实战项目
Vue3+node.js实战项目网易云音乐APP(前期准备)
1、准备阶段
说明:由于API接口是Github上已经有的,所以我这里就不在写后端的代码。
需要准备:
node.js:https://nodejs.org/zh-cn/
Vue3:https://vue3js.cn/
git:https://git-scm.com/
网易云接口地址:https://neteasecloudmusicapi.vercel.app
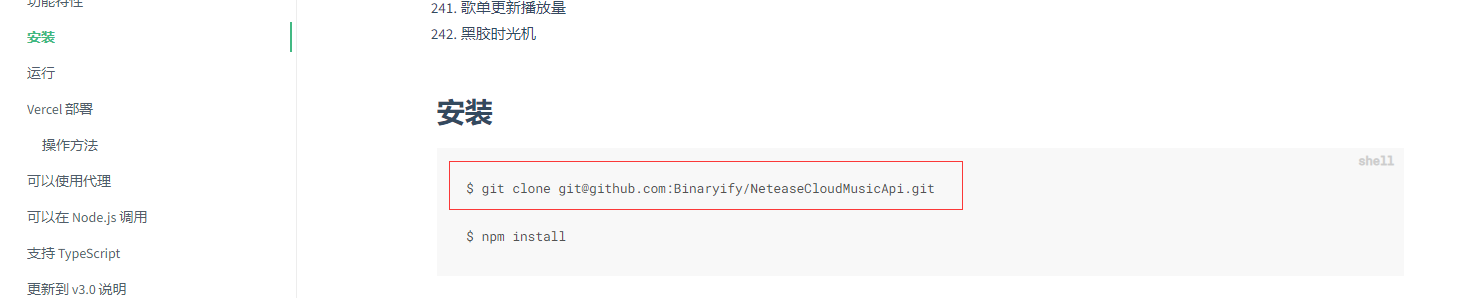
API项目拉取打开上面网易云接口地址,我们可以看到一个完整的文档
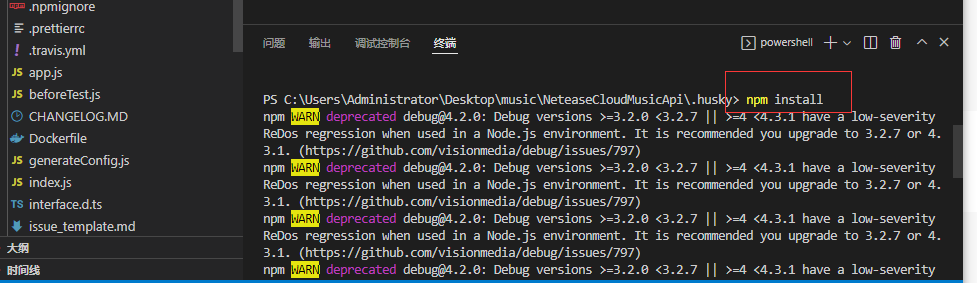
我们利用Git进行拉取,拉取下来后放入vscode,安装依赖
npminstall

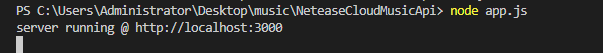
输入 node app.js

出现这个点击就可以看到了

到这里,后端数据就准备好了
链接
Vue3+node.js网易云音乐实战项目(一): https://blog.csdn.net/NITIQ/article/details/125358363?spm=1001.2014.3001.5501
Vue3+node.js实战项目网易云音乐APP(二): https://blog.csdn.net/NITIQ/article/details/125358401?spm=1001.2014.3001.5502
Vue3+node.js网易云音乐实战项目(三): https://blog.csdn.net/NITIQ/article/details/125358446?spm=1001.2014.3001.5502
Vue3+node.js网易云音乐实战项目(四): https://blog.csdn.net/NITIQ/article/details/125358476?spm=1001.2014.3001.5502
未完…
版权归原作者 苦茶籽ya 所有, 如有侵权,请联系我们删除。