描述
pdf.js实现了分片加载,但是在首次加载时自动加载了全部的pdf分片,导致打开了几个超过1g的pdf时,浏览器报出内存不足的提示
解决方案
实现pdf.js的按需加载,只需要修改属性disableAutoFetch为true,表示关闭自动获取,只会请求需要的分片,从而实现了按需加载,disableAutoFetch的默认值是false,表示会自动获取所有分片
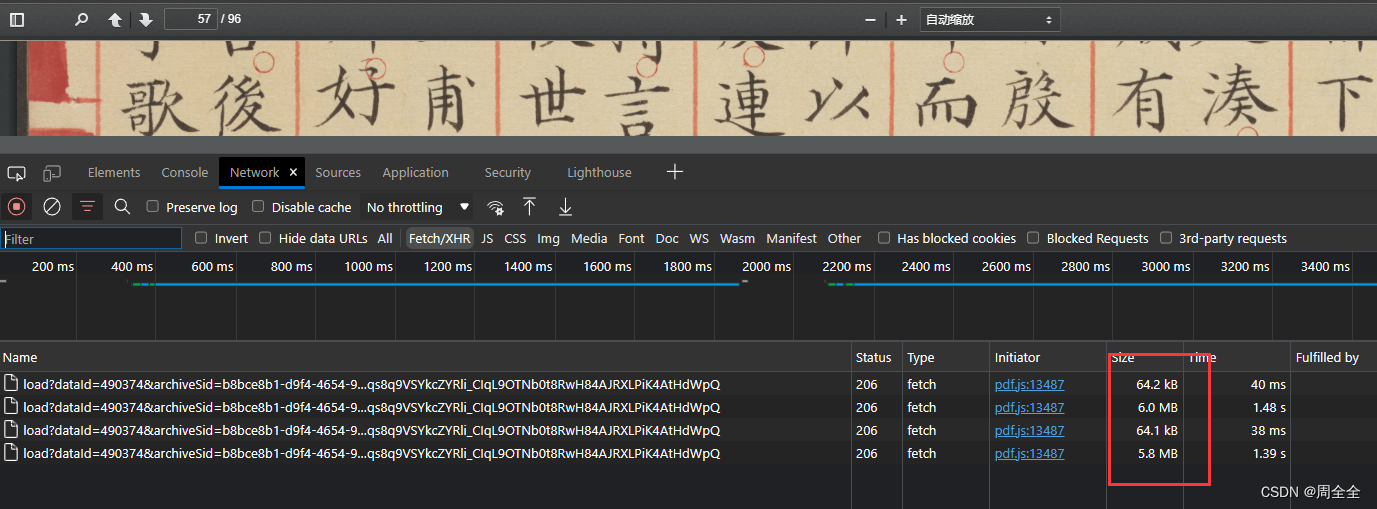
实现效果如下,2G大小的pdf首次加载:
pdf.js的一些属性
initialData TypedArray 带有第一部分或全部pdf数据的类型化数组。由扩展使用,因为在切换到范围请求之前已经加载了一些数据。
disableRange 布尔 (可选)禁用PDF文件的范围请求加载。启用后,如果服务器支持部分内容请求,则将以块的形式提取PDF。默认值为“false”。
disableStream 布尔 (可选)禁用PDF文件数据的流式传输。默认情况下,PDF.js会尝试以块的形式加载PDF。默认值为“false”。
disableAutoFetch 布尔 (可选)禁用PDF文件数据的预取。启用范围请求后,即使不需要显示当前页面,PDF.js也会自动继续获取更多数据。默认值为“false”。注意:还必须禁用流式传输,请参阅上文,以便禁用预取功能以使其正常工作。
disableRange: true 样可以pdf.js可以实现pdf文件页码的自动选择
前端实现:
链接:https://pan.baidu.com/s/1DNRM0f5jRpCEvvip_IrCRA?pwd=tred
提取码:tred
版权归原作者 周全全 所有, 如有侵权,请联系我们删除。