前言
项目开发中,产品经理提了这样一个需求:将系统中的附件实现批量打包下载功能。本来系统中是有单个下载及批量下载功能,现在应业务方的需求,需要多加个批量打包下载。
初步设想是:由后端编写接口实现。但后来经过思考:现在系统中已经有文件的url地址了,何必让后端写接口重复,前端处理就行。
1. 所需包
- jszip
- file-saver
- axios
JSZip
是一个用于创建、读取和编辑 ZIP 文件的 JavaScript 库,并且拥有有友好而简单的API,可直接在浏览器上创建 zip 压缩档。
file-saver
2. 安装
npm install jszip --save / yarn add jszip -S
npm install file-saver --save / yarn add file-saver -S// axios 相信大家安装的都有
3. 引入
import JSZip from'jszip'import FileSaver from'file-saver'import axios from'axios';
4. 完整代码解析使用
import React,{ memo, useCallback, useEffect, useMemo, useRef, useState }from'react';import JSZip from'jszip'import FileSaver from'file-saver'import axios from'axios';// 在这里定义一个数据源,格式为 文件url + 文件名,可以根据自己的项目获取const dataSouce =[{fileUrl:'http://dev.imuyuan.com/file/fetch/v1/7lGQFepQllMVl8ZTbMftS5',fileName:'文件一'},{fileUrl:'http://dev.imuyuan.com/file/fetch/v1/5SNVT9QI6g791pHBSjLRsE',fileName:'文件二'},{fileUrl:'http://dev.imuyuan.com/file/fetch/v1/4m0Qy7k1qMrh8QIA8DbHce',fileName:'文件三'},{fileUrl:'http://dev.imuyuan.com/file/fetch/v1/2GCtdxKkrlVTSHAt00sHXJ',fileName:'文件四'},]constIndex=()=>{// 将文件 url 格式转换为 Bolb 类型格式 或者 arraybuffer 格式constgetFileData=(fileUrl: string)=>{returnnewPromise((resolve, reject)=>{axios(fileUrl,{method:'GET',responseType:'blob'// 返回的数据会被强制转为blob类型 ,转换成arraybuffer 也行}).then((res)=>{
console.log('res', res)resolve(res)}).catch(error)=>{reject(error)}})}// 批量打包下载事件consthandleBatchDown=async()=>{const zip =newJSZip()// 创建实例对象constpromises: any =[]
dataSource.forEach((item: any)=>{const promise =getFile(item.fileUrl).then((res: any)=>{const fileName = item.fileName +''// 创建文件用file(),创建文件夹用 floder()
zip.file(fileName, res,{binary:true})})
promises.push(promise)})/**
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例,
只有当all([p1, p2, p3]) 中的每一个 Promise 实例的状态都变成 fulfilled, Promise.all()的状态才会变成 fulfilled,此时 p1, p2, p3 的返回值组成一个数据,传给 Promise.all()的回调函数
只要 p1, p2, p3 中任何一个被 rejected, Promise.all() 的状态就会变成 rejected,此时第一个被 rejected 的实例的返回值,会传给 Promise.all()的回调函数。
在上面的代码中,promises 数组中的每一个元素,都是 Promise 实例,所以需要用到 Promise.all()
*/// 生成 zip 文件
Promise.all(promises).then(()=>{// 生成zip 文件
zip.generateAsync({type:'blob',compression:'DEFLATE',// STORE: 默认不压缩, DEFLATE:需要压缩compressionOptions:{level:9// 压缩等级 1~9 1 压缩速度最快, 9 最优压缩方式}}).then((res: any)=>{
FileSaver.saveAs(res,'测试.zip')// 使用FileSaver.saveAs保存文件,文件名可自定义})})}return(<div><Button onClick ={handleBatchDown}>批量打包下载文件</Button></div>)}exportdefaultmemo(Index)
5. 部分代码解析
const zip =newJSZip()// 创建实例对象
zip.file(fileName, res,{binary:true})
- zip.file(name, content, options),用于创建文件,有三个参数,其中 name 为文件名,content 为文件内容
- zip.folder(name),用于创建文件夹
这两个函数都有返回值,返回值为
JSZip
对象,即可以链式调用
比如:创建一个text.txt 文件和 测试文件夹 ,测试文件夹下面又有一个text2.txt 文件,可以使用下面的链式写法。
const zip =newJSZip()
zip.file('test.txt','哈哈哈哈哈').folder('测试文件夹').file('text2.txt','我是另一个文件')
在上面中,我们只需用到
zip.file
即可。
zip.file
的第三个参数是选填,是一个对象,常见的值有:
binary
、
base64
等,在这里是将其设置为 { binary: true } 是为了返回二进制的数据。
解析 Bolb 与 arraybuffer
Blob表示二进制类型的大对象,在 JavaScript 中 Blob 类型的对象表示不可变,
**Blob 对象包含两个属性:
size
、
type
**
- size 属性用于表示数据的大小
- type 是MIME 类型的字符串
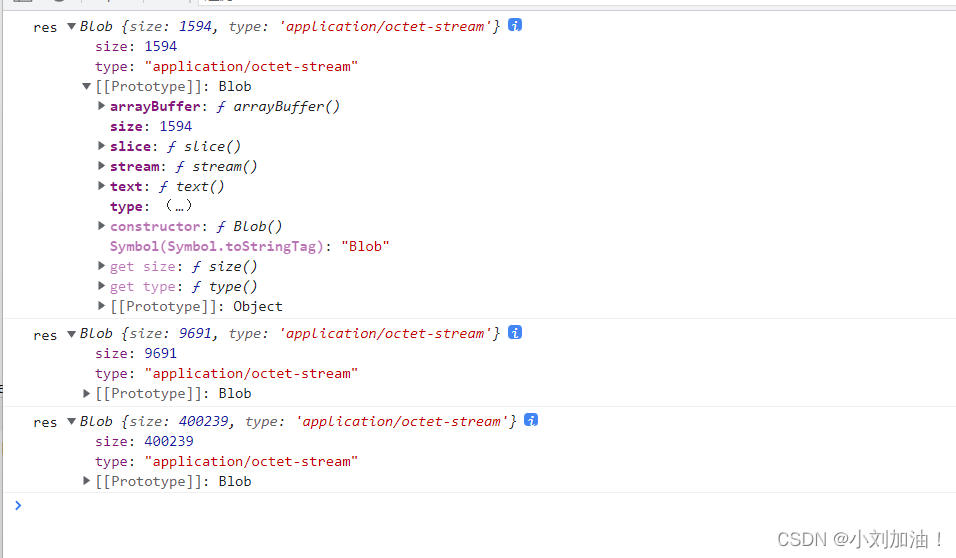
如下图,就是上面的
getFileData
方法打印出来的 Bolb 对象

ArrayBuffer对象表示一段二进制数据,用来模拟内存里的数据。通过这个对象,JavaScript 可以读写二进制数据,这个数据可以看做是内存数据的表达。
两者区别:
- Bolb 对象用于操作二进制文件,通常用来读写文件
- ArrayBuffer 用于操作内存
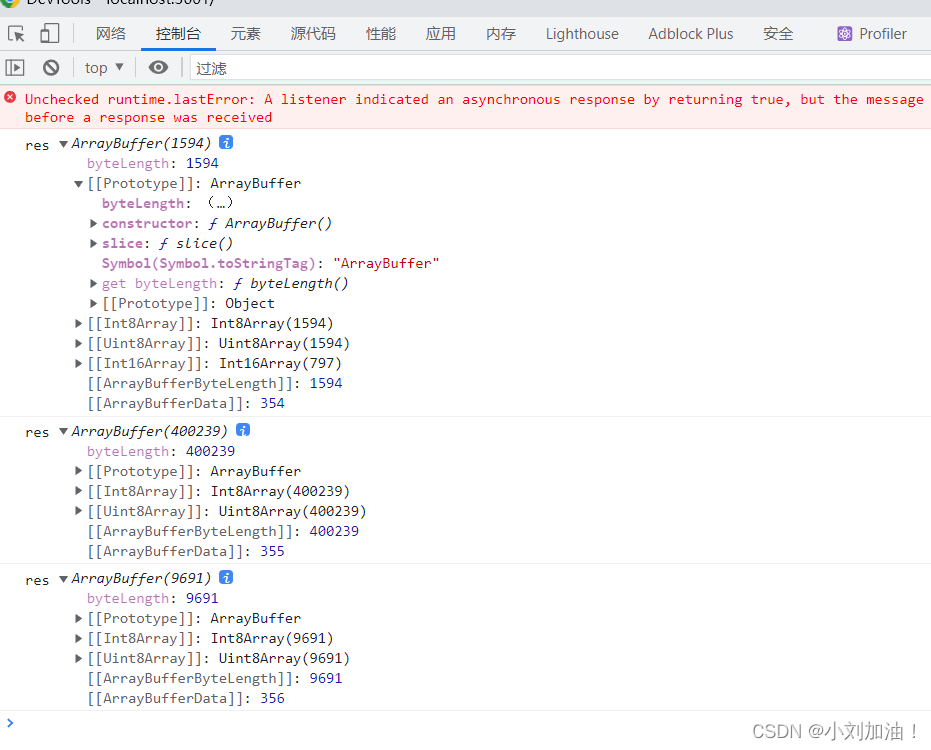
如下图,这个上面的文件使用
responseType: 'arraybuffer'
打印出的结果

版权归原作者 小刘加油! 所有, 如有侵权,请联系我们删除。