WEB安全 DIV CSS基础
1.DIV和CSS样式
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
DIV是html的一个标签 css是一个样式表
2.样式表类型
2.1 嵌入样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo1{
color: red;
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="demo1">
demo1
</div>
</body>
</html>

2.2 外部样式
<link rel="stylesheet" href="css/style.css"/>
.demo1{
color: red;
width: 100px;
height: 100px;
background: blue;
}

2.3内联样式
<div style="color: blue;width: 100px;height: 100px; background: black;">demo2</div>

3.注释
/* */ 注释内容
4.样式选择器
元素选择器 div{属性:值}
ID选择器 #id{属性:值}
class选择器 .类名{属性:值}
子选择器 元数 空格 元素{属性:值}
后代选择器 元数 > 元数{属性:值}
属性选择器 元素[属性]{}
通配符选择器 *{属性:值}
群组选择器
<style>
/* 通配符选择器
*{
margin:8px;
padding: 8px;
} */
/* 属性选择器
div{
border: 5px solid black;
} */
/*群组选择器
.demo1,#id1{
width: 200px;
height: 200px;
} */
.demo1{
color: aquamarine;/* 颜色 */
width: 200px;/* 长 */
height: 200px;/* 高 */
background: red;/* 背景色 */
}
#id1{color: aquamarine;
width: 200px;
height: 200px;
background: blue;
}
/* 子选择器
.demo2 p{
color: rebeccapurple;
} */
后代选择器
.demo2 > p{
color: rebeccapurple;
}
</style>
</head>
<body>
<div class="demo1"><!-- 类选择器 -->
demo1
</div>
<div id ="id1"><!-- id选择器 -->
demo2
</div>
<div class="demo2"><p>这里是一个段落</p></div>
代码实现
5.背景
background-color 规定要使用的背景颜色。
background-position 规定背景图像的位置。
background-size 规定背景图片的尺寸。
background-repeat 规定如何重复背景图像。
background-origin 规定背景图片的定位区域。
background-clip 规定背景的绘制区域。
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
background-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。
background-image 规定要使用的背景图像。
inherit 规定应该从父元素继承 background 属性的设置。
left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
简写
background: url(images/bg.gif) no-repeat top right
背景图片的滚动
背景图片是否随着内容的滚动而滚动由background-attachment设置
background-attachment:fixed; 固定,不随内容的滚动而滚动
background-attachment:scroll; 滚动,随内容的滚动而滚动
body{
/* background-color: aqua; */ /* 背景色 */
/* background-image:url(img/1.webp) */ ;/* 背景图 */
/* background-repeat: no-repeat; */ /* 图片不铺满整张页面 */
/* background-attachment: fixed; *//* 图片固定,不随内容的滚动而滚动 */
/*background-attachment: scroll; 滚动,随内容的滚动而滚动 */
/* background-repeat: repeat-y; *//* 图片纵向铺满,x为横向铺满*/
background: url(img/1.webp) no-repeat fixed; /* 简写 */
}

6.边框
边框颜色 border-color:#000
边框宽度 border-width:1px;
border-left 设置左边框,一般单独设置左边框样式使用
border-right 设置右边框,一般单独设置右边框样式使用
border-top 设置上边框,一般单独设置上边框样式使用
border-bottom 设置下边框,一般单独设置下边框样式使用,有时可将下边框样式作为css下划线效果应用。
边框样式值如下:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
上 右 下左
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸边
上 右 下左
简写
border:5px solid red;
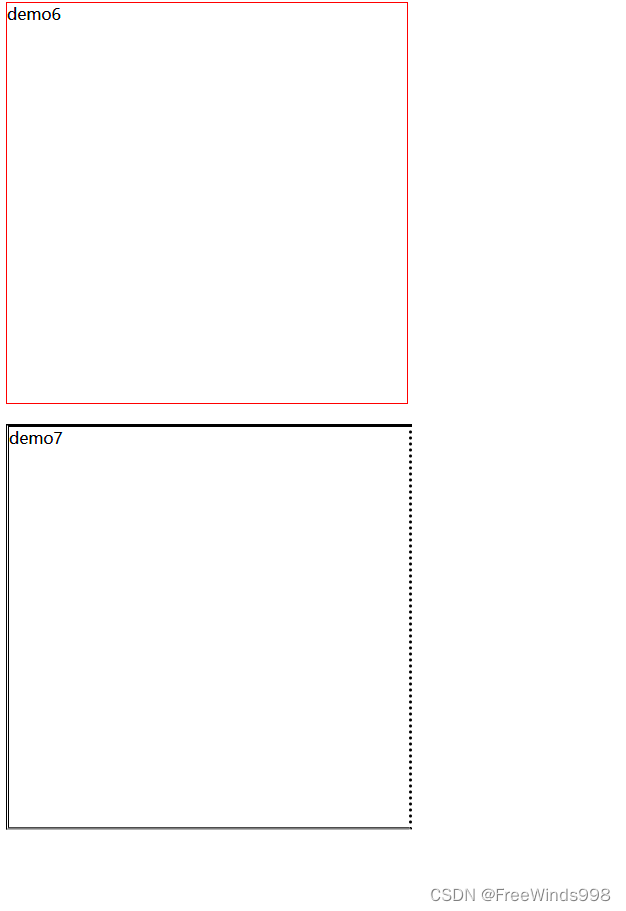
<style>
.demo6{
width: 400px;
height: 400px;
/* border-width: 10px; */ /* 盒子模型边框宽度 */
/* border-style: solid;*/ /* 盒子边框线条类型 */
/* border-color: red; *//* 盒子边框颜色 */
border:1px solid red;
}
.demo7{
margin-top: 20px;/* 设置距离上一个边框距离 */
width: 400px;
height: 400px;
border-width: 10px;
border-top: solid;
border-left: double;
border-right: dotted;
border-bottom: groove;
}
</style>

7.文字属性
color:red; 文字颜色 #ffeeees
font-size:12px; 文字大小
font-weight:bolds 文字粗细(bold/normal)
font-family:”宋体”文字字体
font-variant:small-caps小写字母以大写字母显示
8.文本属性
text-align:center; 文本对齐(right/left/center)
line-height:10px; 行间距(可通过它实现文本的垂直居中)
text-indent:20px; 首行缩进
text-decoration:none;
文本线(none/underline(下划线)/overline(上划线)/line-through(中线)) underline/overline/line-through; 定义文本上的下划线/上划线/中划线
letter-spacing: 字间距
<style>
body{
color: aqua;
font-family: '微软雅黑';
font-size: 15px;
line-height: 30px;/* 行间距 */
}
.demo7{
font-variant: all-petite-caps;/* 字母大写 */
border:1px solid red ;
text-align: center; /* 文本对齐 */
}
.p1{
text-indent: 20px; /* 首行缩进 */
font-weight: bold; /* 字体加粗 */
}
a{
text-decoration: none; /* 去掉下划线 */
}
</style>
</head>
<body>
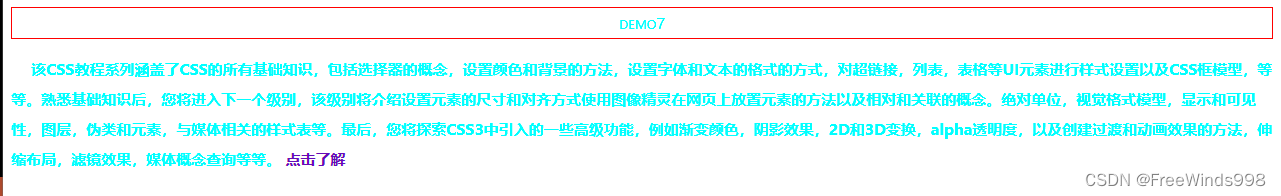
<div class="demo7">
demo7
</div>
<p class="p1">
该CSS教程系列涵盖了CSS的所有基础知识,包括选择器的概念
,设置颜色和背景的方法,设置字体和文本的格式的方式,对超链接,
列表,表格等UI元素进行样式设置以及CSS框模型,等等。熟悉基础知识后,
您将进入下一个级别,该级别将介绍设置元素的尺寸和对齐方式使用图像精灵在网页上放置元素的方法以及相对和关联的概念
。绝对单位,视觉格式模型,显示和可见性,图层,伪类和元素,与媒体相关的样式表等。
最后,您将探索CSS3中引入的一些高级功能,例如渐变颜色,阴影效果,2D和3D变换
,alpha透明度,以及创建过渡和动画效果的方法,伸缩布局,滤镜效果,媒体概念查询等等。
<a href="">点击了解</a>
</p>

9.列表
list-style-type 设置列表项标记的类型。参阅:list-style-type 中可能的值。
disc: 点
circle: 圆圈
square: 正方形
decimal: 数字
decimal-leading-zero: 十进制数,不足两位的补齐前导0,例如: 01, 02, 03, …, 98, 99
list-style-position
inside
列表项目标记放置在文本以内,且环绕文本根据标记对齐。
outside
默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
list-style-image 使用图像来替换列表项的标记。参阅:list-style-image 中可能的值。
inherit 规定应该从父元素继承 list-style 属性的值
取值:disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit
10.超链接
a{text-decoration: none;} 去掉链接字体下划线
a:link {color:#FF0000;} /* 未访问的链接 /
a:visited {color:#00FF00;} / 已访问的链接 /
a:hover {color:#FF00FF;} / 鼠标划过链接 /
a:active {color:#0000FF;} / 已选中的链接 */
<style>
.demo8{
list-style-type: number; /* 列表前序号形状 */
list-style-position: inside;
/* list-style-image: url();序号使用图片 */
/* list-style: url() inside; 简写 */
}
.demo8 a{ /* 去掉链接字体下划线 */
text-decoration: none;
}
.demo8 a:link{ /* 未访问链接颜色 */
color: aquamarine;
}
.demo8 a:visited{ /* 已访问链接颜色 */
color: black;
}
.demo8 a:hover{ /* 鼠标滑过链接颜色 */
color: aliceblue;
}
.demo8 a:active{ /* 已选中链接颜色 */
color: red;
}
</style>
</head>
<body>
<ul class="demo8">
<li><a href="www.sogou.com">搜狗</a></li>
<li><a href="www.sogou.com">搜狗</a></li>
<li><a href="www.sogou.com">搜狗</a></li>
<li><a href="www.sogou.com">搜狗</a></li>
<li><a href="www.sogou.com">搜狗</a></li>
<li><a href="百度.com">百度</a></li>
</ul>

版权归原作者 FreeWinds998 所有, 如有侵权,请联系我们删除。