第一节、基本概念
DOM:Document Object Model 【文档对象模型】
文档:HTML文档【HTML文件】
对象:HTML文档的每一个标签及其标签上的属性以及标签中的内容都解析一个对象【元素对象,属性对象,内容对象】
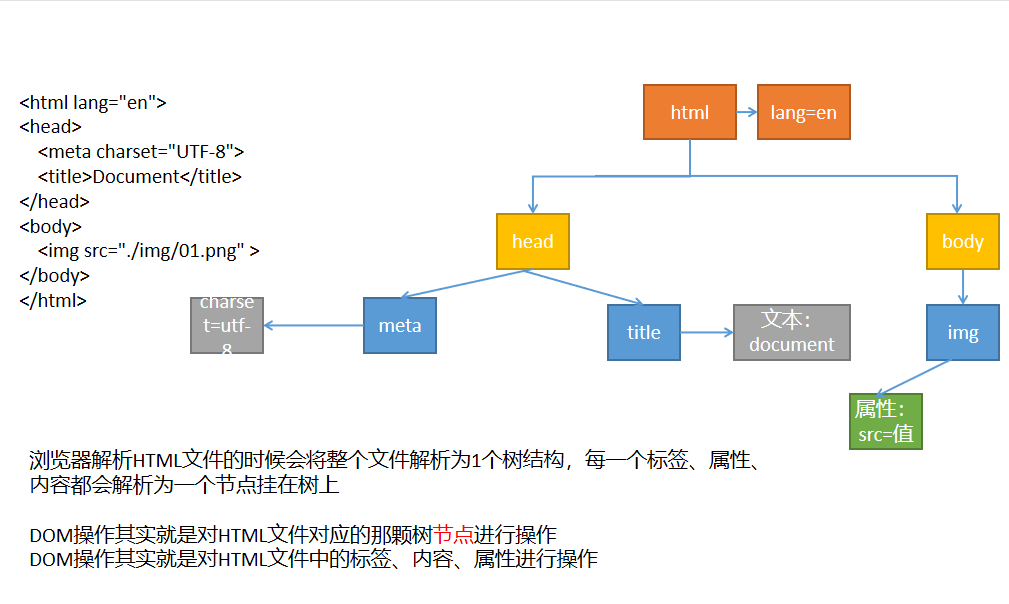
模型:文档中对象以哪个方式来进行组织【树模型】
DOM概念:浏览器在解析HTML文件时候,会将文件中每一个标签、属性、内容都解析为一个一个的对象,这些对象我们称之为节点。这些标签是以树结构进行组织,可以清晰描述出标签与标签之间的关系。

第二节、节点的获取
基础查找
getElementById
作用:根据标签的ID属性值获取元素
语法:document.getElementById(“ID属性的值”);
特点:1、如果页面有多个重复ID ,只会获取第一个【注意:以后一个HTML页面避免ID重复】
返回值:如果找到了元素,则返回元素的对象。如果没有找到则返回null;
getElementsByClassName
作用:根据class属性的值获取元素
语法:document.getElementsByClassName(“class属性值”)
特点:1、获取到元素是放在1个伪数组中,即使页面只有1个满足条件也放在伪数组中。
返回值:伪数组【如果没有元素则伪数组中的长度为0】— HTMLCollection
getElementsByTagName
作用:根据标签名获取所有的元素
语法:document.getElementsByTagName(“class属性值”)
特点:1、获取到元素是放在1个伪数组中,即使页面只有1个满足条件也放在伪数组中。
返回值:伪数组【如果没有元素则伪数组中的长度为0】----- HTMLCollection
getElementsByName
作用:根据name属性的值获取元素
应用场景:用在选中单选框或者多选框
语法:document.getElementsByName(“class属性值”)
特点:1、获取到元素是放在1个伪数组中,即使页面只有1个满足条件也放在伪数组中。
返回值:伪数组 — NodeList
选择器查找
querySelector()
作用:根据指定选择器去页面找第一个符合该选择器的元素
语法:document.querySelector(“选择器”)
特点:1、直接找出元素 【类似 getElementById】
querySelectorAll()
作用:根据指定选择器去页面找所有符合该选择器的元素
语法:document.querySelectorAll(“选择器”)
特点:1、获取到元素是放在1个伪数组中,即使页面只有1个满足条件也放在伪数组中。
返回值:伪数组 — NodeList
关于NodeList与HTMLCollection 去别
共同点:伪数组
获取出来的元素不是表示页面元素,不能直接操作,一定要像数组一样将元素取出来再操作
NodeList 有foreach 【1、普通for循环 2、foreach】
HTMLCollection没有foreach【1、普通for循环】
//let arr = document.querySelectorAll(".div2");let arr = document.getElementsByClassName("div2");for(let i =0;i<arr.length;i++){//arr[i] 找到某个具体的DIV
console.log(arr[i].innerText);}// arr.forEach(value=>{ //HTMLCollection 没有forEach// console.log(value.innerText);// });
通过层级关系查找【支持链式调用】
标签与标签之间的层级关系
父子关系— A标签直接嵌套B标签中-- A是B的子元素 B是A的父元素
<p><span class="sp1" id="sp2">1</span></p>
p是span的父亲
span是P的儿子
祖先与后代的关系–A标签嵌套B标签—A是B祖先–B是A的后代
<div><p><span class="sp1" id="sp2">1</span></p></div>
p标签和span标签都是div的后代
父元素.children 获取父元素所有的儿子 【1、找到父元素 2、找父元素儿子】
父元素.firstElementChild 获取父元素下第一个子元素
父元素.lastElementChild 获取父元素下最后一个子元素
子元素.parentElement 获取子元素的父元素
兄弟关系-- 假如A和B拥有同一个父元素 — 则A和B是兄弟关系
<span class="sp1">2</span><span class="sp1">3</span><span class="sp1">4</span><span class="sp1">5</span>
父元素都是body 这几个span都是兄弟
兄弟元素.nextElementSibling 找下一个兄弟
兄弟元素.previousElementSibling 找前1个兄弟
<tr><td>李强</td><td>18</td><td><button onclick="getName(this)">获取姓名</button><button onclick="delStudent(this)">删除</button></td><!-- 获取姓名
思考:删除 元素.remove()--></tr></table><script>functiongetName(t){
console.log(t.parentElement.previousElementSibling.previousElementSibling.innerText)}functiondelStudent(t){
t.parentElement.parentElement.remove();}</script>
第三节、元素的操作
元素文本内容/html的获取
元素.innerText 获取元素中的文本
元素.innerText = 值 设置元素之间的文本
元素.innerHTML 获取元素之间HTML代码
元素.innerHTML = 值 设置元素之间的HTML代码
<body><div><table><thead><tr><td>姓名</td><td>年龄</td><td>操作</td></tr></thead><tbodyid="tb"></tbody></table></div><script>let arrObj =[{name:"tom",age:22},{name:"tom02",age:20}]//展示学生functionshowStudent(){//数组操作let newStudentArr = arrObj.filter(value=>value.age>=18);//过滤let newStudentArr02 = newStudentArr.map(value=>{
value.age ="成年";return value;});//获取tblet tb = document.getElementById("tb");// console.log(newStudentArr02);//将数据显示到页面上 // {name: 'tom02', age: '成年'}
newStudentArr02.forEach(value=>{//value 是一个学生let trStr =`<tr><td>${value.name}</td><td>${value.age}</td><td><button οnclick=''>删除</button></td></tr>`;
tb.innerHTML += trStr;});}showStudent();</script></body>
元素值的获取
常见:1、输入框 2、密码框 3、单选框【需要判断】 4、多选框 【判断】
获取方式:元素对象.value
赋值方式:元素对象.value = 值
单选框或者多选框:勾选的属性 :checked
1、true 勾选
2、false 未勾选
用户名: <input type="text" id="userName">
密码: <input type="password" id="userPass">
性别:男:<input type="radio" name="gender" value="0">
女:<input type="radio" name="gender" value="1">
爱好:
吃饭 <input type="checkbox" name="hobby" value="0">
睡觉 <input type="checkbox" name="hobby" value="1">
打游戏 <input type="checkbox" name="hobby" value="2"><button onclick="doLogin()">注册</button><script>//登录方法functiondoLogin(){//1.获取用户输入的内容 元素.value//(1)找到元素let userNameInput = document.querySelector("#userName");let userName = userNameInput.value;let password = document.querySelector("#userPass").value;
console.log("=============================");let allGender = document.getElementsByName("gender");
allGender.forEach(element=>{if(element.checked){//如果element.cheked 为true 表示勾选
console.log(element.value);}});
console.log("===========================");let allHobby = document.getElementsByName("hobby");
allHobby.forEach(element=>{if(element.checked){
console.log(element.value);}})//2.将数据发送给后台做登录操作(没学)
console.log("登录操作");}</script>
更改多选框的选中状态
元素.checked = 值(true/false)
元素的添加
方式一、innerHTML
注意:如果页面上有一些状态框,输入框,用户对其进行操作。对页面代码本身是没有更改,所有如果通过innerHTML获取原来再拼接的操作,会把用户的输入或者勾选给丢掉。
方式二、
1、创建元素对象
createElement(“标签名”)
2、将该元素添加至某个容器中
父元素.appendChild(子元素对象)
在父元素中添加子元素
functionaddShoppingCar(t){// let goodsName = t.firstElementChild.innerText;// let liStr = ` <li>// <input type="checkbox" name="" id="">// <span>${goodsName}</span>// </li>`;// document.querySelector("#u1").innerHTML += liStr; //innerHTML 获取元素内的HTML代码//现在添加 先获取原来的HTML代码+新的HTML代码 再进行赋值//页面上有1个checkbox 勾选框 表示商品是否被选中//如果用户对某个商品的checkbox 进行了操作 不会对HTML代码进行更改//如果还是通过innerHTML 获取被勾选的checkbox 的代码 <input type="checkbox" name="" id="">// 所以就丢掉了用户选中的状态 let goodsName = t.firstElementChild.innerText;let li = document.createElement("li");//创建1个li标签对象
li.innerHTML =` <input type="checkbox" name="" id="">
<span>${goodsName}</span>`;// let input = document.createElement("input");//创建input对象// input.type = "checkbox"; //设置input类型// let span = document.createElement("span");//创建span对象// span.innerText = goodsName;//设置span的内容// //先将input和span加在li// li.appendChild(input);// li.appendChild(span);//将整个li 给ul
document.querySelector("#u1").appendChild(li);}</script>
元素删除
元素对象.remove()
含义:删除元素本身
父元素.removeChild(子元素对象)
含义:在指定的父元素对象中删除指定的子元素
元素对象.innerHTML = “”
含义:清空元素对象中的HTML代码
第四节、属性操作
基本语法:
取属性值:对象.属性名 ====> 对象[属性名]
属性赋值:对象.属性名 = 值 ====>对象[属性名] = 值
元素内容相关的:
innerText
含义:表示元素内的文本信息 【只会当成文本解析】
innerHTML
含义:表示元素内部的HTML代码【如果添加字符串中有元素 ,浏览器解析】
元素的值【普通输入框 密码框 文本域 单选框 多选框 下拉框】
value
含义:表示对应的value属性的值。
- 普通输入框 密码框 文本域 表示的就是框里面的内容
- 单选框 多选框 - 渲染的时候应该对每一个对选按钮或者多选按钮给1个value值—往后端传值就是传递value
- 下拉框 - select本身没有value属性的,value属性是给option ---- 往后端传值 也是传递对应的value- 直接获取下拉框value 其实获取到选中那个option的value
元素的勾选状态【单选框 多选框】
checked
含义:标识该单选框或者多选框是否被勾选了,如果勾选了则值为true 否则为false
超链接
href
含义:表示超链接地址
document.querySelector("a").href ="http://www.baidu.com";
补充:关于a标签的特殊用法【按钮】
a默认会进行页面的跳转,如果将其作为按钮使用,需要将默认的跳转行为阻止
<a href="javascript:void(0)">1</a>
图片地址
src
含义:表示图片地址
输入框类型
type
含义:表示输入框的类型
应用场景:登录时候 ,显示密码
样式相关
操作class属性
className含义:表示标签class属性的值
classList含义:表示标签所有class属性的值- contains(样式值) 判断该标签中是否有指定的样式- remove(样式值) 移除指定的样式值- add(样式值) 添加指定的样式值
if( document.querySelector("span").classList.contains("big")){//判断是否有指定的属性
document.querySelector("span").classList.remove("big");//移除}
document.querySelector("span").classList.add("red");//添加
操作style属性【内联样式】
style
含义:表示该标签的style内联样式
//fontSize 如果样式中使用多个单词 样式通过- 连接//在通过style属性操作的时候 转为对应的驼峰命名的方式//如果在添加样式时候 同名则替换 不同名则添加
document.querySelector("span").style.color ="pink";
自定义属性
- 元素对象.getAttribute(属性名) 获取指定属性的值
- 元素对象.setAttribute(属性名,属性值) 设置指定的属性名及其值
- 上述2个方法也可以操作固有【自带】属性
第五节、页面的渲染
概念:结合后端的数据,将后端数据展示为用户想要的界面

总结:
美工—图—编写静态页面—和后端进行交互【后端会返回数据—动态的渲染到页面】
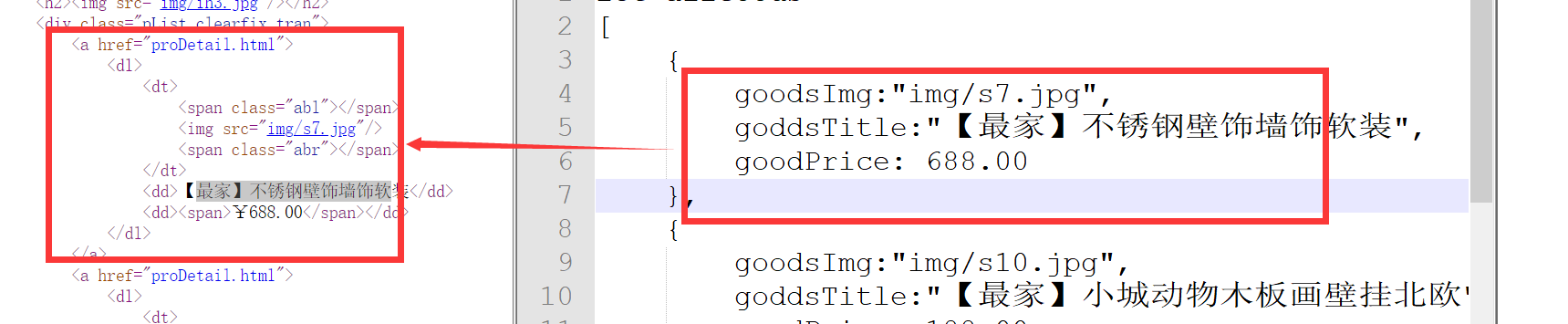
1、分析数据与静态代码之间关系【数据是一个数组(多个数据),每一个元素是一个对象,其中存放的就是商品的信息】
2、解析数据将数据变为想要的HTML代码【2种方式】
3、将创建出来的HTML代码放在页面合适的位置
<!DOCTYPE html><html><head lang="en"><meta charset="utf-8"/><title>Woniu家具网</title><link rel="stylesheet" type="text/css" href="css/public.css"/><link rel="stylesheet" type="text/css" href="css/index.css"/></head><body><!------------------------------people------------------------------><div class="people"><div class="wrapper"><h2><img src="img/ih3.jpg"/></h2><div class="pList clearfix tran" id="box1"></div><div class="pList clearfix tran" id="box2"></div><div class="pList clearfix tran" id="box3"></div></div></div><!--返回顶部--><div class="gotop"><a href="cart.html"><dl><dt><img src="img/gt1.png"/></dt><dd>去购<br />物车</dd></dl></a><a href="#"class="dh"><dl><dt><img src="img/gt2.png"/></dt><dd>联系<br />客服</dd></dl></a><a href="mygxin.html"><dl><dt><img src="img/gt3.png"/></dt><dd>个人<br />中心</dd></dl></a><a href="#"class="toptop" style="display: none"><dl><dt><img src="img/gt4.png"/></dt><dd>返回<br />顶部</dd></dl></a><p>400-800-8200</p></div><!-------------------login--------------------------><!--footer--><div class="footer"><div class="top"><div class="wrapper"><div class="clearfix"><a href="#2"class="fl"><img src="img/foot1.png"/></a><span class="fl">7天无理由退货</span></div><div class="clearfix"><a href="#2"class="fl"><img src="img/foot2.png"/></a><span class="fl">15天免费换货</span></div><div class="clearfix"><a href="#2"class="fl"><img src="img/foot3.png"/></a><span class="fl">满599包邮</span></div><div class="clearfix"><a href="#2"class="fl"><img src="img/foot4.png"/></a><span class="fl">手机特色服务</span></div></div></div><p class="dibu">最家家居©2013-2017公司版权所有 京ICP备080100-44备0000111000号<br />
违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></div><script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script><!--<script src="js/public.js" type="text/javascript" charset="utf-8"></script>--><script src="js/nav.js" type="text/javascript" charset="utf-8"></script><script src="js/jquery.flexslider-min.js" type="text/javascript" charset="utf-8"></script><script>//假设数据已经获取let allGoods =[{goodsImg:"img/s7.jpg",goddsTitle:"【最家】不锈钢壁饰墙饰软装",goodPrice:68.00},{goodsImg:"img/s10.jpg",goddsTitle:"【最家】小城动物木板画壁挂北欧",goodPrice:18.00},{goodsImg:"img/s4.jpg",goddsTitle:"【最家】玄关假山水壁饰背景墙饰挂件创意",goodPrice:599.00},{goodsImg:"img/s9.jpg",goddsTitle:"【最家】金属树枝壁饰铜鸟装饰品",goodPrice:928.00}];functioninitPage(allGoodsArr){
allGoodsArr.forEach(element=>{//每一个element表示一个商品// //创建1个a标签// let aTag = document.createElement("a");// aTag.href = "proDetail.html";// //创建dl标签// let dlTag = document.createElement("dl");// let dtTag = document.createElement("dt");// let dtSpanTag = document.createElement("span");// dtSpanTag.classList.add("ab1");// let dtImgTag = document.createElement("img");// dtImgTag.src = element.goodsImg;// let dtSpan2Tag = document.createElement("span");// dtSpan2Tag.classList.add("abr");// //向dt 放 span img span// dtTag.appendChild(dtSpanTag);// dtTag.appendChild(dtImgTag);// dtTag.appendChild(dtSpan2Tag);// //dtTag 有span img span// dlTag.appendChild(dtTag);// //商品标题信息// let ddTag1 = document.createElement("dd");// ddTag1.innerText = element.goddsTitle;// //将商品标题信息dd放在dl// dlTag.appendChild(ddTag1);// //商品价格信息// let ddTag2 = document.createElement("dd");// let pricespanTag = document.createElement("span");// pricespanTag.innerText = "¥"+element.goodPrice;// ddTag2.appendChild(pricespanTag);// //将价格放在dl中// dlTag.appendChild(ddTag2);// aTag.appendChild(dlTag);// //将整个a放在box1中// document.querySelector("#box1").appendChild(aTag);//方式二:let str =`<a href="proDetail.html">
<dl>
<dt>
<span class="abl"></span>
<img src="${element.goodsImg}"/>
<span class="abr"></span>
</dt>
<dd>${element.goddsTitle}</dd>
<dd><span>¥${element.goodPrice}</span></dd>
</dl>
</a>`;//边循环 边拼接
document.querySelector("#box1").innerHTML += str;});}initPage(allGoods);</script></body></html>
总结:获取元素的方式中
伪数组:
getElementsByName 【单选框 多选框】
getElementsByClassName
getElementsByTagName
querySelectorAll()
children【属性】
直接获取元素对象本身:【直接通过获取到的对象调用方法】
getElementById()
querySelectory()
parentElement
firstElementChild
lastElementChild
previousElementSibling
nextElementSibling
版权归原作者 巷子里有条狗 所有, 如有侵权,请联系我们删除。