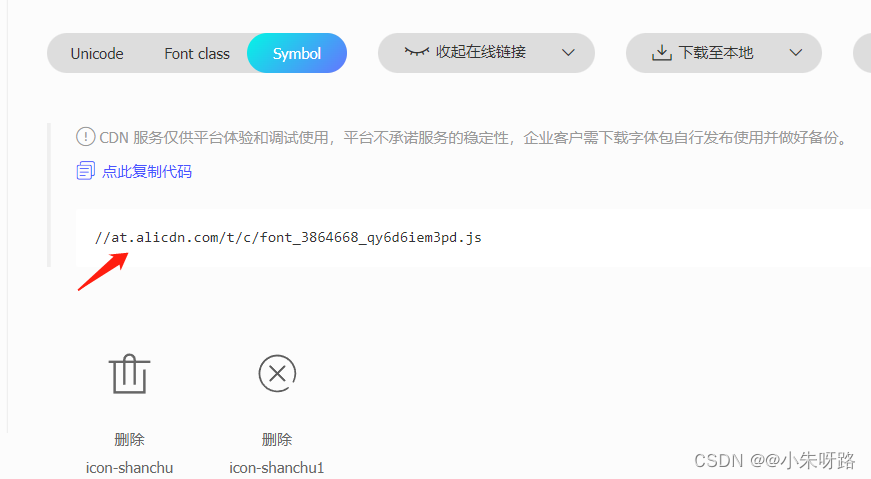
方式1使用在线链接访问
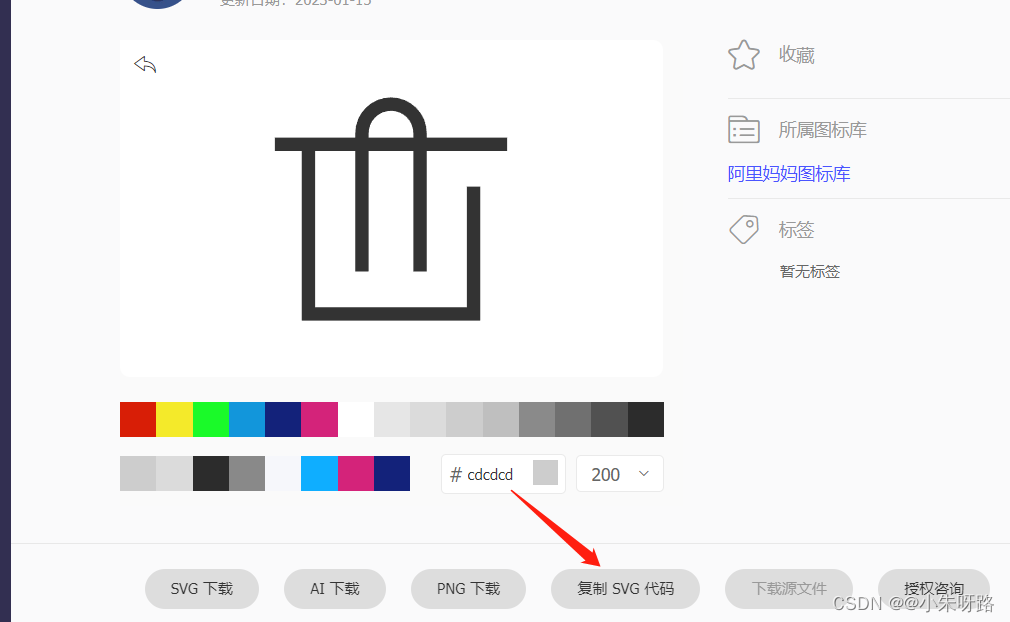
在iconfont找到自己的项目的图标选择Symbol获取在线链接
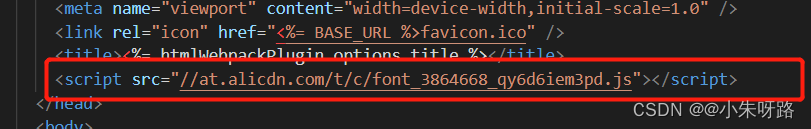
2:在vue3项目中找到public的index.html进行script进行引入

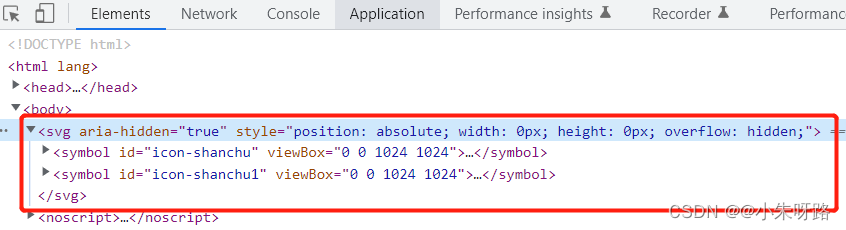
打开浏览器看:这样就会自动注入到body下
在项目直接使用
//控制图标的大小<svg style="width: 10px; height: 10px"><use href="#icon-shanchu"></use></svg>
显示出了删除的图标
封装的写法(上面的代码写着太重复下面进行封装)
1:新建一个专门获取svg图标的组件
icon.vue (svg/index.vue)
<template><div><svg :style="style"><use :href="names"></use></svg></div></template><script setup>
import { defineProps, withDefaults } from "vue";const props =defineProps({
name:{
type: String,default:"",},
style:{
type: Object,default:()=>{return{
width:10,
height:10,
color:"",};},},});const names = `#${props.name}`;</script><style lang="scss" scoped></style>
需要显示图标的界面
<template><div class="home"><icon :style="{ width: 10, height: 10, color: 'red' }" name="icon-shanchu"></icon><icon :style="{ width: 10, height: 10, color: 'red' }" name="icon-shanchu"></icon></div></template><script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";</script><style lang="scss"></style>

假如你既引用了iconfont的图标也自定义了图标:直接放在一起根据传输的name指定使用哪一个图标
icon.vue (svg/index.vue)
<template><div><svg :style="style"><use :href="names"></use></svg>// 自定义的图标<svg width="0" height="0"><defs><symbol id="more" viewBox="0 0 100 100"><circle
r="5"
cx="20"
cy="25"
fill="transparent"
stroke="green"></circle><circle r="5" cx="20" cy="50" fill="currentColor"></circle><circle r="5" cx="20" cy="75" fill="currentColor"></circle><line
x1="40"
y1="25"
x2="90"
y2="25"
stroke-width="8"
stroke="currentColor"></line><line
x1="40"
y1="50"
x2="90"
y2="50"
stroke-width="8"
stroke="currentColor"></line><line
x1="40"
y1="75"
x2="90"
y2="75"
stroke-width="8"
stroke="currentColor"></line></symbol></defs></svg></div></template><script setup>
import { defineProps, withDefaults } from "vue";const props =defineProps({
name:{
type: String,default:"",},
style:{
type: Object,default:()=>{return{
width:10,
height:10,
color:"",};},},});const names = `#${props.name}`;</script><style lang="scss" scoped></style>
使用:
<template><div class="home"><icon :style="{ width: 10, height: 10, color: 'red' }" name="icon-shanchu"></icon><icon :style="{ width: 10, height: 10, color: 'red' }" name="icon-shanchu1"></icon><icon :style="{ width: 20, height: 20, color: 'red' }" name="more"></icon></div></template><script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";</script><style lang="scss"></style>

假如你是复制的iconfont官网的图标svg的代码:

你直接cv到项目也可以直接使用:
<svg
t="1673881805558"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1076"
width="200"
height="200"><path
d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z"
p-id="1077"></path></svg>
效果如下:
我们还可以把上面的代码进行改造直接使用在 icon.vue (svg/index.vue)改造

<template><div class="home"><icon
:style="{ width: 10, height: 10, color: 'red' }"
name="icon-shanchu"></icon><icon
:style="{ width: 10, height: 10, color: 'red' }"
name="icon-shanchu1"></icon><icon :style="{ width: 20, height: 20, color: 'red' }" name="more"></icon><svg
t="1673881805558"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1076"
width="200"
height="200"><path
d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z"
p-id="1077"></path></svg>//改造好了直接使用<icon :style="{ width: 20, height: 20, color: 'red' }" name="icon"></icon></div></template><script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";</script><style lang="scss"></style>

版权归原作者 @小朱呀路 所有, 如有侵权,请联系我们删除。