1 完善头部
<!-- 头部导航 -->
<el-header>
<strong>小高后台管理系统</strong>
<div class="header-avatar">
<el-avatar size="medium" :src="currentUser.headImg"></el-avatar>
<el-dropdown>
<span class="el-dropdown-link">
{{ currentUser.username
}}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
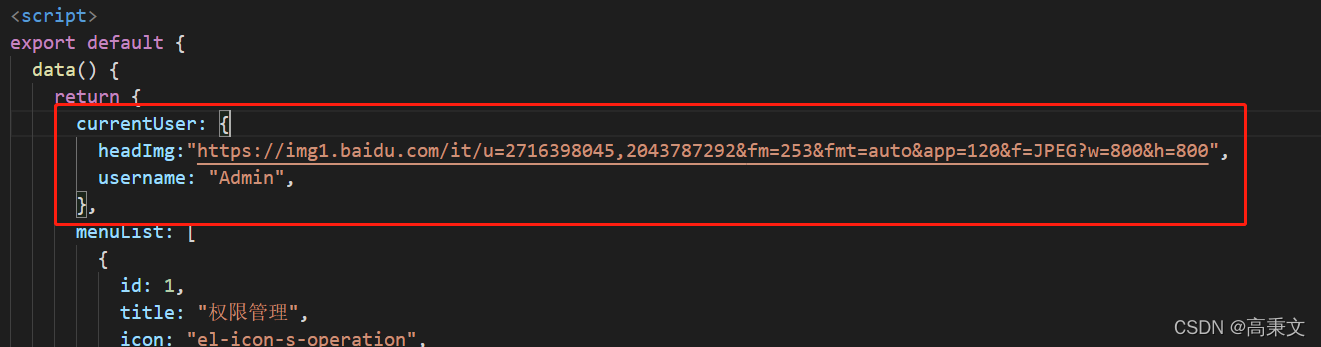
用户头像和用户名数据(先写死,之后请求后台接口获取)

样式
.header-avatar {
float: right;
width: 110px;
display: flex;
justify-content: space-around;
align-items: center;
}
效果

头部效果初步已完成。
2 加入首页页面
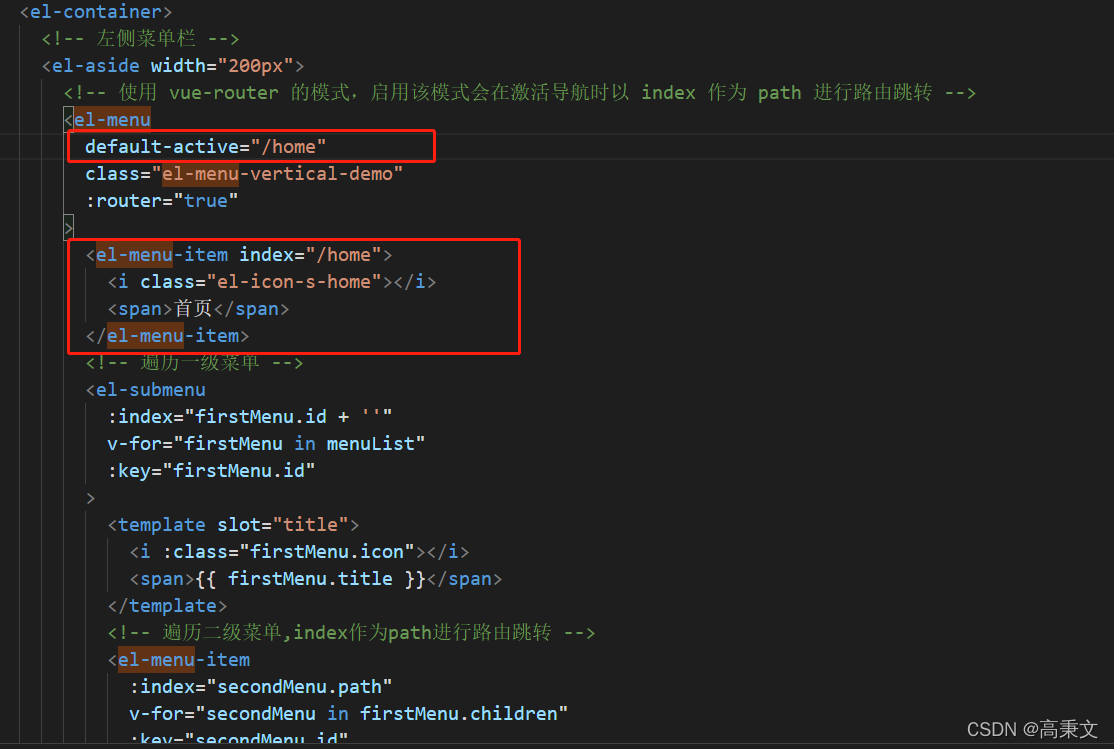
加入首页菜单

加入首页路由

看下效果

把主题区的内容位置的样式去掉,


把主题区的背景色变成白色,

效果如下

本文转载自: https://blog.csdn.net/g759780748/article/details/122767951
版权归原作者 高秉文 所有, 如有侵权,请联系我们删除。
版权归原作者 高秉文 所有, 如有侵权,请联系我们删除。