本章重点介绍JavaFx的基础架构以及搭建一个入门的helloworld,让javaer能快速了解javafx的生态以及能迅速进入到coding的状态。关于javafx的适用场景,可见前文java桌面应用开发利器JavaFx。
闲言少叙,下面正式进入本文正题。先从基础架构谈起。

从架构图可以清晰的看到。javafx和java生态的依赖关系,javafx底层都是基于jvm。因此,可以无缝的调用java 库和工具。同时作为图形化接口,开发了面向桌面端的Web引擎,可以在javafx中进行网页的渲染,还有多媒体引擎,可以进行多媒体资源的播放和管理。甚至,javafx支持一些3D和OpenGL的效果。关于架构这里不展开,感兴趣的朋友可以根据需要进行相应学习。
JavaFx作为Swing等GUI工具的升级版,同时也保留了跟Swing等组件通讯的机制,可以与Swing的工程进行集成。而且面向Web,也开启了CSS的支持,所以说Javafx可以看成是bs的桌面化。
JavaFx在jdk11之后,JavaFx与jdk被分离。本文采用jdk1.8的环境进行编写,因此只要完整安装jdk即可。不需要额外安装javafx。
下面一步一步来演示如何构建第一个javafx引用。本教程的IDE采用eclipse,不喜勿喷。
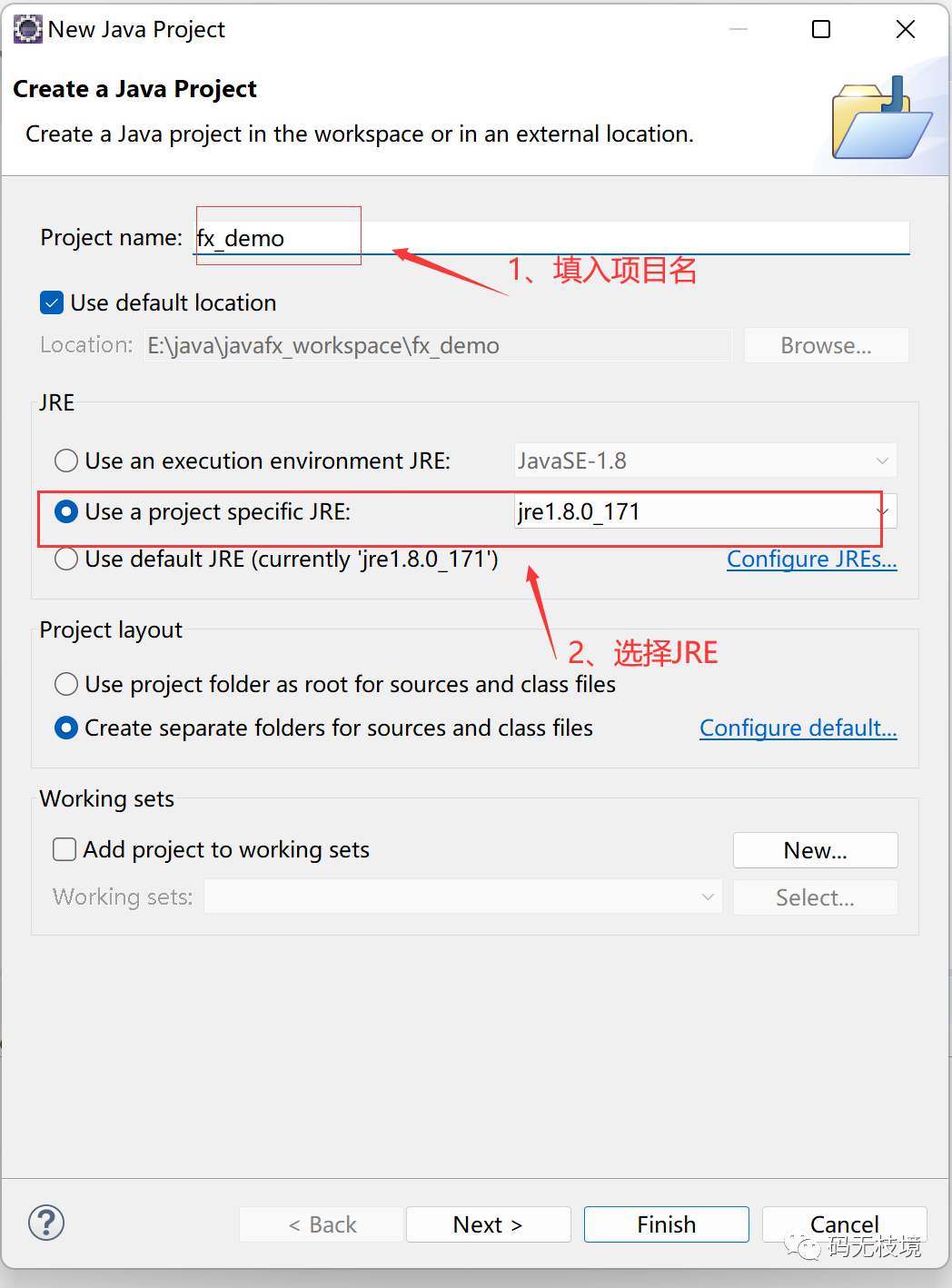
第一步、创建一个普通的java project:

以上需要注意的是jdk的选择,一定要选择系统安装的jdk,否则可能出现javafx无法被引用的问题。
第二步、创建一个javafx的启动入口,也就是main函数,作为javafx的应用入口。
package fx_demo;
import javafx.application.Application;
import javafx.stage.Stage;
public class Main extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("hello world,我的第一个JavaFx程序");//设置标题
primaryStage.setHeight(450);//设置高度
primaryStage.setWidth(800);//设置宽度
primaryStage.show();//展示
}
}
在这里,使用main函数作为直接入口,同时调用了start函数,传入一个Stage对象,记住Stage对象,可以理解为这就是我们看到的可视化对象。
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("hello world,我的第一个JavaFx程序");//设置标题 primaryStage.setHeight(300);//设置高度 primaryStage.setWidth(600);//设置宽度 primaryStage.show();//展示 }
运行该程序,可以看到系统出现以下的窗口界面:

总结:本文简单介绍javafx的架构,并通过一个实际的例子说明如何构建一个简单的java应用。欢迎交流,感谢关注。
版权归原作者 yelangking1 所有, 如有侵权,请联系我们删除。