方法一:配置用户代码片段
好处:可以完全按照个人习惯设置。
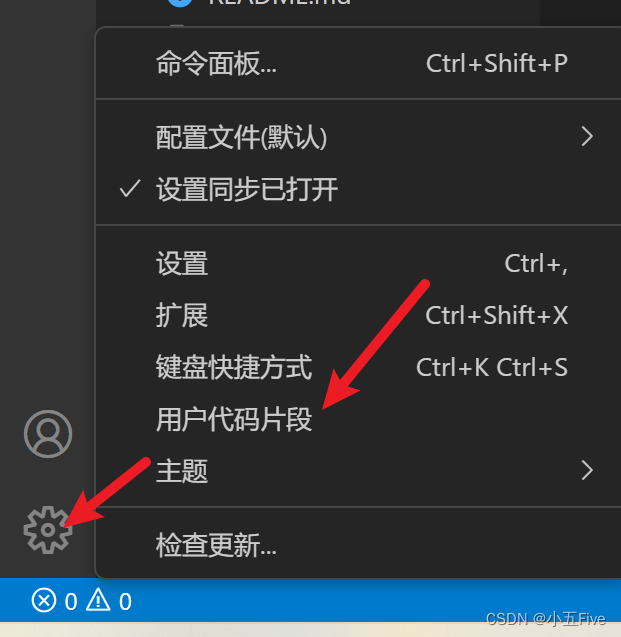
1、打开设置里的用户代码片段

2、找到vue.json

3、配置如下:
// Example:
"vue代码段": {
"prefix": "vue",
"body": [
"<script setup lang=\"ts\"></script>",
"<template></template>",
"<style scoped></style>"
],
"description": "a vue template"
}
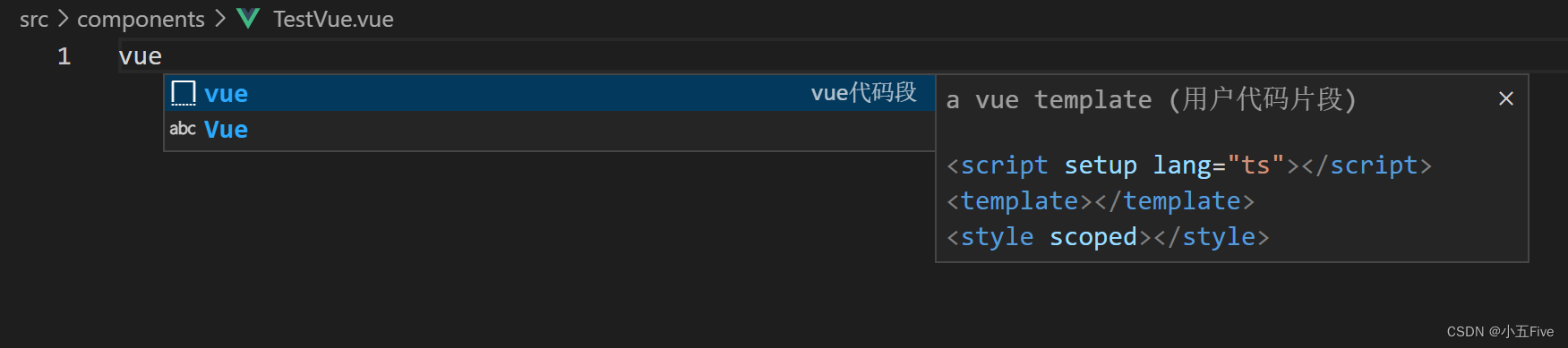
4、使用:输入vue回车生成


方法二:使用Vue VSCode Snippets插件
好处:安装即用,生成默认模板。
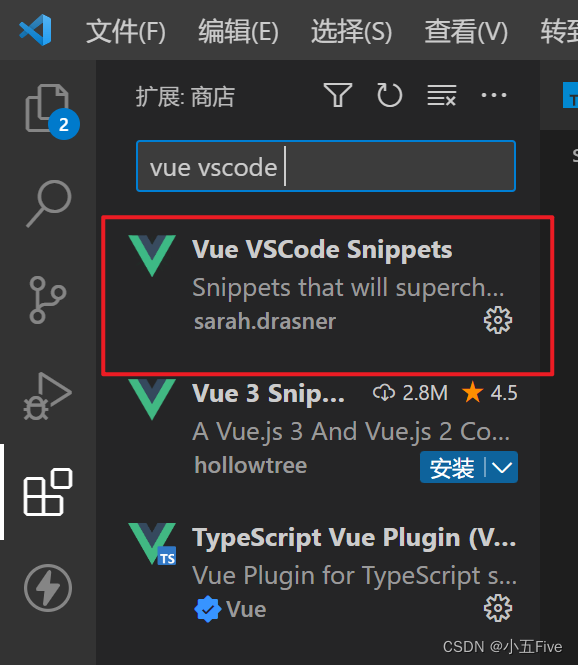
1、下载Vue VSCode Snippets插件并启用

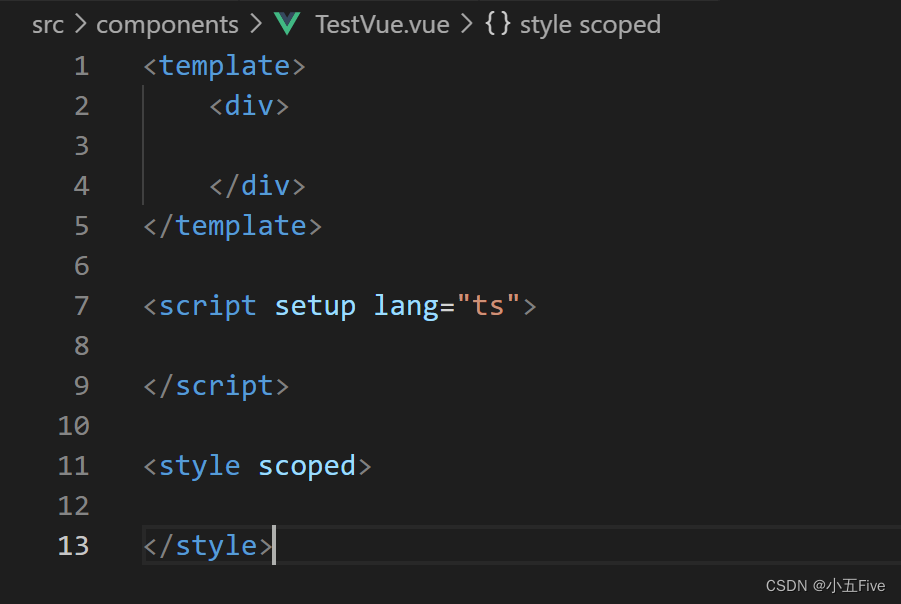
2、使用:输入vue回车生成


总结:两种方法根据个人喜好使用,也可同时使用。
版权归原作者 小五Five 所有, 如有侵权,请联系我们删除。