 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-5odctDvQ0AHJJc1C {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .error-icon{fill:#552222;}#mermaid-svg-5odctDvQ0AHJJc1C .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-5odctDvQ0AHJJc1C .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-5odctDvQ0AHJJc1C .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-5odctDvQ0AHJJc1C .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-5odctDvQ0AHJJc1C .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-5odctDvQ0AHJJc1C .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-5odctDvQ0AHJJc1C .marker{fill:#333333;stroke:#333333;}#mermaid-svg-5odctDvQ0AHJJc1C .marker.cross{stroke:#333333;}#mermaid-svg-5odctDvQ0AHJJc1C svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-5odctDvQ0AHJJc1C .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .cluster-label text{fill:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .cluster-label span{color:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .label text,#mermaid-svg-5odctDvQ0AHJJc1C span{fill:#333;color:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .node rect,#mermaid-svg-5odctDvQ0AHJJc1C .node circle,#mermaid-svg-5odctDvQ0AHJJc1C .node ellipse,#mermaid-svg-5odctDvQ0AHJJc1C .node polygon,#mermaid-svg-5odctDvQ0AHJJc1C .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-5odctDvQ0AHJJc1C .node .label{text-align:center;}#mermaid-svg-5odctDvQ0AHJJc1C .node.clickable{cursor:pointer;}#mermaid-svg-5odctDvQ0AHJJc1C .arrowheadPath{fill:#333333;}#mermaid-svg-5odctDvQ0AHJJc1C .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-5odctDvQ0AHJJc1C .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-5odctDvQ0AHJJc1C .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-5odctDvQ0AHJJc1C .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-5odctDvQ0AHJJc1C .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-5odctDvQ0AHJJc1C .cluster text{fill:#333;}#mermaid-svg-5odctDvQ0AHJJc1C .cluster span{color:#333;}#mermaid-svg-5odctDvQ0AHJJc1C div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-5odctDvQ0AHJJc1C :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
ignorant of不知道
文章目录
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击👉跳转到网站
子查询
概念:SQL语句中嵌套SELECT语句,称为嵌套查询,又称子查询.
SELECT * FROM t1 WHERE column1 = ( SELECT column1 FROM 12); 子查询外部的语句可以是INSERT / UPDATE / DELETE / SELECT 的任何一个.子查询类型
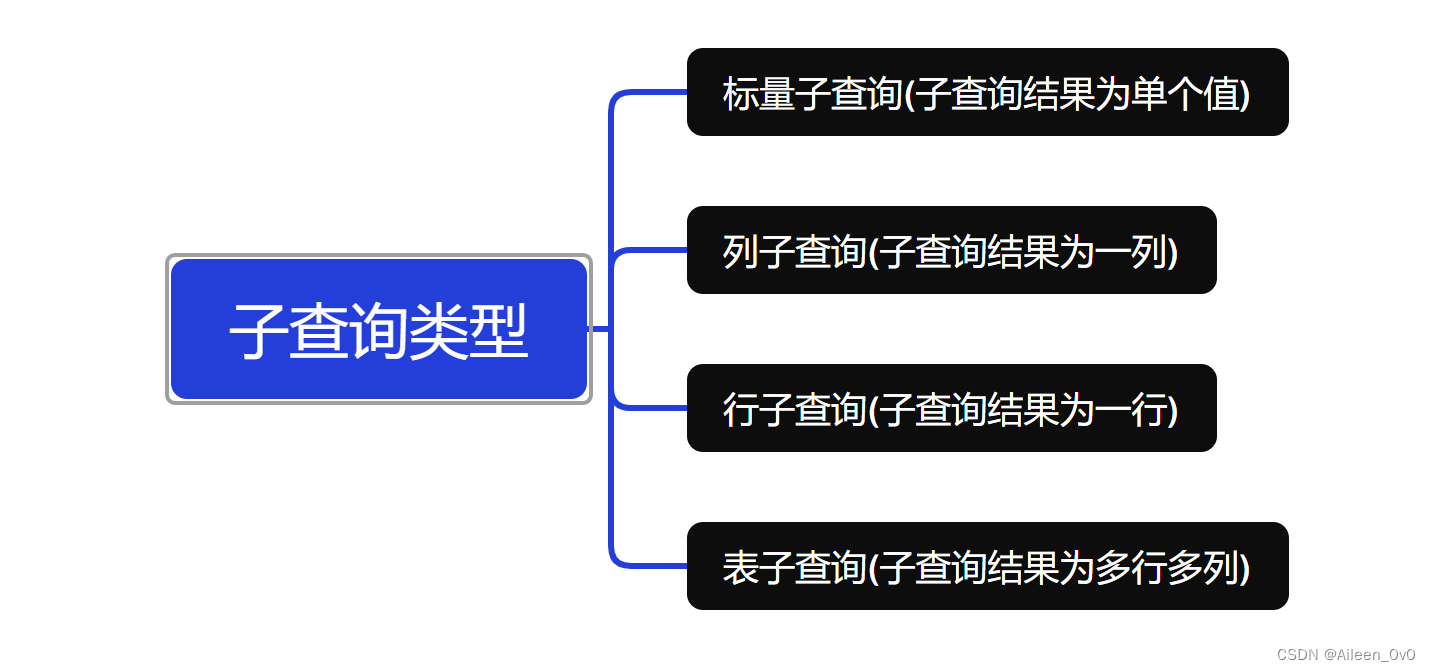
根据结果类型分类

列子查询
- 子查询返回的结果是一列
(可以是多行),这种子查询称为:列子查询. - 常用操作符: IN , NOT IN , ANY , SOME , ALL
操作符
描述
IN
在指定的集合范围内,多选一
NOT IN
不在指定集合范围内
ANY
子查询返回列表中,有任意一个满足即可
SOME
与ANY等同,使用SOME的地方都可以使用ANY
ALL
子查询返回列表的所有值都必须满足
Exercises1
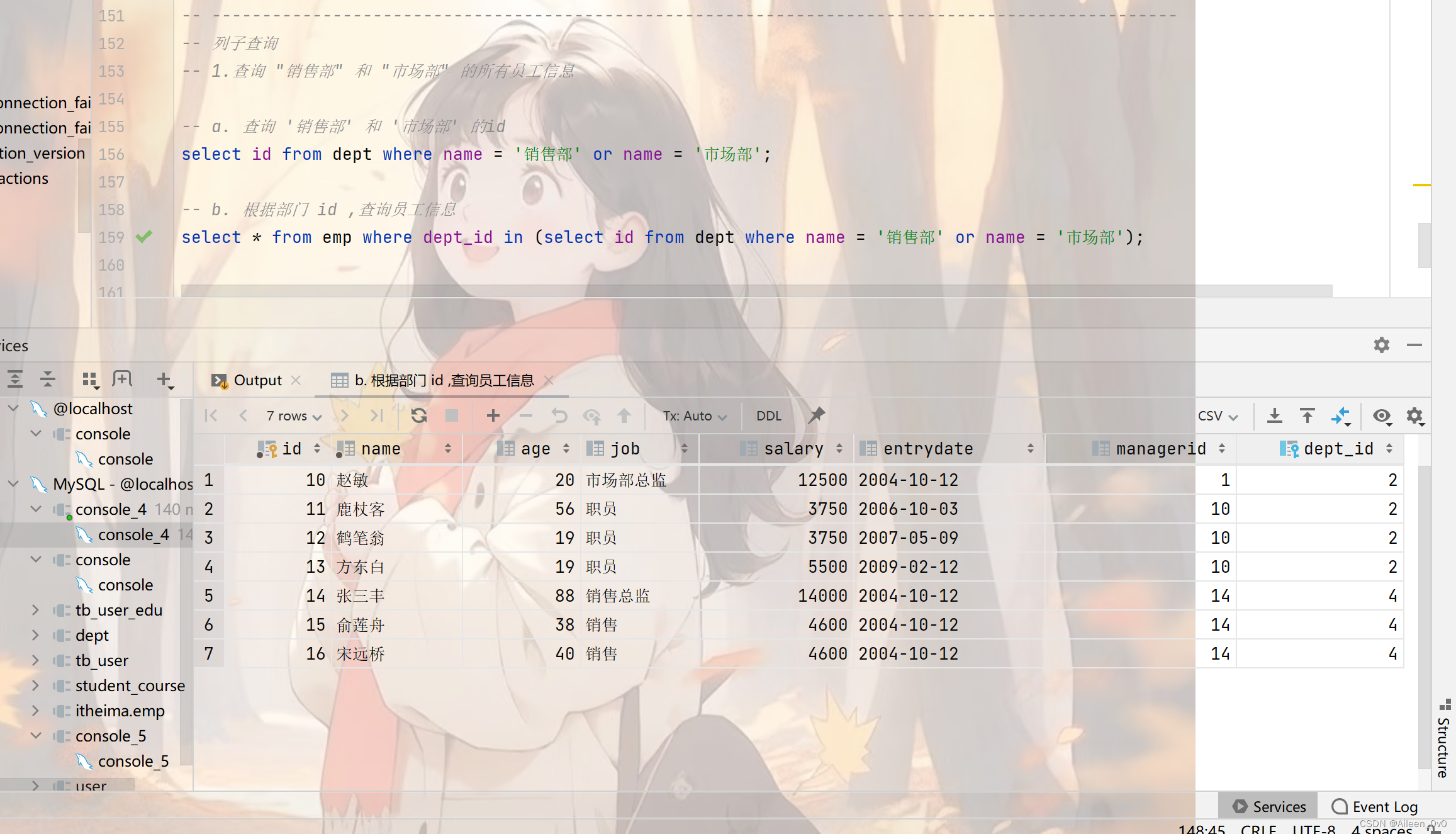
-- 1.查询 "销售部" 和 "市场部" 的所有员工信息-- a. 查询 '销售部' 和 '市场部' 的idselect id from dept where name ='销售部'or name ='市场部';-- b. 根据部门 id ,查询员工信息select*from emp where dept_id in(select id from dept where name ='销售部'or name ='市场部');

注意: 查询两个部门的 id , 用 or 连接, 而不是 and ;
因为 and 取的是 两个部门的交集 ,显然是空集.
Exercises2
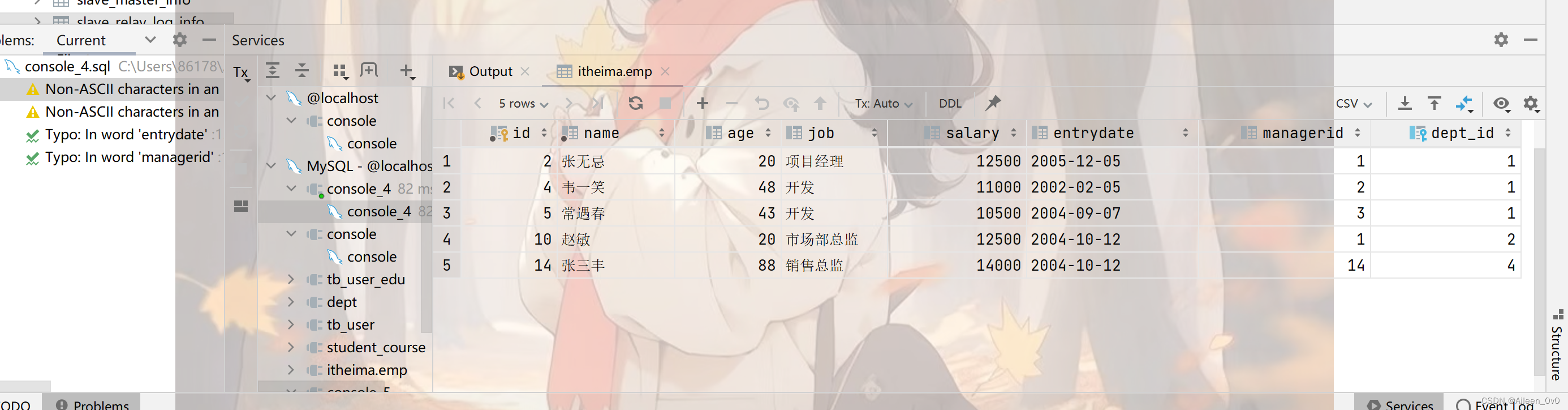
-- 查询比 财务部 所有人工资都高的员工信息-- a 查询所有 财务部 人员工资select id from dept where name ='财务部';-- 先查询部门select salary from emp where dept_id =(select id from dept where name ='财务部');-- 查询财务部所有员工工资-- b 查询比 财务部 所有人工资都高的员工信息update emp set salary =4800where id =8;select*from emp where salary >all(select salary from emp where dept_id =(select id from dept where name ='财务部'));

Exercises3
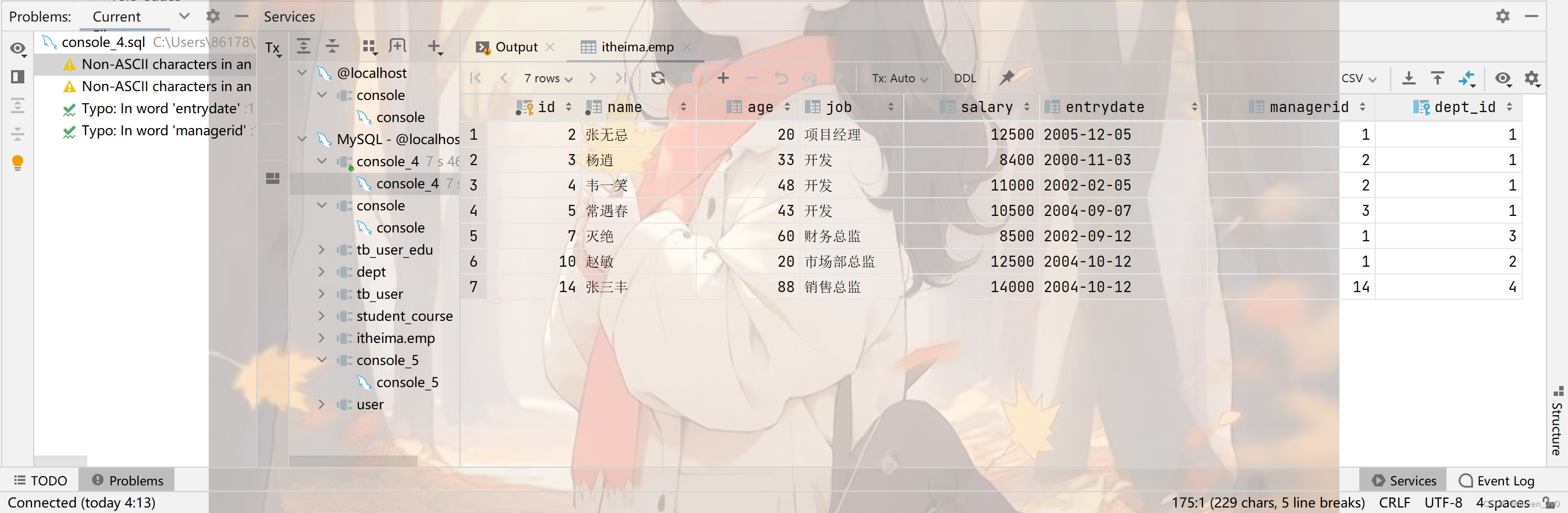
-- 3. 查询比研发部其中任意一人工资高的员工信息select salary from emp where dept_id =(select id from dept where name ='研发部');select*from emp where salary >any(select salary from emp where dept_id =(select id from dept where name ='研发部'));

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。