一、什么是AJAX
AJAX英文全称 Asynchronous Javascript And XML(异步的JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,用于浏览器和服务器之间进行数据交互。AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。AJAX描述了一种主要使用脚本操作HTTP的Web应用架构,AJAX应用的主要特点是使用脚本操纵HTTP和Web服务器进行数据交换,不会导致页面重载。
AJAX是异步的JavaScript和XML;
AJAX是一种用于创建更好更快以及交互性更强的Web应用程序的技术;
AJAX是一种独立于Web服务器软件的浏览器技术;
AJAX不是一种新的编程语言,而是一种技术;
AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据(前端后端交互);
AJAX在浏览器与Web服务器之间使用异步数据传输(HTTP请求)。
关于HTTP的介绍可以看这里:https://blog.csdn.net/LQ313131/article/details/125872625
二、AJAX请求数据的步骤
浏览器在XMLHttpRequest类上定义了它们的HTTP API,这个类的每个实例都表示一个独立的请求/响应对,并且这个对象的属性和方法允许指定请求细节和提取响应数据。
XMLHttpRequest对象是AJAX的基础,XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。目前所有浏览器都支持XMLHttpRequest。
第一步:创建XMLHttpRequest的实例对象
var xhr = new XMLHttpRequest();
第二步:打开一个连接 open()
open() 方法
参数:
❤第一个参数:指定HTTP方法或动作,这个字符串不区分大小写,通常大家用大写字母来匹配HTTP协议。
取值有:GET、POST、HEAD、DELETE、OPTIONS、PUT
我们一般常用的有GET和POST请求:
GET:用于常规请求,适用于URL完全指定请求资源,请求对服务器没有任何副作用,服务器的响应是可缓存的。
POST:用于HTML表单,它在请求主体中包含额外数据,且这些数据常存储到服务器上的数据库中。相同URL的重复POST请求从服务器得到的响应可能不同,同时不应该缓存使用这个方法的请求。
❤第二个参数:URL,它是请求的主体,是相对于文档的URL。跨域请求会报错。
❤第三个参数:Boolean类型的值,如果值为false代表同步请求,send()方法将阻塞直到请求完成。如果这个参数是 true 或省略,则表示请求是异步的。
xhr.open('get','https://api.muxiaoguo.cn/api/xiaohua?api_key=fd3270a0a9833e20')
第三步:设置请求头 setRequestHeader()
在AJAX中,如果需要像 HTML 表单那样 POST 数据,需要使用 setRequestHeader() 方法来添加 HTTP 头。
然后在 send() 方法中规定需要希望发送的数据:setRequestHeader()方法需要在open()和send()方法之间调用。
语法:
xhr.setRequestHeader(属性名称, 属性值);
使用:
(1)发送json格式数据:
xhr.setRequestHeader('Content-type', 'application/json; charset=utf-8');
(2)发送表单数据:
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded; charset=utf-8');
(3)发送纯文本(不指定Content-type时,此是默认值):
xhr.setRequestHeader('Content-type', 'text/plain; charset=utf-8');
(4)发送html文本:
xhr.setRequestHeader('Content-type', 'text/html; charset=utf-8');
第四步:发送请求 send()
send()方法
参数:
请求主体内容。如果没有,为null,或者省略不写。
xhr.send(); //调用send()之后,请求就会发送到服务器
第五步:接收响应
发送请求后,会收到响应,收到响应后,XHR对象的以下属性会被填充上数据:
responseText:作为响应体返回的文本。
responseXML:如果响应的内容类型是"text/xml"或"application/xml",那就是包含响应数据的 XML DOM 文档。
status:响应的 HTTP 状态。
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)
statusText:响应的 HTTP 状态描述。
readyState:返回HTTP请求状态
**“0” **表示open()尚未调用
**“1” **表示open()已调用
**“2” **表示接收到头信息
**“3” **表示接收到响应主体
**“4” **表示响应完成
readystatechange:请求状态改变事件。当readyState值改变为4或服务器的响应完成时,所有的浏览器都触发该事件
❤响应解码 MIME-TYPE:
- MIME类型为text/plain,text/html,text/css 文本类型时,可以使用responseText属性解析。
- MIME类型为XML文档类型时,使用responseXML属性解析。
- 如果服务器发送对象,数组这样的结构化数据作为其响应,他应该传输JSON编码的字符串数据。通过responseText接受到它,可以把它传递给JSON.parse()方法来解析。
xhr.onreadystatechange = function () {
//请求发送完成 && 请求成功
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
三、常用请求的使用
1、使用get发送无参请求
这里的接口是在木小果上找的,大家也可以去上面找一些接口进行测试。
<body>
<button onclick="getData()">获取数据</button>
<script>
function getData() {
// 1、创建XMLHttpRequest实例对象
var xhr = new XMLHttpRequest()
// 2、打开一个连接
xhr.open('get','https://api.muxiaoguo.cn/api/xiaohua?api_key=fd3270a0a9833e20')
// 3、设置请求头的格式(这里不需要)
// requestHeader()
// 4、发送请求
xhr.send()
// 5、接受响应数据
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 转换为JSON对象
console.log(JSON.parse(xhr.responseText));
var res = JSON.parse(xhr.responseText)
// 创建DOM节点
var div = document.createElement('div')
//数据赋值
div.innerHTML = res.data.content
// 将节点添加到DOM结构中
document.body.appendChild(div)
}
}
}
</script>
</body>

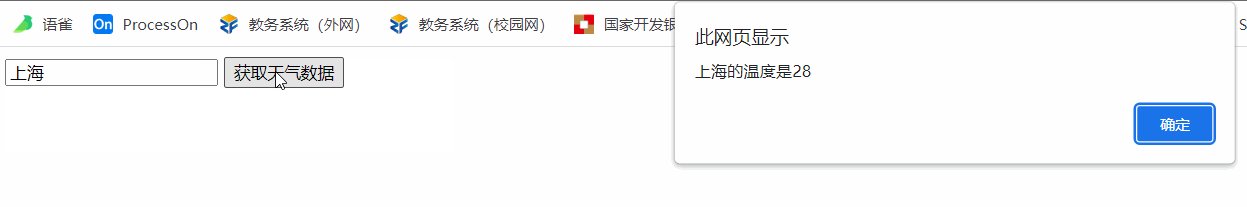
2、使用get发送有参请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入qs序列化工具 -->
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
</head>
<body>
<!-- 输入框 -->
<input type="text" name="" id="inp">
<!-- 获取数据的按钮 -->
<button onclick="getWeatherData()">获取天气数据</button>
<script>
// 获取用户输入的值
var inp = document.getElementById('inp')
var cityName;
inp.oninput = function () {
cityName = this.value
}
function getWeatherData() {
var request = new XMLHttpRequest()
// 第一种方式 拼接字符串
// request.open('get', 'https://api.muxiaoguo.cn/api/tianqi?city=' + cityName + '&type=1&api_key=779d7e46708290a5')
// 第二种方式 封装参数对象
var params = {
city: cityName,
type: 1,
api_key: '779d7e46708290a5'
}
//Qs.stringify()可以将对象转换成查询字符串
// console.log(Qs.stringify(params)); //type=1&api_key=779d7e46708290a5
request.open('get', 'https://api.muxiaoguo.cn/api/tianqi?' + Qs.stringify(params))
request.send()
request.onreadystatechange = function () {
if (request.readyState === 4 && request.status === 200) {
// console.log(request.responseText);
var res = JSON.parse(request.responseText)
// console.log(res);
alert(`${cityName}的温度是${res.data.temp}`)
}
}
}
</script>
</body>
</html>

3、使用post发送无参请求
和get无参请求一样,只要把get改成post即可:
<body>
<button onclick="getData()">获取数据</button>
<script>
function getData() {
var xhr = new XMLHttpRequest()
xhr.open('post','https://api.muxiaoguo.cn/api/xiaohua?api_key=fd3270a0a9833e20')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText));
var res = JSON.parse(xhr.responseText)
var div = document.createElement('div')
div.innerHTML = res.data.content
document.body.appendChild(div)
}
}
}
</script>
</body>
4、使用post发送有参请求
登录的时候会使用post发送有参请求:
<body>
<button onclick="login()">登录</button>
<script>
function login() {
var request = new XMLHttpRequest()
request.open('post','登录接口地址')
// 配置参数
var params = {
username: 'xxxx',
password: 'xxxx'
}
// 设置请求头
request.setRequestHeader('Content-type', 'application/json; charset=utf-8');
request.send(JSON.stringify(params))
request.onreadystatechange = function () {
if (request.readyState === 4 && request.status === 200) {
console.log(request.responseText);
}
}
}
</script>
</body>
版权归原作者 叶子yes 所有, 如有侵权,请联系我们删除。