node以及npm版本不对应
- 在前端开发过程中,大家可能误操作导致node版本与npm版本不对应,导致报错,项目运行不了。包括最基础的项目创建,npm i功能都无法实现。本文主要根据版本不对应做如下的解决方式。
问题一
You are using Node v10.24.1, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0.
Please upgrade your Node version.
//您使用的是Node v10.24.1,但这个版本的@vue/cli需要Node ^12.0.0 || >= 14.0.0。
//请升级您的节点版本。
解决方法: 在node 中直接下载最高版本的node
或者 http://t.csdn.cn/nwqlo // nvm安装 切换Node版本 保姆级教程
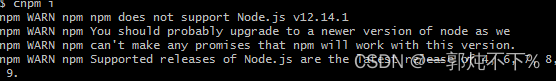
问题二

解决方法
一、卸载
从应用管理中删除node,并且将你node存放的文件位置中的node文件夹删掉
二、重新到node官网中下载最新版本或者指定版本安装包下载,按照流程一步一步操作完就可以
node下载node官网下载指定安装包
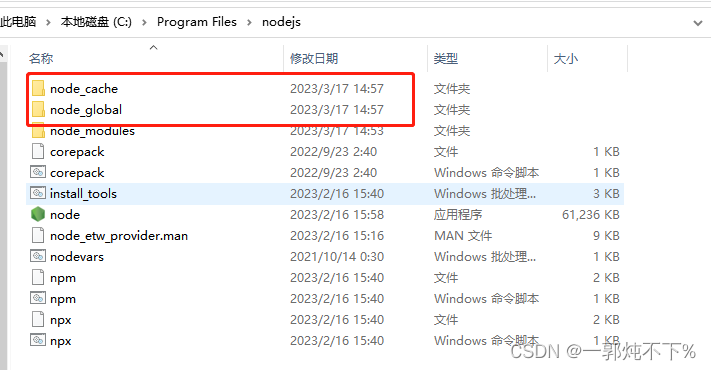
三、在node.js中新建两个指定文件名称的文件夹(node_cache和node_global

四、在cmd中输入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
五、设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
六、查看版本更新成功

版权归原作者 一郭炖不下% 所有, 如有侵权,请联系我们删除。