legend中的formatter: 用来格式化图例文本,支持字符串模板和回调函数两种形式.
Documentation - Apache ECharts

字符串模板的相识变量使用(不同的图表对应都有对应的变量):
Documentation - Apache ECharts
具体详细使用可以点^^^链接查看:

以下是我司的项目实例:

//核心代码
legend: {
formatter: function (name) {
// 想要实现什么样的效果,可以根据你们的需求来进行处理返回
if (name.indexOf('星') > -1) {//判断是否是星级占比
let p = (tarValue / total * 100).toFixed(2);//计算百分比
return name + '\r\r' + p + '%';//返回文本
} else {
let p = (tarValue / total * 100).toFixed(2);//计算百分比
return name + '\r\r\r' + tarValue + '个\r\r|\r\r' + p + '%';//返回文本
}
}
}
想要实现两个图表的嵌套效果,如上图所示:
你只需要创建一个
然后 获取 xjzbChart = echarts.init(document.getElementById('xjzbChart'));
在 series数组里面创建两个图表对象,通过center 属性调整位置就OK了.
<div id="xjzbChart"></div>
onMounted(()=>{
xjzbChart = echarts.init(document.getElementById('xjzbChart'));
drawXjzbChart();
window.addEventListener('resize', () => {
xjzbChart.resize();
})
})
function drawXjzbChart() {
let option = {
tooltip: {
trigger: 'item'
},
legend: {
icon: 'circle',
itemHeight: 10,
itemWidth: 10,
bottom: 20,
itemGap: 20,
left: 'center',
textStyle: {
color:'#ffffff',
fontSize: 14
},
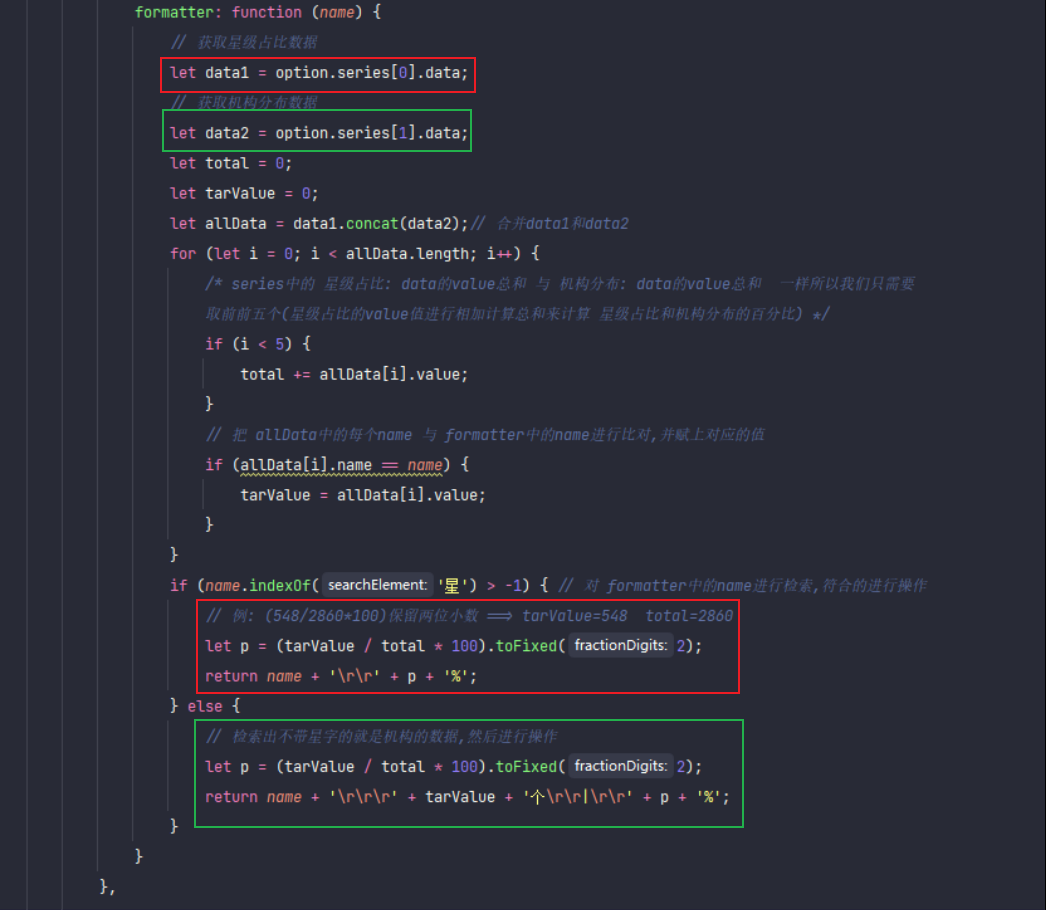
formatter: function (name) {
// 获取星级占比数据
let data1 = option.series[0].data;
// 获取机构分布数据
let data2 = option.series[1].data;
let total = 0;
let tarValue = 0;
let allData = data1.concat(data2);// 合并data1和data2
for (let i = 0; i < allData.length; i++) {
/* series中的 星级占比: data的value总和 与 机构分布: data的value总和 一样所以我们只需要
取前前五个(星级占比的value值进行相加计算总和来计算 星级占比和机构分布的百分比) */
if (i < 5) {
total += allData[i].value;
}
// 把 allData中的每个name 与 formatter中的name进行比对,并赋上对应的值
if (allData[i].name == name) {
tarValue = allData[i].value;
}
}
if (name.indexOf('星') > -1) { // 对 formatter中的name进行检索,符合的进行操作
// 例: (548/2860*100)保留两位小数 ==> tarValue=548 total=2860
let p = (tarValue / total * 100).toFixed(2);
return name + '\r\r' + p + '%';
} else {
// 检索出不带星字的就是机构的数据,然后进行操作
let p = (tarValue / total * 100).toFixed(2);
return name + '\r\r\r' + tarValue + '个\r\r|\r\r' + p + '%';
}
}
},
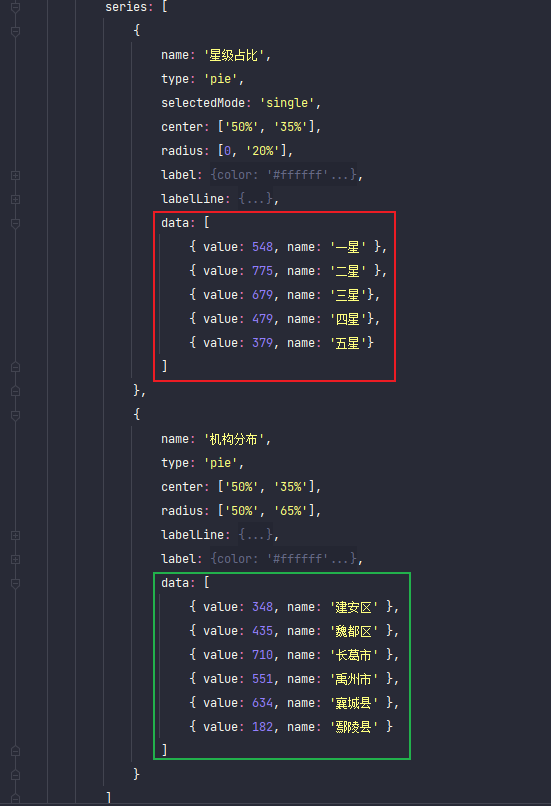
series: [
{
name: '星级占比',
type: 'pie',
selectedMode: 'single',
center: ['50%', '35%'],
radius: [0, '20%'],
label: {
fontSize: 12,
color: '#ffffff',
formatter: '{b}\n{d}%'
},
labelLine: {
show: true,
length: 5
},
data: [
{ value: 548, name: '一星' },
{ value: 775, name: '二星' },
{ value: 679, name: '三星'},
{ value: 479, name: '四星'},
{ value: 379, name: '五星'}
]
},
{
name: '机构分布',
type: 'pie',
center: ['50%', '35%'],
radius: ['50%', '65%'],
labelLine: {
length: 20
},
label: {
color: '#ffffff',
fontSize: 14,
formatter: '{b}\n{c}'
},
data: [
{ value: 348, name: '建安区' },
{ value: 435, name: '魏都区' },
{ value: 710, name: '长葛市' },
{ value: 551, name: '禹州市' },
{ value: 634, name: '襄城县' },
{ value: 182, name: '鄢陵县' }
]
}
]
}
xjzbChart.setOption(option);
}


版权归原作者 开发那点事儿~ 所有, 如有侵权,请联系我们删除。