vscode打开工作区之后,默认会在home下面产生一个.
vscode-server
文件夹,存放vscode的所有安装文件(插件)。
一般来讲,这个文件夹也就几个G的大小,但是如果是某些home目录space受限的设备(公用服务器),则需要将其更改。
这里介绍两种更改.
vscode-server
路径的方法。
1. 配置setting.json
新版本的vscode,可以通过更改
seeting.json
,来设置.
vscode-server
的默认路径。以下展示IDE里面的操作:
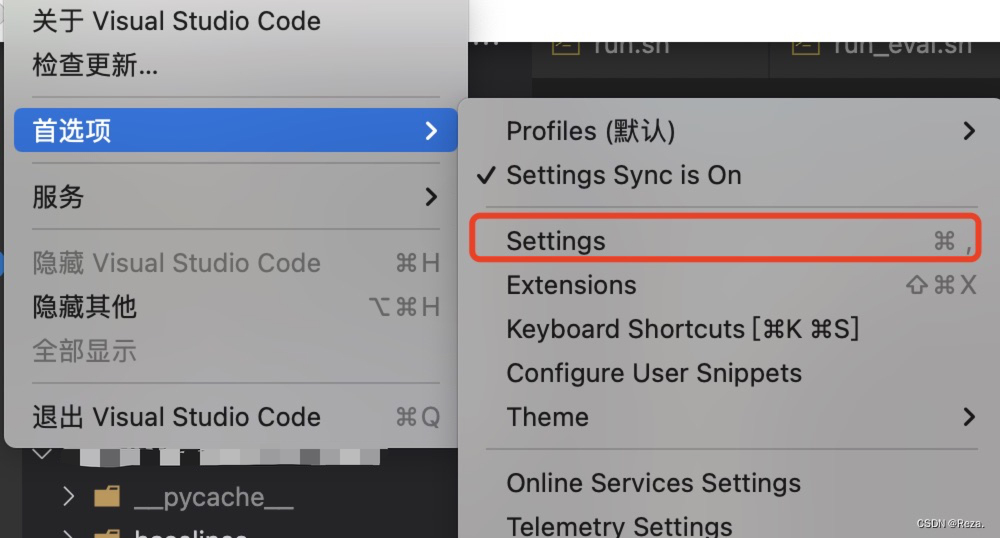
- 打开setting

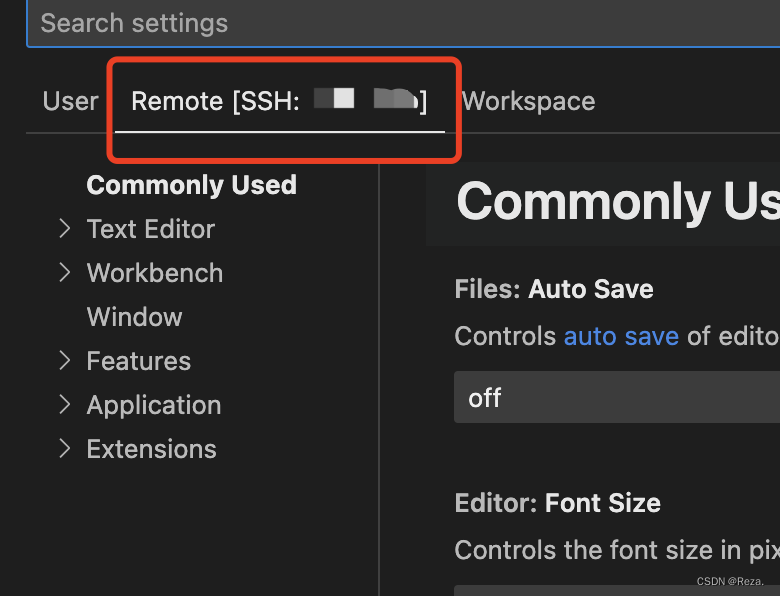
- 找到remote setting:

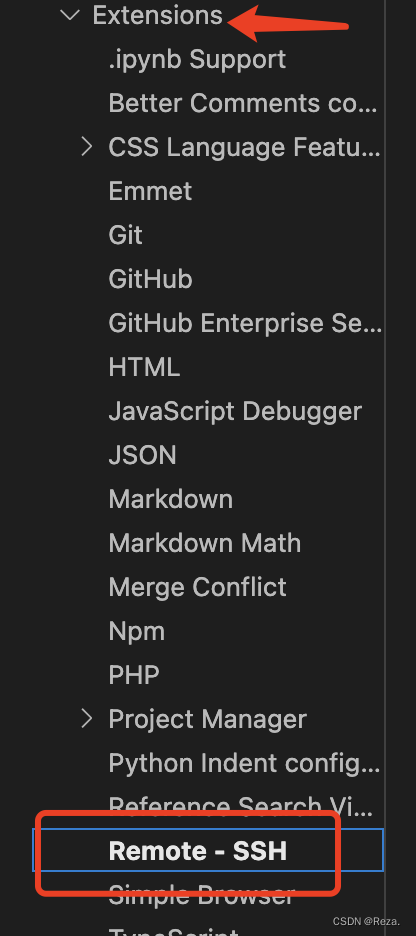
- 选择Extensions -> Remote - SSH

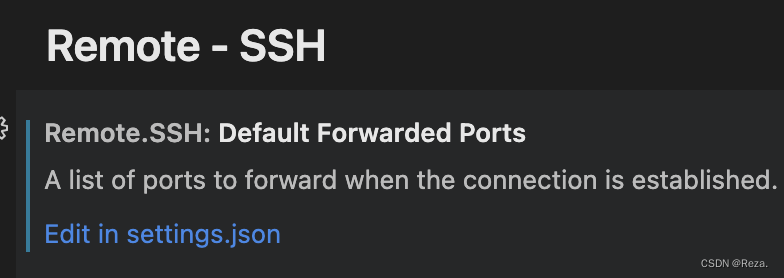
- 打开setting.json

- 在其中添加如下字段
"remote.SSH.serverInstallPath":{"work":"/test/location"}
这里的key指的是host name,对应的value为你要设置的.
vscode-server
安装路径。注意,路径必须是绝对路径;而且,以上述为例,必须是
"/test/location"
,而不能是
"/test/location/"
。
另外,如果你设置了
"work"
这个服务器的路径为
"/test/location"
,得提前把
"work"
这个服务器上,已有的
.vscode-server
删除掉(比方说,home路径下的)。
2. 建立软连接(推荐)
笔者更推荐这种做法, 尤其对于一些旧版本的vscode是没办法设置setting.json的。
假设你要把
.vscode-server
安装到
/users/my_user
。先进入home目录,确保删除已有的
.vscode-server
。
cd ~
rm-rf ./.vscode-serve
然后进入到target path,新建一个空的
.vscode-server
,然后在home路径下创建一个软链接:
cd /users/my_user
mkdir .vscode-server
ln-s /users/my_user/.vscode-server ~/.vscode-server
这个时候,
.vscode-server
的默认安装路径依旧是home路径,但是由于home路径下的
.vscode-server
是refer了target path,所以vscode实际安装的所有插件都会在target path
/users/my_user
下。
注意!方法1和方法2不能同时设置,原因在方法2中已经提到。 例如,如果采用方法2设置软连接,请确保vscode的setting.json中,默认路径为home。
参考:
- How to change vscode-server directory
- VS Code ssh; server install path
版权归原作者 Reza. 所有, 如有侵权,请联系我们删除。