(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

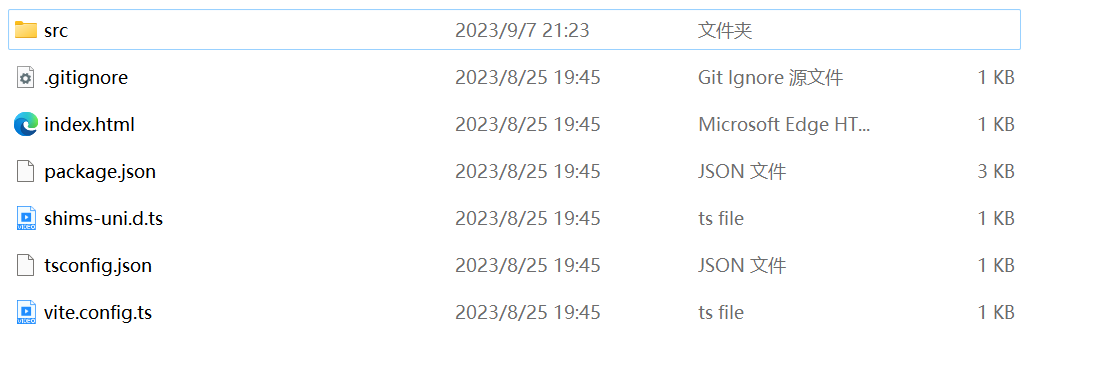
创建 uni-app 项目
命令行创建 uni-app 项目
(不必依赖 HBuilderX)
vue3+ts版: npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
官网链接:https://uniapp.dcloud.net.cn/quickstart-cli.html#创建uni-app
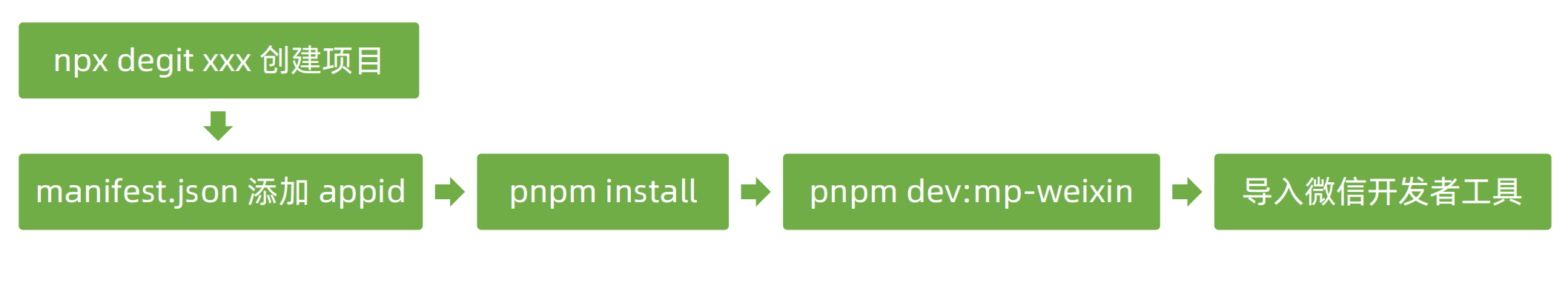
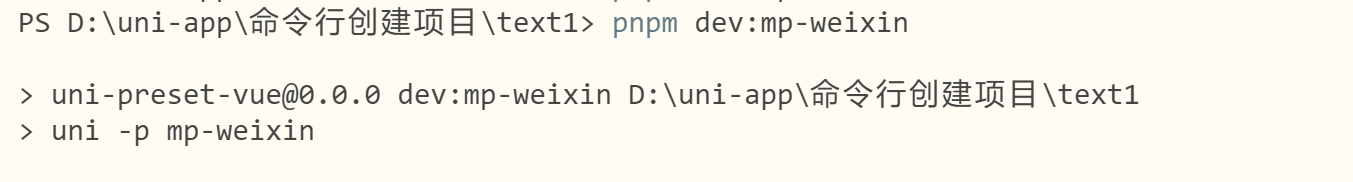
**编译和运行 uni-app 项目: **





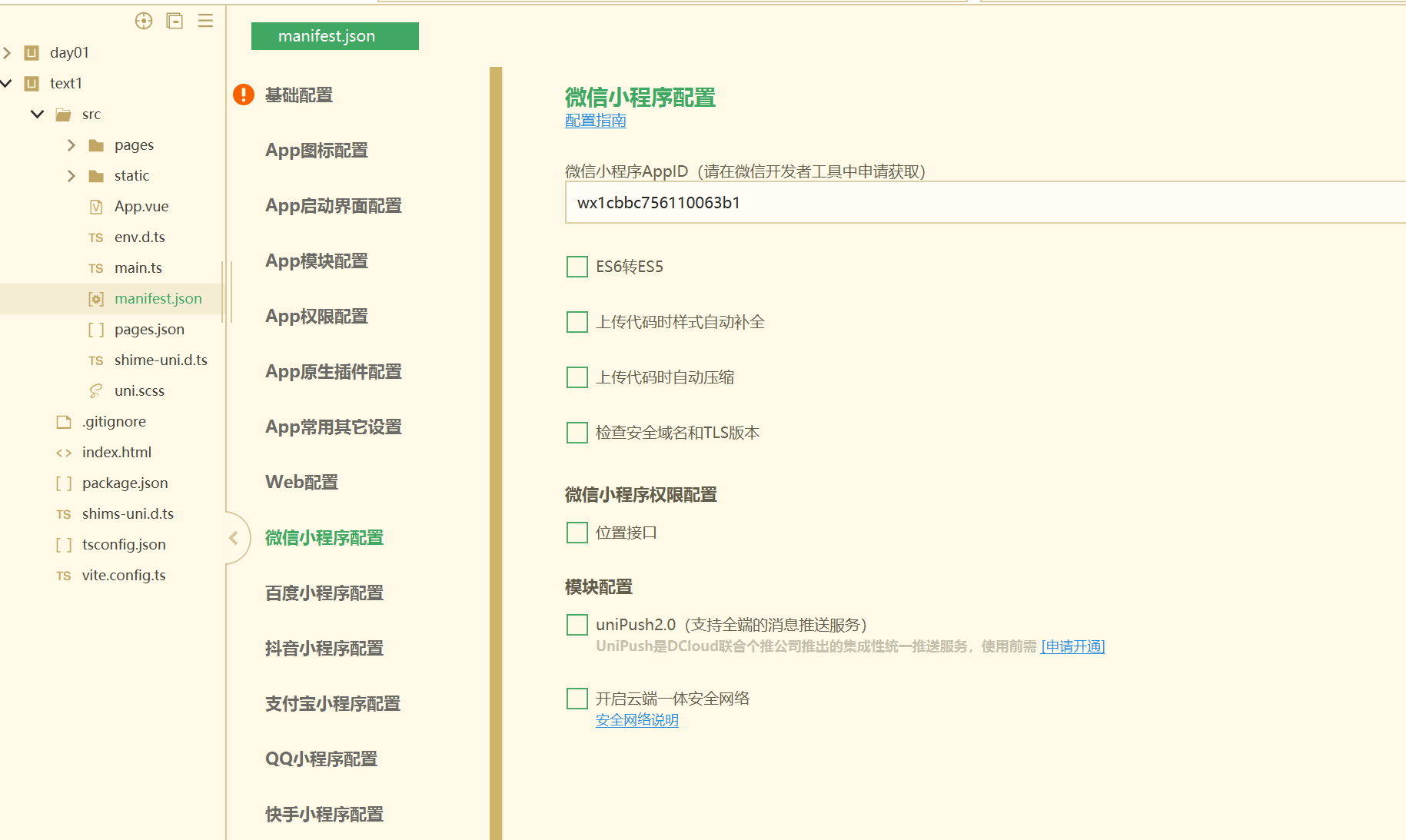
最后将文件导入微信开发者工具即可
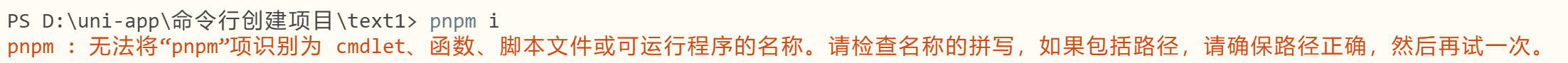
在终端下载过程中可能遇到的问题:
无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
解决方法:
npm i-g pnpm
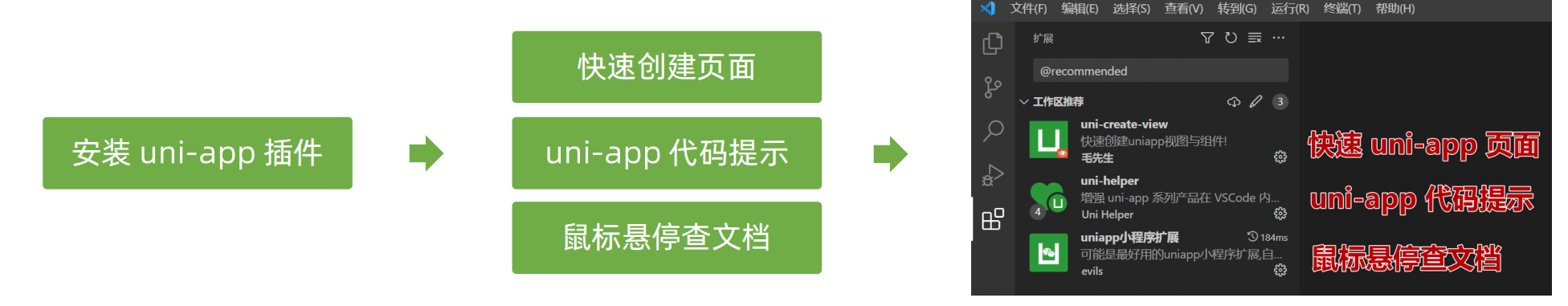
用 VS Code 开发 uni-app 项目
**为什么选择 VS Code ? **
⚫ HbuilderX 对 TS 类型支持暂不完善
⚫ VS Code 对 TS 类型支持友好,熟悉的编辑器



版权归原作者 小周不摆烂 所有, 如有侵权,请联系我们删除。