- 要想弄懂Vue父子组件的生命周期执行顺序,首先要知道vue页面的生命周期钩子函数的执行顺序,这也是在面试中老生常谈的问题,同时相信大家在工作的时候也能经常碰到父子组件加载上的问题,所以,不管是面试还是工作,我们都要弄懂这个问题。
Vue的生命周期钩子函数
Vue2生命周期API描述beforeCreate实例创建前(dom没生成,数据也拿不到)created实例创建后(dom没生成,数据可以拿到)beforeMountDOM挂载前调用(dom没生成,数据可以拿到)mountedDOM挂载完成调用(dom已生成,数据可以拿到)beforeUpdate数据更新之前被调用updated数据更新之后被调用beforeDestroy组件销毁前调用destroyed组件销毁完成调用
相信大家仔细看这个表格就能明白,很多时候为啥要在created钩子里面去调用this.$nextTick,这是因为在creared阶段dom树未生成。尤大大在写框架源码的时候就给这个钩子函数的执行阶段设计好了。
vue父子组件生命周期
这个相对于上一个问题稍微复杂一点,可以试着理解记忆或者直接记住吧
渲染过程
挂载阶段
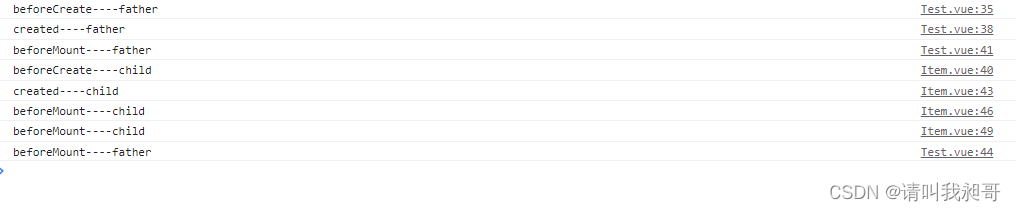
父beforeCreate -----> 父created -----> 父beforeMount ----> 子beforeCreate ----> 子created ---->
子beforeMount ----> 子mounted ----> 父mounted
更新阶段
父beforeUpdate -> 子beforeUpdate -> 子updated -> 父updated
销毁阶段
父beforeDestroy -> 子beforeDestroy -> 子destroyed -> 父destroyed
- 规律就是:父组件肯定要等子组件加载完它才能完,所以开始阶段肯定是父组件先加载先开始执行,然后等到子组件执行完,父组件收尾。
注意 如果子组件是异步组件的话它们的执行顺序会发生改变,会先执行完父组件的生命周期然后再执行子组件的生命周期
版权归原作者 其人美且偲 所有, 如有侵权,请联系我们删除。