背景:我改了文件的名字 他很多配置都没有了 我只能重新来 中途删了删掉node_modules和package-lock.json 也找了很多方法来重复配置着两个文件 最快的方法是
npm i -D vue
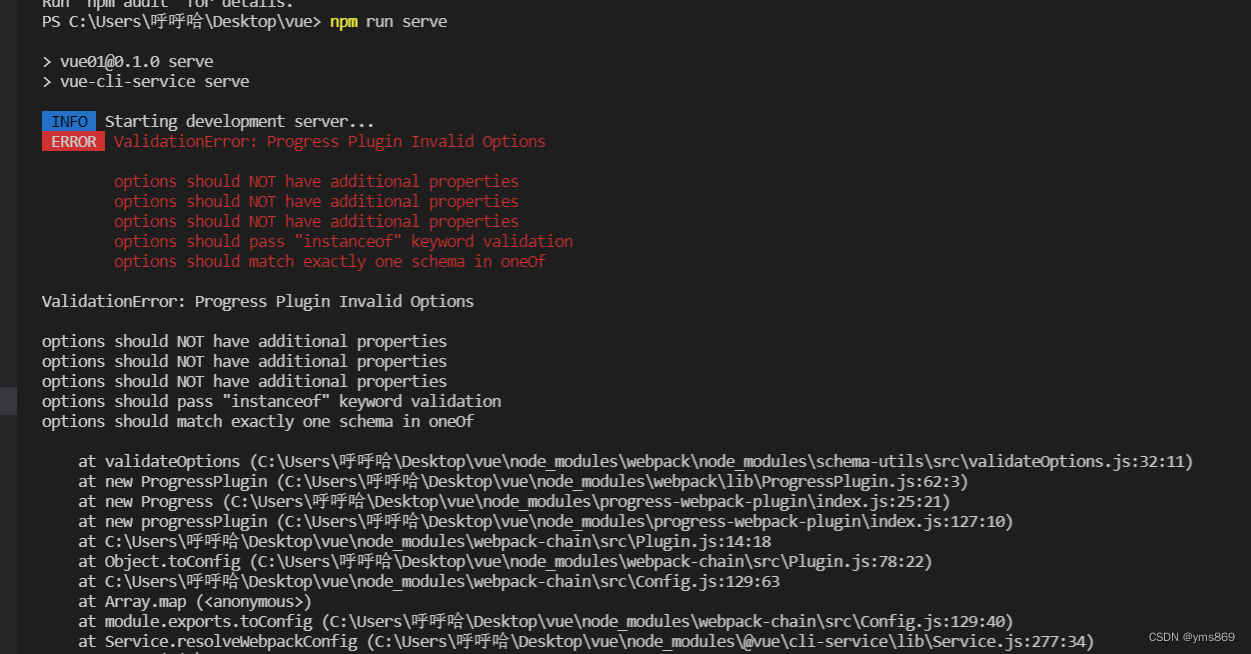
后面复原了之后又出现了很多问题 一直困恼我的是下面那个图片内容
背景:他是在我运行npm run serve的时候出来的报错

我也试了很多很多方法 什么再删除node_modules等等方法 我都没有成功 还是你运行一样报错
直到现在 我又重新找方法解决问题 终于!终于!终于! 解决了
补充一点哈:注意看一下你之前的版本是vue2 还是vue3 如果是vue2的话 你执行npm install -g yarn或者npm i -D vue,他可能会自动帮你升级为vue3, 而在vue3和vue2对比当中, main.js的配置是不一样的
运行提示有一个警告 并且提示你在main.js当中 那要留意提下脚手架和Vue版本问题
export 'default' (imported as 'Vue') was not found in 'vue'
遇到上面这个问题的前提是你安装好了yarn 只需要在运行yarn install就可以了 成功!!!
解决方法:
我也不是很清楚yarn是什么 详细可参考
Yarn介绍_cangchen@csdn的博客-CSDN博客_yarn是什么
先安装yarn
npm install -g yarn
再执行
yarn install
我试了超级多方法 我搞了2个小时 终于在第二个晚上搞成功了 真的非常开心
版权归原作者 大鼻子cheers 所有, 如有侵权,请联系我们删除。