背景
👏 swiper+scroll-view实现滑动/点击切换Tab,以及scroll-left的使用~
🥇文末分享源代码。记得点赞+关注+收藏!
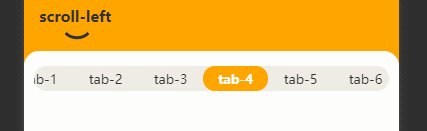
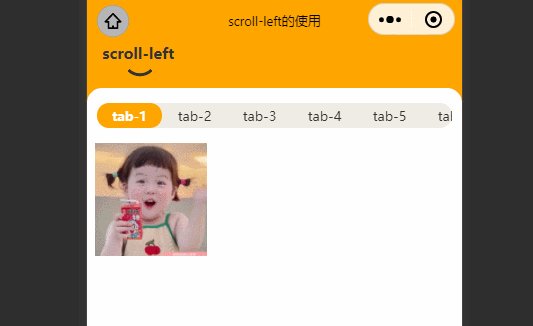
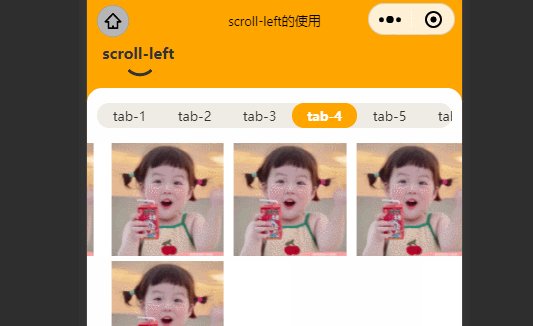
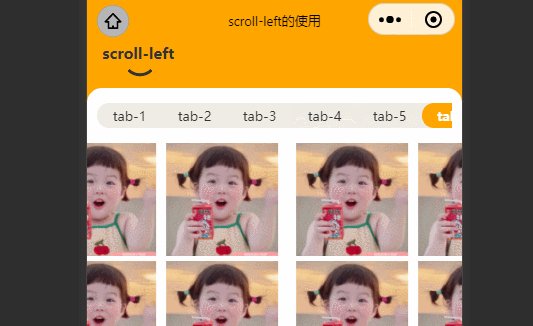
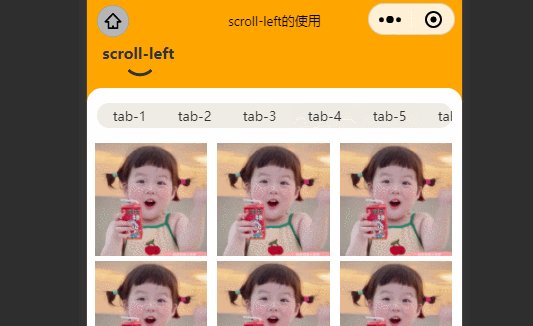
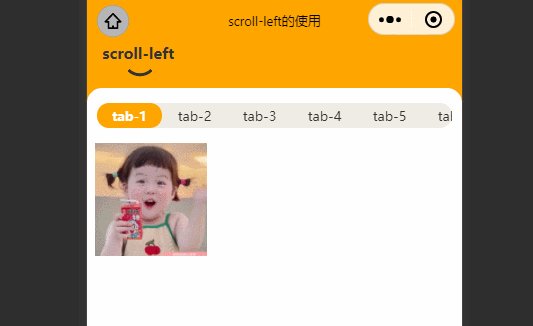
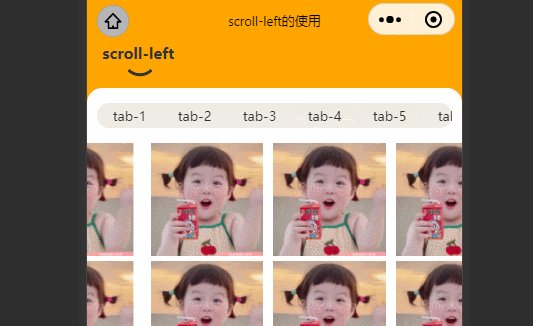
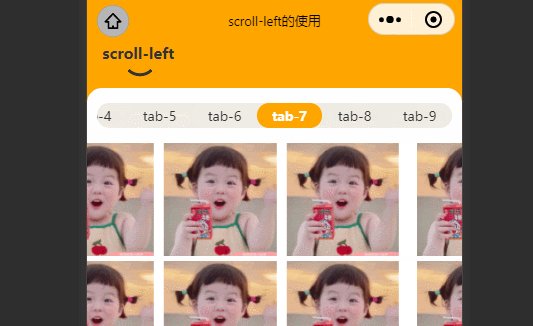
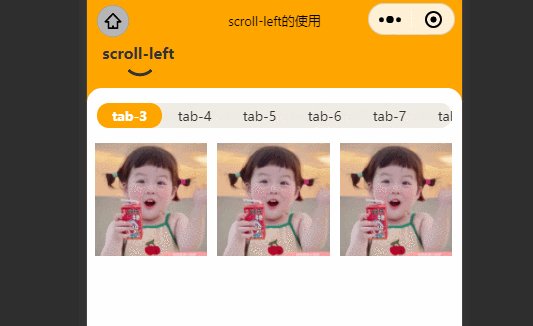
1.实现效果

2.实现步骤
2.1 scroll-view实现tab列表
scroll-view:
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px。
scroll-x(boolean):允许横向滚动
scroll-y(boolean):允许纵向滚动
scroll-left(number/string):设置横向滚动条位置
scroll-with-animation(boolean):在设置滚动条位置时使用动画过渡
- 定义一个tab列表,scroll-view包裹,允许横向滚动,设置scroll-left默认为0
- 每个tab设置为display: inline-block,scroll-view设置 white-space: nowrap不换行

<scroll-view scroll-x class="container-head-sc" scroll-left="{{sleft}}" scroll-with-animation="true"><view class="item" wx:key="list" wx:for="{{list}}" wx:for-index="index">tab-{{index+1}}</view></scroll-view>
.container-head-sc {
height: 50rpx;
border-radius: 25rpx;
background: #eeece4;
color: #333;
white-space: nowrap;}.container-head-sc .item {
padding:0 20rpx;
min-width: 90rpx;
text-align: center;
line-height: 50rpx;
font-size: 26rpx;
display: inline-block;
height: 50rpx;}
- 给每个tab设置vertical-align: top;防止高度塌陷
.container-head-sc .item{/* 防止高度塌陷 */+ vertical-align: top;}
- 添加当前激活tab样式,定义当前选中项索引currentTab默认为0(即选中第一个),当currentTab==列表的某一项索引表示选中

<view class="item {{currentTab == index ?'active':''}}" data-current="{{index}}" catchtap="handleTabChange" wx:key="list" wx:for="{{list}}" wx:for-index="index">tab-{{index+1}}</view>
.container-head-sc .active {
color: #ffffff;
font-weight: bold;
background: orange;
border-radius: 25rpx;}
- 添加切换事件

handleTabChange(e){let{ current }= e.target.dataset;if(this.data.currentTab == current || current === undefined)return;this.setData({
currentTab: current,});},
2.2 swiper+scroll-iew 实现内容列表
swiper:
滑块视图容器。默认高度为150px;
current(number):当前所在滑块的 index,默认为0
autoplay(boolean):是否自动切换
bindchange(eventhandle):current 改变时会触发 change 事件,event.detail = {current, source}
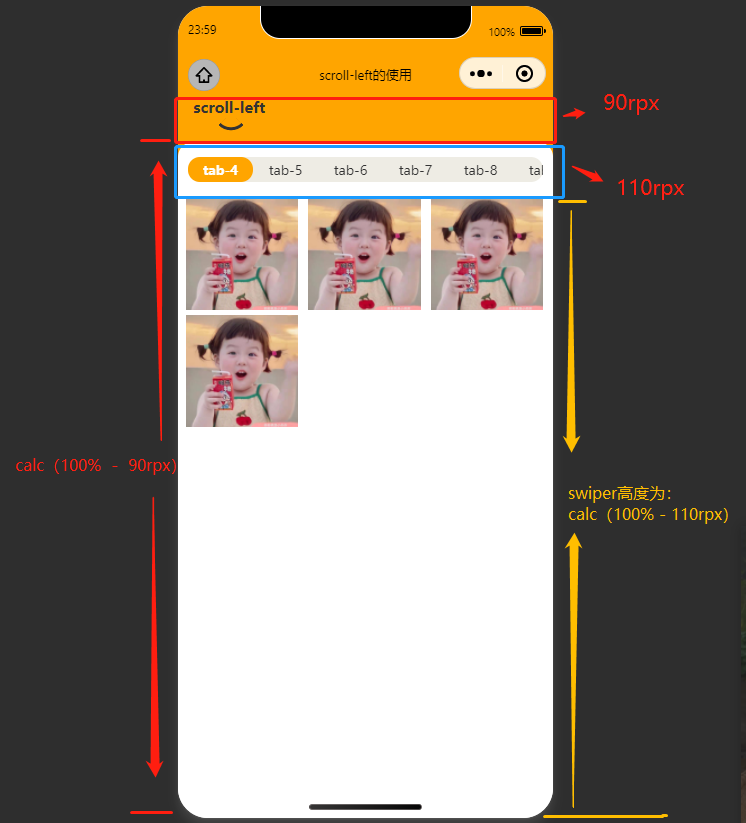
- swiper包裹内容列表,需要为swiper指定高度,这里我们设置为撑满一屏

/* swiper默认高度为150px */.container-swiper {
height:calc(100%- 110rpx);}
- 设置swiper的current为当前选中的tab标签索引,即currentTab
<swiper current="{{currentTab}}"class="container-swiper"><swiper-item class="flex-column j_c" wx:for="{{list}}" wx:key='index'></swiper-item></swiper>
- swiper-item展示内容列表,用scroll-view包裹内容,设置竖向滚动,使用竖向滚动时,需要给scroll-view一个固定高度,这里将scroll-view高度设置为100%,与swiper同高,铺满一屏
<swiper-item class="flex-column j_c" wx:for="{{list}}" wx:key='index'><scroll-view scroll-y class="container-swiper-sc"><view class="flex-wrap flex-row items">....//内容</view></scroll-view></swiper-item>
.container-swiper-sc {
height:100%;}
- swiper添加bindchange事件,当滑动时候,动态的设置currentTab,实现tab列表的同步更新

<swiper current="{{currentTab}}" bindchange="handleSwiperChange"class="container-swiper">....//内容</swiper>
handleSwiperChange(e){this.setData({
currentTab: e.detail.current,});},
- 可以发现,当swiper所在滑块的 index超出tab列表的可视范围,我们得手动滑动tab列表才能看见当前所选中的tab
- 找到2.1节 scroll-left=“{{sleft}}”,scroll-left用来设置横向滚动条位置,也就是说,我们可以监听swiper的滚动,在滑块所在的index改变的时候,去动态的设置scroll-left的位置
- scroll-left的计算
wx.createSelectorQuery():
返回一个 SelectorQuery 对象实例
SelectorQuery.selectAll(string selector):
在当前页面下选择匹配选择器 selector 的所有节点。
getScrollLeft(){const query = wx.createSelectorQuery();
query.selectAll(".item").boundingClientRect();//这里将会返回页面中所有class为item的节点,个数为tab列表的长度
query.exec((res)=>{let num =0;for(let i =0; i <this.data.currentTab; i++){
num += res[0][i].width;}// 计算当前currentTab之前的宽度总和this.setData({
sleft: Math.ceil(num),});});},
- 修改swiper的bindchange事件,每次滑块的变化,都重新计算scroll-left的大小

handleSwiperChange(e){+this.getScrollLeft();},
3.实现代码
<view class="head flex-row"><view class="head-title">scroll-left</view></view><scroll-view scroll-y class="container"><view class="container-head flex-row"><scroll-view scroll-x class="container-head-sc" scroll-left="{{sleft}}" scroll-with-animation="true"><view class="item {{currentTab == index ?'active':''}}" data-current="{{index}}" catchtap="handleTabChange" wx:key="list" wx:for="{{list}}" wx:for-index="index">tab-{{index+1}}</view></scroll-view></view><swiper current="{{currentTab}}" bindchange="handleSwiperChange"class="container-swiper"><swiper-item class="flex-column j_c" wx:for="{{list}}" wx:key='index'><scroll-view scroll-y class="container-swiper-sc"><view class="flex-wrap flex-row items"><block wx:for="{{item}}" wx:key="index"><image src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" mode="aspectFill"class="item-img"/></block></view></scroll-view></swiper-item></swiper></scroll-view>
page {
background-color: #ffa500;
height:100%;}.head {
height: 90rpx;
color: #333;
font-size: 30rpx;
padding-left: 30rpx;
font-weight: bold;
padding-bottom: 10rpx;
box-sizing: border-box;}.head-title {
position: relative;
display: inline-block;
height:100%;}.head-title::after {
content: '';
position: absolute;
z-index:99;
width: 15px;
height: 15px;
margin-left:-15rpx;
border-top: 3px solid #333;
border-right: 3px solid #333;
border-top-right-radius:100%;
transform:rotate(-225deg);
left:50%;
bottom: 3px;}.container {
width:100%;
height:calc(100%- 90rpx);
background-color: #fff;
overflow: hidden;
border-radius: 30rpx 30rpx 00;}.container-head {
width:100%;
height: 110rpx;
box-sizing: border-box;
padding: 10rpx 20rpx;}.container-head-sc {
height: 50rpx;
border-radius: 25rpx;
background: #eeece4;
color: #333;
white-space: nowrap;}.container-head-sc .item {
padding:0 20rpx;
min-width: 90rpx;
text-align: center;
line-height: 50rpx;
font-size: 26rpx;
display: inline-block;/* 引起高度塌陷 */
vertical-align: top;
height: 50rpx;}.container-head-sc .active {
color: #ffffff;
font-weight: bold;
background: orange;
border-radius: 25rpx;}/* swiper默认高度为150px */.container-swiper {
height:calc(100%- 110rpx);}.container-swiper-sc {
height:100%;}.container-swiper-sc .items {
padding:02%;
width:100%;
box-sizing: border-box;}.container-swiper-sc .items .item-img {
width: 30vw;
height: 30vw;
margin-right:2.8%;
margin-bottom: 10rpx;
flex-shrink:0;}.container-swiper-sc .items .item-img:nth-child(3n+3){
margin-right:0;}/* 隐藏scroll-view的滚动条 */::-webkit-scrollbar {
width:0;
height:0;
color: transparent;}
Page({
data:{
currentTab:0,sleft:"",//横向滚动条位置
list:[1,2,3,4,5,6,7,22,32],//测试列表},handleTabChange(e){let{ current }= e.target.dataset;if(this.data.currentTab == current || current === undefined)return;this.setData({
currentTab: current,});},handleSwiperChange(e){this.setData({
currentTab: e.detail.current,});this.getScrollLeft();},getScrollLeft(){const query = wx.createSelectorQuery();
query.selectAll(".item").boundingClientRect();
query.exec((res)=>{let num =0;for(let i =0; i <this.data.currentTab; i++){
num += res[0][i].width;}this.setData({
sleft: Math.ceil(num),});});},});
4.写在最后🍒
看完本文如果觉得有用,记得点赞+关注+收藏鸭 🍕
更多小程序相关,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
版权归原作者 苏苏哇哈哈 所有, 如有侵权,请联系我们删除。