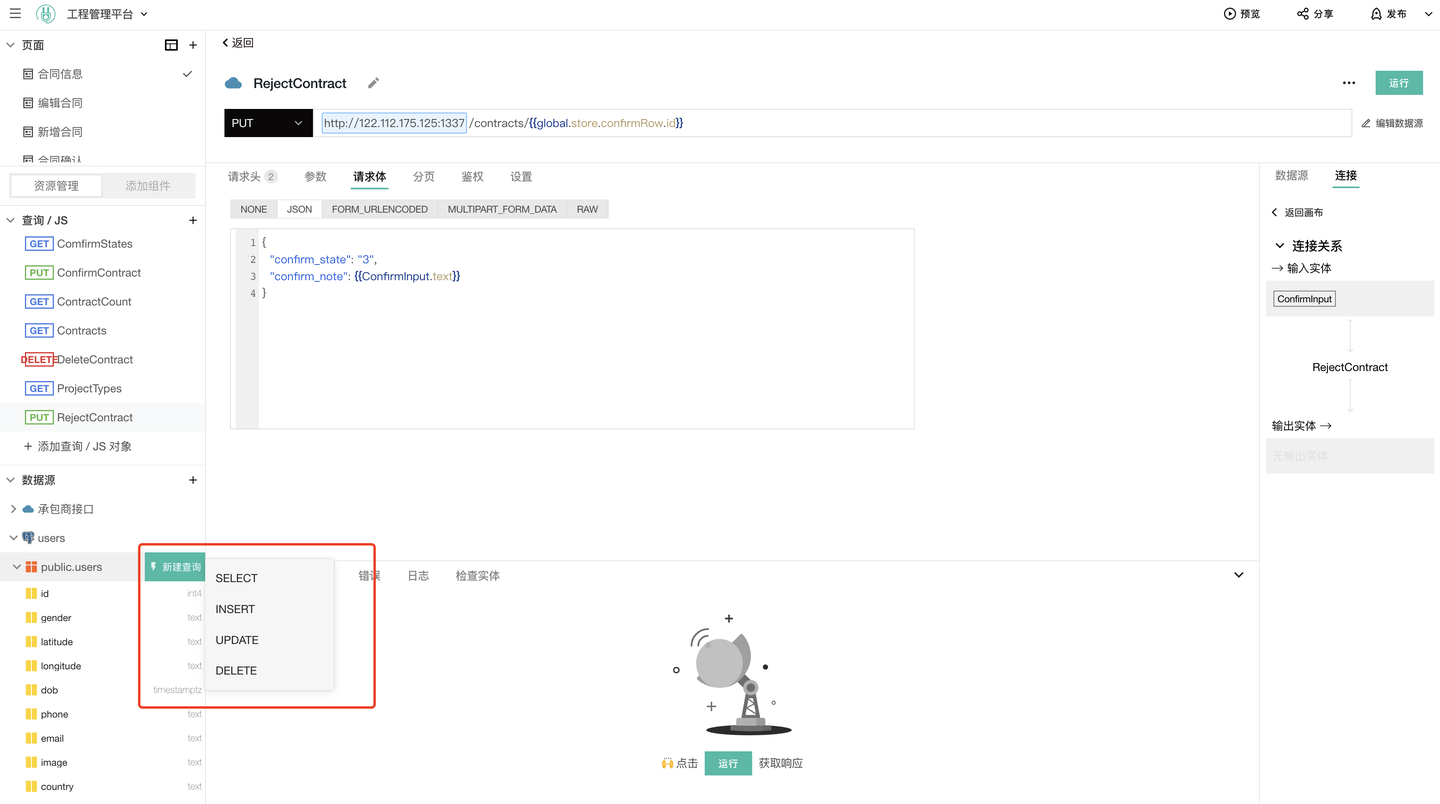
PagePlug提供了强大的数据管理工具,让用户可以轻松地编写和执行SQL查询语句,管理数据库、表格以及其他数据资源。相较于其他低代码平台,PagePlug连接api及数据库服务器无需手动配置,内置引擎充分支持。

- 更强大的扩展性:
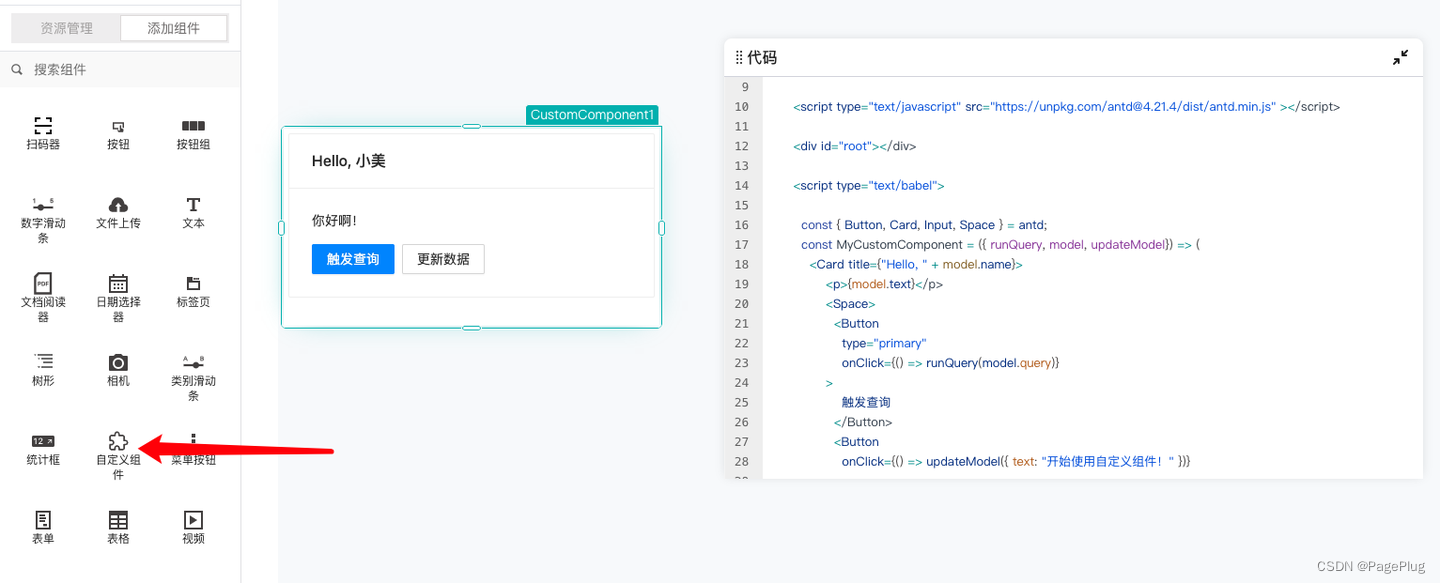
PagePlug支持任意一处使用JavaScript编写自定义代码,可以实现多个查询的编排以及数据之间的 ETL (Extract-Transform-Load) 操作。目前也支持添加第三方JS库,可以方便地自定义组件和控制逻辑,从而更好地实现个性化需求

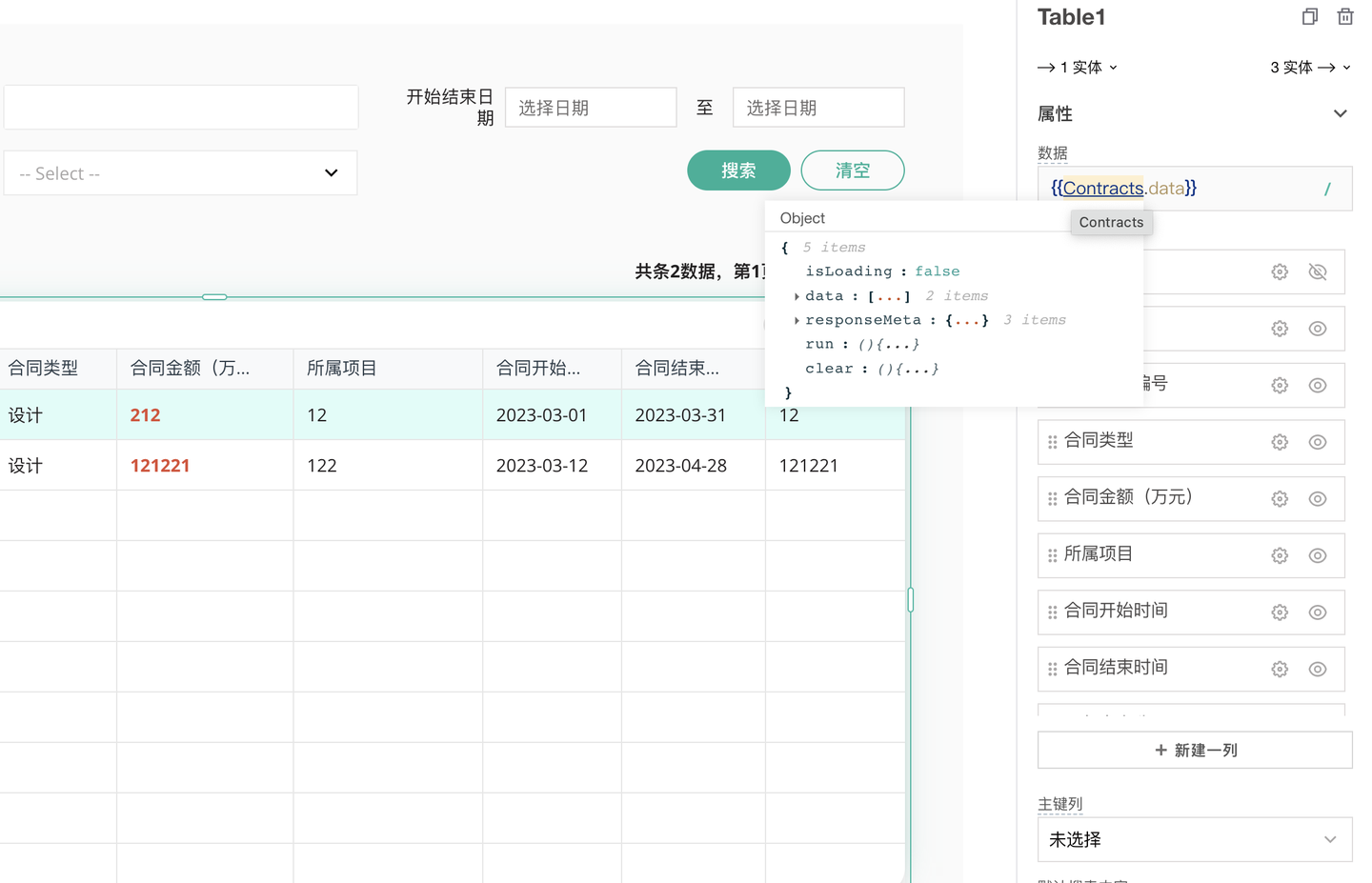
支持数据查看窗,开发更友好

支持引入外部js库
- 更好的安全性支持
PagePlug提供很多针对安全性的支持,所有连接都经过 TLS 加密,凭据使用AES-256加密,防止数据泄露,具有可靠安全的加密传输,也包括身份验证、授权、加密、审计等,可以保证你的应用程序安全可靠。
四、集成自有特色的组件
- PP chat(PagePlug开发团队目前在融合Chatgpt)
让研发可以更少的代码完成项目的开发交付,真正意义上的低代码

- 对于业务所需的个性组件,支持通过编写代码或者接入企业自身的组件库(企业版中支持)

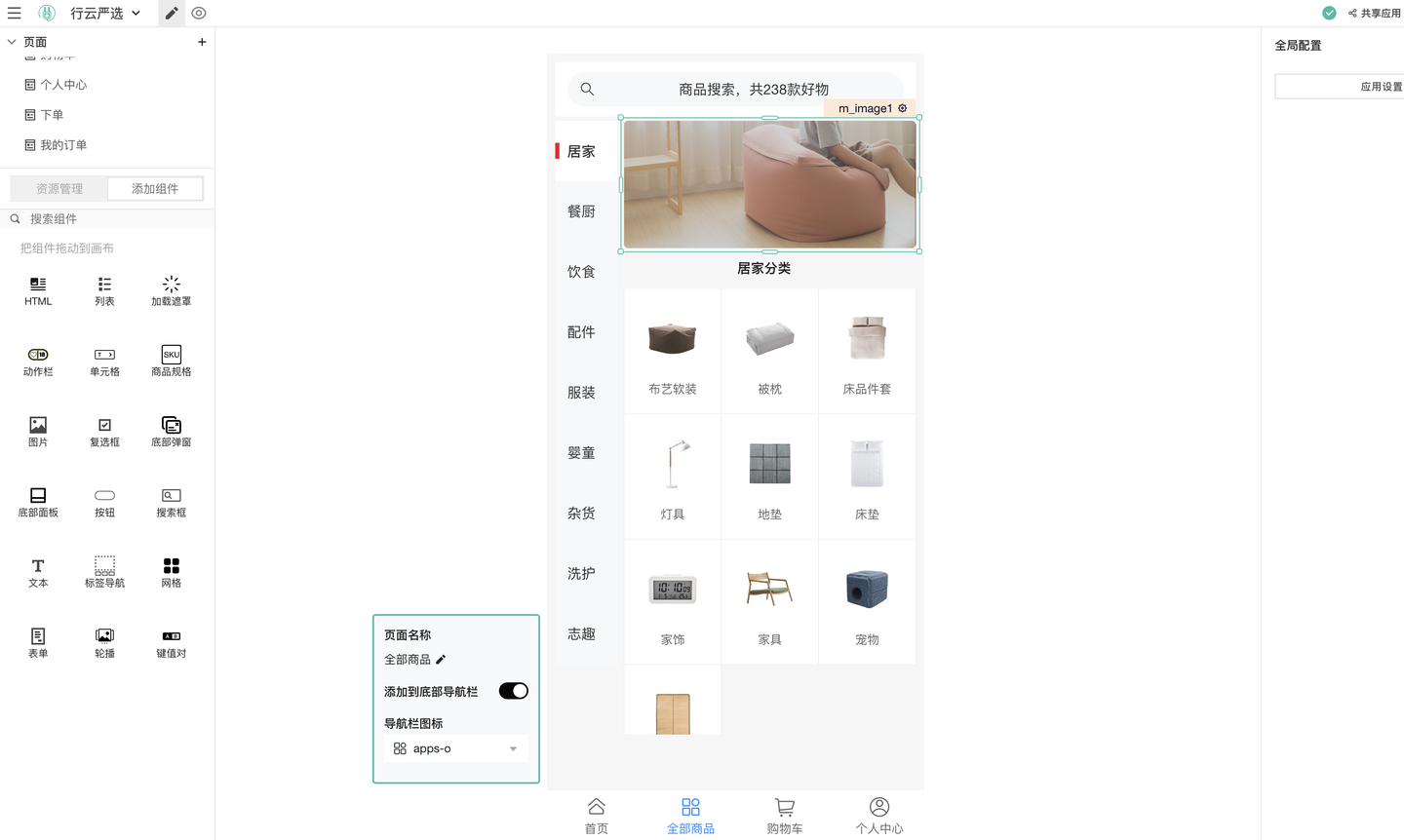
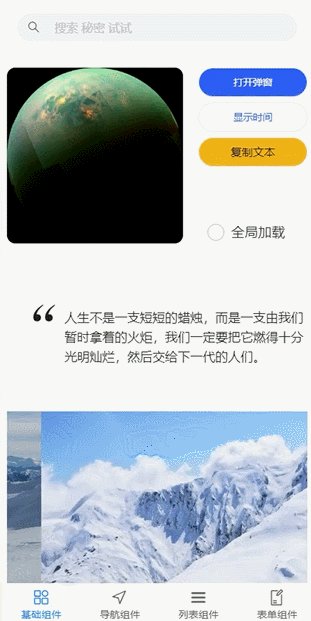
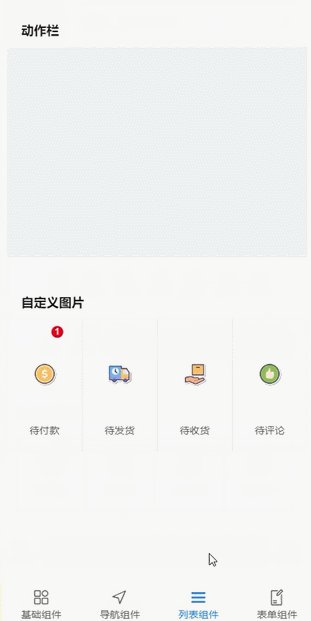
- 全新的低代码开发小程序


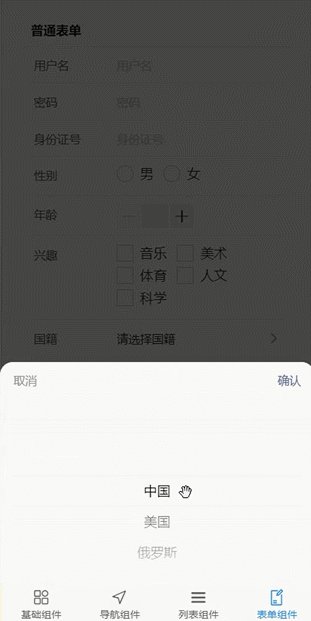
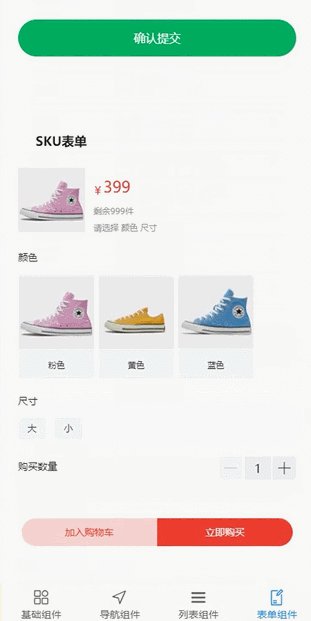
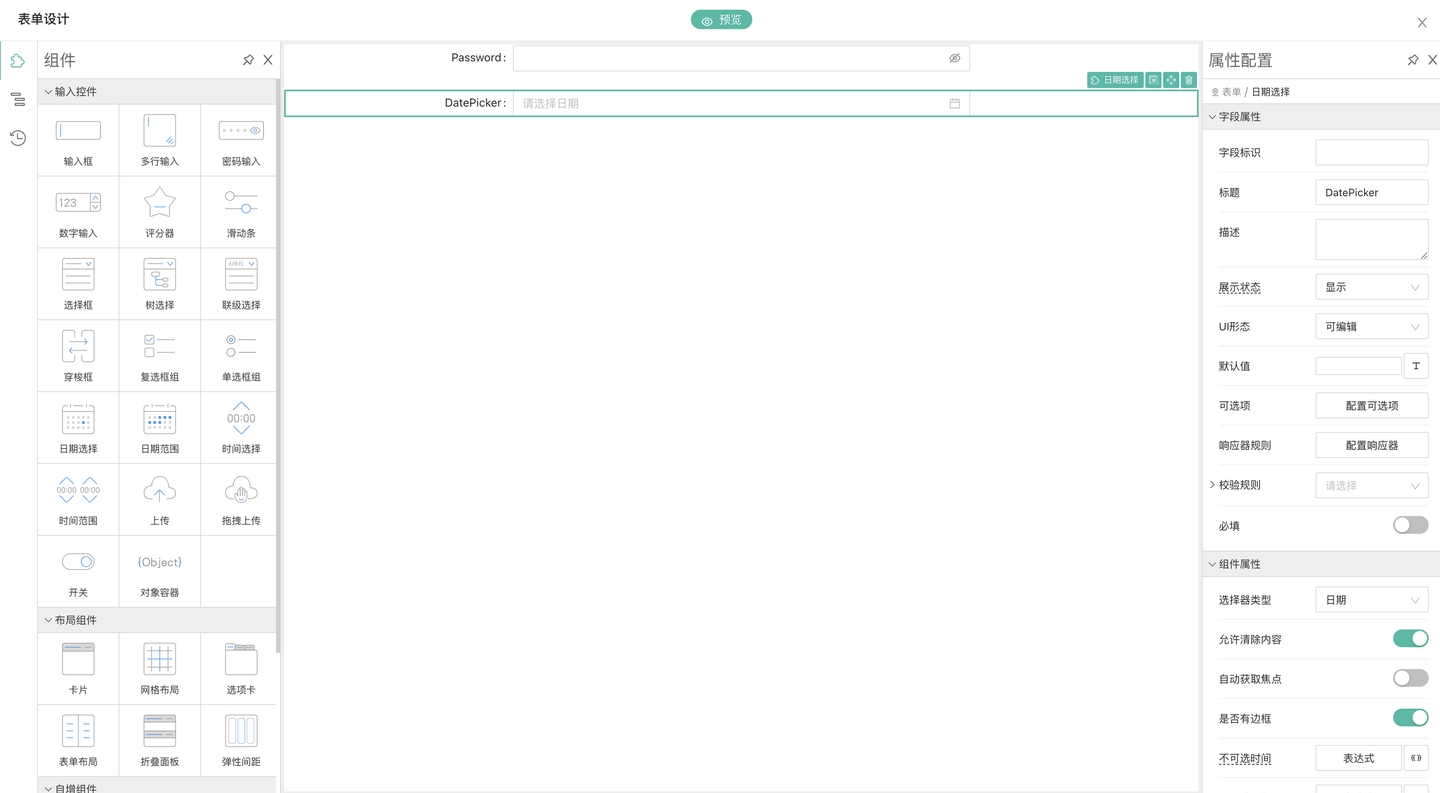
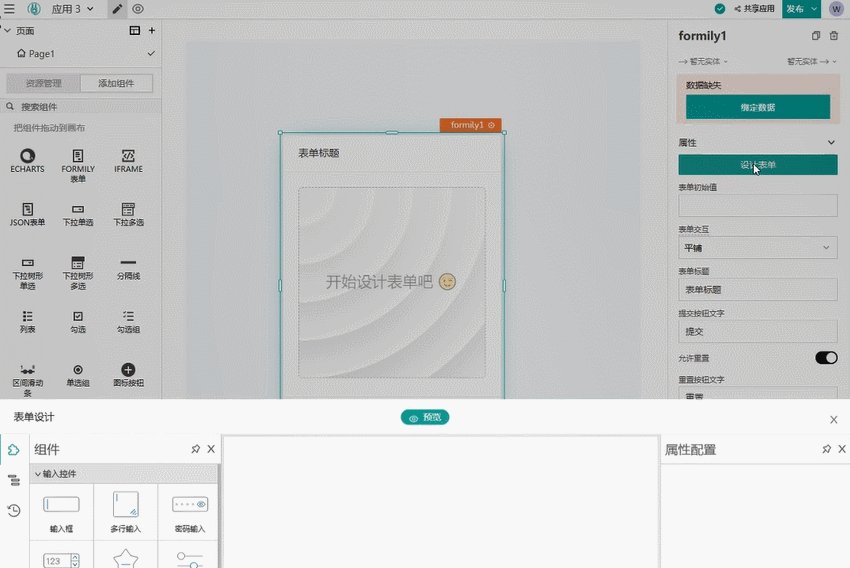
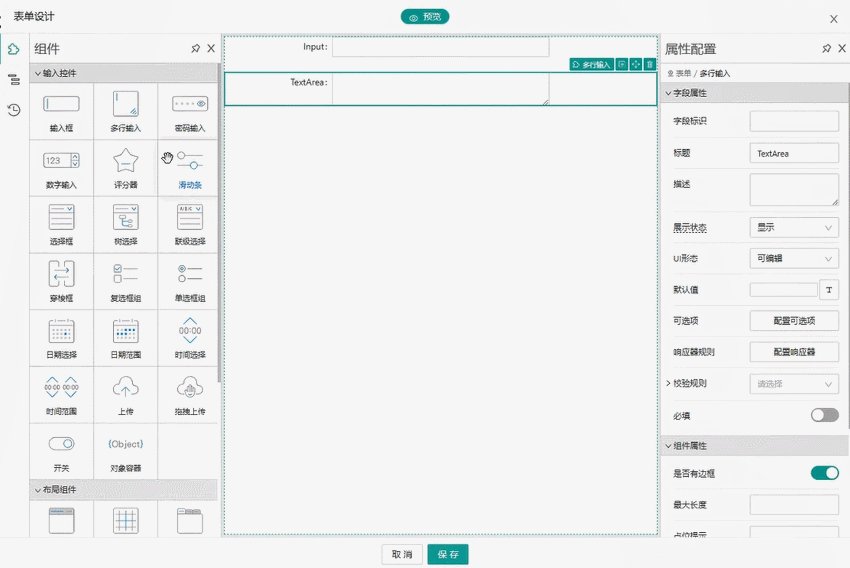
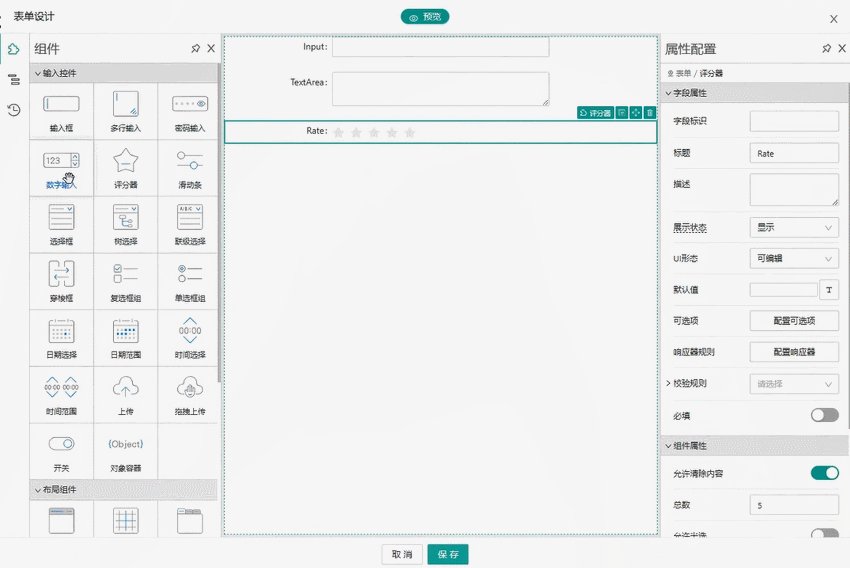
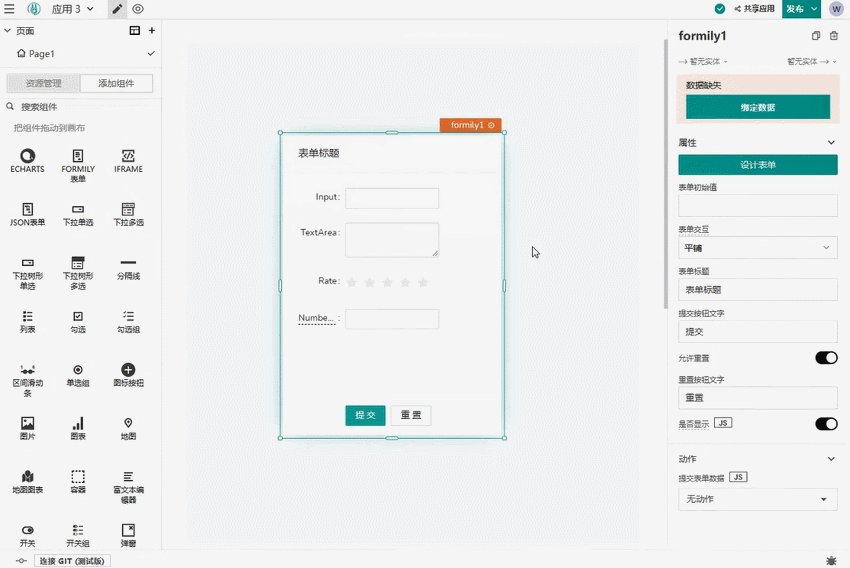
- 表单解决方案领域的佼佼者:Formily

一站式解决表单烦恼

优点:
- 可读性可维护性强:Formily 表单的数据和布局等元素与常规 React/Redux 技术栈读起来十分舒畅且易于理解。因此维护其代码并非太具挑战性。Formily 实现了完全在 React.js 基础之上的自主算法,所以表单数据响应的更加完美,而且响应式的反应更加确定性,帮助您更快地找到错误与进行重构。
- 高性能:Formily 经过高度优化,表单提交数据粒度优化,加速表单渲染、更新和交互,使得表单在数据处理和渲染方面都有更好的性能。同时在表单提交数据方面设计,使得前后端的接口数据交换得到了优化。
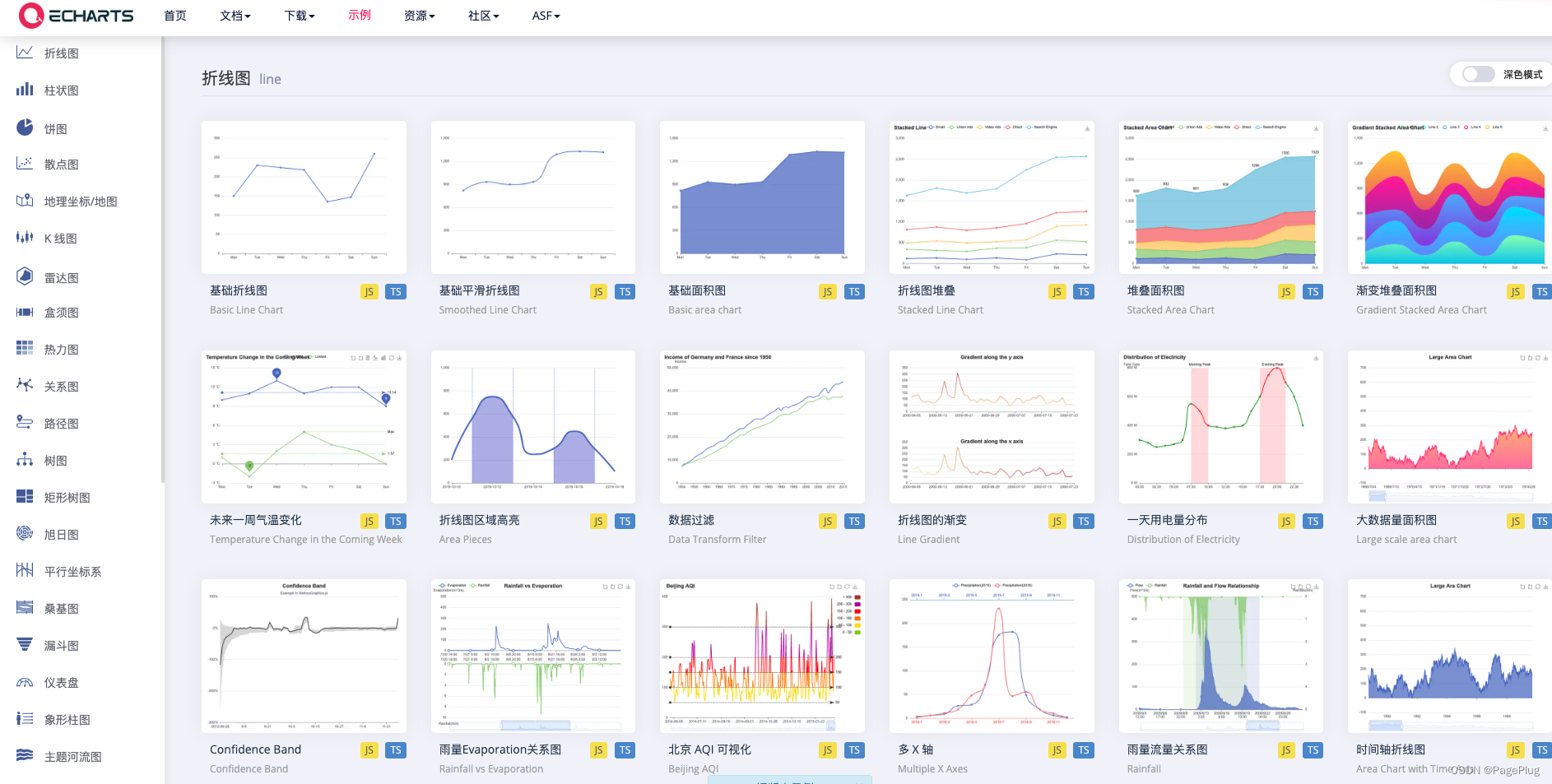
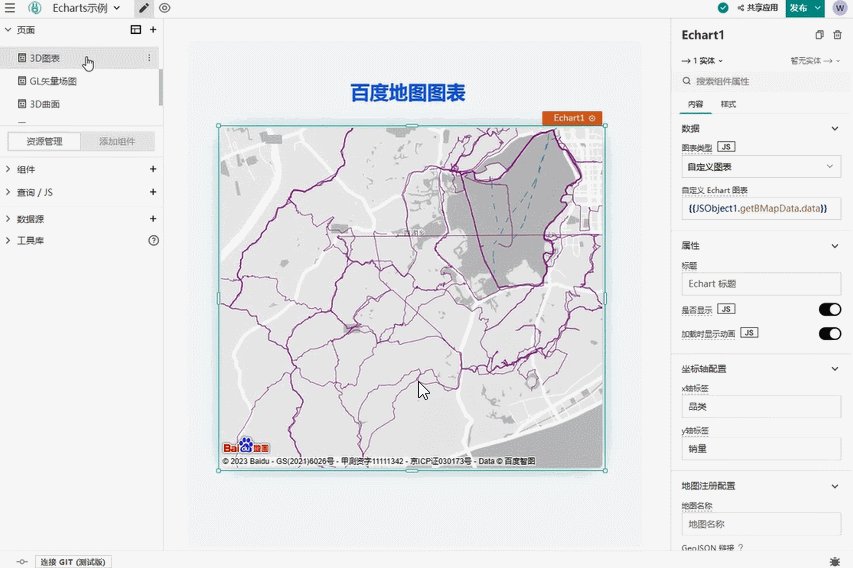
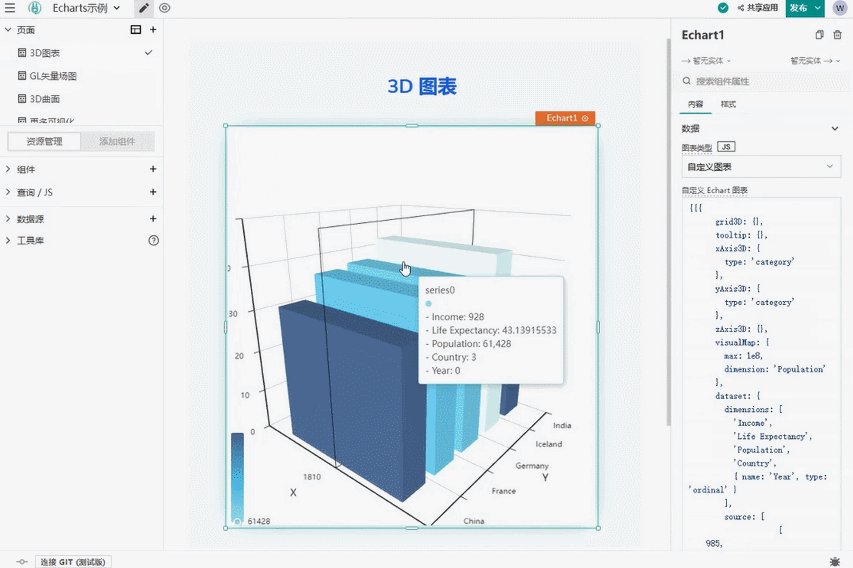
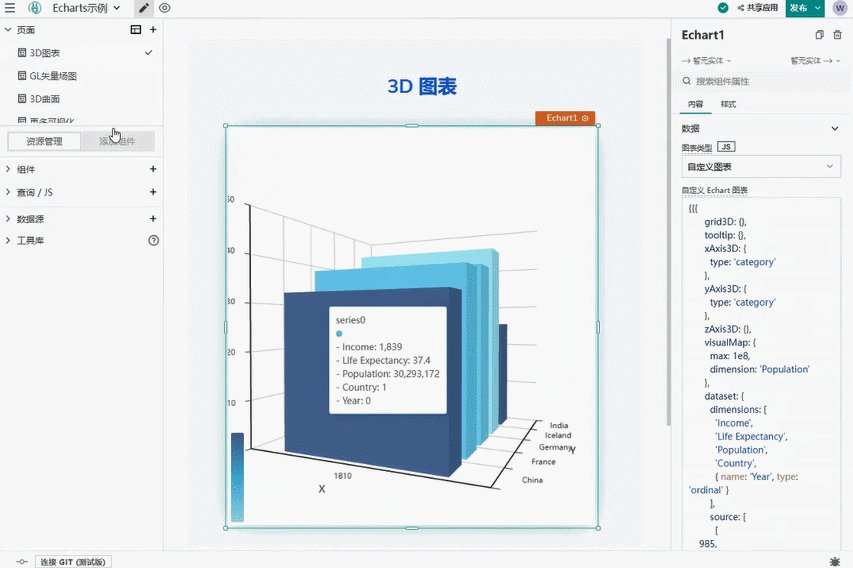
- 更快捷简单的图表解决方案:Echart


优点:
- 支持丰富的图表类型:ECharts 提供了多种常用的图表类型,如线图、柱状图、饼图、散点图、地图等。而且它的可扩展性非常高,用户可以根据自己的需求进行扩展。
- 轻量级高性能:ECharts 的代码库非常小,压缩后只有几十 KB,因此加载速度非常快。而且 ECharts 采用 Canvas 渲染技术,性能非常高,可以处理大量数据,并且保持流畅的交互体验。
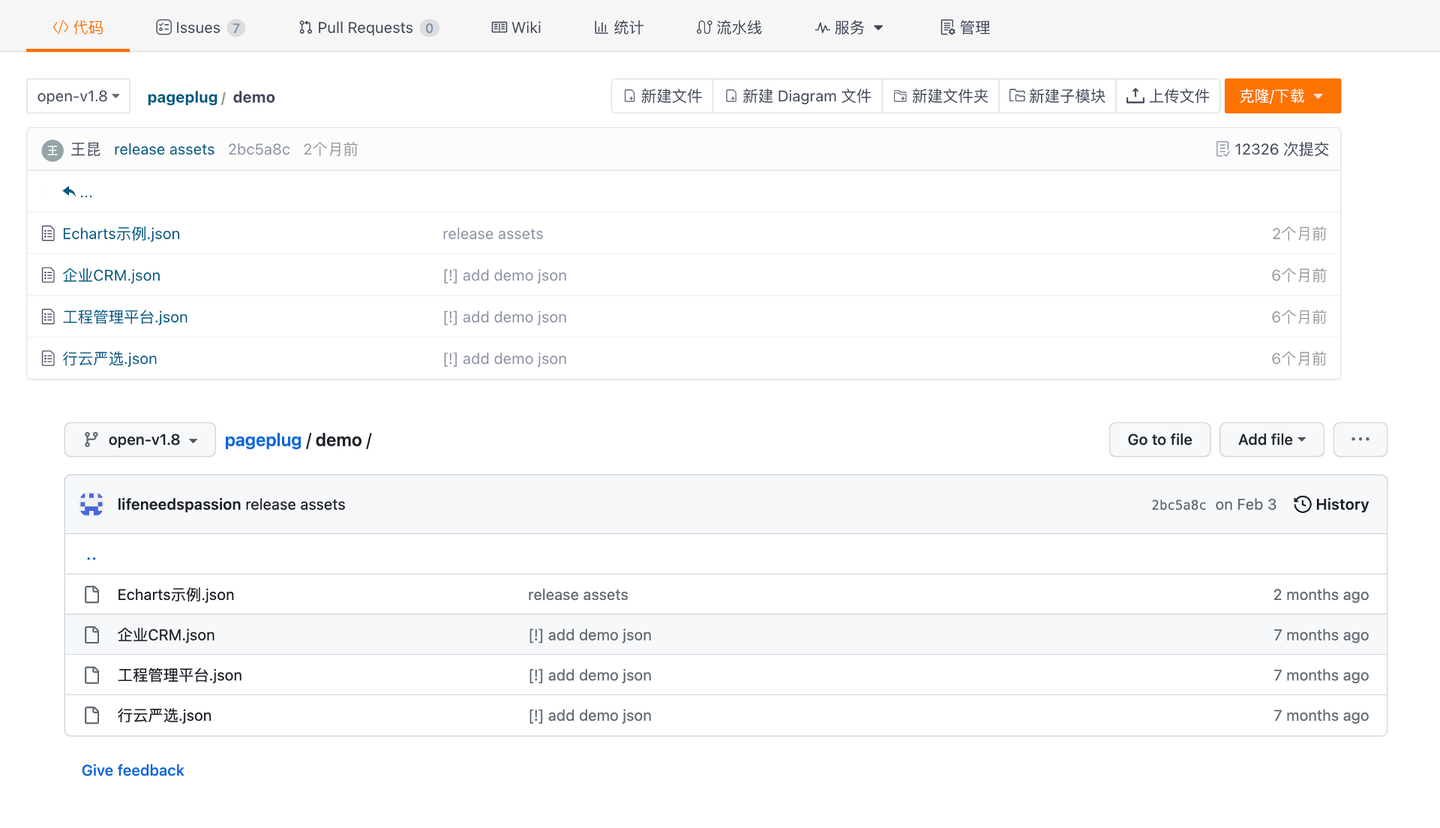
上述的例子在gitee跟github上的demo文件夹里面都有,欢迎导入研究体验~~

PagePlug:开发灵活、迭代简单 -gitee
PagePlug:开发灵活、迭代简单 -github
五、案例体验
- 工程管理系统:优化数据源信息内容及审批流程
🧑🏻💻 线上体验地址:工程管理系统
- 跨境电商仓库管理系统案例:该系统允许用户管理多个仓库的产品和库存、以及跟踪供应商产品和管理供应商
🧑🏻💻 线上体验地址:跨境电商仓库系统
对PagePlug上一些功能使用讲解及介绍,可以点击下方文章查看
1、PagePlug开源低代码权限联动案例——控制组件可用、可见性
PagePlug开源低代码权限联动案例——控制组件可用、可见性-CSDN博客面向研发使用开发的开源低代码平台,灵活开发、迭代简单的低代码平台https://blog.csdn.net/AppsmithCN/article/details/133856804
2、PagePlug低代码开发入门教程——在系统中上传excel文件
PagePlug低代码开发入门教程——在系统中上传excel文件-CSDN博客面向研发使用的开源低代码开发平台——PagePlug,前后端一体的低代码工具https://blog.csdn.net/AppsmithCN/article/details/132676718
3、PagePlug:保姆级低代码实战教程——玩转PagePlug表格开发,增删改查分页如此简单
保姆级低代码实战教程——玩转PagePlug表格开发,增删改查分页如此简单_PagePlug的博客-CSDN博客面向研发使用的低代码,比低代码区别很大的,相较于轻流、简道云、轻宜搭、微搭、帆软、活字格等等的低代码灵活性及维护更好https://blog.csdn.net/AppsmithCN/article/details/131210730?spm=1001.2014.3001.5501
4、PagePlug:Formily开发实战——3分钟完成一个登录页的开发,Formily表单与PagePlug低代码的完美融合
Formily开发实战——3分钟完成一个登录页的开发,Formily表单与PagePlug低代码的完美融合_PagePlug的博客-CSDN博客Formily——更高效的表单解决方案与开源低代码Pageplug的融合https://blog.csdn.net/AppsmithCN/article/details/130765565?spm=1001.2014.3001.5501
5、PagePlug入门教程—10分钟搭建一个用户改查系统
PagePlug入门教程—10分钟搭建一个用户改查系统_PagePlug的博客-CSDN博客PagePlug入,面向研发使用的低代码,10分钟搭建一个用户改查系统https://blog.csdn.net/AppsmithCN/article/details/131790256
6、PagePlug低代码入门教程——与Websocket的集成
PagePlug低代码入门教程——与Websocket的集成-CSDN博客通过PagePlug低代码与Websocket集成,实现前端页面的数据实时通信https://blog.csdn.net/AppsmithCN/article/details/132511483
7、B站上也有一些案例教程,欢迎查看研究~~

欢迎点赞、收藏、喜欢三连鼓励下哟 ,避免找不到文章啦
版权归原作者 PagePlug 所有, 如有侵权,请联系我们删除。