今天在github逛的时候发现几个Vue博客前端模板,觉得挺好看的,就拉到本地上,启动项目发生报错,捣鼓一会儿,下面将介绍,如何成功地将项目运行起来。
文章目录
一、查看项目启动方式
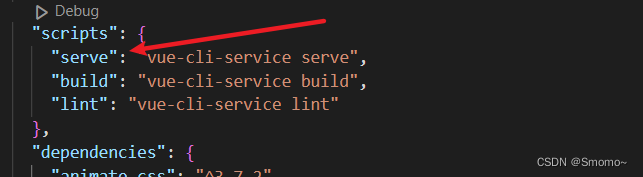
1.打开package.json文件
如果显示serve,就在终端切换到项目,输入npm run serve,进行启动。若显示dev,就npm run dev

二、启动发生错误
报错显示:

原因:因为项目缺少依赖,而依赖是放在node_modeles,而node_modeles没有存在在项目里。
解决方法:
第一步:
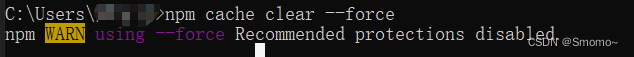
在终端清理一下node的缓存,如下:
npm cache clear --force

第二步:在项目的终端安装所有依赖
npm install

最后,运行成功

总结
文章不易,希望大家给个赞。
版权归原作者 Smomo^^ 所有, 如有侵权,请联系我们删除。