1.1 JavaScript 计时事件--定时器
javascript 定时器有以下两个方法:
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
- setTimeout() :在指定的毫秒数后调用函数或计算表达式。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
1.1.1 间隔性与延时性定时器的区别
1.1.1.1 间隔型定时器 setInterval(fun,time)
setInterval() :是属于 window 的方法,按照指定的周期(以毫秒计)来调用函数或计算表达式。重复执行,一直执行,直到清除定时器为止。周期性定时器。
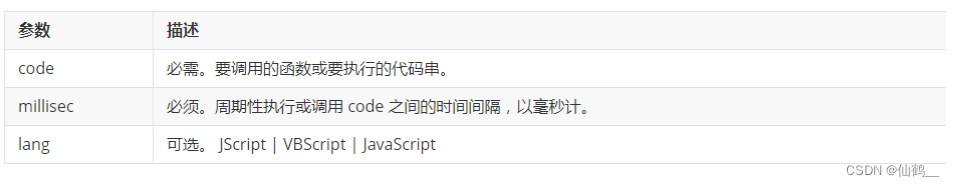
语法:
setInterval(code,millisec,lang)

每过1秒,向文本框中显示系统时间。
//间隔性定时器
// 每过1秒,向文本框中显示系统时间。
setInterval("clock()",1000);
function clock(){
//1创建日期对象
var d=new Date();
//2.获取显示当前系统时间
// var t=d.toLocaleDateString()
var t=d.toLocaleTimeString()
console.log(t);
document.querySelector('#time').value=t;
}
预览:

特别注意:
其中 回调函数 "clock()" 可以写在 双引号中,也可以写在单引号中。 写在单引号或双引号中必须要带 圆括号( )。
其中 回调函数 如果不写 在单引号或双引号中,我们只写 函数名clock。如果你这样写clock() 效果不出来。这是错误的写法。
// var int = setInterval("clock()",1000)
// var int = setInterval('clock()',1000)
var int = setInterval(clock,1000)
错误得写法:
// var int = setInterval("clock",1000)
// var int = setInterval('clock',1000)
var int = setInterval(clock(),1000)
1.1.1.2 延时型定时器 setTimeout(fun,time)
setTimeout() :是属于 window 的方法,在指定的毫秒数后调用函数或计算表达式。只执行一次。一次性定时器。
语法格式可以是以下两种:
setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
// 延时型定时器 setTimeout(fun,time)
// setTimeout(要执行的代码, 等待的毫秒数)
window.setTimeout("window.alert('对不起,要你久候!')",3000)
预览:

请等三秒钟,三秒钟在段落标签中显示文字信息是 我是三秒后显示的内容!(这个内容 描红显示)
<br><br><br>
<div class="banner"></div>
<style>
*{
padding: 0;
margin: 0;
}
.banner{
width: 100%;
height: 450px;
background-color:#EBEBEC;
}
</style>
//间隔性定时器
setInterval(move,2000);
var i=0;
var colorArr=['#EBEBEC','#0A90FF','#8CECE8']
function move(){
i++;
if(i>=colorArr.length){
i=0;
}
// console.log(i);
console.log(colorArr[i]);
document.querySelector('.banner').style.backgroundColor=colorArr[i];
}
预览:

1.1.1.3 setTimeout异步执行
异步和单线程
1、异步的使用场景
异步:中间的步骤根本没有阻塞接下来程序的运行,
同步:中间的步骤阻塞了后面程序的运行。
【
alert
是同步,
setTimeout
是异步】
JS 脚本用到异步的场景主要有三个:
- 定时
setTimeout``````setInverval - 网络请求,如
ajax``````<img>加载 - 事件绑定
定时
console.log(100)
setTimeout(function () {
console.log(200)
}, 1000)
console.log(300)
预览:

2、单线程是如何实现异步
单线程:事情都是一步一步做的,不能两件事儿一起做。
- 执行第一行,打印
100 - 执行
setTimeout后,传入setTimeout的函数会被暂存起来,不会立即执行。 - 执行最后一行,打印
300 - 待所有程序执行完,处于空闲状态时,会立马看有没有暂存起来的要执行。(任务的封闭时间为:从放到暂存区开始计时,到任务满足条件可执行时解封)
- 发现暂存起来的
setTimeout中的函数无需等待时间,就立即来过来执行
console.log(100)
setTimeout(function () {
console.log(200)
})
console.log(300)
预览:

1.1.2 如何停止定时器
清除定时器 clearInterval()
clearInterval() :是属于 window 的方法,可取消 由 setInterval() 函数 设定的定时 执行操作。
clearInterval() 方法 的参数 必须是由 setInterval() 返回的 ID 值。
注意: 要使用 clearInterval() 方法, 在创建执行定时操作时要使用全局变量:
语法:
myVar = setInterval("javascript 函数", milliseconds);
clearInterval(id_of_setinterval)

注意:clearInterval() 方法 没有返回值。
每 300 毫秒执行 setColor() 函数 ,该函数可以切换背景颜色。
<button id="btn">停止</button>
<button id="start">开启</button>
<style>
body{
background-color: yellow;
}
</style>
<script>
//间隔性定时器
var timer=null;
timer=setInterval(setColor,300);
function setColor(){
document.body.style.backgroundColor =document.body.style.backgroundColor== 'yellow' ? 'pink' : 'yellow';
}
//点击按钮,清除定时器
var btn=document.querySelector('#btn')
var start=document.querySelector('#start')
btn.onclick=function(){
clearInterval(timer);
}
start.onclick=function(){
timer=setInterval(setColor,300);
}
</script>
预览:

1.1.3 利用延时定时器制作延时提示框
当鼠标移开头像时提示框不会立马消失,当鼠标放到提示框上面提示框也不会消失。
<div class="box" id="box">
<div class="photo" id="photo"></div>
<div class="msg" id="msg"></div>
</div>
<style>
.photo{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
.msg{
height: 100px;
width: 100px;
background-color: green;
float: left;
display: none;
}
</style>
预览:

1.1.4 利用间隔定时器制作无缝轮播图片展示
<div class="banner">
<ul class="pic-lists">
</ul>
<ul class="title-lists">
</ul>
<span class="btn prev"><i class="iconfont icon-left"></i></span>
<span class="btn next"><i class="iconfont icon-right"></i></span>
</div>
<style>
* {
box-sizing: border-box;
}
body,
ul,
li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
img {
border: none;
vertical-align: middle;
}
.banner {
position: relative;
width: 850px;
height: 394px;
overflow: hidden;
margin:20px auto;
}
.title-lists,
.pic-lists {
display: flex;
transition: 0.2s ease-out;
}
.title-lists {
justify-content: space-around;
background-color: #f5f5f5;
}
.title-lists {
height: 44px;
line-height: 44px;
}
.title-lists a {
color: #525252;
text-decoration: none;
font-size: 0.875rem;
}
.title-lists a:hover,
.title-lists li.active {
color: #ff6000;
}
.title-lists li.active {
color: #ff6000;
border-bottom: 5px solid #ff6000;
}
.btn {
position: absolute;
width: 40px;
height: 80px;
left: 0;
top: 50%;
margin-top: -62px;
background-color: rgba(0, 0, 0, 0.2);
color: #fff;
text-align: center;
line-height: 80px;
cursor: pointer;
transition: 0.2s;
}
.btn:hover {
background-color: rgba(0, 0, 0, 0.3)
}
.btn .iconfont {
font-size: 1.25rem;
}
.btn.next {
right: 0;
left: auto;
}
</style>
<script>
//抓取元素
var oDiv=document.querySelector(".banner")
var oPic=oDiv.querySelector('.pic-lists');
var oList=oDiv.querySelector('.title-lists');
var oPrev=oDiv.querySelector('.prev')
var oNext=oDiv.querySelector('.next')
//拿到存储文本的li(所有的li)
var oLi=oList.getElementsByTagName('li')
//存放active类的li对象
var oldLi=null;
//定义一个定时器对象
var timer=null;
//初始化值
var url=['images/1.png','images/2.jpg','images/3.jpg','images/4.jpg','images/5.jpg','images/6.jpg'];
var title=["手绘课程", "手绘技法", "ps合成", "品牌设计", "海报设计", "软件班"];
url.forEach((item)=>{
oPic.innerHTML += `<li><img src="${item}"/></li>`;
})
title.forEach((item)=>{
oList.innerHTML += `<li><a href="#">${item}</a></li>`;
})
//定义索引的初始值0
var num =0;
//定义len 存储 图的长度
var len=url.length;
var liArr=[...oLi];
//获取 oPic 这个ul的宽度
oPic.style.width=850*len+'px';
tab();
autoPlay()
//清除定时器
oDiv.onmouseover=function(){
window.clearInterval(timer);
}
oDiv.onmouseout=function(){
autoPlay();
}
//点击左侧按钮
oPrev.onclick=function(){
num--;
//临界点
if(num<0){
//当num小于0的时候,我们让它的值 等于num索引的最大值
//注意:索引最大值,就是最后一张图的索引
num=len-1;
}
console.log(num);
//点击一次按钮,调用一次tab方法
oldLi.classList.remove('active')
tab();
}
oNext.onclick=function(){
num++;
if(num>=len){
num=0;
}
oldLi.classList.remove('active')
tab();
console.log(num);
}
liArr.forEach((item,index)=>{
//点击每一项
item.onclick=function(){
//把当前这一项的索引index赋值给num使用
num=index;//这里的num是给下面调用tab这个函数去使用的
oldLi.classList.remove('active')
tab();
}
})
//让图挪动 向左挪动1个图的大小--- 850px
function tab(){
//1.让oPic 这个ul每次平移850px
oPic.style.transform=`translateX(-${num*850}px)`;
//2.让存放文本的li,其中一个li高亮显示
oLi[num].classList.add('active')
//3.把当前这一项的li存储起来,就是oldLi
oldLi=oLi[num]
}
function autoPlay(){
timer=setInterval(function(){
num++;
//给num索引设置临界点
if(num>=len){
num=0;
}
console.log(num);
//在调用tab函数之前,移出掉旧li身上的active
oldLi.classList.remove('active')
tab()
},2000)
}
</script>
预览:

版权归原作者 仙鹤__ 所有, 如有侵权,请联系我们删除。